30 Script Type Module Javascript
JavaScript modules allow a program to be divided into multiple sequences of statements and declarations. Each module explicitly identifies declarations it uses that need to be provided by other modules and which of its declarations are available for use by other modules. <script type=module> allows loading of JavaScript modules inside web pages. A polyfill. Contribute to matthewp/script-type-module development by creating an account on GitHub.
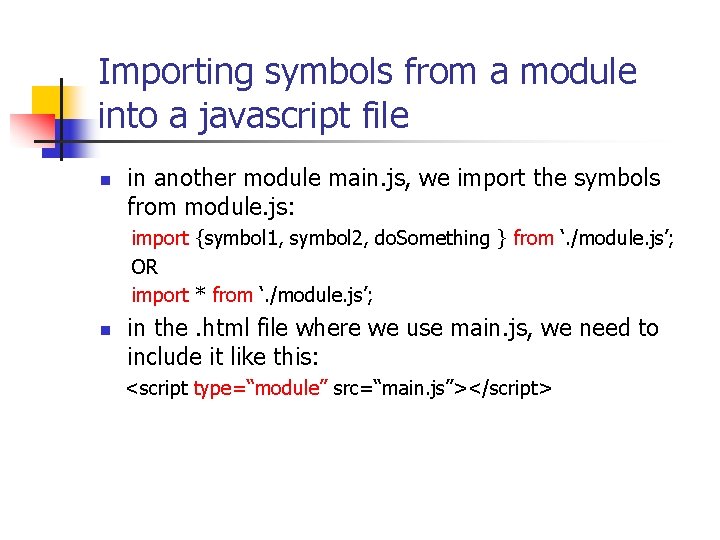
 Es Modules And Future Of Javascript Fullstack Academy
Es Modules And Future Of Javascript Fullstack Academy
The type attribute specifies the type of the script. The type attribute identifies the content between the <script> and </script> tags.

Script type module javascript. In the add_type_to_script function you add to the script tag two type attributes but the script tag can only have one type attribute. If you add two type attributes the browser/ the browser developer tools used/showed only the first one. - user141080 May 10 '20 at 16:14 Keep Calm and learn Javascript. This is my attempt to explain a topic that confuses a lot of students: importing and exporting modules. First we will review of how it works with CommonJS require and module.exports. Then, we'll take a look at ES6 Modules. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
Jul 20, 2021 - If you really value the clarity of using .mjs for modules versus using .js for "normal" JavaScript files, but don't want to run into the problem described above, you could always use .mjs during development and convert them to .js during your build step. ... Some tools may never support .mjs, such as TypeScript. The <script ... A script that uses this module type can now use the import and export features you will learn about in the upcoming challenges. Add a script to the HTML document of type module and give it the source file of index.js External modules in TypeScript exists to specify and load dependencies between multiple external js files. If there is only one js file used, then external modules are not relevant. Traditionally dependency management between JavaScript files was done using browser script tags (<script></script>).
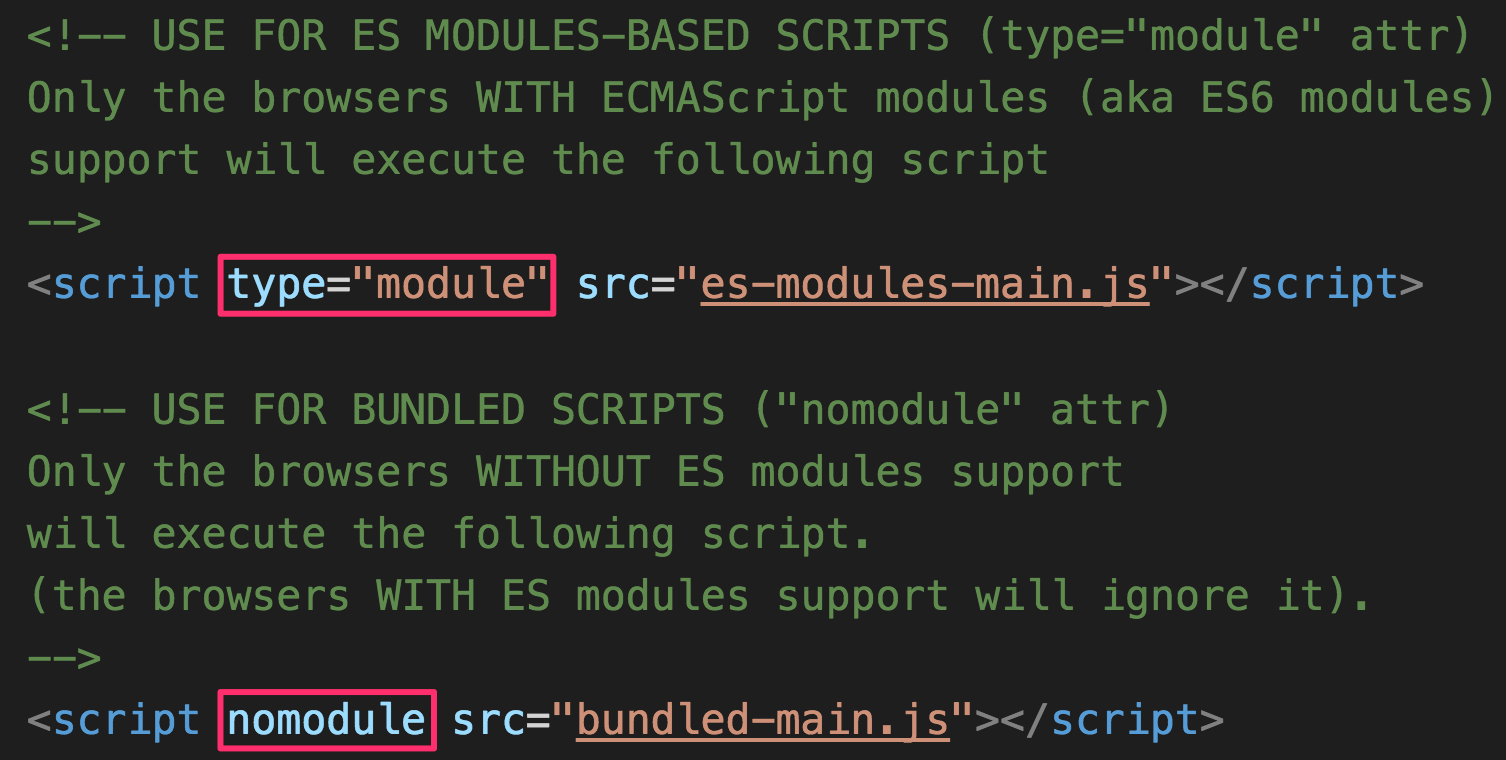
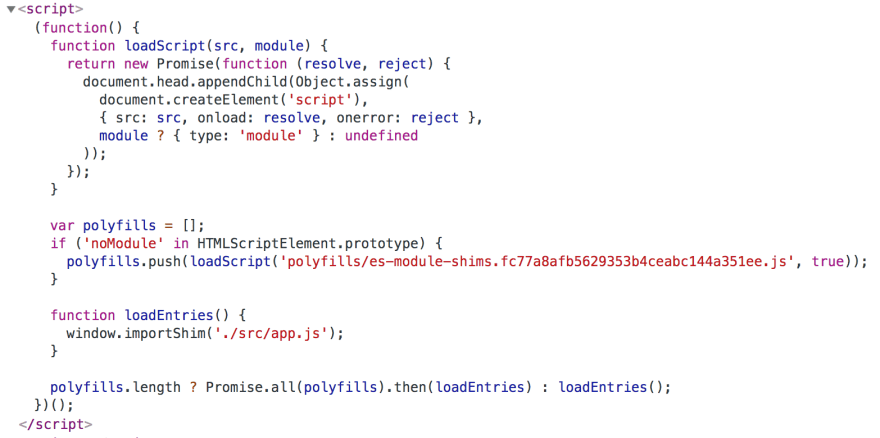
Mar 18, 2018 - I can't figure out why this trivial code is not working: index.html: To work out-of-the-box in a browser as a script type="module", a package needs to be all ES6, with import and export statements throughout. Because most libraries are written using ES6 module syntax nowadays, if you can get at the source (rather than the compiled distribution version) it can sometimes be fudged, but that's often as good as ... Using Native JavaScript Modules in Production Today. August 20, 2019. Two years ago I wrote about a technique —now commonly referred to as the module/nomodule pattern—that allows you to write ES2015+ JavaScript and then use bundlers and transpilers to generate two versions of your codebase, one with modern syntax (loaded via <script type ...
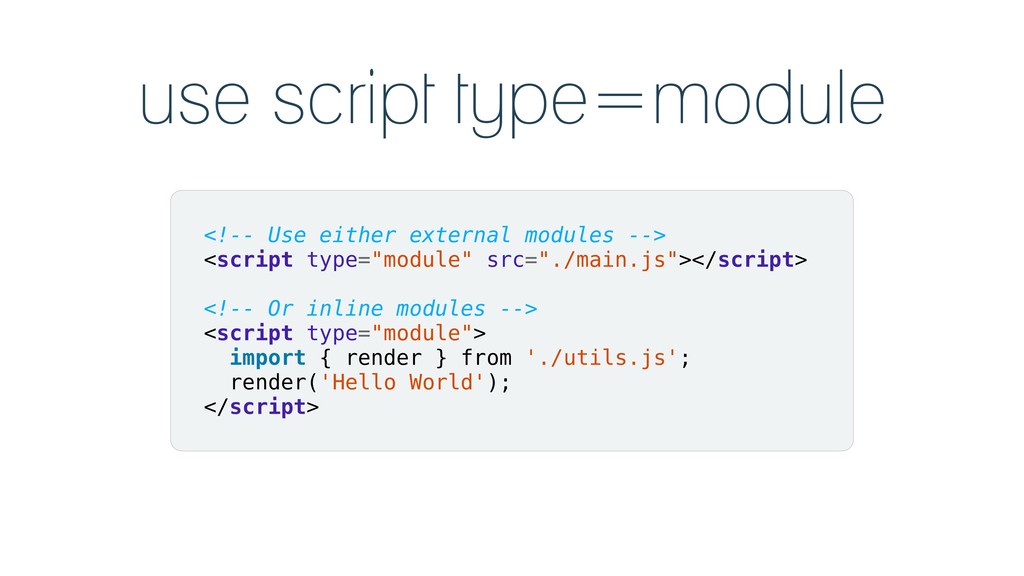
Unlike regular scripts, modules scripts must be served with one of the valid JavaScript MIME types else they won't execute. The HTML Standard recommends text/javascript. Modules can also be loaded from HTML using <script type="module"> The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Jul 19, 2018 - What is the difference between loading JavaScript files in HTML using and ? A first implementation of <script type="module"><script> just landed in Safari Technology Preview 21, so I tried to use it on a TypeScript / Angular project, to finally get rid of system.js.. First issue, resolved but unconvenient : ES6 modules paths must include the '.js' extension. Fortunately, TS 2.0+ knows how to resolve import { Something } from './test.js' into import { Something } from ... Sep 25, 2017 - Modules are an important part of ... trivial script. The JavaScript community has developed impressive workarounds — read all about their history in a 2012 post by @addyosmani— but there’s huge benefit in using the platform itself. ... Modules must be eventually included in your HTML with type="module", ...
A module may contain a class or a library of functions for a specific purpose. For a long time, JavaScript existed without a language-level module syntax. That wasn't a problem, because initially scripts were small and simple, so there was no need. Javascript Web Development Object Oriented Programming Modules were introduced in ES 2015. Modules were introduced to break over code into smaller pieces. The modules could contain classes or functions in them. A script tag having type="module" attribute specifies that it to be considered as a Javascript module. It may be importing other Javascript module (s) inside it and becomes a "top-level" module for the imported modules. Javascript modules are newly added in Javascript to help give a "modular" structure to an application.
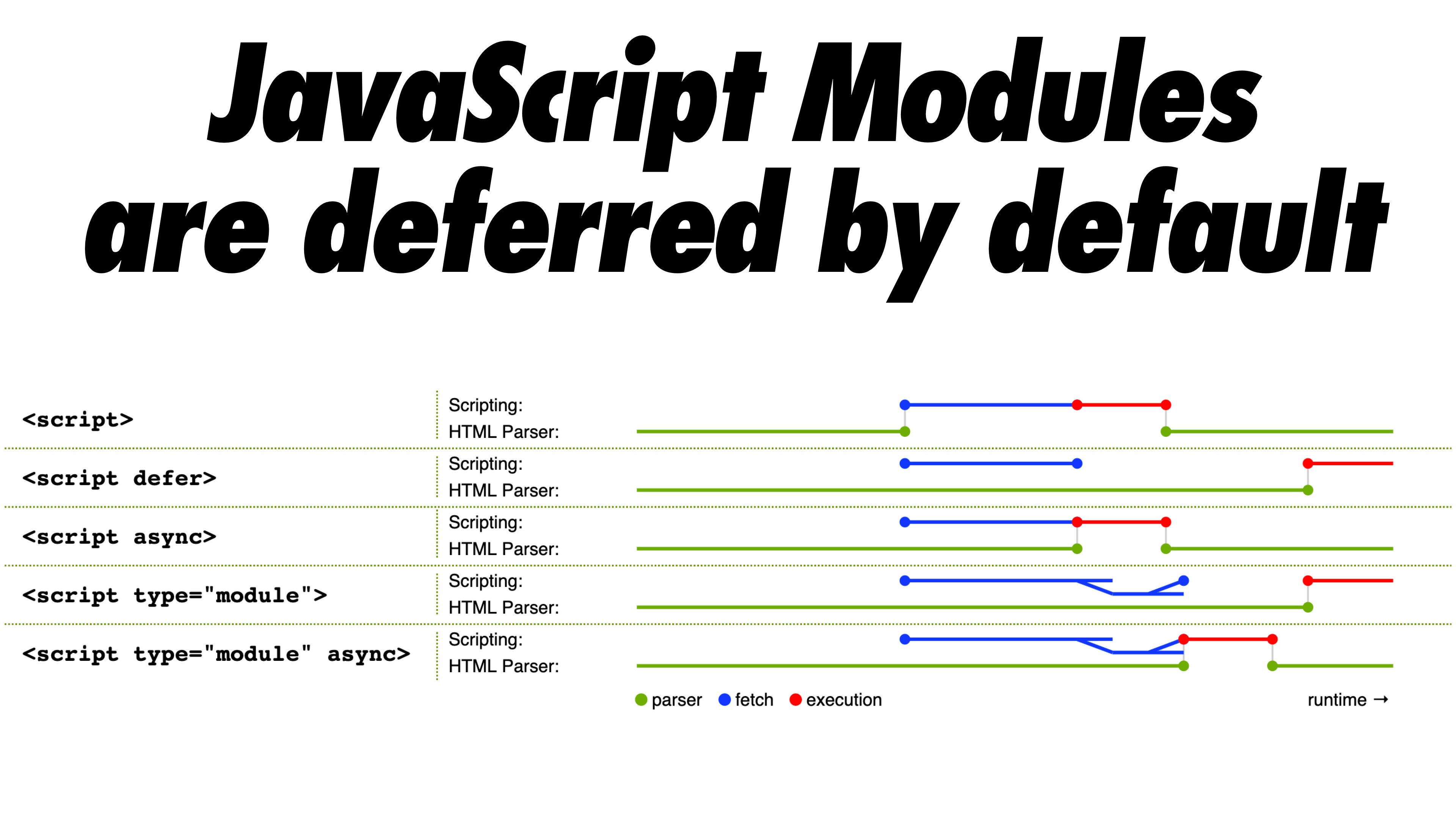
May 01, 2019 - You may have noticed we’re using the .mjs file extension for modules. On the Web, the file extension doesn’t really matter, as long as the file is served with the JavaScript MIME type text/javascript. The browser knows it’s a module because of the type attribute on the script element. 예: <script type="module"> /* 여기에 코드를 작성하세요 */ </script>. Other differences between modules and standard scripts 로컬 테스트에서의 주의 사항 — HTML파일을 로컬(예를들어 file:// URL)에서 로드하려고 하면, 자바스크립트 모듈 보안 요구 사항으로 인해 CORS오류가 발생합니다. type=module vs non-module (type=text/javascript) vs <script nomodule> type=module scripts - differences wrt type=text/javascript scripts: ℹ️ implies defer; ℹ️ for inline scripts, also implies defer (contrary to non-module scripts!) ️ hence, guaranteed relative order of execution for all non-async module scripts (both inline and src)
Jul 18, 2018 - You may have noticed we’re using the .mjs file extension for modules. On the Web, the file extension doesn’t really matter, as long as the file is served with the JavaScript MIME type text/javascript. The browser knows it’s a module because of the type attribute on the script element. Starting with ECMAScript 2015, JavaScript has a concept of modules. TypeScript shares this concept. Modules are executed within their own scope, not in the global scope; this means that variables, functions, classes, etc. declared in a module are not visible outside the module unless they are explicitly exported using one of the export forms. May 29, 2018 - Until recently, JavaScript had no concept of modules. It wasn’t possible to directly reference or include one JavaScript file in another. And as applications grew in size and complexity, this made writing JavaScript for the browser tricky. One common solution is to load arbitrary scripts in a ...
Apr 17, 2018 - Scripts which use modules must be loaded by setting a type="module" attribute in the ... Modules are parsed once, regardless of how many times they’re referenced in the page or other modules. ... Modules must be served with the MIME type application/javascript. Introduction to JavaScript Modules A module is a script file that implements functionality that gets loaded into the main script using export and import directives. Module encapsulates the functionality and exposes it to other JavaScript files as libraries. Whenever a Javascript module needs to be applied to HTML, we need to do it within a <script type="module"> tag. However there are some difference in Javascript execution in this tag vs a normal <script> tag. Module Script Execute in Strict Mode The <script type="module"> tag executes Javascript in strict mode.
< script type = "module" > /* ここに JavaScript モジュールコード */ < / script > モジュールをインポートする先のスクリプトは、基本的に最上位のモジュールとして動作します。 Assigning to window is fine. Makes it 100% clear that you're adding something into the global namespace (something that var in a traditional non-module script tag doesn't make clear). In a larger project, you could accidentally have two variables named "user" if you aren't careful, for example. JavaScript modules via script tag. Artboard 1. - LS. Loading JavaScript module scripts (aka ES6 modules) using <script type="module"> Includes support for the nomodule attribute. Usage % of.
Dec 18, 2018 - The JavaScript specification defines a syntax for modules, as well as some host-agnostic parts of their processing model. This specification defines the rest of their processing model: how the module system is bootstrapped, via the script element with type attribute set to "module", and how ... CommonJS, initially named ServerJS, is a pattern to define and consume modules. It is implemented by Node,js. By default, each .js file is a CommonJS module. A module variable and an exports variable are provided for a module (a file) to expose APIs. And a require function is provided to load and consume a module. Jul 13, 2018 - Now, any other JavaScript module can import the functionality offered by uppercase.js by importing it. An HTML page can add a module by using a <script> tag with the special type="module" attribute:
Referencing JavaScript Modules from HTML. As we mentioned above, when using JavaScript modules, every file is a module. However, modern JavaScript, including ES6 modules, is built on top of old-school JavaScript, and all the old syntax and ways of doing things still work. In old-school JavaScript, files were not modules. 2 weeks ago - In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the specification. module: Causes the code to be treated as a JavaScript module. The processing of the script contents is not affected by ... Redirect
How JavaScript Modules are Defined In TypeScript, just as in ECMAScript 2015, any file containing a top-level import or export is considered a module. Conversely, a file without any top-level import or export declarations is treated as a script whose contents are available in the global scope (and therefore to modules as well). With the new CSS module scripts feature, you can load CSS style sheets with import statements, just like JavaScript modules. The style sheets can then be applied to documents or shadow roots in the same manner as constructable stylesheets. This can be more convenient and more performant than other ways of importing and applying CSS.
 Manipulate Css Variables Per Each Element Css Proxied Vars
Manipulate Css Variables Per Each Element Css Proxied Vars
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 How To Load Custom Module Js File In Magento 2 Newbedev
How To Load Custom Module Js File In Magento 2 Newbedev
 Native Ecmascript Modules Nomodule Attribute For The Migration
Native Ecmascript Modules Nomodule Attribute For The Migration
Google Chrome 61 Official Release Added Support For
 Es Modules The Javascript Module System
Es Modules The Javascript Module System
 Adding Type Module To Scripts In Pens Codepen Blog
Adding Type Module To Scripts In Pens Codepen Blog
 Javascript Dom Javascript Is The Most Used Programming
Javascript Dom Javascript Is The Most Used Programming
 Javascript Es Modules And Imports Codepen Blog
Javascript Es Modules And Imports Codepen Blog
 Return Of The Script Tag Speaker Deck
Return Of The Script Tag Speaker Deck
 Javascript Modules Sure It S Like Import Export No Nsoft
Javascript Modules Sure It S Like Import Export No Nsoft
 Es Modules There Is No Registry Jim Nielsen S Blog
Es Modules There Is No Registry Jim Nielsen S Blog
 Error Relative References Must Start With Either
Error Relative References Must Start With Either
 Developing Without A Build 2 Es Dev Server Laptrinhx
Developing Without A Build 2 Es Dev Server Laptrinhx
 Try Of Native Es Module In Browser Develop Paper
Try Of Native Es Module In Browser Develop Paper
 Webpack 5 Federation A Game Changer To Javascript
Webpack 5 Federation A Game Changer To Javascript
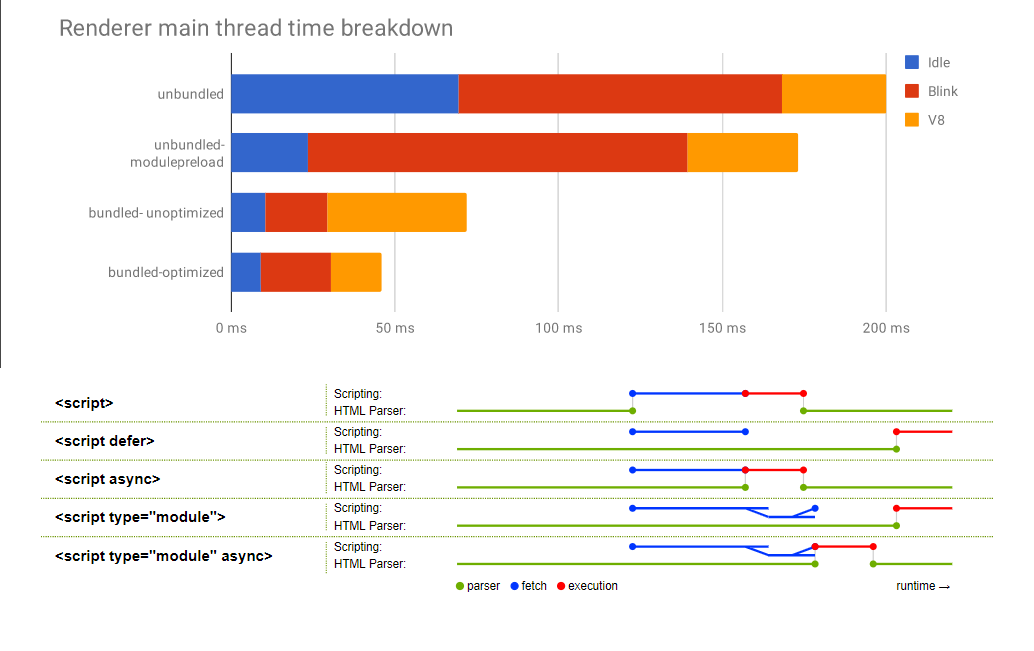
 Unbundling The Javascript Module Bundler Codemotion Rome 2018
Unbundling The Javascript Module Bundler Codemotion Rome 2018
 Es6 Module Import On Browser Side By Fredric Cliver Medium
Es6 Module Import On Browser Side By Fredric Cliver Medium
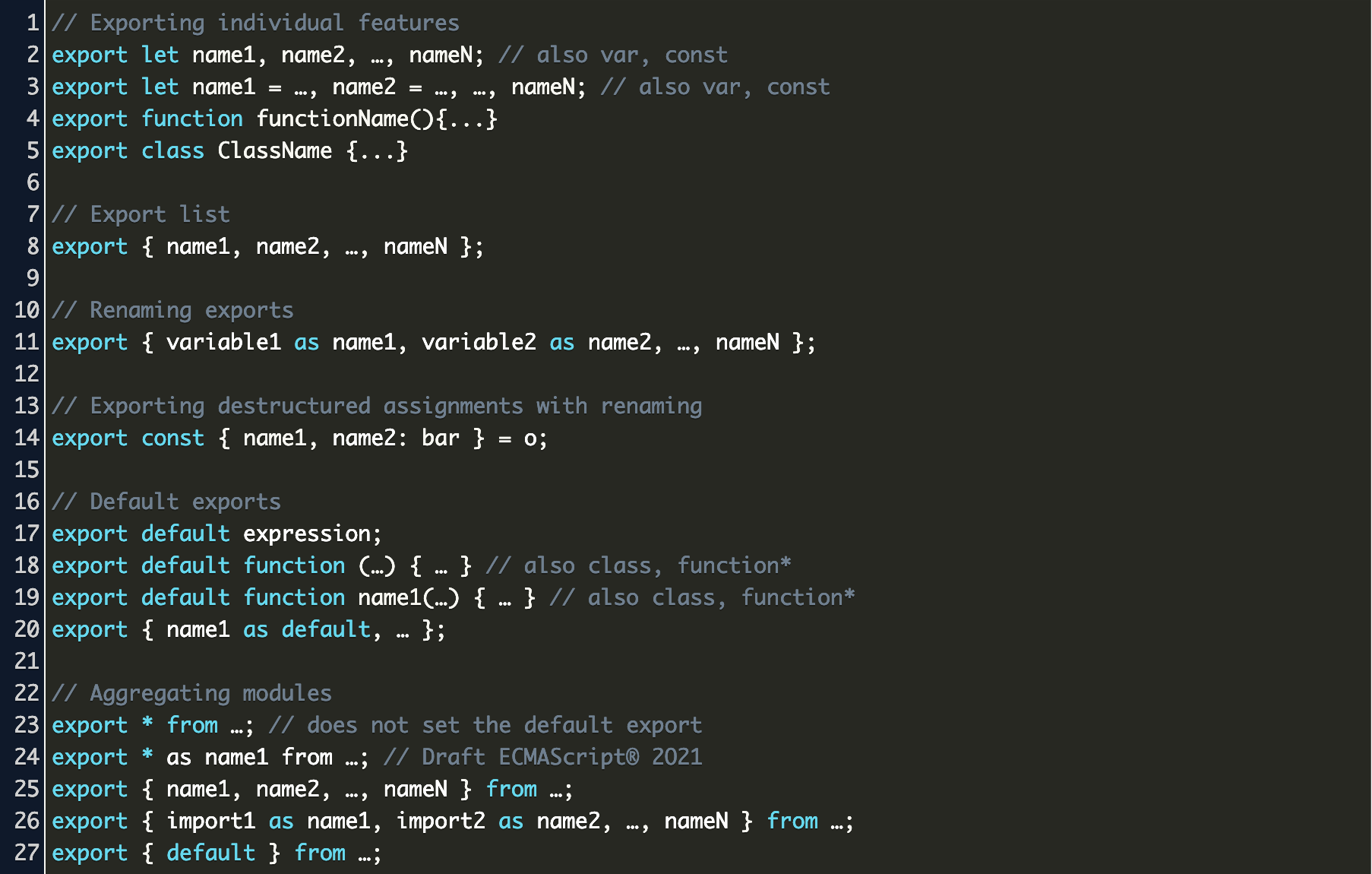
 Export Function Javascript Code Example
Export Function Javascript Code Example
 Differences Between Script Type Module And Script
Differences Between Script Type Module And Script
 Microsoft Visual Studio On Twitter Got It Please Try Using
Microsoft Visual Studio On Twitter Got It Please Try Using
 How Good Is The Cdn You Load Your Javascript Libraries From
How Good Is The Cdn You Load Your Javascript Libraries From
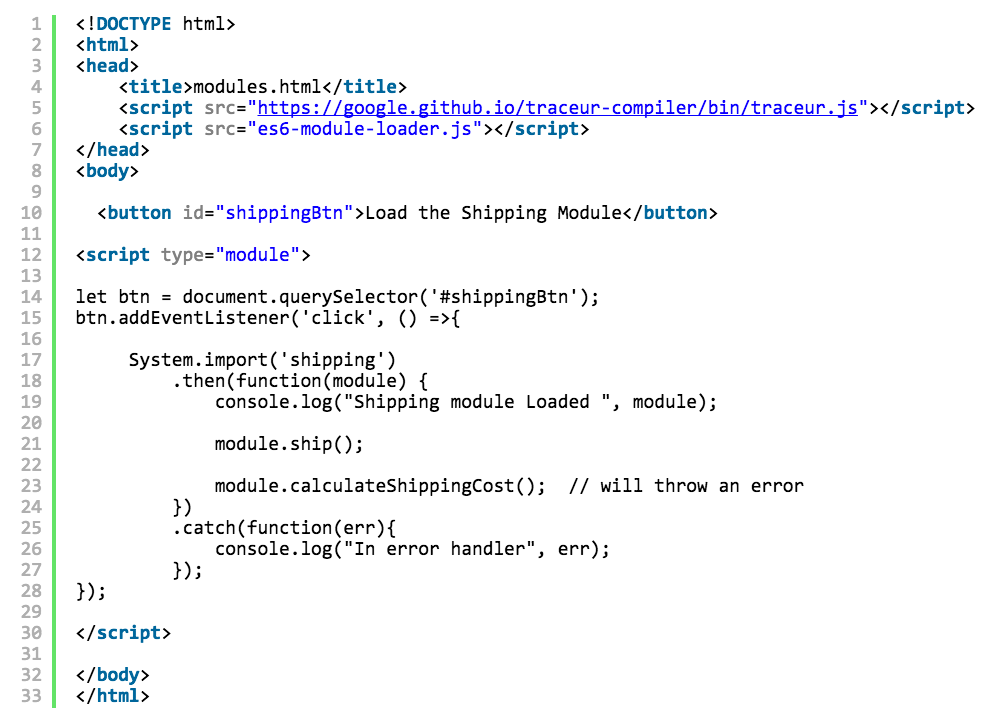
 Ecmascript 6 Modules In A Browser With Traceur By Yakov
Ecmascript 6 Modules In A Browser With Traceur By Yakov

 Front End Performance 2021 Build Optimizations Smashing
Front End Performance 2021 Build Optimizations Smashing
How To Add Script To A Module Filter It Service Management
 Javascript Reference Guide Js Module Ecosystem Logrocket Blog
Javascript Reference Guide Js Module Ecosystem Logrocket Blog
 Es6 Module Import On Browser Side By Fredric Cliver Medium
Es6 Module Import On Browser Side By Fredric Cliver Medium
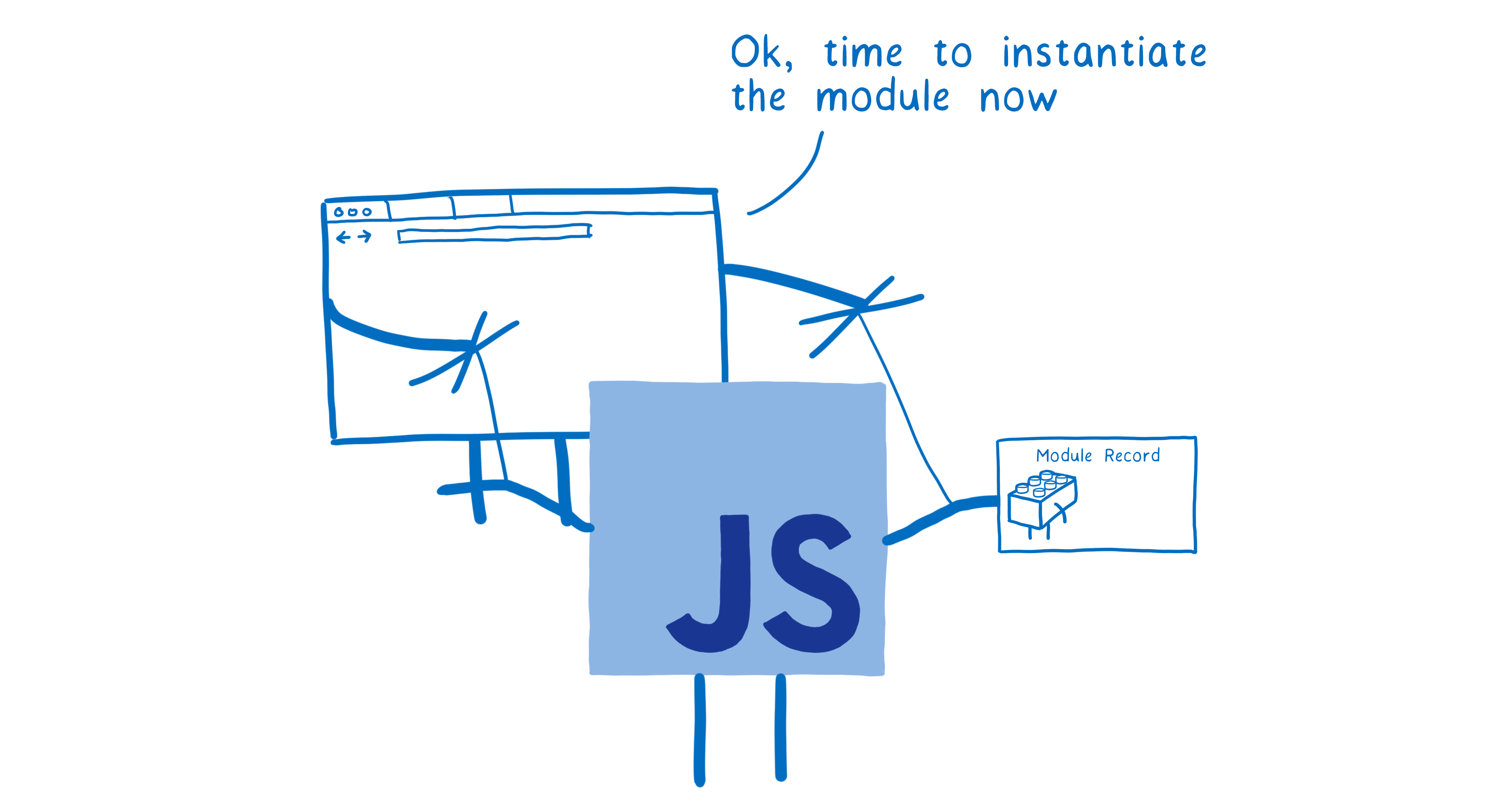
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
0 Response to "30 Script Type Module Javascript"
Post a Comment