34 Javascript New Date From String
The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. The Date object is an inbuilt datatype of JavaScript language. It is used to work with dates and times. The Date object is created by using new keyword, i.e. new Date (). The Date object can be used date and time in terms of millisecond precision within 100 million days before or after 1/1/1970.

In JavaScript, a time stamp is the number of milliseconds that have passed since January 1, 1970. If you don’t intend to support <IE8, you can use Date.now() to directly get the time stamp without having to create a new Date object. ... Converting a string to a JavaScript date object is done ...

Javascript new date from string. Date Input - Parsing Dates. If you have a valid date string, you can use the Date.parse() method to convert it to milliseconds.. Date.parse() returns the number of milliseconds between the date and January 1, 1970: Those are the valid formats. You don't use Date.parse directly, but the string it accepts as an argument defines what JS will accept as a valid date string. What you've typed there is what JS' Date will output as a string, but it isn't valid input. If you'd typed. const unixTimeZero = Date.parse('1970-01-01T00:00:00.000Z'); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here is an example of Javascript get a date without time, you have to create a date object then fetch the day, month, and year and combine it as the format you want. See below example of display date without time or remove time from date object . Dec 15, 2020 - JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC.
Parsing a date from a string with Moment.js is easy, and the library accepts strings in the ISO 8601 or RFC 2822 Date Time format, along with any string accepted by the JavaScript Date object. ISO 8601 strings are recommended since it is a widely accepted format. Sep 04, 2020 - You can tell from the image that it’s 25th May, 11:10am in Singapore when I wrote this article. ... You can create date with new Date(). ... Never create a date with the date string method. It’s best to create dates with the arguments method. Remember (and accept) that month is zero-indexed in JavaScript... The toString () method converts the date into an ISO date string, and the valueOf () method converts the date into milliseconds since the epoch.
JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript Apr 28, 2021 - Many applications you build will have some sort of a date component, whether it's the creation date of a resource, or the timestamp of an activity. Dealing with date and timestamp formatting can be exhausting. In this guide, you will learn how to get the current date in various formats The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. It is recommended is to store dates as UTC and make computations as UTC. To parse a date as UTC, you should append a Z:
JavaScript date parse format dd/mm/yyyy. If you have the MM/DD/YYYY format which is the default for JavaScript, you can simply pass your string to Date (string) constructor. It will parse it for you. var dateString = "07/30/202020"; // July 30 var dateObject = new Date (dateString); The.format () method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Apr 29, 2021 - Type ".help" for more information. > Date.parse('April 1, 2021') 1617260400000 > new Date('April 1, 2021') 2021-04-01T07:00:00.000Z · Right away we see a few small differences from strtotime. First, javascript reports its unix epoch timestamps in milliseconds, not seconds.
Calling new Date() (the Date()constructor) returns a Date object. If called with an invalid date string, it returns a Date object whose toString() method returns the literal string Invalid Date. Calling the Date() function (without the new keyword) returns a string representation of the current date … Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday). So in order to represent dates in JavaScript, JSON uses a specific string format - ISO 8601 - to encode dates as string.
Convert given time into date object and store it into new variable date.; Convert the date object's contents into a string using date.toString() function. Example 2: This example first gets the random milliseconds(1578567991011 ms), Then using that value to get the date by Date() method. 25/8/2021 · Example. const d = new Date (2018, 11, 24, 10, 33, 30, 0); Try it Yourself ». Note: JavaScript counts months from 0 to 11: January = 0. December = 11. Specifying a month higher than 11, will not result in an error but add the overflow to the next year: Specifying: const d = new Date (2018, 15, 24, 10, 33, 30); JavaScript - How to Use Date.parse in JavaScript The Date.parse() method can help while dealing with calculations including dates. These calculations are far easier, more accurate, and written more logically when the underlying date is represented as a Number rather than a string. The Date.parse() method
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 03, 2021 - As you see from the above examples, the only accepted string format for the date is 2021-05-23 and 2020/2/29. The new Date() function can process strings in the format YYYY-MM-DD or YYYY/MM/DD. If we have a different string format that does not conform to ISO 8601 standards, the new Date() ... The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date () as shown below. Once a Date object is created, a number of methods allow you to operate on it.
You can get the current date and time in JavaScript using the Date object. // the following gives the current date and time object new Date() Using the date object you can print the current date and time. let current_datetime = new Date() console.log(current_datetime.toString()) Learn JavaScript - Creating a Date from UTC. Example. By default, a Date object is created as local time. This is not always desirable, for example when communicating a date between a server and a client that do not reside in the same timezone. Jul 18, 2021 - Most developers, at some point in their career, will need to handle the very common task of formatting a time or date in JavaScript, View examples of java script data formatting.
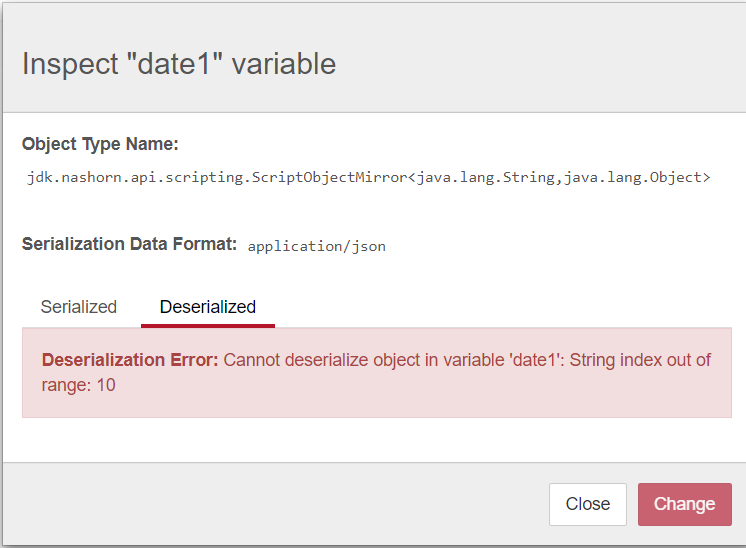
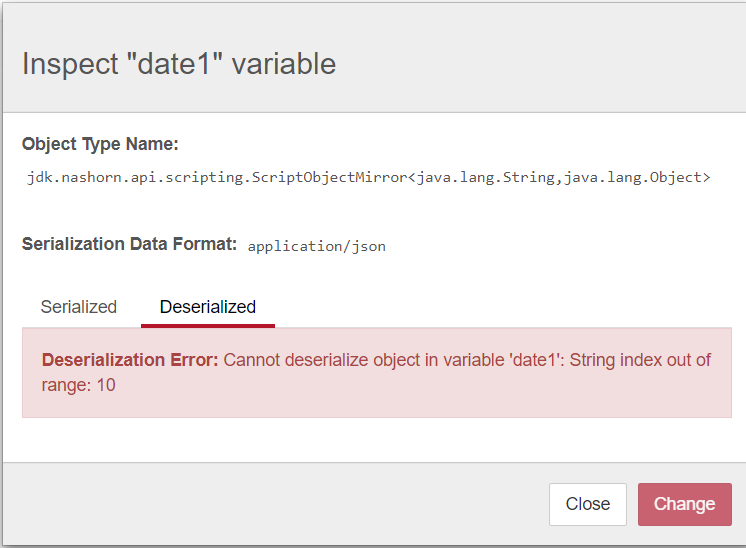
Specifically, any line creating a new JavaScript Date object with a string fetched from the toLocaleDateString method would fail, resulting in the display of "Invalid Date". Below is a simplified version of the code. 1 week ago - Returns a new Date object that is the specified number of milliseconds from 01 January, 1970 UTC. ... Parses string and returns a new Date object representing the specified date and time. See also Date.parse(string). The toString () method converts a Date object to a string. Note: This method is automatically called by JavaScript whenever a Date object needs to be displayed as a string.
The same goes for months, hours, minutes, seconds and milliseconds. Format dates according to the locale. The Internationalization API, well supported in modern browsers (notable exception: UC Browser), allows you to translate dates. It's exposed by the Intl object, which also helps localizing numbers, strings and currencies.. We're interested in Intl.DateTimeFormat(). Now, we need to convert the above date string to an actual date object with JavaScript. Note: The date string should be in ISO format (YYYY-MM-DD or MM/DD/YYYY or YYYY-MM-DDTHH:MM:SSZ) Using new Date() constructor. The new Date() constructor takes the date string as an argument and creates the new date object. Example: Dec 12, 2013 - So with above code snippet, you'll ... date string, instead a new date object that is equivalent to now. Code doesn't produce an error never means it is functionally correct. – M N Islam Shihan Jan 29 '14 at 21:12 ... Not the answer you're looking for? Browse other questions tagged javascript date or ask ...
4 weeks ago - The Date.parse() method parses a string representation of a date, and returns the number of milliseconds since January 1, 1970, 00:00:00 UTC or NaN if the string is unrecognized or, in some cases, contains illegal date values (e.g. 2015-02-31). Nov 26, 2011 - This actually answers the question properly. "Date Object from String". Thanks for this answer. ... Date should be in ISO format yyyy/MM/dd. ... Always, for any issue regarding the JavaScript spec in practical, I will highly recommend the Mozilla Developer Network, and their JavaScript reference. var d = new Date (); Try it Live. Note: months start at index 0 (January) and ends at 11 (December). If you are using JavaScript new Date (string), it will create date object with specified time and date: Example. var d = new Date ( "January 20, 2016 13:30:00" ); Try it Live.
 How To Format A Utc Date As A Yyyy Mm Dd Hh Mm Ss String
How To Format A Utc Date As A Yyyy Mm Dd Hh Mm Ss String
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 How To Get The Month Name From A Javascript Date
How To Get The Month Name From A Javascript Date
 Javascript Extract Date From String Regex Extract Date
Javascript Extract Date From String Regex Extract Date
 How Do I Convert A Firestore Date Timestamp To A Js Date
How Do I Convert A Firestore Date Timestamp To A Js Date
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 C Datetime Is Generated As String In Javascript
C Datetime Is Generated As String In Javascript
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 New Date Date String In Javascript Archives Worldofitech
New Date Date String In Javascript Archives Worldofitech
 Converting A String To A Date In Javascript Stack Overflow
Converting A String To A Date In Javascript Stack Overflow
 How To Convert A String Into A Date In Javascript
How To Convert A String Into A Date In Javascript
 Changing The Date Format Knime Analytics Platform Knime
Changing The Date Format Knime Analytics Platform Knime
 How To Get The Current Timestamp In Javascript
How To Get The Current Timestamp In Javascript
 How To Add Days To A Date In Javascript
How To Add Days To A Date In Javascript
 Javascript Date Comparison String Time Operators Eyehunts
Javascript Date Comparison String Time Operators Eyehunts
Todatestring Method In Javascript Tech Funda
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Getting Fd In Resulting String When Using Date
Getting Fd In Resulting String When Using Date
 Cannot Create Date Variable Using Javascript In Script Task
Cannot Create Date Variable Using Javascript In Script Task
 How To Format Dates In Javascript With Examples
How To Format Dates In Javascript With Examples
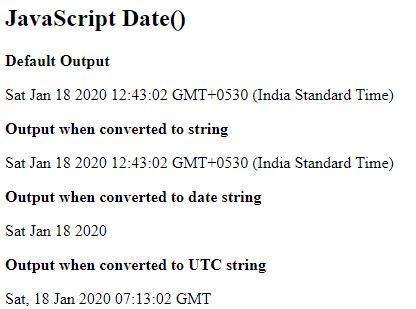
 Javascript Date Function Javascript Date Get And Set Methods
Javascript Date Function Javascript Date Get And Set Methods
 How To Get The Current Date In Javascript Geeksforgeeks
How To Get The Current Date In Javascript Geeksforgeeks
 Format Javascript Date Strings Format Date Css Script
Format Javascript Date Strings Format Date Css Script
 Formatting Date And Time Wordpress Org
Formatting Date And Time Wordpress Org
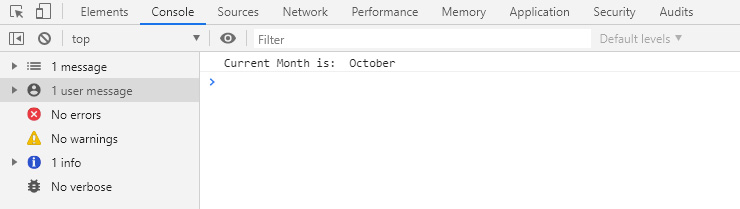
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
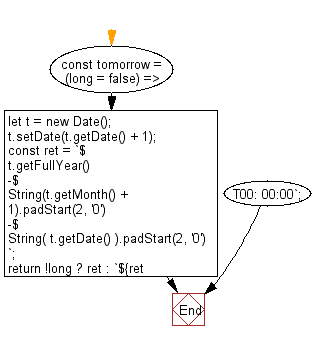
 Javascript Fundamental Es6 Syntax Create Tomorrow S Date
Javascript Fundamental Es6 Syntax Create Tomorrow S Date
 Strings And Dates In Javascript Ppt Download
Strings And Dates In Javascript Ppt Download
 Javascript Date And Time In Detail By Javascript Jeep
Javascript Date And Time In Detail By Javascript Jeep



0 Response to "34 Javascript New Date From String"
Post a Comment