28 How To Write Javascript Code
There is a built-in Module or in-built library in NodeJs which handles all the writing operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
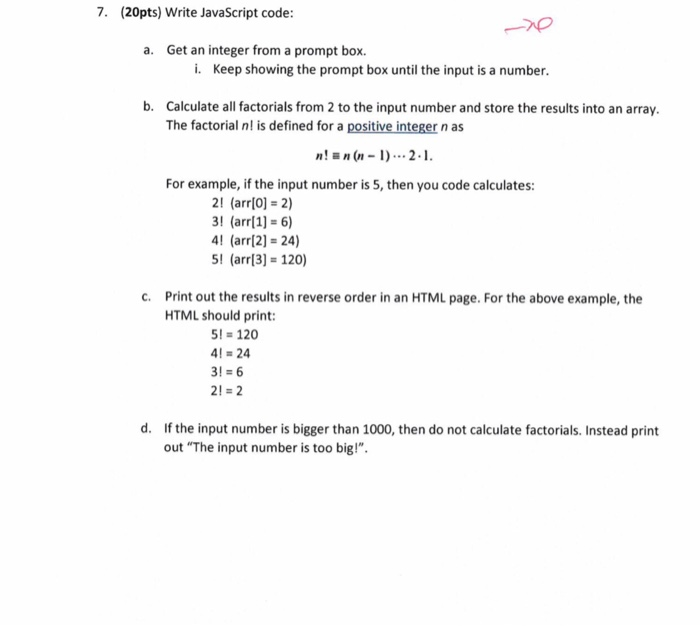
 7 20pts Write Javascript Code A Get An Integer Chegg Com
7 20pts Write Javascript Code A Get An Integer Chegg Com
Every function/module you write should be open for extension and closed for modification. It means whenever you want to make a change, something like a new feature, you should add new code rather...

How to write javascript code. You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace: {"compilerOptions": {"module": "commonjs", "target": "es6"}, "exclude": ["node_modules"]} See Working with JavaScript for more advanced jsconfig.json configuration. Javascript is directly written between <script> tags. Javascript external file can also be included in HTML document. <script src="path/to/external/javascript-file.js"></script> <script> document.getElementById ("myid").innerHTML = "Hello World"; </script> JQuery code is dependant on JQuery library. 30/4/2020 · How to write, save and run codes: Method 1: 1. Use any note editor like Notepad, Notepad++ to write the code. 2. Save the page with .html extension and load it in web browser. Method 2: 1. Create a .js file, and write your JS code in this file using your favorite editor.
To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML. IMPORTANT: creating JavaScript code by concatenating strings such as in "alert(" + messageToDisplay + ")" or by using String.Format will NOT work, because the JavaScript code needs to exist at compile-time rather than at runtime. In other words, the first argument of the "ExecuteJavaScript" method must be a string literal. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. In the real world, you are more likely to use the tooling provided by the framework to run your code, as opposed to the basic methods shown in this couse. Run JavaScript in a Sandbox This course uses StackBlitz to run JS code examples in an isolated sandbox in the browser. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
However, as JavaScript mainly gives commands to the browser rather than creates a display, the code you write is called JavaScript commands or statements. If you already know how to write HTML and CSS code, you should keep in mind that JavaScript syntax is very different from other front-end development languages. 1/5/2020 · Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... Why code documentation? Suppose you wrote a couple of functions for making an HTML table with JavaScript. You could use those function right now, or pass them to another developer. Everything is clear in your mind the moment you write the code, yet a month later you don't remember how to use functionA or functionB anymore. And so your colleagues.
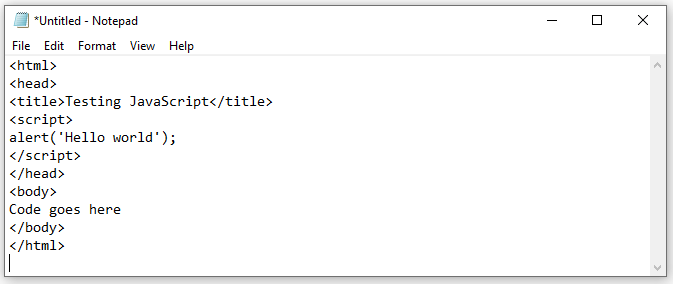
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. To open the console on Firefox, use the keyboard shortcut Ctrl + Shift + K (on Windows) or Ctrl + Option + K (on Mac). The toolbox will appear at the bottom of the browser window, with the Web Console activated. You should now see a similar layout to this screenshot below. Writing JavaScript in the console 31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>.
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Get started with JavaScript. To write your first JavaScript code, open your favorite text editor, such as Notepad++, Atom, or VSCode. Because it was developed for the web, JavaScript works well with HTML, so first, just try some basic HTML: Save the file, and then open it in a web browser. Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step
I want to call a javascript function that returns a value and then put that value in an if statement. There are two radio buttons in the HTML and the javascript checks to see which one is clicked. After that, the JSP compares it to either 'customers' or 'company' and does the appropriate SQL Query. Javascript: Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript. Using Code Runner Extension. Alternatively, you can also use the VSCode Code Runner Extension to run JavaScript code without having to open the console and call Node.js manually. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu:
Uncaught SyntaxError: missing ) after argument list The missing ) must be added before the script will continue to run. This is an example of how a mistake in JavaScript syntax can break the script, as correct syntax must be followed in order for code to run. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) If you are a beginner in JavaScript, you may write as much as necessary to learn and comprehend the code you write. As you progress as a JavaScript developer, you will be looking to answer the intent, or the why behind the code, as opposed to the how or what. Commenting Out Code for Testing
Get FREE Source Code For My Videos: https://www.devdelight /getcode Subscribe To Me On Youtube: https://goo.gl/LLgrXE☛ JavaScript Basics Playlist ☚http... In my opinion, if I'm using this jQuery stuff, I will write as close as to it. I mean, anything in javascript which could be replaced by jQuery's functions and methods and whatever, I will replace it. like getelementid will be replaced by the $("id"). It do makes the code much more simple, in fact. I used to write C++ and Java code. Today, We want to share with you how to write php code in javascript.In this post we will show you append php code in javascript, hear for run php code in jquery we will give you demo and example for implement.In this post, we will learn about how to use php in javascript with an example.
A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action).
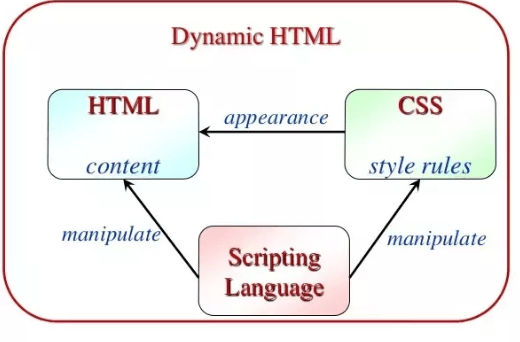
Introduction To Javascript And Basic Concepts
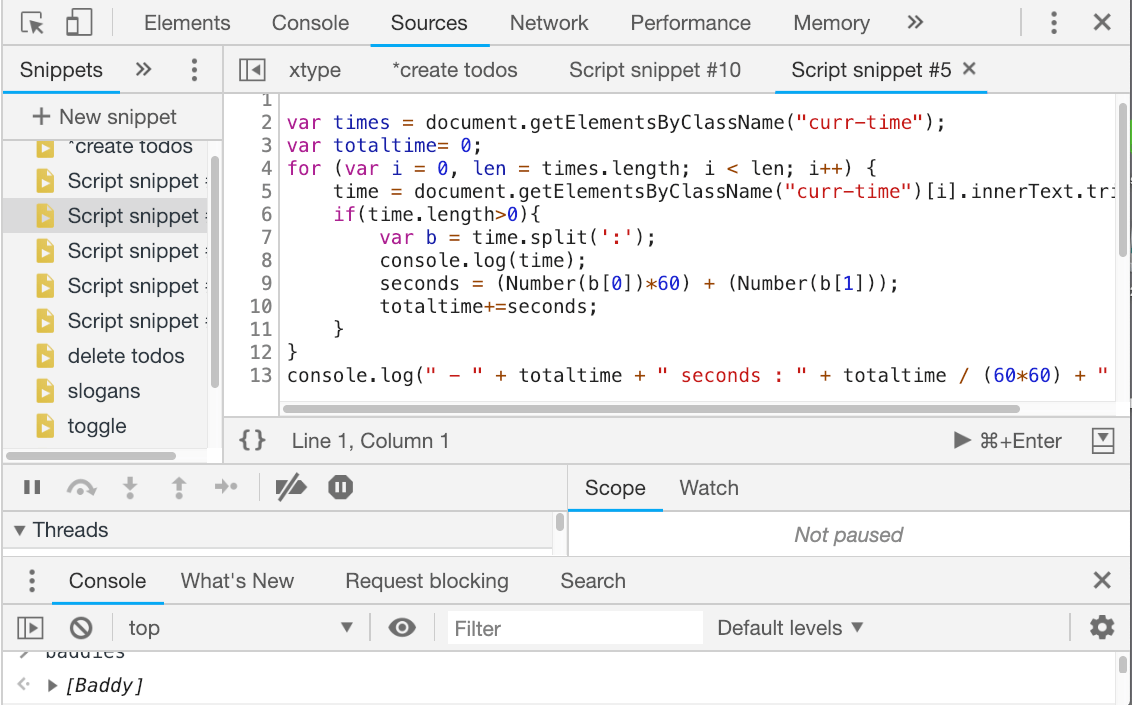
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 How To Write Javascript Code For Two Columns Text Area
How To Write Javascript Code For Two Columns Text Area
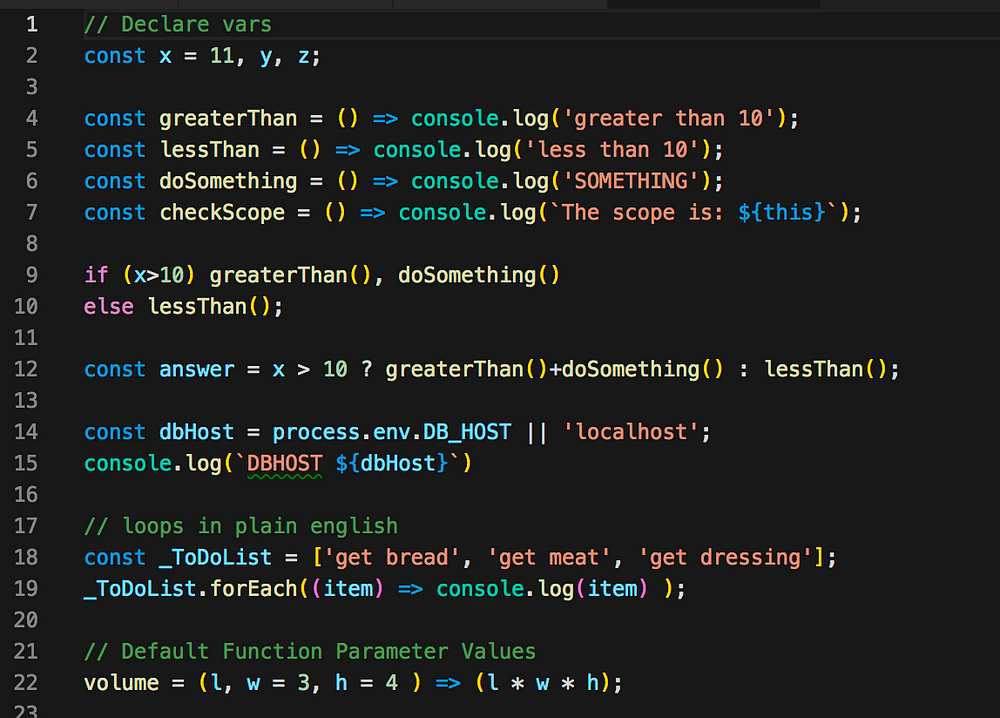
 Tips To Write Less Javascript 30 Days Of Code Amp Writing
Tips To Write Less Javascript 30 Days Of Code Amp Writing
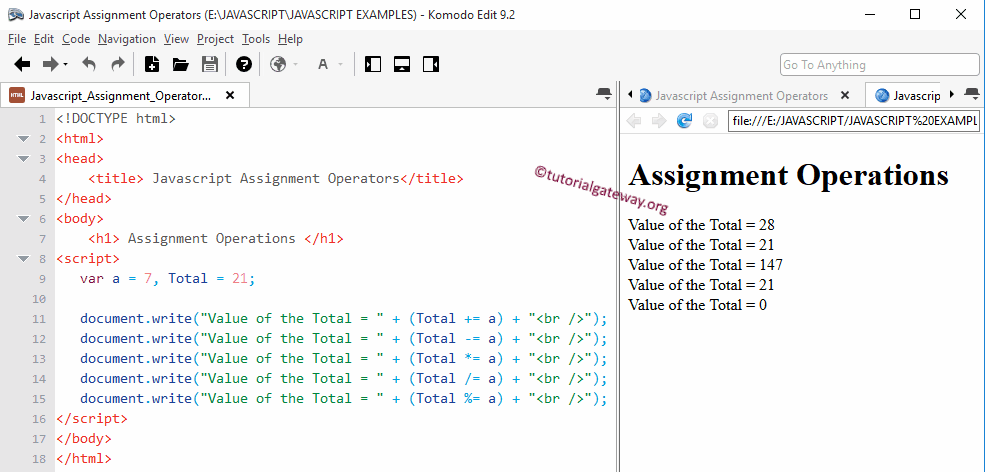
 Javascript Assignment Operators
Javascript Assignment Operators
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 How To Write A Javascript Code To Input Your Name
How To Write A Javascript Code To Input Your Name
 How And When Should I Start Creating Programs In Javascript
How And When Should I Start Creating Programs In Javascript
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 Introduction To Javascript Online Class Online General
Introduction To Javascript Online Class Online General
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 Javascript For Beginners Creating Your First Javascript P Ii
Javascript For Beginners Creating Your First Javascript P Ii
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Javascript Sample Code How To Write Javascript Code
Javascript Sample Code How To Write Javascript Code
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 A Guide To Understanding And Writing Javascript Code
A Guide To Understanding And Writing Javascript Code
 How To Practice Your Javascript Software Testing And Test
How To Practice Your Javascript Software Testing And Test
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 9 Tips To Write Efficient And Performant Javascript Code By
9 Tips To Write Efficient And Performant Javascript Code By
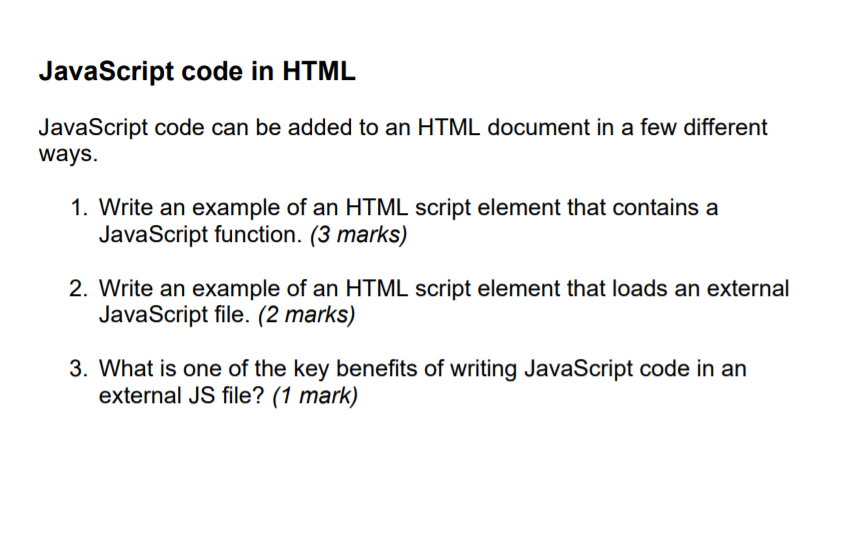
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 6 Rules For Writing Javascript Code Javascript Tips
6 Rules For Writing Javascript Code Javascript Tips

Your First Program In Javascript You Need 5 Minutes And A

0 Response to "28 How To Write Javascript Code"
Post a Comment