21 Html Select Selected Javascript
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. A value of either true or false that sets the selected attribute value, i.e. so that this <option> will be the default value selected in the <select> element when the page is first loaded. If this is not specified, a default value of false is used. Note that a value of true does not set the option to selected if it is not already selected.
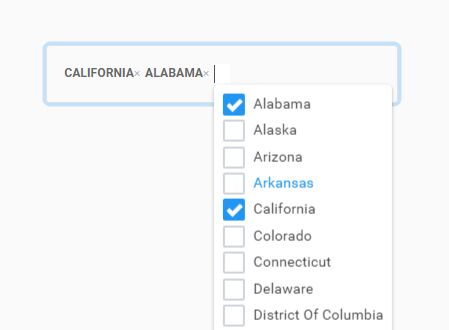
 How To Implement Multiple Selection With Check Boxes In An
How To Implement Multiple Selection With Check Boxes In An
There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property

Html select selected javascript. Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. Example 1: Using onchange ... Get code examples like"html select multiple selected values". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; html select multiple selected values; Chuck J. Programming language:Javascript. 2021-08-23 10:03:22. 0. Q: html select multiple ...
JavaScript - How to Use Option Selected Property in JavaScript The <select> element creates a drop-down menu on the rendered output. You can add options to the drop-down menu by using nested <option> elements. This creates a list for the user to select from. Retrieving the selected option value can be done using the following code sample: HTML This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. The Window.getSelection() method returns a Selection object representing the range of text selected by the user or the current position of the caret. Syntax selection = window . getSelection ( ) ;
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. 5/6/2012 · Your own answer technically wasn't incorrect, but you got the index wrong since indexes start at 0, not 1. That's why you got the wrong selection. document.getElementById('personlist').getElementsByTagName('option')[**10**].selected = 'selected'; Also, your answer is actually a good one for cases where the tags aren't entirely English or numeric. HTMLSelectElement.selectedOptions The read-only HTMLSelectElement property selectedOptions contains a list of the <option> elements contained within the <select> element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option.
The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. 5/7/2009 · The following script is getting the value of the selected option and putting it in text box 1. <script> function run() { document.getElementById("srt").value = document.getElementById("Ultra").value; }</script>. The following script is getting a value from a text box 2 and alerting with its value. The select event occurs when a text is selected (marked) in a text area or a text field. The select () method triggers the select event, or attaches a function to run when a select event occurs.
We can change the HTML select element's selected option with JavaScript by setting the value property of the select element object. We have a select drop down with some options and 2 buttons that sets the selected options when clicked. Then we can add the following JavaScript code to set the options with the buttons: const appleBtn = document ... To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. Returns a reference to the form that contains the drop-down list. length. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex.
To set the input option at run time try setting the 'checked' value. (even if it isn't a checkbox) elem.checked=true; Where elem is a reference to the option to be selected. So for the above issue: var country = document.getElementById ("country"); country.options [country.options.selectedIndex].checked=true; 22/4/2020 · You can create a selection box in JavaScript that allows the user to select a certain category of items, in this example, books. In this example, we create a function called loadHtml) to load a web page from a selection list. As this selection list is situated in a form, we need to add the parameter form in the aforementioned function, loadHtml ... Manipulation of the <select> element with Javascript is quite commonly required in web applications. This tutorial explains how you can perform common operations on select element with vanilla Javascript — adding/deleting options or getting/setting the selected options. Important Properties and Methods of Select Element
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property ...
Focusing on the <select> element (e.g. using Tab). Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, i.e. the one that will be selected if you choose to do so. The "focused" select option is highlighted with a dotted outline, in the same way as a keyboard-focused link. The selected attribute is a boolean attribute. When present, it specifies that an option should be pre-selected when the page loads. The pre-selected option will be displayed first in the drop-down list. Tip: The selected attribute can also be set after the page loads, with a JavaScript. There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element.
how to choose with javascript a select option html. 110. ... Angular 5 Set selected value of HTML Select Element. See more linked questions. Related. 1148. How do you remove all the options of a select box and then add one option and select it with jQuery? 4435. How do I check if an array includes a value in JavaScript? The select drop-down list box is generally selected by user, but sometimes it needs to be selected with javascript, for example, when restoring the item selected by user. In most cases, the items selected by user are usually restored in the background, but in order to save server resources, sometimes they are also restored at the client with ... If that's what the OP wants... but I don't think that makes sense. Why would you want to know which item was clicked. The only thing that makes sense is what you and I implemented, show the difference between the previous and current selection.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO ... mouseup offline online open pagehide pageshow paste pause play playing progress ratechange resize reset scroll search seeked seeking select show stalled submit suspend timeupdate toggle touchcancel touchend touchmove touchstart transitionend unload ... The selected property sets or returns ... 27/3/2021 · "select" – the newly inserted text will be selected. "start" – the selection range collapses just before the inserted text (the cursor will be immediately before it). "end" – the selection range collapses just after the inserted text (the cursor will be right after it). "preserve" – attempts to preserve the selection. This is the default. The HTMLSelectElement interface represents a <select> HTML Element. These elements also share all of the properties and methods of other HTML elements via the HTMLElement interface.
</select> As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
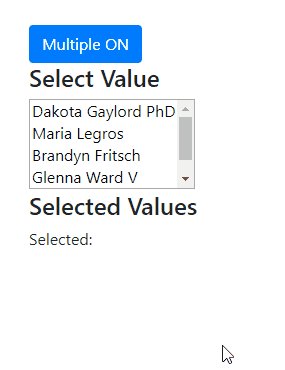
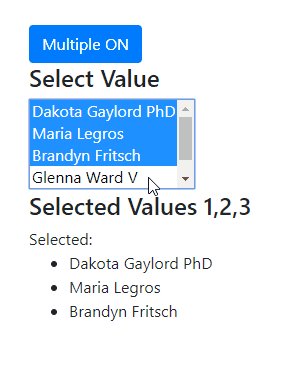
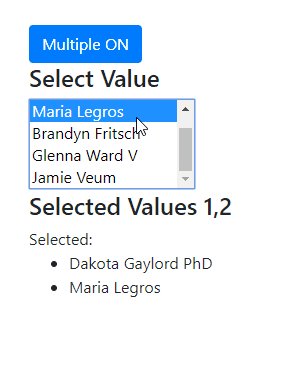
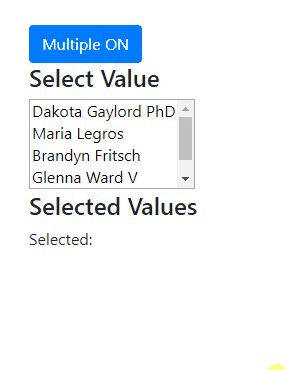
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
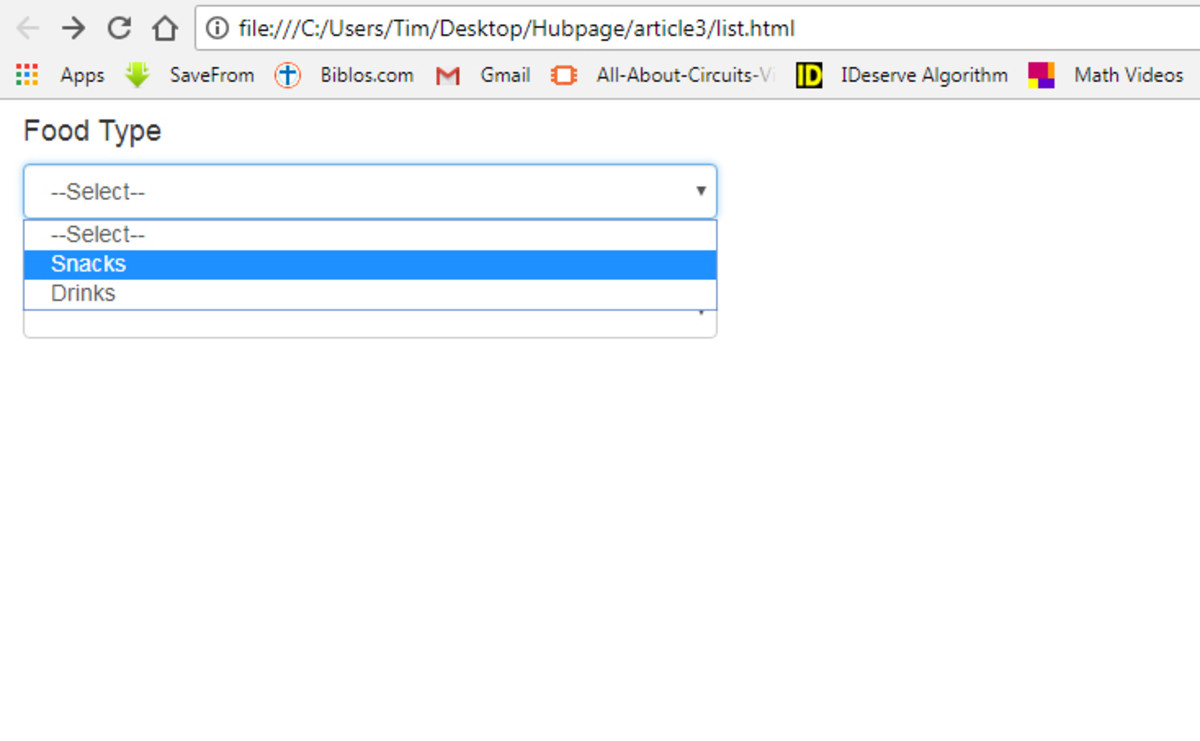
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Jquery Html Select Show More Text In Selected Option When
Jquery Html Select Show More Text In Selected Option When
 Html Select Option Should Create Dynamic Select Options Based
Html Select Option Should Create Dynamic Select Options Based
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
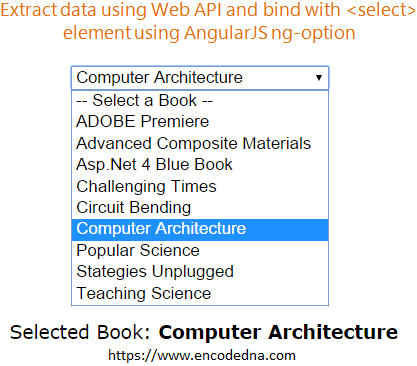
 Data Binding Angularjs Ng Options With Select Dropdown List
Data Binding Angularjs Ng Options With Select Dropdown List
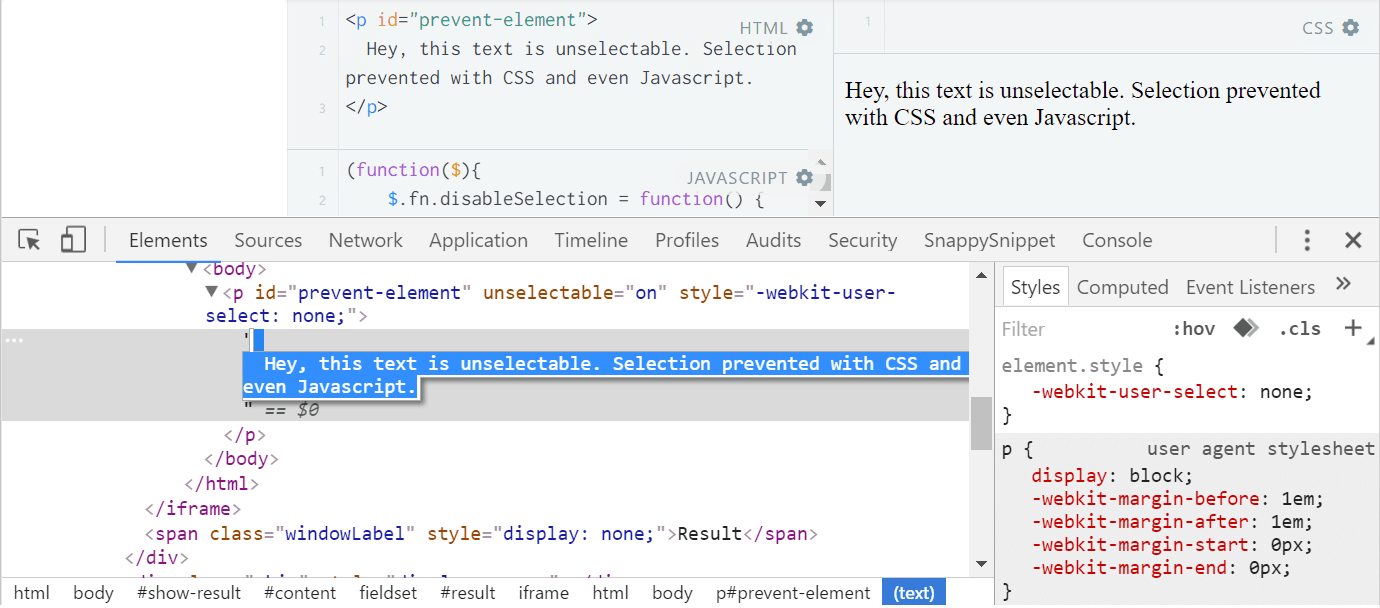
 How To Disable Text Selection In A Document With Css And
How To Disable Text Selection In A Document With Css And
 Js Which Is Often Used But Not Easy To Write In The
Js Which Is Often Used But Not Easy To Write In The
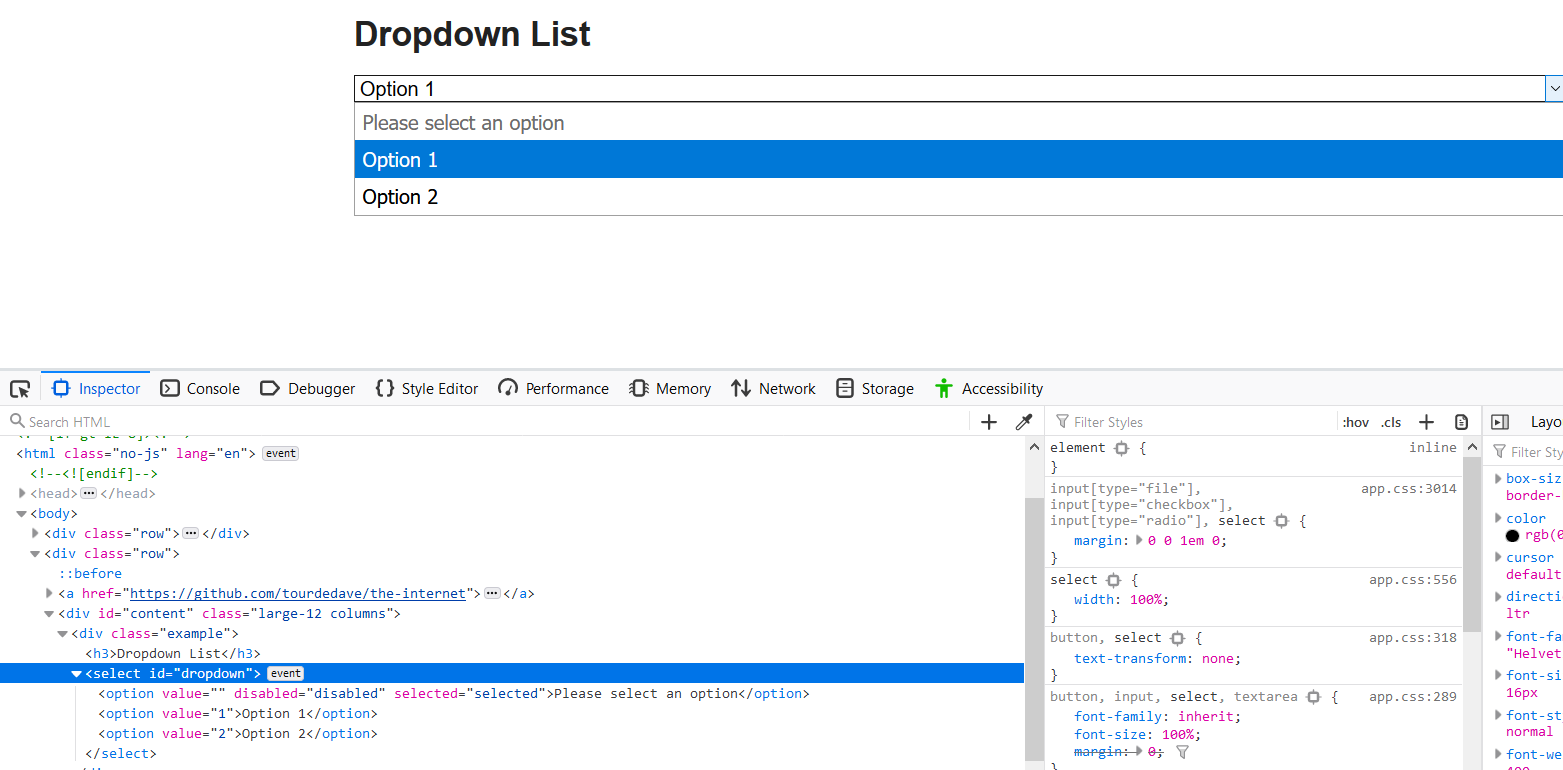
 Chapter 4 1 Selecting From Dropdown Menus
Chapter 4 1 Selecting From Dropdown Menus
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
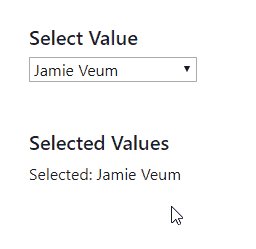
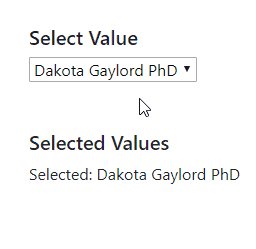
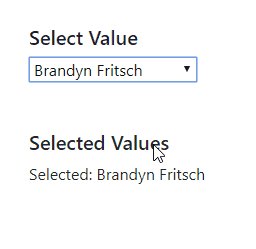
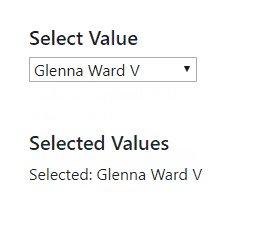
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
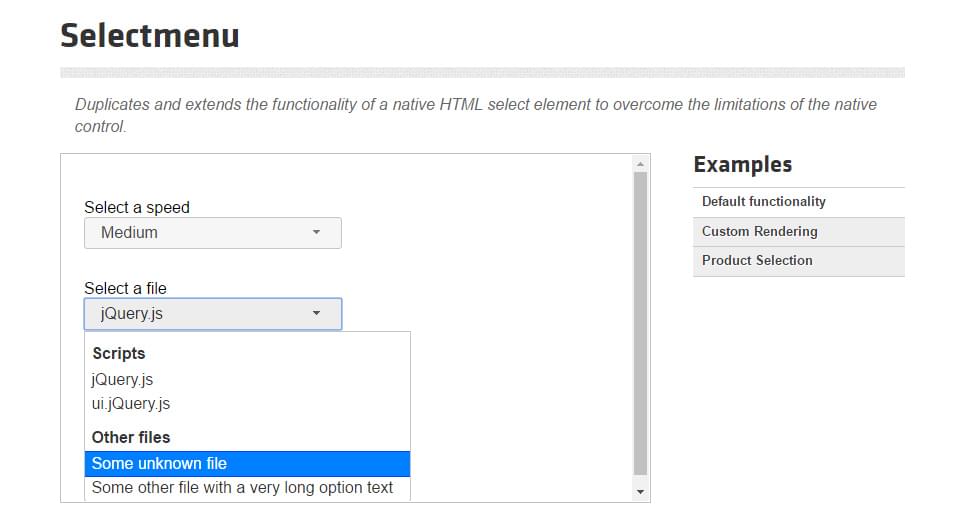
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
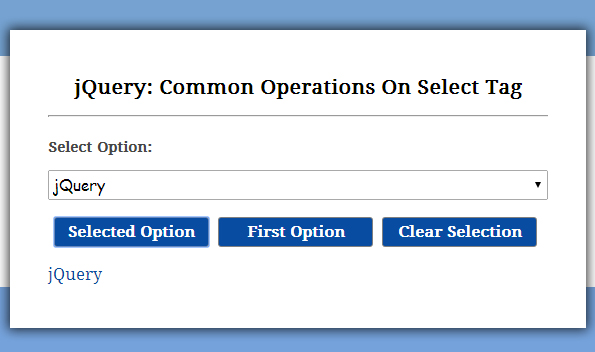
 Jquery Select Option Tag Common Operations Formget
Jquery Select Option Tag Common Operations Formget

0 Response to "21 Html Select Selected Javascript"
Post a Comment