34 Check If Scrolling Up Or Down Javascript
We're going to achieve this effect using CSS3 transitions and just a tad of JavaScript. The basic idea is this: 1. set the header to position fixed 2. on scroll down, add a class to move the ... Detecting a swipe (left, right, top or down) using touch. Swiping in touch is the act of quickly moving your finger across the touch surface in a certain direction. There is currently no " onswipe " event in JavaScript, which means it's up to us to implement one using the available touch events, plus define just when a swipe is a, well, "swipe".
 Sticky Sidebar Stick To Bottom When Scrolling Down Top When
Sticky Sidebar Stick To Bottom When Scrolling Down Top When
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate.

Check if scrolling up or down javascript. Scrolling the window object in JavaScript is quite strange if done using the scrollLeft and scrollTop properties. Likewise, we are provided with three methods to ease in changing the scroll offset of window, and of any element we wish: scroll (), scrollTo () and scrollBy (). Following is a discussion on these methods. scroll () and scrollTo () This method is a shortcut for .on( "scroll", handler ) in the first and second variations, and .trigger( "scroll" ) in the third.. The scroll event is sent to an element when the user scrolls to a different place in the element. It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit height or ... 27/8/2020 · While the page is not scrolled down at least for the window height – it’s invisible. When the page is scrolled down more than the window height – there appears an “upwards” arrow in the left-top corner. If the page is scrolled back, it disappears. When the arrow is clicked, the page scrolls to the top.
The function checkScroll () The function checks the current scroll position and saves it to the variable curScroll Then we check its value against the previous scroll position to find whether the user has scrolled up or down. We assign the value to the variable direction. For better performance, we want to toggle the visibility of the header ... 20/4/2013 · Using the scrollTop method you can determine if they have scrolled down the page. You can see this in action by scrolling up and down this page. When you are at the top, the side-navigation (header) lights up. When you scroll down, it goes opaque. //Get the button: mybutton = document.getElementById("myBtn"); // When the user scrolls down 20px from the top of the document, show the button
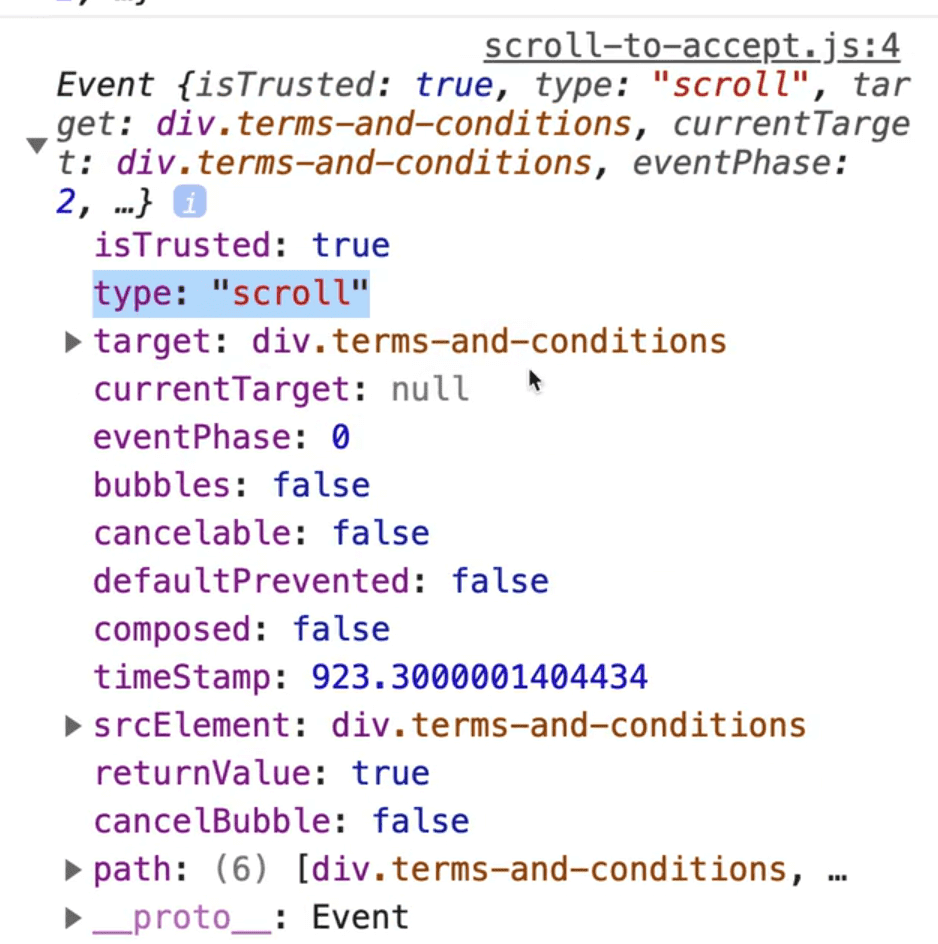
In Javascript, We are calling onScroll () function on each scroll event. Inside it, we are getting currentScrollY and then comparing it with lastKnownScrollY. There’s a curious anomaly, though: if you try to scroll using touch screen scrolling, the page happily moves up and down, even while JavaScript is blocking nearly everything else on the page. This also works for touch pad scrolling, mouse wheel scrolling, and click-and-drag scrolling (depending on your browser). Simple way to catch all scroll events (touch and wheel) window.onscroll = function(e) { // print "false" if direction is down and "true" if up console.log(this.oldScroll > this.scrollY); this.oldScroll = this.scrollY; }
We then check if this height is less or equal to the "scrolloffset", which measure the total of the scroll from the bottom pulse the visible part. if (containerHeight - newMessageHeight <=... We are going to add the functionality to our web-page so that whenever the user scrolls up or scrolls down on the image, then the image changes. We have used only 3 images but it can easily be expanded for multiple images. We are keeping the images on top of each other, this makes sure only one image is visible at a time. The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.
The problem with this solution was, that it only works if the user has JavaScript enabled in his browser. In this tip, I want to show you another solution, which is also performing a nice animated scrolling with JavaScript, but does not fail if JavaScript is disabled. Whenever JavaScript is not active, it is normally jumped up or down. To detect how much the user has scrolled the page vertically in terms of pixels from the very top, in JavaScript, we would probe either window.pageYOffset, or in older versions of IE, one of several variants of document.body.scrollTop, whichever property is supported: 1 Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Editor layout.
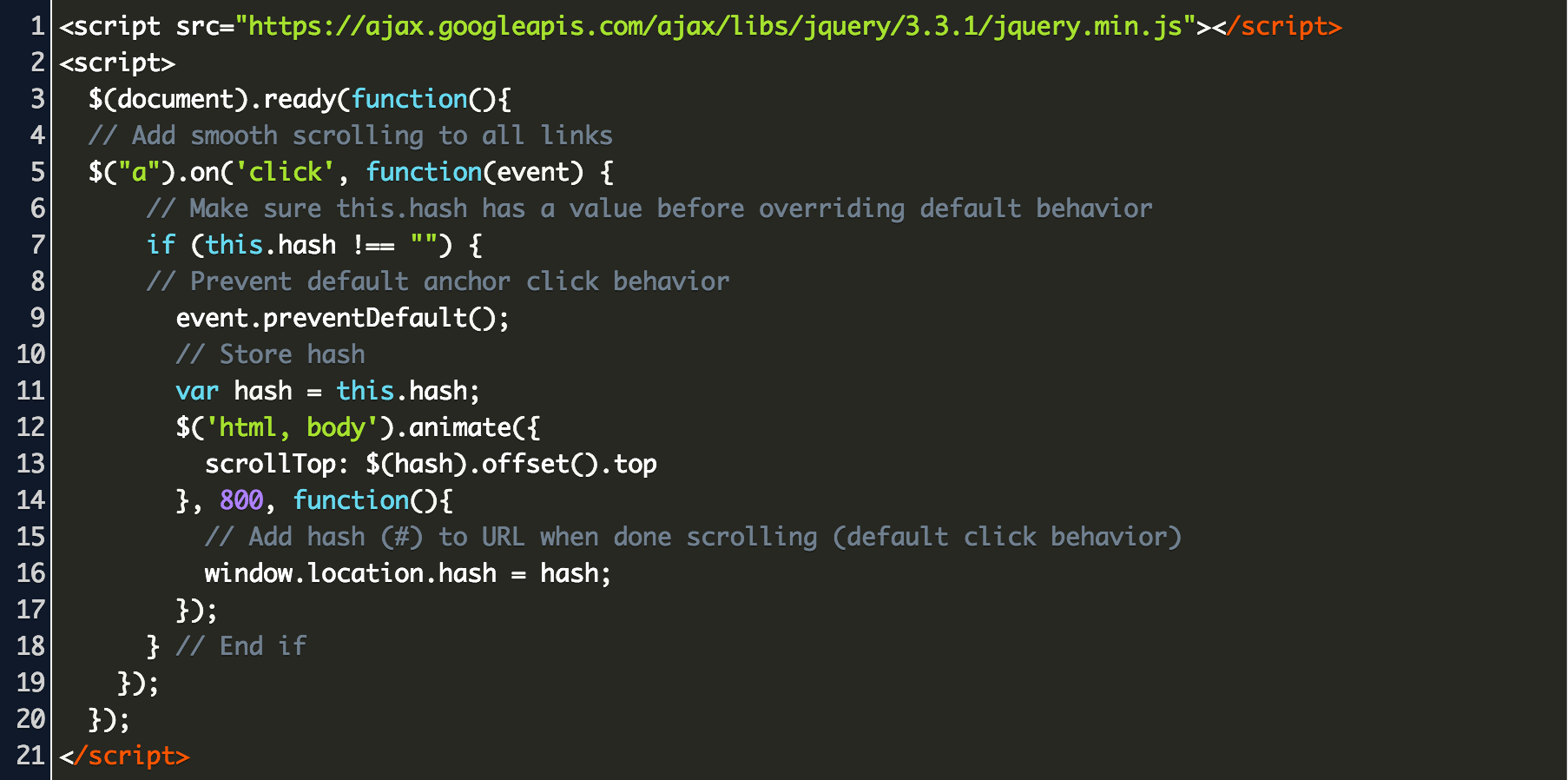
Read How to Use the Mouse Wheel Event in HTML5 Pages and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling. There are two ways to know when an element gets visible / hidden in the screen during scrolling : Listening to the window scroll event. Observing the element for visibility using Intersection Observer API. Scroll events have performance issues — can cause page freezing and there may be a time lag. It is recommended to use Intersection ...
I am trying to use webpage with javascript to check if a web server is responding. I was thinking of using 2 frames. Frame1 will have the site, and the Frame2 will be a status bar (not really needed). This webpage will call the site's homepage and refresh in 10 seconds. If I can see the homepage then, the site is up, else site is down. I have 26/4/2021 · window.onscroll = function (e) { console.log (this.oldScroll > this.scrollY); this.oldScroll = this.scrollY; } to set a scroll event listener to the window.onscroll property. Then we get the scrollY value and check if it’s bigger than the oldScroll value. If it’s bigger, that means we’re scrolling down. if (nowScrollTop > lastScrollTop) {…} if current scrolling value is greater than last scroll value then downward scrolling is occurred and will run the code inside this statement. else upward scrolling is occurred. Finally we set the lastScrollTop = nowScrollTop; because now the last scroll value become the previous nowSrollTop value.
28/8/2009 · In order to scroll horizontally, just change var currPos=document.getElementById(‘scroll’).offsetTop; to var currPos=document.getElementById(‘scroll’).offsetLeft; and document.getElementById(‘scroll’).style.top = currPos+”px”; to document.getElementById(‘scroll’).style.left = currPos+”px”; Using Other Scrolling Methods. There's actually other scrolling methods besides window.scroll(). These other scroll methods can do things like incrementally scroll a specific distance, or even scroll to a DOM node. Here's the various scroll methods that accept the "smooth" scrolling config object: Determine where to scroll, the duration, the easing function and an optional callback. On click — grab a timestamp and the current document position. Scroll to the element as long as you don't reach the destination. If the element has finished scrolling trigger an optional callback function.
How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: This is a JavaScript marquee that displays scrolling text. The text scrolls in any direction you need; horizontally (from right to left, left to right), or vertically (down to up, or up to down). The JavaScript scroll was originally created by Netscape and is distributed using the Mozilla Public License. It should work on most browsers. The call to elem.scrollIntoView (top) scrolls the page to make elem visible. It has one argument: If top=true (that's the default), then the page will be scrolled to make elem appear on the top of the window. The upper edge of the element will be aligned with the window top.
5/12/2017 · scrPosition.js is an ultra-lightweight jQuery plugin to check if you scroll down or scroll up the web page. See also: jQuery Plugin To Determine Scroll Down/Up Events - ScrollDetector; How to use it: 1. Insert the latest version of jQuery library and the scrPosition.js script into the document.
 Check If Element Is Between 30 And 60 Of The Viewport
Check If Element Is Between 30 And 60 Of The Viewport
Github Alvarotrigo Fullpage Js Fullpage Plugin By Alvaro
 Sticky Shrinking Header In Oxygen Builder That Hides On
Sticky Shrinking Header In Oxygen Builder That Hides On
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 How To Hide Reveal A Sticky Header On Scroll With Javascript
How To Hide Reveal A Sticky Header On Scroll With Javascript
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 Javascript Scroll To Element Smooth Code Example
Javascript Scroll To Element Smooth Code Example
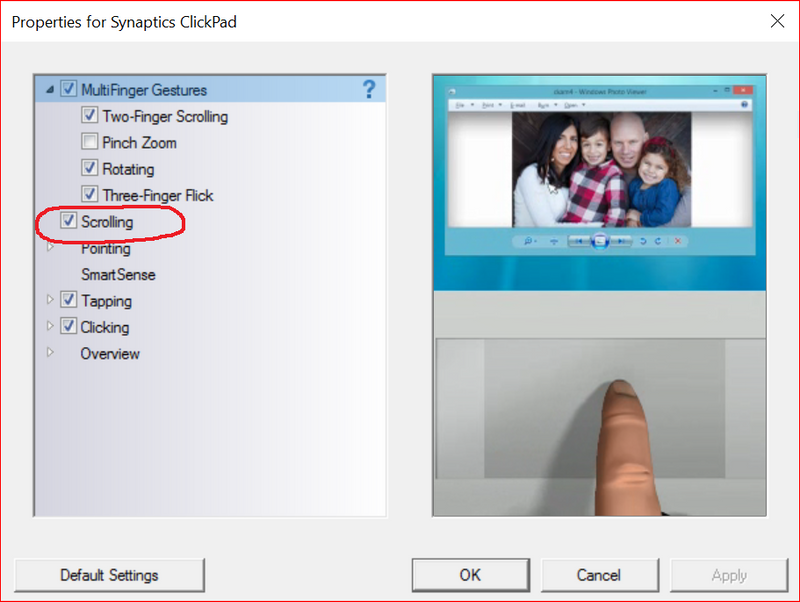
 How To Scroll Up Down Left And Right Automatically On Pc
How To Scroll Up Down Left And Right Automatically On Pc
 Scroll Events And Intersection Observer Beginner Javascript
Scroll Events And Intersection Observer Beginner Javascript
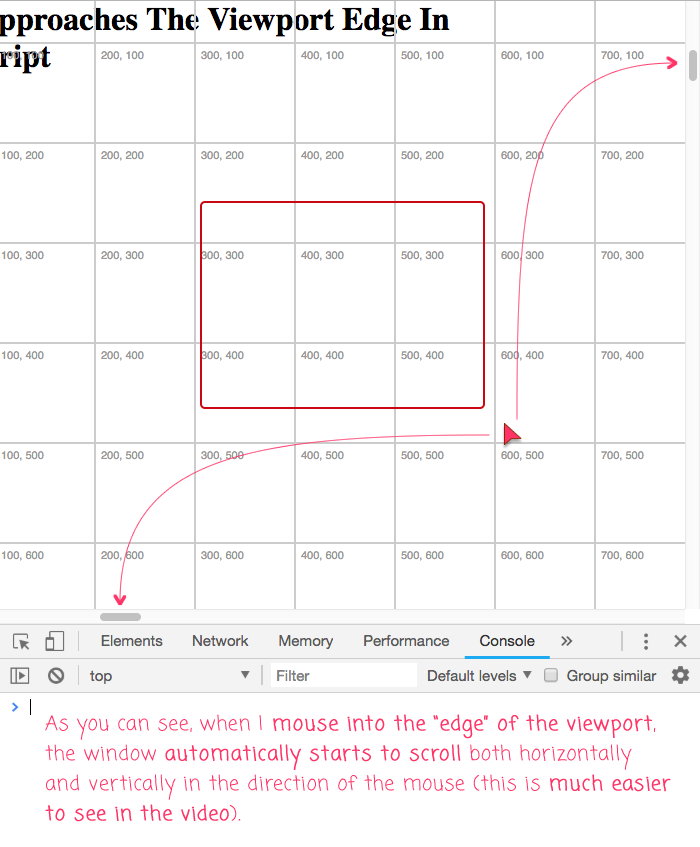
 Automatically Scroll The Window When The User Approaches
Automatically Scroll The Window When The User Approaches
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Change Image Dynamically When User Scrolls Using
How To Change Image Dynamically When User Scrolls Using
 Mobile Safari Whyyyy Engineering Blog
Mobile Safari Whyyyy Engineering Blog
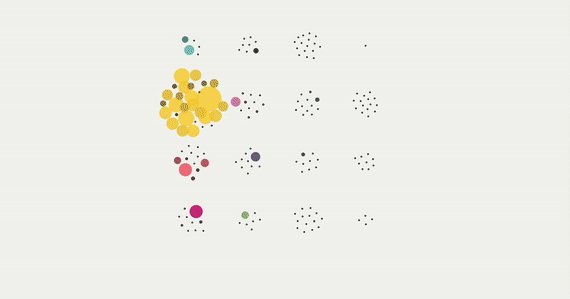
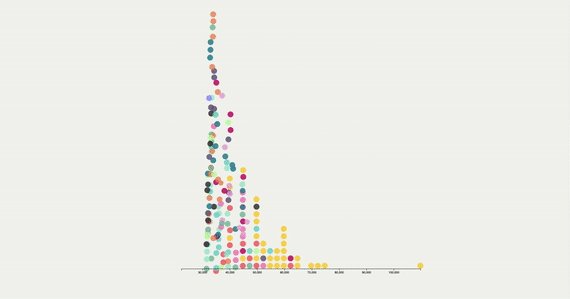
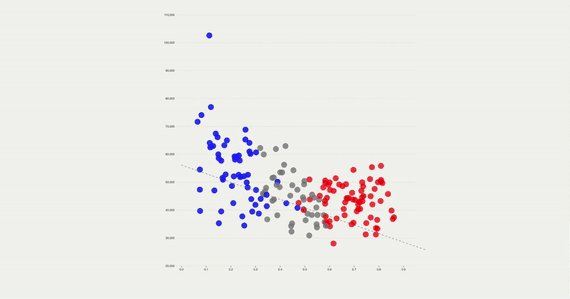
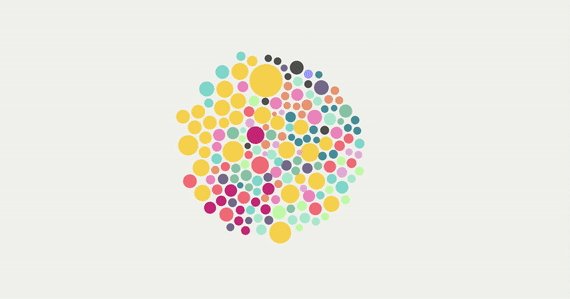
 How I Created An Interactive Scrolling Visualisation With D3
How I Created An Interactive Scrolling Visualisation With D3
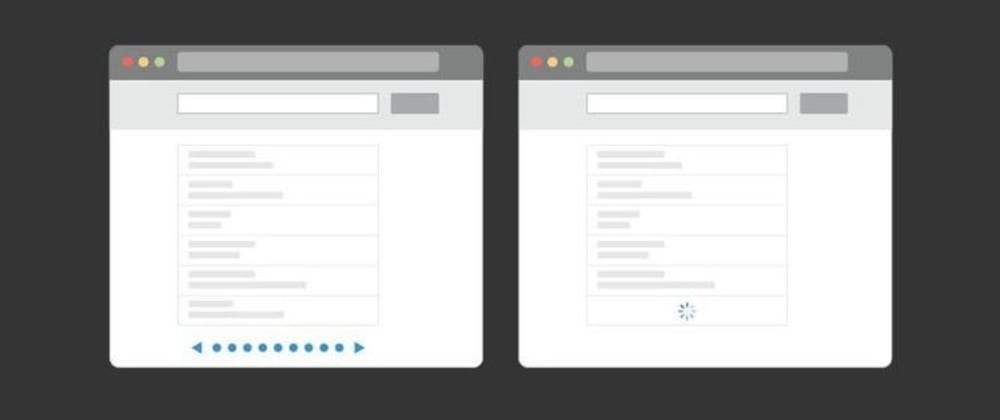
 A Super Simple Implementation Of Infinite Scrolling Dev
A Super Simple Implementation Of Infinite Scrolling Dev

 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
Determining How Much The User Has Scrolled The Page Using
 Scroll Animation Design Inspiration
Scroll Animation Design Inspiration
 Scroll Events And Intersection Observer Beginner Javascript
Scroll Events And Intersection Observer Beginner Javascript
 How To Check If A User Has Scrolled To The Bottom Of A Page
How To Check If A User Has Scrolled To The Bottom Of A Page
 Freeze Scroll On Arrow Key Up Or Down Using Javascript Amit
Freeze Scroll On Arrow Key Up Or Down Using Javascript Amit

 Scrolling To An Element Testproject Documentation
Scrolling To An Element Testproject Documentation
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
Calendar Datepicker Keeps Scrolling Up And Down Support
 Jquery Scroll To Bottom Addclass Not Working Stack Overflow
Jquery Scroll To Bottom Addclass Not Working Stack Overflow
0 Response to "34 Check If Scrolling Up Or Down Javascript"
Post a Comment