26 Javascript 2
Tags: Array, JavaScript, Object, 多次元配列. This entry was posted on 金曜日, 11月 6th, 2009 at 4:04 AM and is filed under JavaScript. You can follow any responses to this entry through the RSS 2.0 feed. You can skip to the end and leave a response. Pinging is currently not allowed. 二次元配列または連想配列(ハッシュ)の並び替え(ソート)を行う方法をご紹介します。 1つのインデックス番号またはキーで並び替え. 1つのインデックス番号またはキーで並び替える場合は次のような方法で可能です。 サンプルコード:インデックス番号
Vb 2次元配列の行列を入れ替える 小猪的成长专栏 Csdn博客
Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart.
Javascript 2 . JavaScript の要素にはどのような値でも格納することができますが、要素の値として別の配列リテラルを格納することもできます。このような配列のことを多次元配列と呼びます。ここでは JavaScript で多次元配列を扱う方法について解説します。 29/8/2021 · array. — Efficient arrays of numeric values. ¶. This module defines an object type which can compactly represent an array of basic values: characters, integers, floating point numbers. Arrays are sequence types and behave very much like lists, except that the type of objects stored in them is constrained. 空の2次元配列(1行)を作成する方法 Array. from (Array (2), => new Array (4)) 図2および4は、それぞれ第1および第2の次元である。 ここではArray.from、配列のようなparamと各要素のオプションのマッピングを使用できるを使用しています。
次のように二次元配列は宣言することができます。 let hiragana2d = [ ["あ","い","う","え","お"], ["か","き","く","け","こ"], ["さ","し","す","せ","そ"], ["た","ち","つ","て","と"] ]; いきなりですがタイトル詐欺です。JavaScriptに多次元配列は定義されていませんが他に良い表現方法が見つからなかったのでこのような表記にしました。 サンプルコード var hoge = [ [1, 2, 3], [4,... 2~5行目は、行が2で値が3の2次元配列の定義を作成しています。 9行目からは、2次元配列に数値を設定しています。 入れ子の構造の配列. 2次元配列で入れ子の構造にすることも可能です。
1次元配列では配列を new Array で生成する方法と、 []のリテラルで宣言する方法があります。 一方で 2次元配列 など多次元の配列についてはそれ専用の宣言方法がありません。 田島悠介 2次元配列を作成する方法について詳しく説明していくね! 大石ゆかり お願いします! 2次元配列とは 2次元配列とは、1列の配列を複数まとめた配列のことです。2次元配列を複数まとめれば3次元になり、それ以上の配列を作ることもできます。 JavaScript で 2D 配列を作成するための Array.prototype.map () メソッド このチュートリアルでは、JavaScript で 2 次元配列を宣言する方法を紹介します。 2 次元配列では、アイテムは行と列の形式のマトリックスとして編成されます。
23/9/2019 · 2次元配列中の重複削除 JavaScript gas Google Spreadsheet使ってると2次元配列中の複数の要素にまたがった重複削除とかやりたくなると思いますが,こうすると行数短く書けるなぁと思いついたのでメモ. JavaScriptの配列のループ処理と多次元配列について解説していきます。配列で使用できるループ処理の代表的なメソッドを紹介し、多次元配列は考え方や宣言の方法を紹介します。サンプルコードでわかりやすく解説していきますので、しっかりと学んでみましょう。 29/4/2018 · JavaScriptでCSVファイルを2次元配列に変換する関数のサンプルです。. URLを引数に入れると2次元配列の形式で返ってきます。. 数値に「"」がついている場合は、「"」を削除して値を格納します。. Copied! function getCsv(url) { //CSVファイルを文字列で取得。. var txt ...
二次元配列の操作で 二次元配列に二次元配列を追加(破壊的/push) 二次元配列と二次元配列を結合(非破壊的/concat) する方法がわからなかったので関数を作成した。 縦方向と横方向に追加、結合が可能。 追加(破壊的... 2018年末に書いたSlack Botを少しリファクタリングした時の話。2次元配列と配列要素の重複削除ってよく使いそうで意外とベストなやり方ってよく分からないですよね。自分の場合は2次元配列は map と foreach、重複削除は Set オブジェクトで実装していましたが、後からぱっと見て処理が訳わからん ... 多次元配列の使用方法. 最初に書きましたが、JavaScriptでは多次元配列の宣言はできません。 C++のように var array[2][3]; みたいにかければいいのですが・・・ ただ、宣言が出来ないだけで多次元配列の作成と使用は可能です。
大石ゆかり お願いします! 2次元配列とは 2次元配列とは、配列の中に配列を定義することを指します。 また、配列となる要素が2次元配列であれば、横と縦に並んでいることをイメージするとよりわかりやすいでしょう。 javascriptで、flatを使用して、2次元配列を1次元配列に変換するサンプルコードを記述してます。 配列の長さを取得する. 配列の長さはlengthプロパティで取得することができます。. コード例 var animals = [ 'cat', 'dog', 'mouse', 'fish', 'penguin']; console.log(animals.length); // 5Arrayオブジェクトのインスタンスであればlengthプロパティで配列の長さを取得できるため、以下のように多次元配列やオブジェクトを ...
Javascriptの2次元配列の中身を検索したいのですが、どのようにすれば良いかわかりません。 たとえば下記のコードでは、1〜500までの数値を、配列arrに格納したうえで、新たに配列newArrにおいて、arrを3つ区切りにした2次元配列を作成しています。 ここで、たとえば配列newArrに 24/9/2011 · 1,107 2 2 gold badges 18 18 silver badges 37 37 bronze badges 1 Perhaps might make it more obvious that nothing "outside" 1x4 (so not matrix[3][3] being the 4th row, 4th column) is declared (i.e., accessible) with this var declaration. 私はこのように2次元の配列を持っています:. var arr = [ [2,3], [5,8], [1,1], [0,9], [5,7]]; 各インデックスは、いくつかの要素の座標を含む内部配列を格納します。. Array.indexOf () を使用して、新しく生成された座標セットが既に arr 含まれているかどうかを確認する ...
JavaScriptで配列に配列を追加するNG例と正しいやり方. JavaScriptで配列に配列を追加したい場合. このやり方が分からなくて、ハマることって多いですね。. (特にJSに慣れてない場合). そして間違った方法を試してしまい、. ドツボにハマるということが、過去 ... JavaScriptの配列を作成するには、"new Array"を用います。 ... にて、配列を作成しそれぞれの配列要素に対し配列を作成します。このコードにより2次元配列が作成できます。 ... 18/8/2021 · It's easy to get started with Chart.js. All that's required is the script included in your page along with a single <canvas> node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Copied!
javascriptで、pushメソッドを使用して、2次元配列にデータを追加するサンプルコードを記述してます。ここでは簡単なpushメソッドの使い方も記述してます。 JavaScript プログラミング講座 ... 2次元配列化するには、1次元配列の各番地に Array オブジェクトを作成して格納する ... JavaScriptで2次元配列の初期化と各要素の取得方法について解説します。「2次元配列とは」・「2次元配列の初期化の方法」・「各要素へのアクセス方法」などについて解説していきます。
Python の numpy に reshape という 1次元配列を2次元配列に変換するメソッドがある。 この変換処理と同様の処理を JavaScript で行いたかった。 ライブラリは見つけられなかったが、StackOverFLow でこの reshape (toMatrix と記載があった) の実装に対して記載されている。 Question があった。 Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). // 1次元配列を2次元配列のように使う ... JavaScript 1.2 IE5.5 CM FX OP SF. 配列の最後の要素を削除します。push と popで 後入れ先出しスタックをシミュレートすることができます。 ...
JavaScriptで連想配列をあつかうための記事です。JavaScriptのオブジェクト、配列の基礎の確認から連想配列のデータ作成・アクセス・追加方法を説明します。また多次元配列と連想配列の違いによる実践的なループ処理についても解説します。 例は2次元配列ですが、3次元も4次元もいけるようです。そこまでカオスな配列を使用するシステムが現れるだけでもゾッとしますけど。配列はシンプルにしたい。 連想配列. JavaScriptでは連想配列(添え字が文字列)が使用できます。 javascriptの2次元配列 の値の追加、取り出し方についてのメモです。 Chromeブラウザをお使いの場合には「F12」を押して開かれるデベロッパー・ツールの「Console」タブでサクっとjavascriptのコードを試すことができます。
一次元配列の長さの取得. まずは、一次元からです。. var array = [1,2,3,4,5]; for (var i = 0;i < array.length;++i) { console.log ("", + array [i]); } 実行結果 1,2,3,4,5. 配列の長さをとるには、配列にした変数に対して、.lengthを使います。. では、2次元配列においては、どうやって ... 28/8/2021 · csv.writer (csvfile, dialect='excel', **fmtparams) ¶ Return a writer object responsible for converting the user’s data into delimited strings on the given file-like object. csvfile can be any object with a write() method. If csvfile is a file object, it should be opened with newline='' 1.An optional dialect parameter can be given which is used to define a set of parameters specific to a ...
Phase 2 of OpenCV AI Competition 2021 is winding down, with teams having to submit their final projects before the August 9th deadline. But that. Read More » August 3, 2021 . Tutorial. OpenCV-Python for Apple’s M1 Chip: A Detective Story With A Happy Ending .

 Javascript 二次元配列を一次元配列にする とはどういうこと
Javascript 二次元配列を一次元配列にする とはどういうこと
 Javascriptでの連想配列の使い方 多次元配列と連想配列の違い
Javascriptでの連想配列の使い方 多次元配列と連想配列の違い
 Javascript Javascript 二次元配列の要素比較 Teratail
Javascript Javascript 二次元配列の要素比較 Teratail
 Js 配列に配列をpushしたら 勝手に二次元配列になる件 Qiita
Js 配列に配列をpushしたら 勝手に二次元配列になる件 Qiita
 超初心者 Javascript 配列 多次元配列の使い方と解説 Nazaブログ
超初心者 Javascript 配列 多次元配列の使い方と解説 Nazaブログ
 Javascript 配列 多次元配列から重複する値を削除する方法
Javascript 配列 多次元配列から重複する値を削除する方法
 Javascript 2次元配列を1次元配列に変換する ならす方法
Javascript 2次元配列を1次元配列に変換する ならす方法
 Javascriptでの多次元配列 2次元配列 の扱いをまとめてみた
Javascriptでの多次元配列 2次元配列 の扱いをまとめてみた
 Javascriptで2次元配列の重複を取り除く Kataminoを解く
Javascriptで2次元配列の重複を取り除く Kataminoを解く
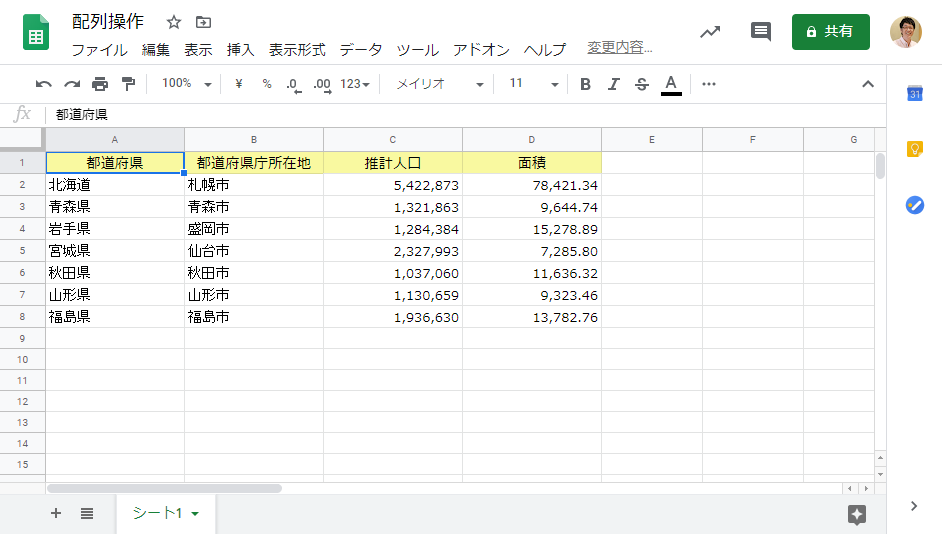
 Google Apps Scriptで配列を使ってスプレッドシートにデータ行を
Google Apps Scriptで配列を使ってスプレッドシートにデータ行を
Javascript 配列 二次元配列 連想配列の違い ソフトウェア
 Javascriptでarray Fill を使用して二次元配列を作る時の注意点
Javascriptでarray Fill を使用して二次元配列を作る時の注意点
Javascriptの2次元配列の展開 重複削除 集約をlodashを簡潔に
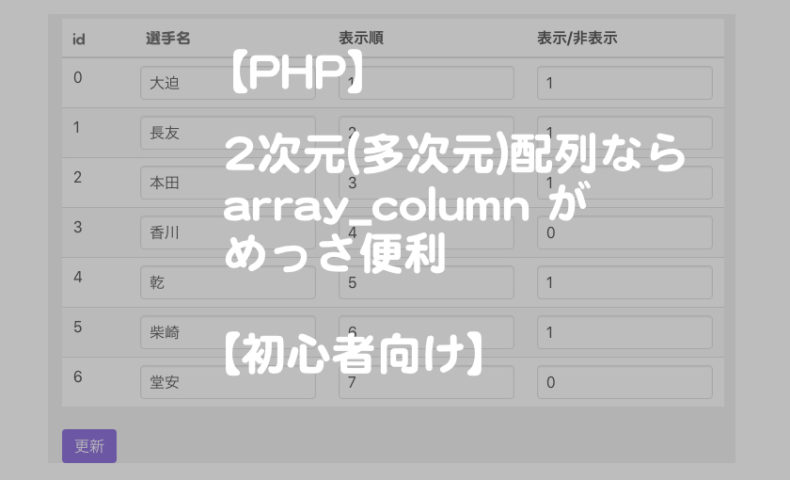
 Php 2次元 多次元 配列でデータ取得したいならarray Columnがめ
Php 2次元 多次元 配列でデータ取得したいならarray Columnがめ






0 Response to "26 Javascript 2"
Post a Comment