32 How To Define Function In Javascript Object
This article has covered the remainder of the core OOJS theory and syntax that we think you should know now. At this point you should understand JavaScript object and OOP basics, prototypes and prototypal inheritance, how to create classes (constructors) and object instances, add features to classes, and create subclasses that inherit from other classes. You no longer need to specify the function keyword when defining functions inside objects: var myObj = { myMethod(params) { // ...do something here }, myOtherMethod(params) { // ...do something here }, nestedObj: { myNestedMethod(params) { // ...do something here } } }; Equivalent except repetitive and verbose:
How Does A Javascript Function Define A Type And Create
I have three identical objects that I'd like to define in three slightly different ways. The only difference is that I'm accessing a different property within my source data (via Bracket Notation) for each object as shown below. The object I'm using is not a function. For example Object1 is defined by

How to define function in javascript object. JavaScript Object.defineProperty for a function: create mock object instances in Jest or AVA. This post goes through how to use Object.defineProperty to mock how constructors create methods, ie. non-enumerable properties that are functions. The gist of Object.defineProperty use with a function value boils down to: The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. Objects in JavaScript are dynamic collections of key-value pairs. The key is always a string and has to be unique in the collection. The value can a primitive, an object, or even a function. We can access a property using the dot or the square notation. console.log(product.name); //"apple" console.log(product["name"]); //"apple"
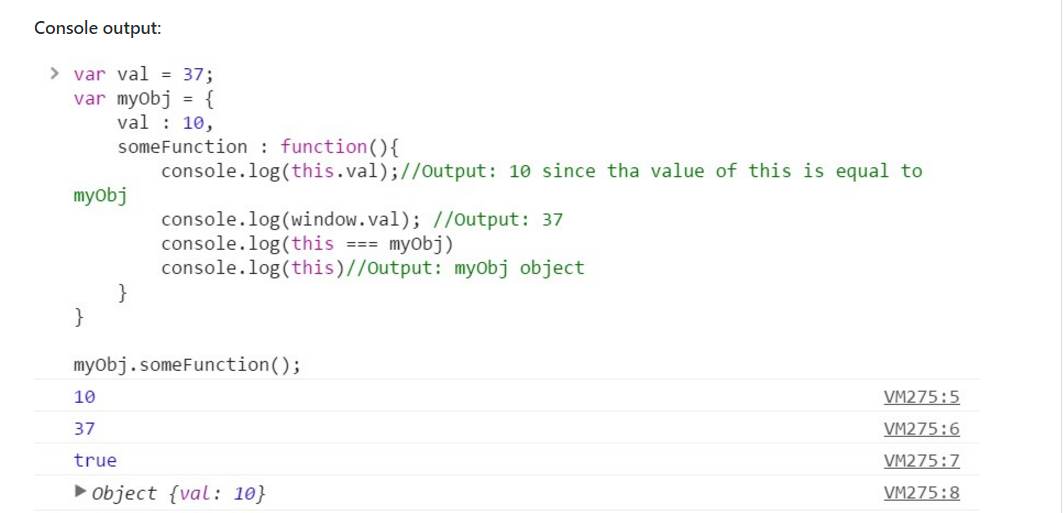
Literals are shorter way to define objects and arrays in JavaScript. To create an empty object using you can do: var o = {}; instead of the "normal" way: var o = new Object(); For arrays you can do: var a = []; instead of: var a = new Array(); So you can skip the class-like stuff and create an instance (object) immediately. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. As we know that JavaScript functions are objects of type Function, therefore we can create them by calling the constructor Function() using the new operator. The arguments to the constructor are the names of the parameters followed by a string containing the function body. Let's see an example.
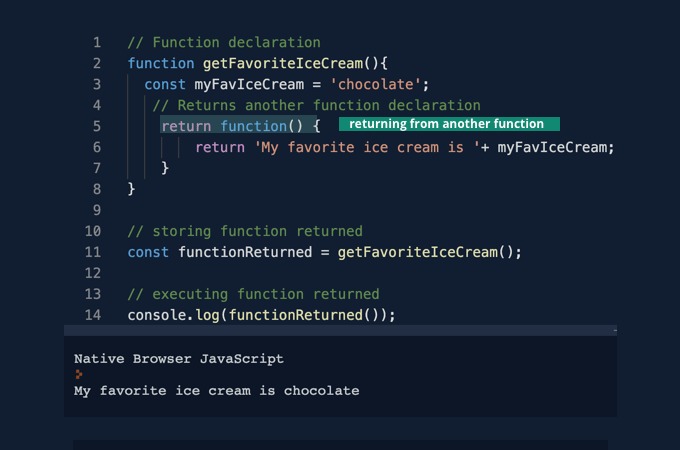
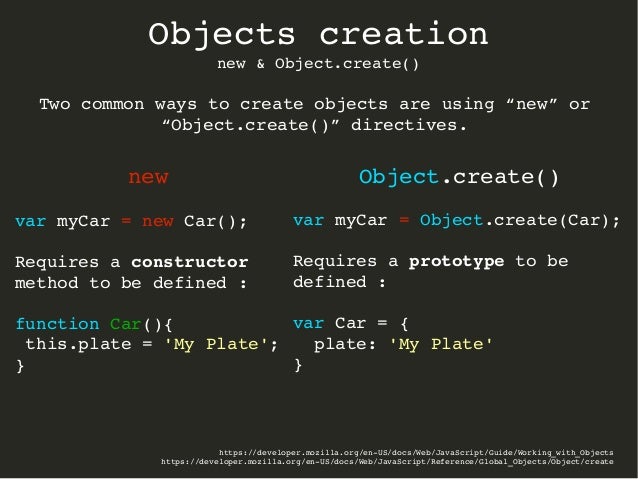
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values. A function can return a value back to the script that called the function as a result using the return statement. The value may be of any type, including arrays and objects. The return statement usually placed as the last line of the function before the closing curly bracket and ends it with a semicolon, as shown in the following example.
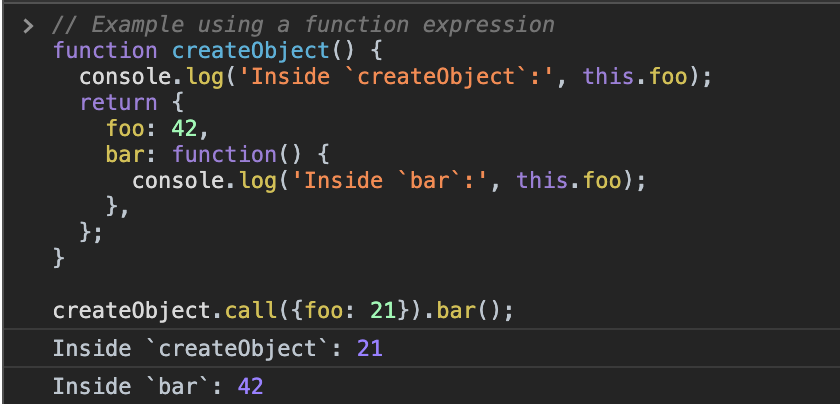
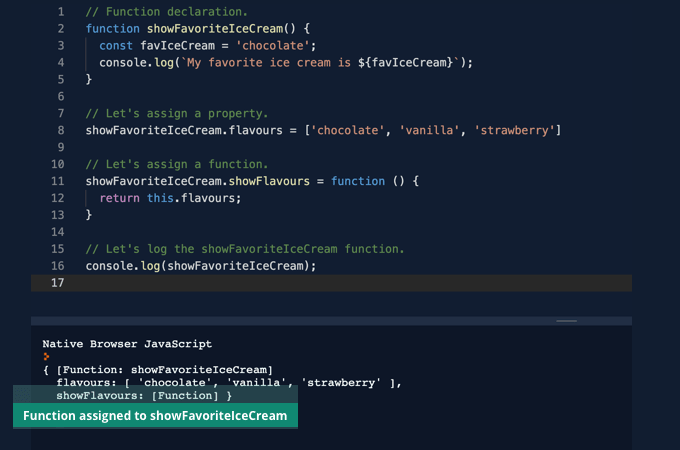
The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. writable. true if the value associated with the property may be changed with an assignment operator. Defaults to false. An accessor descriptor also has the following optional keys: get Description. JavaScript function objects are used to define a piece of JavaScript code. This code can be called within a JavaScript code as and when required. Can be created by function constructor. Code defined by a function can be called by function (). An array corresponding to the arguments passed to a function. A function defined like this is accessible from anywhere within its context by its name. But sometimes it can be useful to treat function references like object references. For example, you can assign an object to a variable based on some set of conditions and then later retrieve a property from one or the other object:
A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} Copy. We can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
JavaScript Function Syntax. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by … Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... An object literal can also include functions among its members. Those functions can do everything that any function would otherwise do; it just happens to be a member of an object. You define a function as an object member simply by assigning an anonymous function to the key, instead of the usual scalar value. Example # 1:
Making a new object entails two steps: Define the object in a user-defined function. Use the new keyword to create (or instantiate) the object with a call to the object function. Here's an example ... Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript.
If we rewrite the above using traditional function-based syntax in non-strict mode, then this method calls are automatically bound to the initial this value, which by default is the global object. In strict mode, autobinding will not happen; the value of this remains as passed. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Sometimes you'll just want to return an object and not use any local variables inside the function. Let's explore some examples that'll neaten up your codebase and help you understand further workings of the JavaScript language. The most common and standard way of returning an object from an arrow function would be to use the longform syntax: Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ...
 This In Javascript In Most Cases The Value Of This Is
This In Javascript In Most Cases The Value Of This Is
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Code And Boom Object Oriented Javascript Object
Code And Boom Object Oriented Javascript Object
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Learn Sql User Defined Functions
Learn Sql User Defined Functions
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
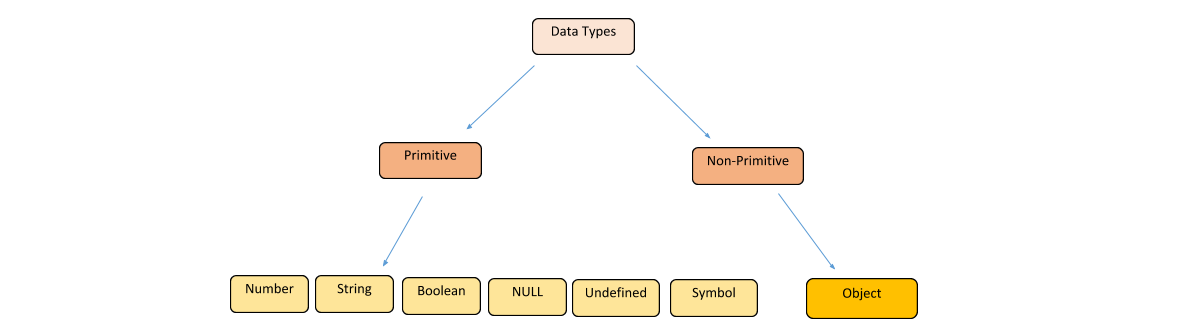
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
 Defining And Using Classes In Javascript Codeproject
Defining And Using Classes In Javascript Codeproject
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
How Does A Javascript Function Define A Type And Create
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint








0 Response to "32 How To Define Function In Javascript Object"
Post a Comment