30 Window Location Href Target Blank Javascript
Another convenient way is to execute through javascript code. Approach: At first we will create an event on every click function then we set the condition if there is an anchor tag and the target attribute is not mentioned, target attribute as "_blank". Syntax: Nov 17, 2005 - Right, this is such a pain, I can't believe its not possible! I am using window.location.href but can't appy a target blank to it! Just self or top...why is that? Any other options? window.open ? Cheers SBM
 How To Pass A Web Address In Window Location Href As A
How To Pass A Web Address In Window Location Href As A
Questions: The following sets the target to "_blank": if (key=="smk") { windo...

Window location href target blank javascript. target="_blank" is for <a> tags not <p> - Ricky Stam Oct 25 '13 at 11:35 The location.href= was just the thing i was looking for - CodeRush Nov 14 '20 at 20:25 Add a comment | Nov 02, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... In case you have target="_blank" property in a link element, when clicking the link, a new page will open in a new tab. If the new page contains malicious code, it may make the original page navigate to a phishing website in background without your notice. When the user tries to get back to the original site, a fake site may be shown instead.
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Window location target _blank Hi I have this problem with window location target and cannot solve it. I'm doing some GA tracking for links through out my page and I want to add target location _ blank. the code is this Jan 27, 2019 - Support » Developing with WordPress » Adding target_”blank” to all links (with javascript) Adding target_”blank” to all links (with javascript) Jack Sarlo (@redh…
Anchor links 1 may have a target attribute which controls what happens when that link is clicked. One of the possible values of that attribute is _blank, which tells the browser to open a new window (or tab, if that's the user's preference) when that link is clicked.. This used to be "invalid" in HTML (maybe only XHTML?) but people used it anyway since it worked. May 14, 2013 - HTML attribute (valid in HTML5 now): This link will open in new window/tab Inline JavaScript way: This link will open in new window/tab With jQuery: See The problem is that the main window doesn't have a "name" the way the popup window does. Fortunately, JavaScript provides an answer in the form of opener. To create links in the popup window that target back to the main window, first put this JavaScript in the of the popup page:
If it fails to open, the expression evaluates as, and returns, true--meaning that the link opens normally (but in the same window). ... A note about this.href and this: although this.href works in the above examples, and would work below in most browsers, Internet Explorer returns undefined ... Window Location. The window.location object can be written without the window prefix. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Nov 08, 2020 - Tia; Trying to redirect from one page to another page and still leave 1st page open . This works except that it closes 1st page: window.location.href = "https://www.w3schools "; // works fine This doesn't work at all: window.location.href = "https://www.w3schools target="_blank" "; // doe...
GitHub Gist: instantly share code, notes, and snippets. 760 Points. 305 Posts. window.location in New Tab or New Window in Javascript. Feb 14, 2011 12:29 AM. | shwetamber | LINK. Hi, I am using javascript for redirect web page. here is my code. window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
While creating a link we can set the style of the link like open in the same browser tab or page or in a new browser window or tab. We can open given link in a new browser window or tab by using the target="_blank" attribute of the <a> element. Why Open A Link In A New Window or Tab 21/2/2020 · Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use. <a href="page.htm" target="_top">. 9/9/2014 · window.location.href target _blank. window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. For example: window.
29/8/2010 · Re: Response.Redirect ("URL") and target="_blank". Instead of response .redirect try this: Response. Write ( "<script language='javascript'> window .open ('" + DropDownList1.SelectedValue + "', ' window ','HEIGHT=600,WIDTH=820 ,top=50,left=50,toolbar=yes … Just in case ddadmin has missed what I think the question is here, I think what you are looking for is the window.open() method. It is the javascript equivalent to the html anchor tag with the target attribute set to _blank. Here is how it is used to open a basic new window: window.open('some.htm') window.location sets the URL of your current window. To open a new window, you need to use window.open. This should work: function ToKey(){ var key = document.tokey.key.value.toLowerCase(); if (key == "smk") …
String that sets or retrieves the URI of the target. For internal links, the value of the id or name properties of the target object can be used as well (href='#jumpto'). If the value is an URL, then it can also be an absolute or relative path. Relative paths are relative to the base URL. The base URL is the location of the current document, but it ... Mar 30, 2015 - I would like to know if possible to add a target="_blank" to my java script code. I am trying to make it so opens in new window/tab $("#site").on('click', fun... Using window.open instead of the target attribute restores that choice back to the person whose browser it is as they have full control over what JavaScript runs and so they can have the new page ...
The problem is that some versions of explorer don't support the window.open javascript function, so when this is the case I catch the error and open the new url with location.href. Here the code: try { window.open(url, "","width=1002,height=700,location=0,menubar=0,scrollbars=1,status=1,resizable=0") } catch(e) { location.target = "_blank"; location.href = url; } Result ¶. This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: onclick="window.open ('URL')" 24/10/2005 · Is it possible to use an anchor to open a new window using target="_blank" and at the same time to use inline javascript to redirect the page in the first window to the previous page? Something like: <a target="_blank" onclick"this.document.loca tion.href= 'products. php';" href="buy.php">. Comment.
_blank: Loads the page into a new browser window. _self: Loads the page into the current window. _parent: Loads the page into the frame that is superior to the frame the hyperlink is in. _top: Cancels all frames, and loads in full browser window. name: You can also use any name for a target and it will load a page into a new window. EXAMPLE ... It has a has link which replaces the current page with the target. I want to have this page opened in a new tab. This is what I have so far: How to open a URL in a new window in JavaScript?, use anchor tag to open in newtab in javascript <a href="" onclick=" Using location.href and opening ... You can do this straight with HTML, but that is invalid markup, this takes care of business without invalid code and unnecessary markup. Or, you can still avoid the validation problems and just append the class target=_blank thing to any links with href attributes starting with http://. The example below only targets links in a #content area.
17/2/2020 · I have tried the target="_blank" extended property and adding it to the Javascript Open URL. Please let me know how to do this. Thank you for your advice. This is what is generated using the Button and the Link widgets : #1 using a button widget: <input target="_blank" onclick="window.location.href='https://some-URL','_blank'; return false;" type="submit" [Solusi ditemukan!] window.locationmenyetel URL jendela Anda saat ini. Untuk membuka jendela baru, Anda perlu menggunakan window.open. Ini harus… If you link out a lot (which you should do), it is easy to add some JavaScript code to your site and turn all external links into _blank links automatically. jQuery (document.links) .filter (function () { return this.hostname != window.location.hostname; }) .attr ('target', '_blank');
I have my browser set to strip all the antiquated target attributes out of the page and redefines window.open(x) as location.href=x;. Mittineague September 8, 2014, 8:41pm #5 What does Target Blank do? This HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings. When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated. _blank: Opens the linked document in a new window or tab: _self: Opens the linked document in the same frame as it was clicked (this is default) _parent: Opens the linked document in the parent frame: _top: Opens the linked document in the full body of the window: framename: Opens the linked document in the named iframe
 3 Ways To Make Target Blank Accessible Dev Community
3 Ways To Make Target Blank Accessible Dev Community
 How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Are You Making Your Website Vulnerable By Adding Target Blank
Are You Making Your Website Vulnerable By Adding Target Blank
 Onclick Open Url In Same Window Js Simple Code Eyehunts
Onclick Open Url In Same Window Js Simple Code Eyehunts
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
A Href Target Blank Will Not Open In A New Tab
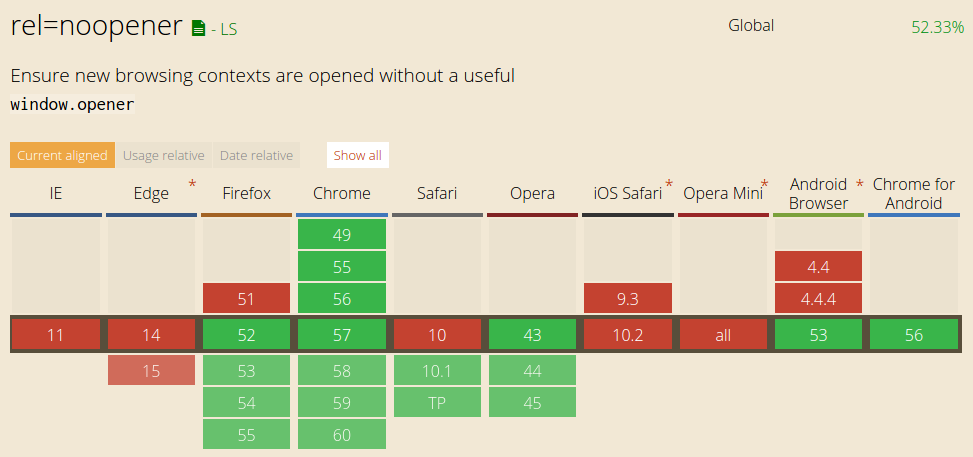
 Performance And Security Of Target Blank Links With Rel
Performance And Security Of Target Blank Links With Rel
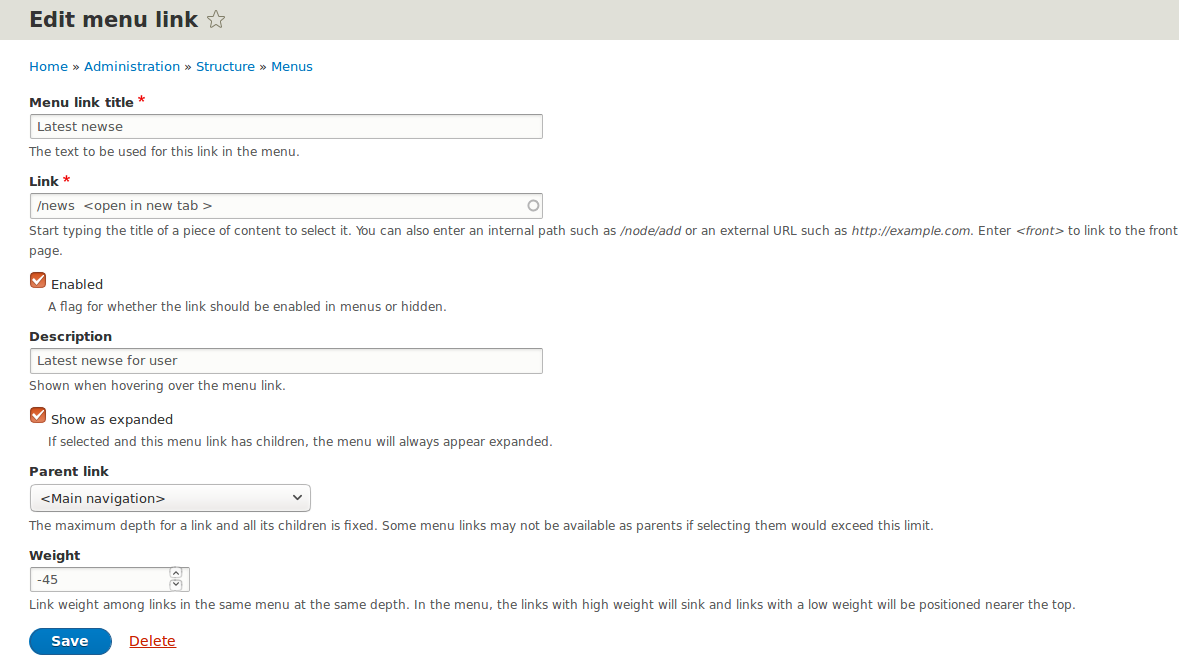
 How To Add Target Blank To Your Links In Wordpress
How To Add Target Blank To Your Links In Wordpress
 Open File In New Window Target Blank 301234 Drupal Org
Open File In New Window Target Blank 301234 Drupal Org
 How To Make Workaround For Window Location Href Geeksforgeeks
How To Make Workaround For Window Location Href Geeksforgeeks
 Html Target Blank Link Tutorial With Examples Poftut
Html Target Blank Link Tutorial With Examples Poftut
 How To Fix Blank Target Vulnerability Perishable Press
How To Fix Blank Target Vulnerability Perishable Press
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 Popunder Run Automatically Stack Overflow
Popunder Run Automatically Stack Overflow
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
 Wraps All Urls In Anchor Tags With A Href And Target
Wraps All Urls In Anchor Tags With A Href And Target
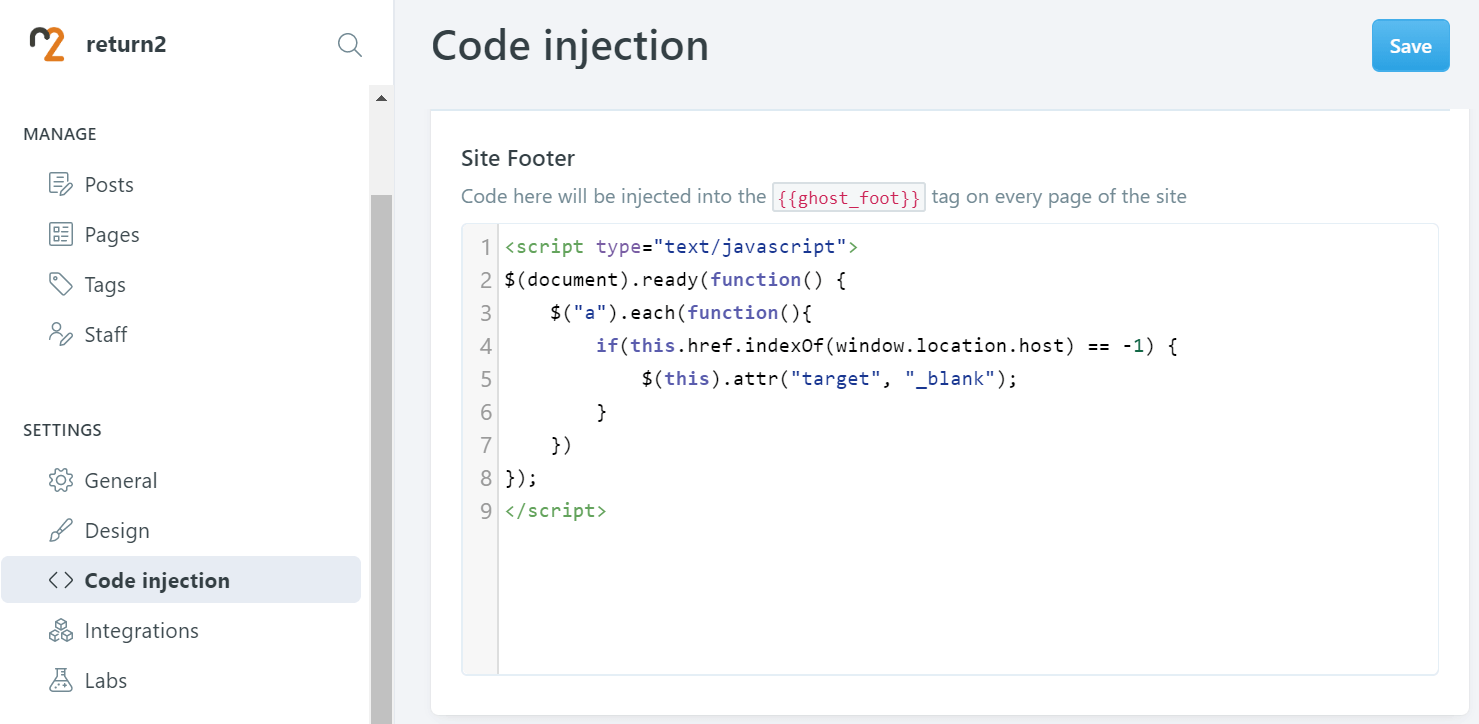
 Ghost Cms Editor Open External Links In A New Tab Or Window
Ghost Cms Editor Open External Links In A New Tab Or Window
Redirect Loop When Linking To The Site With Target Blank
 Open New Window From Code Behind In Asp Net Yaplex
Open New Window From Code Behind In Asp Net Yaplex
 Phishing Data Theft Await Users Due To Target Blank
Phishing Data Theft Await Users Due To Target Blank
 What Is Reverse Tabnabbing And How Can You Prevent It
What Is Reverse Tabnabbing And How Can You Prevent It
 Performance And Security Of Target Blank Links With Rel
Performance And Security Of Target Blank Links With Rel
How Well Does Google Crawl Javascript Pretty Darn Well
 How To Open A Url In A New Tab Using Javascript
How To Open A Url In A New Tab Using Javascript
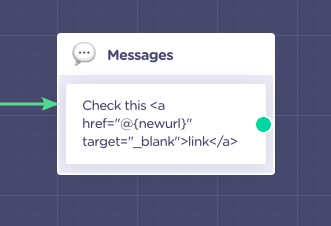
 How To Redirect Visitors To A Url Web Only Landbot Help
How To Redirect Visitors To A Url Web Only Landbot Help

0 Response to "30 Window Location Href Target Blank Javascript"
Post a Comment