27 Javascript Move Element With Mouse
Moving Things with JavaScript. Explain how to update an element's position on the page; Practice updating an element's position on the page; Practice moving an element in response to a browser event; Introduction. Think back to the first video game you played. (If you've never played a video game, try this one.) event.target - is the element that the mouse left. event.relatedTarget - is the new under-the-pointer element, that mouse left for (target → relatedTarget). In the example below each face and its features are separate elements. When you move the mouse, you can see mouse events in the text area.
 Using A Drag Shield To Block Mouse Events During A Drag And
Using A Drag Shield To Block Mouse Events During A Drag And
Move mouse pointer in JavaScript. Ask Question Asked 11 years, 6 months ago. Active 2 months ago. Viewed 61k times 23 7. Is it possible to move the mouse so that it is positioned inside a text input using JavaScript? javascript. Share. Improve this question ... Mouse move on element. Besides that, I think you are committing major design mistake ...

Javascript move element with mouse. 10/4/2020 · After a mouse leaves an element for another, one of them transforms into the target, the other one- into the relatedTarget. So, for mouseover: the element where the mouse came over is the event.target. the element from which the mouse came is the event.relatedTarget.(relatedTarget → target) For mouseout, we have the opposite situation: JS Element Move. Use JavaScript to move the elements correctly. For touch devices use the touch events. First check if you are in a touch device. So you can act accordingly and initiate what is needed. But the touch will not work on all devices with this calculation, there comes from me separately still a section here purely soon. In this example, I highlight one such reaction - the famous move element to the click position. Touch Devices Welcome Even though the word "click" is prominent here (blame the JavaScript event of the same name), what I am about to show also works on touch devices where you tap on the screen.
I'm trying to move an element when when the user clicks on the document, however, the element is moving to an offset position. How do I remove the offset when clicking? I'm trying to get the element to move to the exact position of the mouse, how do I do this? Would I need to use the .offset() function? If so, how would I do that? HTML Call this method during the handling of a mousedown event to retarget all mouse events to this element until the mouse button is released or document.releaseCapture () is called. Warning: This interface never had much cross-browser support and you probably looking for element.setPointerCapture instead, from the Pointer Events API. As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ...
Jul 31, 2018 - Using JavaScript move an element to mouse position. In this example, we are going to move a small red ball with the movement of the mouse on our page. Mar 02, 2011 - I'm building a HTML5 game and I am trying to put the mouse cursor over a certain control on a specific event so that moving in a specific direction always has the same result. Is this possible? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Let us assume, you have a DIV element on your web page and you want to show this element at the mouse click position. How do you do this? I am sharing a simple jQuery code here that shows how easily and efficiently you can move an element precisely at the mouse click position. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Home › move element with mouse javascript › move mouse cursor with javascript › move mouse with javascript. 42 Move Mouse With Javascript Written By Ryan M Collier. Wednesday, September 1, 2021 Add Comment Edit - jball Feb 23 '10 at 23:40 4 It's be a nightmare if mouse pointer or cursor can be moved Let's start by moving the element up.
Moves the circle to the cursor position on mouse movement... Photo by My Name on Unsplash onmouseout. The onmouseout property is a property of a DOM element where we can assign an event handler to an event handler function to process mouseout events. The mouseout event fires when the mouse leaves an element, such as when the mouse moves off an image, then the mouseout event is fired for that image element.. The mouseout event is fired whether the mouse ... The following example uses the mousedown, mousemove, and mouseup events to allow the user to draw on an HTML5 canvas.Its functionality is simple: the thickness of the line is set to 1, and the color is always black. When the page loads, constants myPics and context are created to store a reference to the canvas and the 2d context we will use to draw. ...
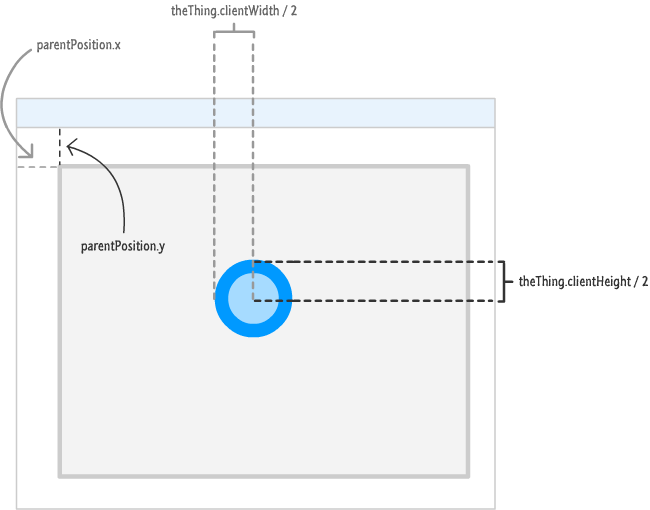
JavaScript move div with the mouse. To move an HTML element with the mouse, most fail to determine the correct position and have a small jerk in it, because the wrong difference was determined. This happens when the calculation is wrong, because it matters what you want to do exactly. If you want to move a div in a div it is important to set ... Aug 08, 2016 - I need to take an already existing div and move it according to mouse position within the window. I have searched everywhere and it has led me to over-complicated ways of doing the same thing and involves the use of j-query. I need to strictly use javascript for what I am trying to do. The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop.
Mar 25, 2021 - On mousedown – prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. A simple Javascript function to move elements. The proper way to drag divs or images or other html elements using javascript is, ... Just so we agree on what dragging is: the user clicks on an object, and while moving the mouse, the object follows the mouse around, until the user releases the mouse button. Let's comment on what happens here. We define three event handlers: move, add, and remove. The first one, move, is for moving around the element.It uses offsetX and offsetY to calculate the position to move.offsetX is the distance from where the mouse is positioned to the border (left) of the element.offsetY is the same with the Y coordinate. These two values are calculated on the add event ...
In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it). Mousemove is a javascript event that inside a web page. The mousemove event can also be understood as a part of an event handler, whereupon some action or movement by a mouse pointer, an intended script is executed. The mousemove works as an event, that whenever a pointer move is made, the mousemove will be invoked and execute the intended code. Using CSS transforms, transitions and animation, we can rotate any element on the page, but CSS won't allow us to do that dynamically, in response to user input.To make that happen, we need JavaScript, combined with the lessons I've shown to this point regarding CSS rotation. Setting the Origin. In many use-cases, an element will rotate around its center point.
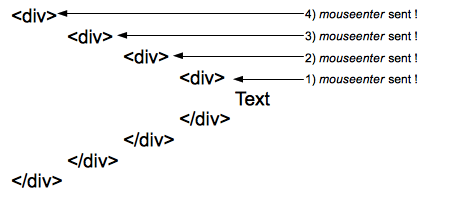
The mouseover event triggers everytime the user's mouse moves over the parent element or either of its child elements. It keeps triggering if you keep moving back and fourth elements — which can be expensive, performance-wise. The mouseenter event triggers only when the mouse enters the target parent element — it doesn't care about its ... Use document.elementFromPoint (x, y) method to get the element content on that position when mouse pointer moves over. Example 1: This example implements the above approach. pointer move over using JavaScript ? up.innerHTML = "Hover over the document to know the element."; Learn how to create a draggable HTML element with JavaScript and CSS. Draggable DIV Element. Click here to move. Move. this. DIV. Create a Draggable DIV Element Step 1) Add HTML: Example <!-- Draggable DIV --> ... // stop moving when mouse button is released: document.onmouseup = null;
The JavaScript mousemove event executes when the mouse pointer moves over an element. With onmousemove event, we can execute our JavaScript code on moving the mouse pointer. Every time, we move our mouse, the event will be executed. The onmousemove event is going to be interesting. In this article, we are going to see the example of the ... 1/4/2020 · In this article, we will learn to move the mouse pointer from one pointer to another pointer. Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2. x: x-position of the actual mouse pointer y: y-position of the actual mouse pointer x1: x-position where we want the mouse to ... To keep the terminology simple, I'll refer to the mouse cursor or finger (or stylus) more generically as just a pointer. While we are pressing down on the element with our pointer, we move our pointer to a new position: At each point during the move, our draggable element tracks and moves precisely with our pointer's position:
28/7/2018 · If you run it on your browser, you will able to see a small red ball. But nothing will happen now. After we add our JavaScript code, you can see the small red ball on the screen moving with the movement of the mouse. Here we are actually going to move an element with mouse movement. You can notice in our CSS code, that we have added a CSS transition property. This is to make it more attractive. Now below is our JavaScript … move_to_element() - This method performs movement of mouse to the middle of the element on the page. Syntax move_to_element(args) Where args is the element to move to. #element source = driver.find_element_by_id("name") #action chain object action = ActionChains(driver) # move to element operation action.move_to_element(source).click().perform ... Nov 04, 2018 - Let's say you wanted to move the background-position on an element as you mouse over it to give the design a little pizzazz. You have an element like
 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
 Three Js Push Away And Then Restore Elements Position On
Three Js Push Away And Then Restore Elements Position On
Javascript Events Handlers Mouse Move And Mouse Out By
Moving The Mouse Mouseover Out Mouseenter Leave
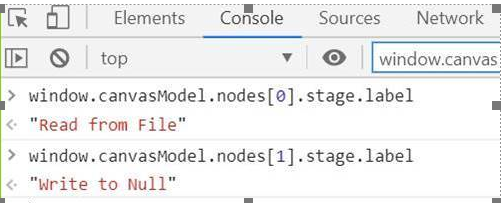
 Html5 Canvas Mouse Interactions Medium
Html5 Canvas Mouse Interactions Medium
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
The New Code Rotating Elements To Mouse And Touch Locations
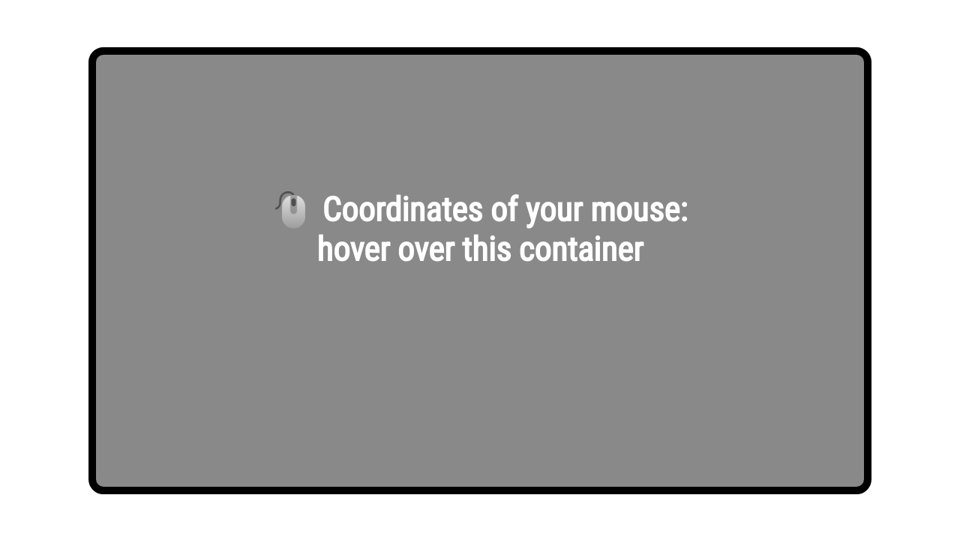
 Mouse Coordinates Js Mouse Move
Mouse Coordinates Js Mouse Move
 Move Element To Click Position Kirupa Com
Move Element To Click Position Kirupa Com
 Javascript Canvas Draw A Line In Canvas Using Mouse And
Javascript Canvas Draw A Line In Canvas Using Mouse And
Create An Interactive Moving Background Object That Reacts To
 Element Mouseenter Event Web Apis Mdn
Element Mouseenter Event Web Apis Mdn
 Double Click And Mouse Move Activity Unable To Perform In
Double Click And Mouse Move Activity Unable To Perform In
 Difference Between Mouseover Mouseenter And Mousemove Events
Difference Between Mouseover Mouseenter And Mousemove Events
 Html Get Mouse Position Code Example
Html Get Mouse Position Code Example
 7 4 Mouse Interaction With Objects P5 Js Tutorial
7 4 Mouse Interaction With Objects P5 Js Tutorial
20 Codepen Solutions For Awesome Mouse Effects
 Build An Eye Tracking Alien With Javascript Solution To Code
Build An Eye Tracking Alien With Javascript Solution To Code
 Jquery Mousemove With Examples Geeksforgeeks
Jquery Mousemove With Examples Geeksforgeeks
 Move Object With Mouse No Plug In Css Jquery Tutorial
Move Object With Mouse No Plug In Css Jquery Tutorial
The New Code Rotating Elements To Mouse And Touch Locations
Listen To Mouse Move Event For Body Element In Javascript
Github Prod3v3loper Js Element Move Javascript Move
 Rotating On Mouse Move Stack Overflow
Rotating On Mouse Move Stack Overflow

0 Response to "27 Javascript Move Element With Mouse"
Post a Comment