32 Javascript Copy Text To Clipboard
Mar 14, 2021 - I have a form with a input widget that will generate value based on value of other input field. I need to to make a button to let user copy the value to clipboard to let user save it. I found a simple JavaScript code beow that let me copy a value of a field: function CopyToClipboard() { /* ... Aug 03, 2020 - This article was originally posted on my blog. Head over to inspiredwebdev for more articles and...
 How To Create Copy To Clipboard Buttons In Html5 Outputs In
How To Create Copy To Clipboard Buttons In Html5 Outputs In
The function copies the visible text of the element to the clipboard. This works as if you had selected the text and copied it with ctrl+c. Use the parameter "id" to select the element you want to copy.

Javascript copy text to clipboard. Aug 03, 2020 - In this article, we are going to build the functionality of copying the text to the clipboard using j... Tagged with javascript, html, webdev. Jan 17, 2020 - In this article, I will be explaining in depth how the copyToClipboard snippet from 30 seconds of code works. You can find the source code for it and a ton of other useful methods in the project’s repository. 29/12/2008 · function copyToClipboard(text) { window.prompt("Copy to clipboard: Ctrl+C, Enter", text); } The user is presented with the prompt box, where the text to be copied is already selected. Now it's enough to press Ctrl + C and Enter (to close the box) -- and voila!
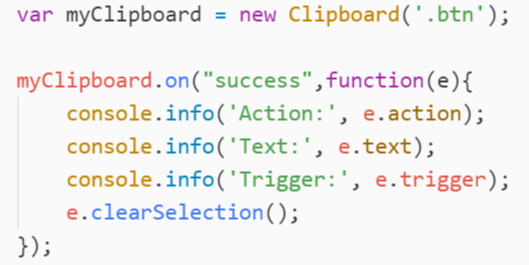
27/1/2020 · The copyText element (remember it's the input tag) gives us access to the select () method and as you might guess it selects the content of the input text field. And finally, we execute the copy command with document.execCommand ("copy") and get the text on the clipboard. It's too easy. Use the following code to initialize clipboard.js < button class = " btn " data-clipboard-text = " Este texto sera copiado " > Copiar texto </ button > < script > var clipboard = new Clipboard ('.btn'); clipboard. on ('success', function (e) {console. info ('Accion:', e. action); console. info ('Texto:', e. text); console. info ('Trigger:', e. trigger); e. clearSelection ();}); clipboard. on ('error', function (e) {console. error ('Accion:', … Feb 25, 2020 - Add a copy to clipboard button with JavaScript in only 10 lines of code
Aug 04, 2020 - Following is the code to copy text to the clipboard with JavaScript −Example Live Demo button { border: none; ... 29/8/2021 · 2. Navigator.clipboard.writeText. The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. writeText is used for writing contents to clipboard. Access is asynchronous and uses promises. Only supported on pages served over HTTPS. Jul 05, 2020 - Simple JavaScript method to copy text to clipboard
Mar 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 26/7/2021 · Copy Text using Clipboard API. In this last method, we’ll be using the new and improved Clipboard API. const copyToClipboard = (elementId) => { const text = document.getElementById(elementId).innerHTML; navigator.clipboard .writeText(text) .then(() => { console.log(`"$ {text}" was copied to clipboard.`); }) .catch((err) => { console.error(`Error ... Apr 19, 2021 - In this article, we will introduce how to copy text to the clipboard in JavaScript.
Dec 24, 2020 - The code can be downloaded from GitHub. Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these: 12/7/2021 · JS for clipboard copy from an input box. navigator.clipboard.writeText() accepts a DOMString, here we are reading the value from the text box. The function returns a Promise, which is resolved once the content on the clipboard is updated. 2. Copying from an HTML Tag content Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number · What does ~~ (“double tilde”) do in Javascript · Use parseInt() in the convertToInteger function so it converts the input string str into an ...
Apr 28, 2021 - This post will discuss how to copy some text from DOM to the clipboard using JavaScript... To copy a text from an input element or a textarea on DOM, you can use the `document.execCommand` method. Jul 05, 2021 - In Firefox you can't select text or focus an input field in background pages, so you can't write to the clipboard with execCommand from a background page. The Clipboard Web API doesn't have this limitation. From version 57 onward, you can copy images to the clipboard using the Apr 01, 2021 - Copying data from the browser into your clipboard is a small feature, yet a quite powerful one. No... Tagged with beginners, javascript, todayilearned, webdev.
A modern approach to copy text to clipboard. No Flash. No frameworks. Just 3kb gzipped Jul 29, 2021 - In the case where a user initiates a clipboard copy, non-textual data is provided as a Blob for you. The copy event includes a clipboardData property with the items already in the right format, eliminating the need to manually create a Blob. Call preventDefault() to prevent the default behavior ... 1/8/2019 · The Clipboard API ¶ The Clipboard API provides flexibility and doesn't limit the copying the current selection into the clipboard. You can directly specify what information to add to the clipboard. You should call the writeText () function to copy the text into the clipboard:
Jan 20, 2020 - Learn how to programmatically copy text to clipboard with a few lines of JavaScript and level up your web development skills. Sep 15, 2019 - Find out how to copy to the clipboard using JavaScript using the Clipboard API /* Get the text field */ var copyText = document.getElementById("myInput"); /* Select the text field */ copyText.select(); copyText.setSelectionRange(0, 99999); /* For mobile devices */ /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " + copyText.value);}
 How To Copy To Clipboard In Javascript Codeforgeek
How To Copy To Clipboard In Javascript Codeforgeek
 Copying Text To Clipboard With Javascript By Angelos
Copying Text To Clipboard With Javascript By Angelos
 Copy To Clipboard In Javascript Coding Defined
Copy To Clipboard In Javascript Coding Defined
 Make A Copy To Clipboard Button Tumult Forums
Make A Copy To Clipboard Button Tumult Forums
 Copy Value From Table Rows To Clipboard Php Sql And Js
Copy Value From Table Rows To Clipboard Php Sql And Js
 Copy Text To Clipboard Using Vue Clipboard2 Vue Js
Copy Text To Clipboard Using Vue Clipboard2 Vue Js
 Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
 Copy Texts To Clipboard Using Vue Clipboard2 Vue Js Feed
Copy Texts To Clipboard Using Vue Clipboard2 Vue Js Feed
 How Can I Copy Text To Clipboard With Javascript 30
How Can I Copy Text To Clipboard With Javascript 30
 How To Copy Text To Clipboard Using Javascript Execcommand
How To Copy Text To Clipboard Using Javascript Execcommand
 Copy Javascript Error Text To Clipboard Stack Overflow
Copy Javascript Error Text To Clipboard Stack Overflow
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
 How Can I Copy Text To The Clipboard Without Flash In Html5
How Can I Copy Text To The Clipboard Without Flash In Html5
 How To Use Javascript To Copy Text To The Clipboard Dev
How To Use Javascript To Copy Text To The Clipboard Dev
 How To Implement Copy To Clipboard In Browser Javascript
How To Implement Copy To Clipboard In Browser Javascript
 How To Copy Text To Clipboard With Javascript Easily Our
How To Copy Text To Clipboard With Javascript Easily Our
 Copy Error Message No Longer Shows In Ie11 Issue 536
Copy Error Message No Longer Shows In Ie11 Issue 536
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
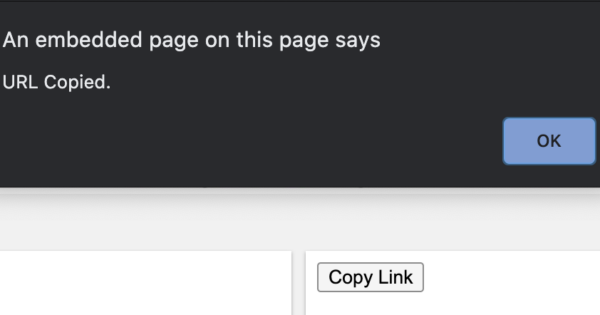
 How To Customise Alert When Visitors Copy Something On
How To Customise Alert When Visitors Copy Something On
 Copy Text To Clipboard Using Javascript Skptricks
Copy Text To Clipboard Using Javascript Skptricks
 Js Snippets Copy Text To The Clipboard In Javascript In 5
Js Snippets Copy Text To The Clipboard In Javascript In 5
 How To Use Javascript To Copy Text To The Clipboard Dev
How To Use Javascript To Copy Text To The Clipboard Dev
 Copy And Paste Text To Clipboard Using Clipboard Js Frontend
Copy And Paste Text To Clipboard Using Clipboard Js Frontend
 Copying Text To Clipboard With Javascript
Copying Text To Clipboard With Javascript
 Copy Text Amp Input Value To The Clipboard Using Pure
Copy Text Amp Input Value To The Clipboard Using Pure
 Copy Text To Clipboard Using Javascript And Clipboardjs
Copy Text To Clipboard Using Javascript And Clipboardjs
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js

 Select Copy Text Using Javascript Or Jquery Jqlipboard
Select Copy Text Using Javascript Or Jquery Jqlipboard
 Javascript Copy To Clipboard Text With Css Copy On Click
Javascript Copy To Clipboard Text With Css Copy On Click

0 Response to "32 Javascript Copy Text To Clipboard"
Post a Comment