22 How To Debug Javascript
add breakpoint to typescript code, and launch debug. javascript_chrome is maintained by vscode-debug-specs. This page was generated by GitHub Pages. ... Debugging JavaScript isn't the most fun aspect of JavaScript programming, but it's a vital skill. This article covers two tools that will help you debug JavaScript like a pro.
Scottgu S Blog Vs 2008 Javascript Debugging
24/3/2021 · Use debugger to pause the script at that specified line. Then use the developer tools to give you a breakdown of what is happening at that point. Hit on the “resume” button to …

How to debug javascript. Dec 12, 2020 - Nodemon Setup: Use nodemon to relaunch a debug session automatically whenever the JavaScript source has changed. Make sure that you have nodemon installed globally. Note that terminating the debug session only terminates the program to debug, not nodemon itself. When it comes to debugging JavaScript, the faster the better. Here are our top 16 tips for faster and more efficient debugging. Read more here. To debug the code, you first need to be able to navigate through your source code in the DevTools. You do this in the Sources tab. The left pane inside this tab has a list of all the source files loaded into the page. You can click any of these file names, and the contents are displayed in the central pane.
Most JavaScript error reports are vague, and identifying the underlying causes can be difficult. Learn the common steps towards pinpointing and resolving JavaScript errors that crop up in production. The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser. Dec 04, 2020 - My debugging process is really basic. It’s just two steps, repeated consistently. Identify the last working piece of code. If there’s an error in the console window, it will tell you a line number for the code that’s throwing the error. Start there. If not, go to the very first piece ...
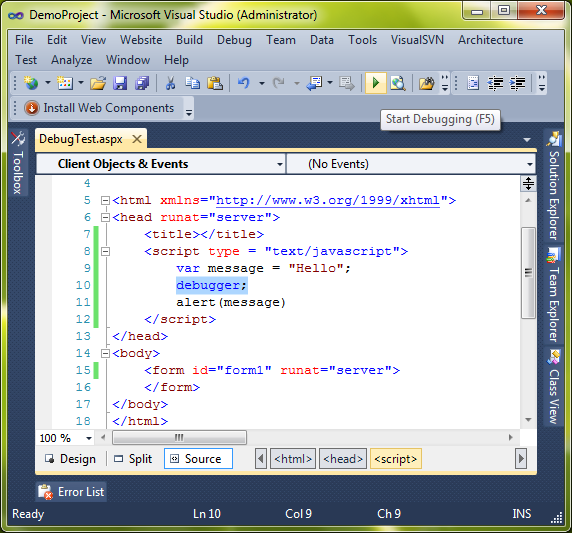
A breakpoint is a point of code where the debugger will automatically pause the JavaScript execution. While the code is paused, we can examine current variables, execute commands in the console etc. In other words, we can debug it. We can always find a list of breakpoints in the right panel. Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging Jul 05, 2019 - Then it is nearly impossible that a new developer is writing a test because he/she might not understand the business case but even worse, he/she might not even understand what the code is doing. To understand this the developer will write a debugging statement. In JavaScript this normally looks ...
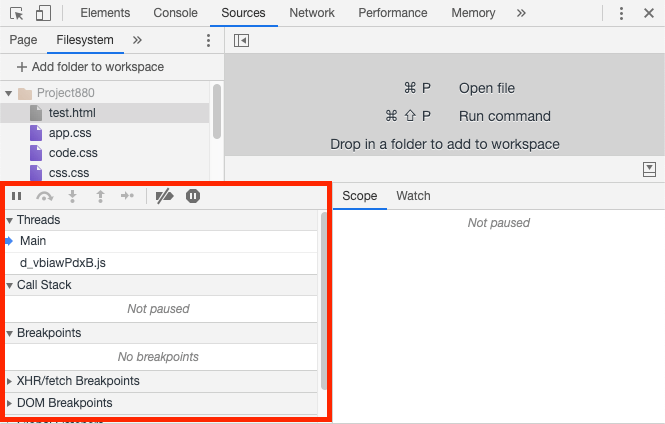
Mar 31, 2021 - The DevTools UI has a total of 8 panels. This article will mostly cover the Sources panel, as that's where we will debug. Here's a quick overview of what each panel is responsible for. Elements: Inspect and edit DOM nodes and style attributes ... Sources: Debug JavaScript, add breakpoints, etc. On the JavaScript Debugging pane, click Event Listener Breakpoints to expand it with event categories. As you can see, we've set a breakpoint on Mouse > click event anywhere in our code. So, without the need to manually add a breakpoint, when you click the Get Input Data button, the execution will be paused on this onclick event. To open the Debug Console, use the Debug Console action at the top of the Debug pane or use the View: Debug Console command (Ctrl+Shift+Y). Expressions are evaluated after you press Enter and the Debug Console REPL shows suggestions as you type.
Jul 20, 2021 - The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. Mar 26, 2020 - On that note, in this post, we’re going to discuss what JavaScript debugging is and why we need it. We’ll also go over how to debug your JavaScript code using the browser’s developer console.
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... 7/2/2020 · Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome DevTools. Hit F12. Alternatively you can press. Ctrl + Shift + I. on Windows and Linux or. Cmd + Shift + I. on Mac, or If you just love your mouse go to Menu > More Tools > Developer Tools. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript bugs. Step 1: Reproduce the bug. Reproducing the bug is always the first step to debugging. To "reproduce the bug" means to find a series of actions that consistently causes the bug to appear.
JavaScript has the famous console.log() method for that. But while log statements are good, they are less efficient than a tool that enables you to carry out step-by-step debugging. So in this article, we will learn how to use Google Chrome developer tools (also known as DevTools) to debug any JavaScript application effortlessly. Nov 01, 2019 - Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. ... You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging ... The debugger. The debugger is the most powerful tool in the browser developer tools, and it's found in the Sources panel: The top part of the screen shows the files navigator. You can select any file and inspect it on the right. This is very important to set breakpoints, as we'll see later. The bottom part is the actual debugger. Breakpoints
Chrome Debugger: Summary. This tutorial, explained how developers can debug JavaScript with the help of the Sources panel in DevTools. The debbuging process in Chrome debugger pane is done by setting breakpoints that allow you to closely inspect lines of code. The debugger keyword is used in the code to force stop the execution of the code at a breaking point and calls the debugging function. The debugger function is executed if any debugging is needed at all else no action is performed. Let's see JavaScript program on debugging: <h4>Debugging demonstrations using Debugger keyword</h4> The Sources tool is where you debug JavaScript. To open the Console tool in DevTools, select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS).
The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target. Jan 09, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web ... There are no error messages, and you will get no indications where to search for errors. Searching for (and fixing) errors in programming code is called code debugging. ... Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger.
3 Answers3. #if / #endif are preprocessor directives in C# (and other languages) that tells the compiler to conditionally include/exclude a section of code when compiling. JavaScript is a script language that is not precompiled, and therefore it would not make much sense to have preprocessor directives like these. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method
How to debug JavaScript code: Mistakes made by developers while writing code are called errors/bugs. Debugging is the process of fixing the bug by testing, finding, and removing bugs/errors from the program. There is no specific way of debugging client-side JavaScript, except the only way to debug JavaScript is through the browser. How to Debug JavaScript Quickly. August 12, 2019. If you've ever thought, "meh…I'm fine with console.log, learning to debug is as painful as rolling in fire ants", this article is for you!. Console Confessional. Me and console.log are like this: 🤞. It's been my go-to solution for all things weirdJS from the start: this, de-nesting API call data, async things, timeouts, etc. chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools...
Jul 23, 2021 - VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP, Ruby, Go, C#, Python, C++, PowerShell and many others), look for Debuggers ... 2 weeks ago - Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application ... Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code.
Apr 02, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this: To enable JavaScript Debugger, go to Edit > Preferences > JavaScript, and then select the Enable JavaScript debugger after Acrobat is restarted option. To start the debugger, choose Tools > JavaScript > Debugger.
Aug 14, 2020 - This tutorial teaches you the basic workflow for debugging any JavaScript issue in DevTools. Read on, or watch the video version of this tutorial, below. ... Finding a series of actions that consistently reproduces a bug is always the first step to debugging. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. Note: If no debugging is available, the debugger statement has no effect. For more information about debugging in JavaScript, and how to activate debugging if your browser does not support it, read our JavaScript Debugging Tutorial.
 Js 02 Debug Javascript In Visual Studio Debugger Breakpoints
Js 02 Debug Javascript In Visual Studio Debugger Breakpoints
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
 How To Debug Javascript Applications And Tests
How To Debug Javascript Applications And Tests
 How To Debug Into Javascript Jquery When Working With Visual
How To Debug Into Javascript Jquery When Working With Visual
 How I Debug Javascript Code I Didn T Write By Pranav Jindal
How I Debug Javascript Code I Didn T Write By Pranav Jindal
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
Debugging Javascript With Firebug
 Debugging Javascript With A Real Debugger You Did Not Know
Debugging Javascript With A Real Debugger You Did Not Know
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Debug Javascript Code In Ie Demo
How To Debug Javascript Code In Ie Demo
 Debug Javascript In Visual Studio 2010 2012 And 2013
Debug Javascript In Visual Studio 2010 2012 And 2013
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 How To Debug Javascript Errors Rollbar
How To Debug Javascript Errors Rollbar
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
0 Response to "22 How To Debug Javascript"
Post a Comment