20 How To Use Javascript To Change Css
Two things are required in order to make CSS changes: An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout (). It can also be done with CSS pseudo-classes - more on these below. In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings.
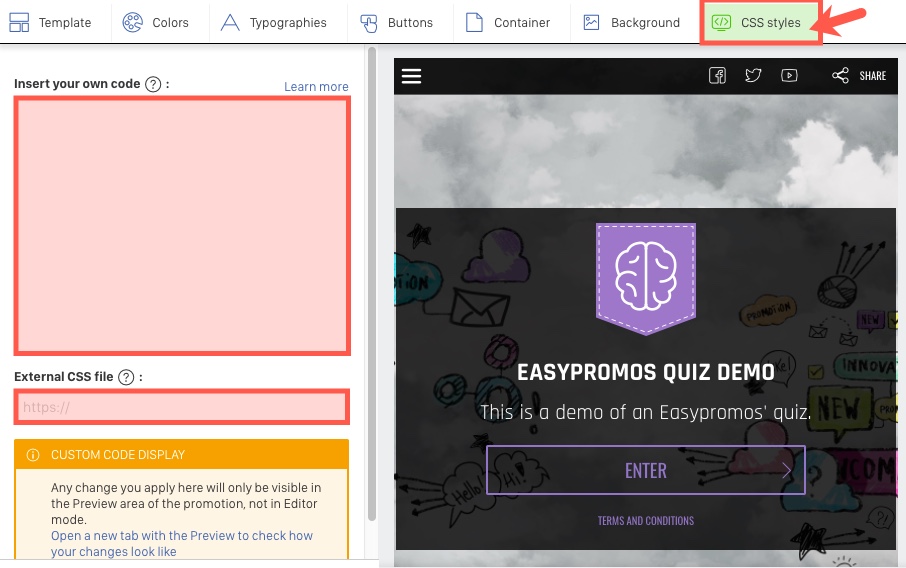
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles:

How to use javascript to change css. Just create a variable and put var name all place. I put all conditions for dark and light mode in CSS, & I used javascript as a controller. JavaScript listen to the toggle switch and change value according to request. For creating this program you have to create 3 files. Using the setAttribute method. Note that you can also change style of an element by getting a reference to it and then use its setAttribute method to specify the CSS property and its value. var el = document.getElementById('some-element'); el.setAttribute('style', 'background-color:darkblue;'); Be aware, however, that setAttribute removes all ... JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName () method to get HTML head element. Create new link element using createElement ('link') method. Initialize the attributes of link element. Append link element to the head. Example 1: This example uses JavaScript to add CSS file ...
CSS variables give an exceptional ability to build themes and easy theme switching for websites. Changing color schemes of modern websites becomes much easier using plain CSS and a few lines of… We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px' The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead. How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically by Christopher Heng, thesitewizard . It may be useful sometimes to provide your visitors with the option to change the appearance of your website. Perhaps you want to provide theme support for your site. When the property changes, the browser paints the animation. That is, all we need is to change the property, and the fluid transition will be done by the browser. For instance, the CSS below animates changes of background-color for 3 seconds: .animated { transition-property: background-color; transition-duration: 3s; }
The CSS is simple as well. I created a custom property (-background) inside the :root and assigned it a value of #ccc. I gave the div a width and height and using the var() function set its background color to the value of the -background custom property. I also centered the div using auto left and right margins. 1. If you actually use jQuery (you've tagged your question with it, but haven't used it anywhere), changing the width and height of all elements matching a selector is really easy using jQuery's css function: $ ("your-selector-here").css ( { width: "25%", height: "auto" }); If you don't use jQuery, you use querySelectorAll and a loop, for instance: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML.
Design Background color changer using HTML CSS and JavaScript. Background color changer is a project which enables to change background color of web pages with an ease. There are color boxes on a web page when user click on any one of them, then the resultant color will appear in the background of the web page. It makes web pages look attractive. The "href" attribute specifies the file location of the CSS file. By altering this tag, we can add new CSS to the website. The implementation can be done using any of the following methods. Method 1: When you want to make a switch or toggle button, to toggle the CSS. It switches between the values depending upon the currently active value. And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.
transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this JavaScript tutorial you will learn how to change CSS using JavaScript as well as creating CSS. CHECK OUT THESE AWESOME PEOPLE!Daniel SimionescuMeet ...
I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... JavaScript can change Css styles such as color, font size etc. of elements using some methods such as getElementById(), getElementByClassName() etc.. In the following example font style and font size of the elements have changed using getElementById() method.. Example-1. Live Demo. In the following example, using style commands "style.fontSize" and "style.fontStyle", the provided texts are ... I am trying to change the CSS of one element on click of another element. I've searched a lot but nothing works perfectly. Currently I am using the below code, but it doesn't work. Can anyone tell me
In this tutorial, we are going to change our CSS and HTML text using JavaScript functions dynamically. And also learn about arrow functions and a self-invoking anonymous function. Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. Note that the changeRule () function requires that you use the JavaScript version of the property name, and not the CSS version. For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
You can use these style objects just like the style objects for the other elements. In this case, rather than changing one specific element on our page, changes here will change all elements that the CSS rules apply to. In the example below, the function to make the text bigger uses the style object and the function to make it smaller uses ... Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 Detect Mobile Os And Change Css Or Javascript Based On It
Detect Mobile Os And Change Css Or Javascript Based On It
 How To Change Css Using Javascript Guide Tabnine
How To Change Css Using Javascript Guide Tabnine
 Changing Words With Css Animation Codeconvey
Changing Words With Css Animation Codeconvey
 How To Target And Change Element Style Using Global Css Or
How To Target And Change Element Style Using Global Css Or
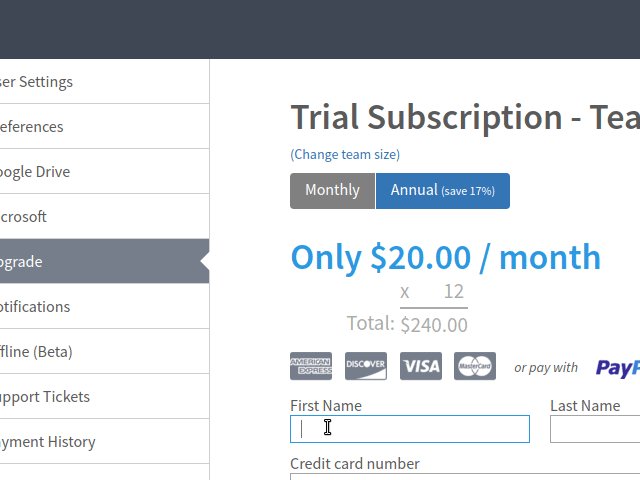
 How To Change Css Values With A Slider
How To Change Css Values With A Slider
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
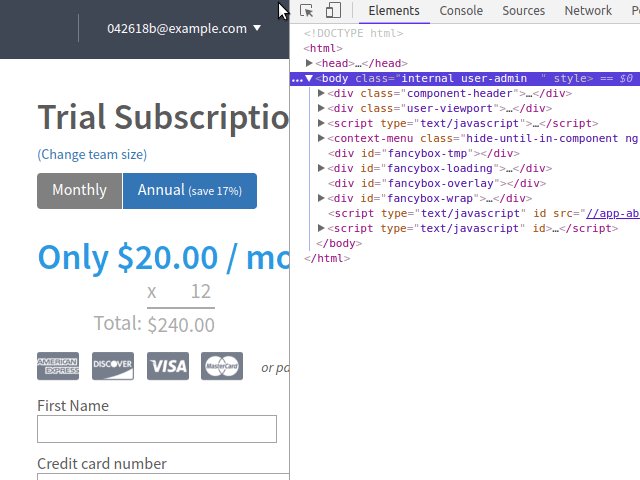
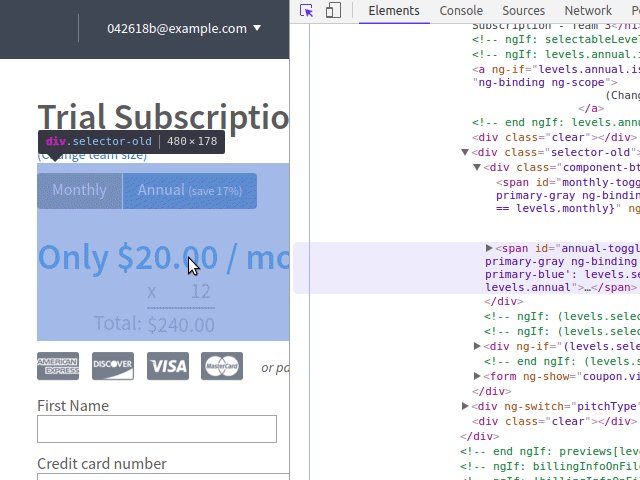
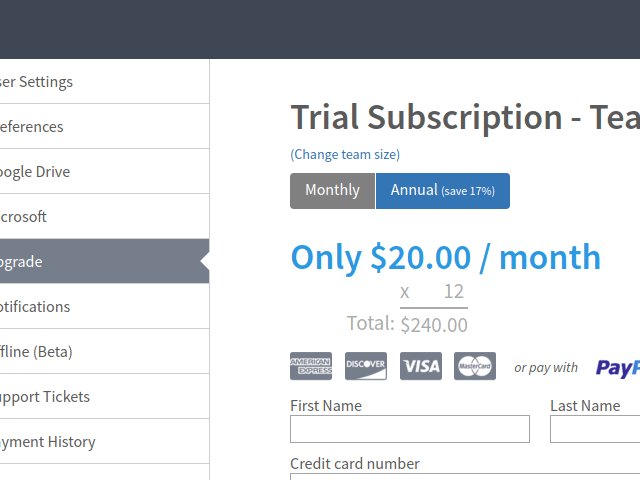
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Javascript Changing Html Elements
Javascript Changing Html Elements
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 Change Css Class Name Dynamically Stack Overflow
Change Css Class Name Dynamically Stack Overflow
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
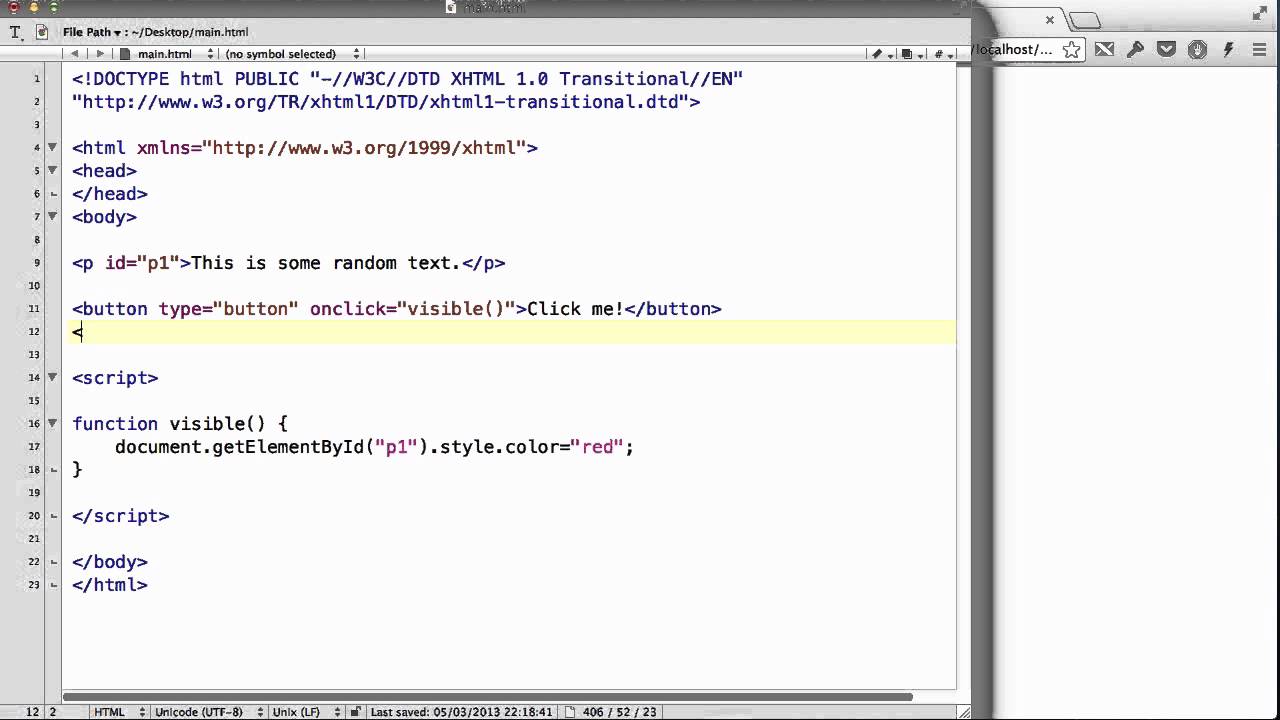
 Javascript 26 Changing Css Using Javascript
Javascript 26 Changing Css Using Javascript
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Change Css Variables With 1 Javascript Line By Silvenleaf
Change Css Variables With 1 Javascript Line By Silvenleaf
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
0 Response to "20 How To Use Javascript To Change Css"
Post a Comment