33 Javascript For Each Item In Object
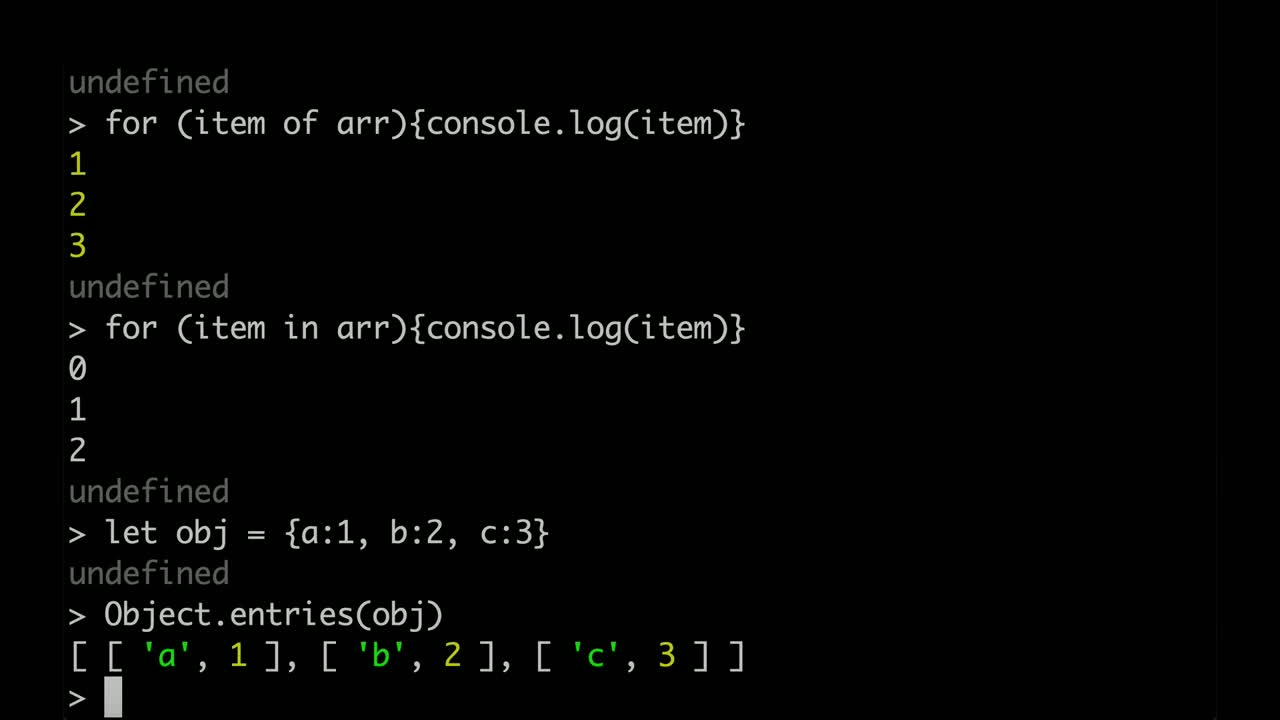
The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. An iterator is an object matching the Iterator definition in the specification. Its next method returns a new result object each time you call it. The result object has a property, done, telling us whether it's done, and a property value with the value for that iteration.

for each...in – a similar but deprecated statement that iterates over the values of an object's properties, rather than the property names themselves for; Iterators and Generator functions (usable with for...of syntax) Enumerability and ownership of properties; Object.getOwnPropertyNames() Object.prototype.hasOwnProperty()

Javascript for each item in object. Jan 17, 2020 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback.
The HTML DOM NodeList Object. A NodeList object is a list (collection) of nodes extracted from a document.. A NodeList object is almost the same as an HTMLCollection object.. Some (older) browsers return a NodeList object instead of an HTMLCollection for methods like getElementsByClassName().. All browsers return a NodeList object for the property childNodes. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) 3 weeks ago - A protip by steveniseki about jquery and javascript.
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... Get code examples like "foreach in javascript object" instantly right from your google search results with the Grepper Chrome Extension. Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; }
The most common ways to loop through an array in JavaScript are the for, for/in and while loops. See how to use them. ... The classic and famous for loop iterates over each item in the array. The for loops through a block of code a number of times: ... in loops through the properties of an object. It is among the most used and straightforward ... @techiev2 that is not surprising at all, Axel Rauschmayer's method is using keys function and forEach function and it needs to parse the anonymous function and then it calls the anonymous function on each element of the forEach loop. If you know about programming you will understand all this parsing and function calls is taking much more time than a native solution like the for structure loop ... The method returns its first argument, the object that was iterated. ... We can break the $.each() loop at a particular iteration by making the callback function return false. Returning non-false is the same as a continue statement in a for loop; it will skip immediately to the next iteration. ... Iterates over items ...
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Displaying Object Properties. The properties of an object can be displayed as a string: Example. The For Each executes the callback function for every item in the iterating array in ascending order. forEach (function callbackFunction (item, [index], [arrayInstance]), [thisParameter]) Continue reading to get in-depth knowledge on the JavaScript For Each. It covers syntax to shortcomings and alternative solutions. 29/5/2020 · But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach().
15 hours ago - As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means ... Mar 29, 2020 - In this tutorial, you will learn various ways to iterate an object in JavaScript. Oct 03, 2019 - Developers tend to know how to iterate through JavaScript Arrays easily but most times they tend to get confused while working with JavaScript Objects especially beginners and intermediates. In this…
Objects in JavaScript are standalone entities that can be likened to objects in real life. For example, a book might be an object which you would describe by the title, author, number of pages, and genre. Similarly, a car might be an object that you would describe by the color, make, model, and horsepower. 25/11/2016 · A javascript Object does not have a standard .each function. jQuery provides a function. See http://api.jquery /jQuery.each/ The below should work $.each(object, function(index, value) { console.log(value); }); Another option would be to use vanilla Javascript using the Object.keys() and the Array .map() functions like this JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Get code examples like "javascript iterate over object ES6" instantly right from your google search results with the Grepper Chrome Extension. Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey… The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. We're going to write a loop that displays a list of companies to the console. Looping through objects in JavaScript 20th Jun 2018. Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop.. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object.
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). 20/2/2020 · To iterate over the array returned by Object.entries(), you can either use the for...of loop or the forEach() method as shown below: // `for...of` loop for (const [key, value] of Object. entries (animals)) {console. log (` ${key}: ${value} `);} // `forEach()` method Object. entries (animals). forEach (([key, value]) => {console. log (` ${key}: ${value} `)}); Conclusion Oct 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript Objects HTML DOM Objects. ... Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1. Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript doesn't care. Statement 1 is optional. Mar 22, 2020 - Collection of items to iterate, could be an Array, Object or NodeList. ... Callback function for each iteration. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
jQuery's each () method is very useful when it comes to loop through each and every item of the targeted jQuery object. It specifies a method to run for each matched item in an array in jQuery. To make jQuery work on your project, don't forget to add below jquery CDN URL. jQuery is dependent on external dependencies. The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. 1. Basic jQuery.each() Function Example. Let's see how the jQuery.each() function helps us in conjunction with a jQuery object. The first example selects all the a elements in the page and ...
Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. Apr 20, 2011 - Don’t use for arrays. It iterates over both array indices and property keys. There will thus be problems as soon as someone adds a property to an array · Iterate over the elements in an array. The methods don’t have a result, but you can produce one in the callback as a side effect. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
Hour 3 Using Javascript In The Mongodb Shell
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 How To Loop Over Object Properties In Javascript Codingshala
How To Loop Over Object Properties In Javascript Codingshala
 Tip Get The Index Of An Array Item In A Javascript For Of
Tip Get The Index Of An Array Item In A Javascript For Of
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
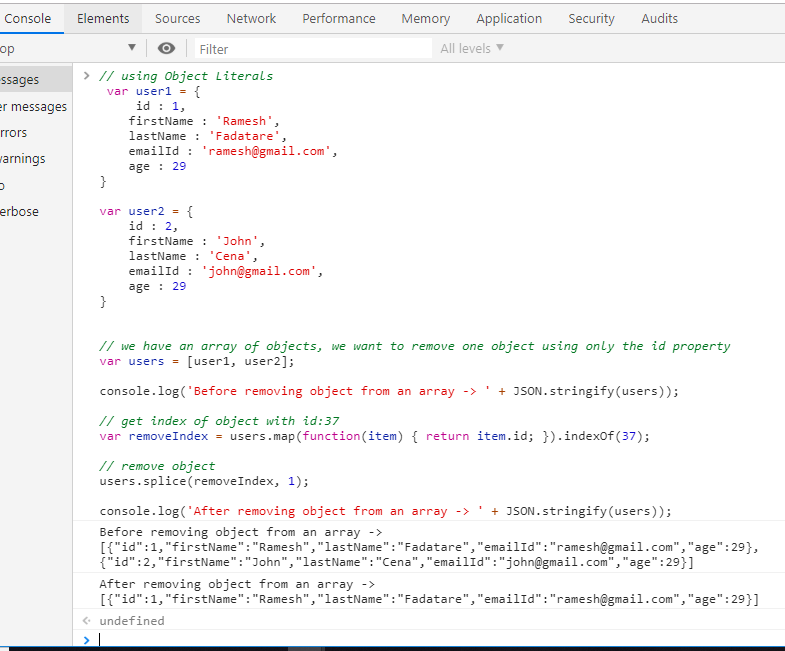
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
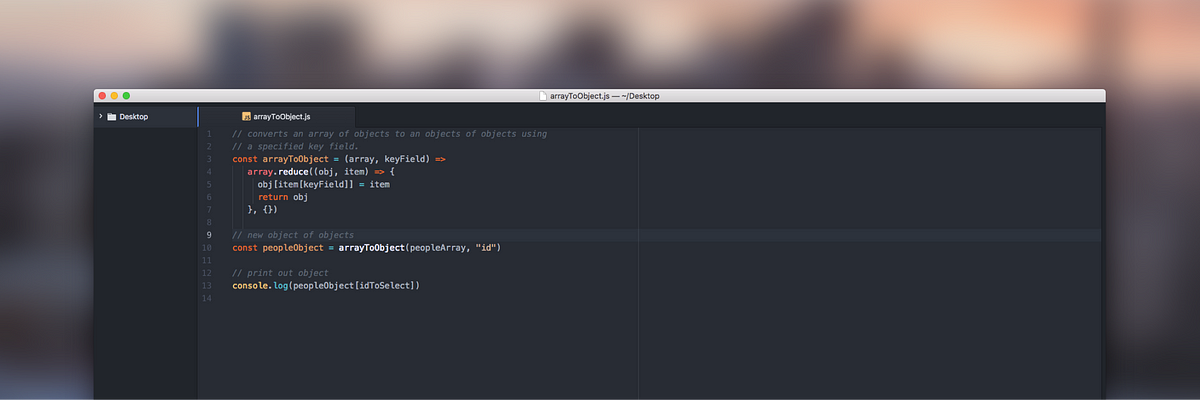
 Javascript Array To Object How To Convert An Array Into An
Javascript Array To Object How To Convert An Array Into An
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How Do I Remove Objects From Scene Soft8soft
How Do I Remove Objects From Scene Soft8soft
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript


0 Response to "33 Javascript For Each Item In Object"
Post a Comment