25 Load Google Maps Javascript
load-google-maps-api . A lightweight Promise-returning helper for loading the Google Maps JavaScript API. The Promise's fulfilled callback is passed the google.maps object; Optionally set a timeout, an API key, the language, and more; Usage. Editable demo (CodePen) Oct 27, 2020 - The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.
 Google Maps Api Referrer Not Allowed Error Tech Journey
Google Maps Api Referrer Not Allowed Error Tech Journey
Sep 15, 2016 - GitHub Gist: instantly share code, notes, and snippets.

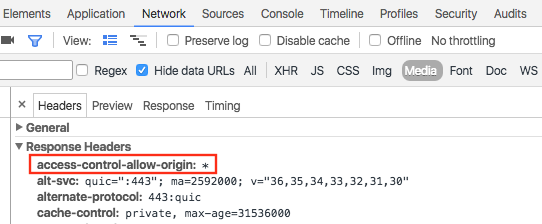
Load google maps javascript. Aug 14, 2010 - Not the answer you're looking for? Browse other questions tagged jquery google-maps load google-maps-api-2 or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? The main problem is that the api key is not even being attached at all to the javascript call. there is a plugin for chrome that checks the maps api call, and it states that there is no key attached. (see screenshot) we have an api key entered in to divi, it has been setup for billing, and enabled with all the types of uses. Sep 26, 2012 - When i try to load google maps v3 with ajax the result is: in the source ...
To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is... The first library, @googlemaps/js-api-loader, dynamically loads the Maps JavaScript API and wraps the process in a Promise. This means you can now import the js-api-loader and load the Maps JS API... Besides the change of procedure in 2018, you should also know some facts about Google Maps that may help you understand the appearance of the"This Page Can't Load Google Maps Correctly" error: All Google Maps projects need to have a linked billing account.
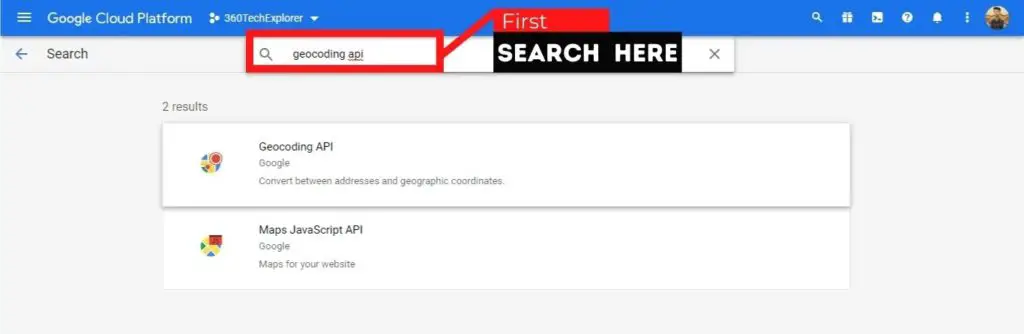
The 9.0.0 release includes one of the next new features in that regard- a new package that wraps the Google Maps JavaScript API in an easy-to-use Angular component. I'm really looking forward to the team broadening up the repository to create components. We already saw a YouTube Player component in v8.2.0, which is explored in Craig 's article. Enable Javascript Maps API in Google Cloud Console for the project Now, once we have the API key, we need to enable " Maps JavaScript API " so in the search bar above, you need to search for "Maps Javascript API", open the page and click on "Enable" button Adding Google maps with API in your web-page using HTML/Javascript Search for " Maps JavaScript API " and open it Then press the " Enable " button Enabling the API for the project Click Navigation menu, select " APIs & Services " and go to " Credentials "
Obtaining a Google Maps API Key. Now, there are a number of APIs supported by Google Developers. The one you need if you want to display maps is the Google Maps JavaScript API key. A quick word of warning: Google Maps JavaScript API is split into two plans - Standard and Premium. Most of you will want to opt for the Standard plan. It gives ... Synchronous Loading. In this example, the Maps API is loaded synchronously. We omitted the async attribute from the script tag that loads the API, and we also omitted the callback parameter. When the API is loaded synchronously, subsequent script tags will not execute until the API is fully loaded. Because of this, the final script tag can call ... Download Codeigniter Project. In this step we will download the latest version of Codeigniter, Go to this link Download Codeigniter download the fresh setup of codeigniter and unzip the setup in your local system xampp/htdocs/ . And change the download folder name "demo".
This page can't load Google Maps correctly. New home › Forums › Pro Add-on › This page can't load Google Maps correctly. This topic has 3 replies, 2 voices, and was last updated 6 days, 4 hours ago by Matthew . Go to the Google Maps Platform welcome page then click Get Started. Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). Sometimes you need to load the Google Maps dynamically, and when you try to do it, you meet some problems, and you don't know how to fix them. Here is a way how you can dynamically load Google Maps. The solution is: You can init your map in a simple form, how you usually do and you must make that map invisible.
Google Map API Key- Fix this page didn't load google maps correctly- Fix the missing Google Maps API key- Setting Up Google Maps API Keys and Libraries- Fix ... Are you seeing "This page didn't load Google Maps correctly" in place of maps on your website? ... The Google Maps JavaScript API is the most popular. Whichever API you are using, it's possible that it is not enabled in your account. Let's fix the ... Google Maps is an online mapping service providing up-to-date road maps, business listings, directions, street-level photos and more. There are notable alternatives to Google Maps, such as Mapbox ...
Chrome, IE9+, FireFox, Opera, Safari #lazy load #Google Maps lazy map .js is a small and configurable jQuery plugin for lazy loading Google Maps to increase the performance of your blog or website. The plugin delays the loading of Google Maps JavaScript API until the map wrapper is scrolled into view. :earth_asia: A lightweight Promise-returning helper for loading the Google Maps JavaScript API - GitHub - yuanqing/load-google-maps-api: A lightweight Promise-returning helper for loading the Googl... Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Feb 05, 2021 - This example creates a map that's centered on Sydney, New South Wales, Australia · TypeScript let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 8, }); }index.ts Note: ... Loading Google Maps Platform JavaScript in Modern Web Applications. by relay. April 17, 2021. 2 minute read. ... This means you can now import the js-api-loader and load the Maps JS API via JavaScript rather than HTML. The loader also supports all of the options for loading the API, such as version, libraries, and apiKey, passed in as an ... Problem: Can’t notice any problem, help: This page didn't load google maps correctly. see the javascript console for technical details. html asked Jun 10 Sawyer Parviz 186k points javascript
To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of the main JavaScript objects and symbols for use in the Maps JavaScript API. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Mar 02, 2016 - A callback called with the Google Maps library once loaded.
This page can't load google maps correctly. See the JavaScript console for technical details. This page can't load google maps correctly. Do you own this website? This page can't load google maps correctly. For development purposes only. This root cause of this problem for website owners is that Google Maps now has a requirement for site ... Sep 09, 2009 - You may wish to load the Maps API JavaScript code after your page has finished loading, or on demand. To do so, you can inject your own tag in response to a window.onload event or a function call, but you need to additionally instruct the Maps JavaScript API bootstrap to delay execution of ... This component provides a Google Maps Angular component that implements the Google Maps JavaScript API. File any bugs against the angular/components repo. Installation. To install, run npm install @angular/google-maps. Loading the API. First follow these steps to get an API key that can be used to load Google Maps. Load the Google Maps ...
Log in to your WordPress dashboard navigate to Divi Library from the left menu to Divi > theme option Paste the Google Maps JavaScript API key in the Divi Theme Options General Setting Tab and save it. Usually, it is real-time but sometimes it may take up to 5 minutes for settings to take effect. To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of the main... In this example, the Maps API is loaded synchronously. We omitted the async attribute from the script tag that loads the API, and we also omitted the callback parameter.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To load Google Maps dynamically follow these steps: 1 Initialize Google map. 2. Make it invisible by adding CSS style - display:none 3. Make an action to load map by any Event. See example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... Websites that began using Google Maps on or after June 22, 2016, need an API key for maps to display. Create a Google Maps API Key. Follow these measures to achieve a Google Maps API Key. Google provides you a very big amount of free credits every month which delivers its maps service virtually free. Even so, you can place alerts and limits.
 Error Showing Google Map In Website Stack Overflow
Error Showing Google Map In Website Stack Overflow
 Going Crazy This Page Didn T Load Google Maps Correctly
Going Crazy This Page Didn T Load Google Maps Correctly
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Android Er Webview To Load Google Maps Javascript Api V3
Android Er Webview To Load Google Maps Javascript Api V3
Sorry Something Went Wrong This Page Didn T Load Google Maps
 Error This Page Didn T Load Google Maps Correctly
Error This Page Didn T Load Google Maps Correctly
This Page Didn T Load Google Maps Correctly 2799075
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 How To Fix Google Maps Not Loading In Unyson Page Builder
How To Fix Google Maps Not Loading In Unyson Page Builder
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
 When Your Map Says This Page Can 39 T Load Google Maps Correctly
When Your Map Says This Page Can 39 T Load Google Maps Correctly
 Importing Data Into Maps Maps Javascript Api Google
Importing Data Into Maps Maps Javascript Api Google
 3 Fixes For The This Page Didn 39 T Load Google Maps Correctly
3 Fixes For The This Page Didn 39 T Load Google Maps Correctly
 Google Map Issue Question Bubble Forum
Google Map Issue Question Bubble Forum
 Resolve Google Map Not Working Properly Firhma Com
Resolve Google Map Not Working Properly Firhma Com
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Error The Page Can T Load Google Maps Correctly
Google Maps Error The Page Can T Load Google Maps Correctly
Oops Something Went Wrong This Page Didn T Load Google Maps
 Google Maps Error Oops Something Went Wrong This Page
Google Maps Error Oops Something Went Wrong This Page
 Integrate Google Map With Sapui5 Application Sap Blogs
Integrate Google Map With Sapui5 Application Sap Blogs
 Acf Solution To Google Maps Not Showing In Acf By Perth
Acf Solution To Google Maps Not Showing In Acf By Perth
 Overhead Maps This Page Didn T Load Google Maps Correctly
Overhead Maps This Page Didn T Load Google Maps Correctly
 3 Fixes For The This Page Didn 39 T Load Google Maps Correctly
3 Fixes For The This Page Didn 39 T Load Google Maps Correctly
0 Response to "25 Load Google Maps Javascript"
Post a Comment