23 How To Sort An Array Javascript
In the previous posts, we learnt about adding elements to the Array.In this post, we shall understand how to sort JavaScript array in different order. Array Sort Methods. The sort() method is used to sort the elements of an array in order and returns the new array. Sorting is nothing but putting all the elements of a list in a certain order. When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
Sort In Descending Order With Custom Method In Javascript
To sort an array of numbers in reverse order, you should use (a, b) => b - a instead. const arr = [20, 3, 100]; arr.sort((a, b) => b - a); arr; // [100, 20, 3] If you're familiar with Java, you can think of compareFunction() as JavaScript's equivalent to compareTo(). Sorting an Array of Objects by Property. Suppose you instead wanted to sort an ...

How to sort an array javascript. var sortedArray = array.sort (function (a, b) { return a - b; }); This would sort an array of integers in ascending order. The comparison function should return: an integer that is less than 0 if you want a to appear before b. an integer that is greater than 0 if you want b to appear before a. 0 if a and b are the same. Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The arr.sort () method is used to sort the array in place in a given order according to the compare () function. If the method is omitted then the array is sorted in ascending order.
In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function (compareName in this case). You can use the JavaScript sort () method to sort an array. The sort () method accepts an array as an argument and sorts its values in ascending order. Arrays are sorted in place which means the original array is modified. A new array is not created. To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows:
Introduction to JavaScript Array sort () method The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array. If you want to sort your array in descending order, you can use the reverse method. myAlhabeticArray.reverse (); // output is ['d', 'c', 'b', 'a'] In JavaScript Arrays are mutable and also, the sort () and reverse () methods are implemented in a mutable way. The built-in sort() and reverse() methods sort the array elements in alphabetical order so it is not useful when it comes to number array. Fortunately, sort() methods takes compare functions as an argument which can be used to override its default sorting behavior.
The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than "75" is bigger than "200". Use slice () method with sort () When we use the sort () method then it will return a sorted array but it also sorts an existing array, thus both students and sortedStudents variables become the same. To prevent the sorting of an existing array, we will use the slice () method. Check out the below code to sort an array by date descending. By default, the sort () function sorts values as strings. This works well for strings ("Apple" comes before "Banana"). However, if numbers are sorted as strings, "25" is bigger than "100", because "2" is bigger than "1". Because of this, the sort () method will produce incorrect result when sorting numbers.
How to sort an array by date in JavaScript The easiest way to sort an array by date in JavaScript is to use the Array.prototype.sort method along with subtracting one JavaScript date from another. Here is an example of how this method of sorting an array by date in JavaScript looks: The Array.prototype.sort method accepts a callback function that runs to determine the order of each item in the array and that is what we are going to use to see how to sort an array of objects by a property value in JavaScript. The sort method can be called on an array without providing a callback, which works fine for simple arrays such as ... If we need to sort an array of objects based on the given set of ordered lists, this utility function can be very helpful. Let's check the sample data and order list which we would like to sort. const users = [ {
JavaScript has pretty powerful inbuilt functions to sort arrays. By default, the sort method sorts elements alphabetically. For example, Examplelet arr1 = [Ze ... Customizing the Array Sort. To customize the sort order, you pass it a function to compare two items in the array. sort will pass to your function two items in the array (conventionally the parameters a and b in your function). sort looks for one of three different outcomes from your function: If your function returns a value less than 0, a ... The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
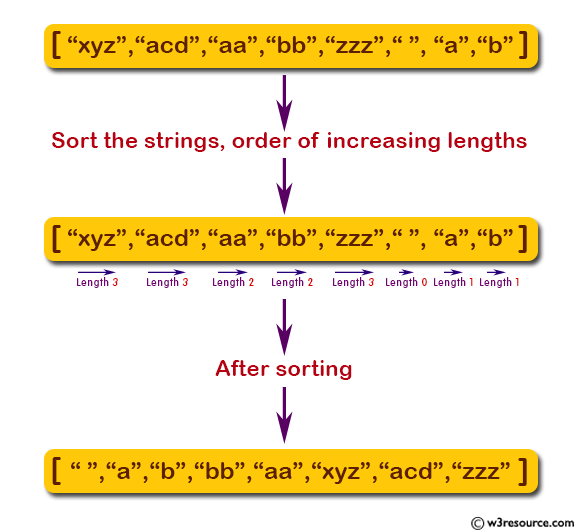
Let's sort an array using the sort () method of the Arrays class. In the following program, we have defined an array of type integer. After that, we have invoked the sort () method of the Arrays class and parses the array to be sort. For printing the sorted array, we have used for loop. JavaScript has a built-in sort () method which helps us to sort an array alphabetically. Array.sort (): The Array.sort () method accepts the callback function as its first argument and returns the sorted array. If our return condition is -1 then nameA is placed before nameB in resulting array. If our return condition is 1 then nameB is placed ... Example 2: Sorting using Custom Function. When compareFunction is passed,. All non-undefined array elements are sorted according to the return value of compareFunction.All undefined elements are sorted to the end of the array and compareFunction is not called for them.; Suppose we want to sort the above names array such that the longest name comes last, rather than sorting it alphabetically.
Sorting in descending order is not immediately obvious in Javascript. Basically, we do an ascending order sort with sort () first, then use reverse () to reverse the order. Yes, if we just use.reverse () alone, it will simply reverse the order of the elements from last to first. 3) SORTING AN ARRAY OF NUMBERS JavaScript arrays have the sort () method, which sorts the array elements into alphabetical order. The sort () method accepts a function that compares two items of the Array.sort ([comparer]). Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library.
Use .sort ( (a,b) => a-b) In order to sort a list in numerical order, the Array.prototype.sort () method needs to be passed a comparison function. To sort the array numerically in ascending order ... The sort( ) method accepts an optional argument which is a function that compares two elements of the array.. If the compare function is omitted, then the sort( ) method will sort the element based on the elements values.. Elements values rules: 1.If compare (a,b) is less than zero, the sort( ) method sorts a to a lower index than b.In other words, a will come first.
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript
 How To Sort An Array Of Objects By Property Value In
How To Sort An Array Of Objects By Property Value In
How To Use Javascript Array Sort Method
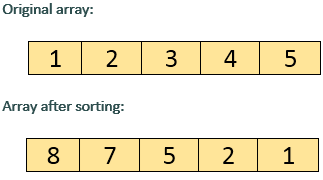
 Java Program To Sort The Elements Of An Array In Descending
Java Program To Sort The Elements Of An Array In Descending
 How To Sort An Array Of Numbers In Javascript Stackhowto
How To Sort An Array Of Numbers In Javascript Stackhowto
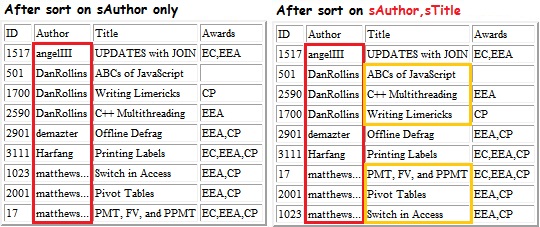
 How To Sort An Array On Multiple Columns Using Javascript
How To Sort An Array On Multiple Columns Using Javascript
 Javascript Sort The Items Of An Array W3resource
Javascript Sort The Items Of An Array W3resource
Javascript Not Sorting Numeric Arrays Correctly Learn Web
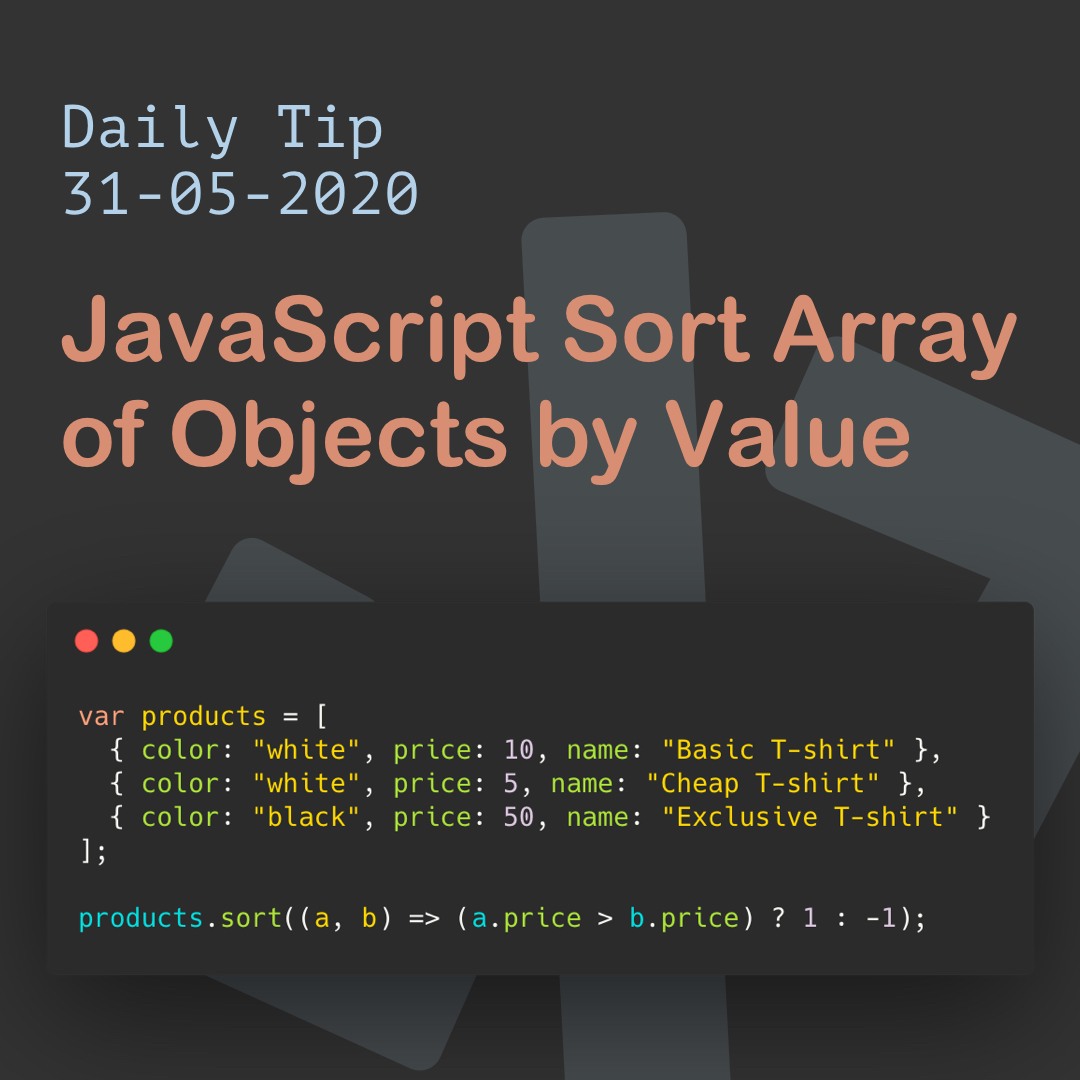
 Sort Array By Price Value Js Tutorial 2020
Sort Array By Price Value Js Tutorial 2020
 Javascript Basic Sort The Strings Of A Given Array Of
Javascript Basic Sort The Strings Of A Given Array Of
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Javascript Sort Array Sorting Arrays Of Strings In
Javascript Sort Array Sorting Arrays Of Strings In
 Sorting Arrays And Collections In Javascript Experts Exchange
Sorting Arrays And Collections In Javascript Experts Exchange
 Java67 How To Sort An Array In Descending Order In Java
Java67 How To Sort An Array In Descending Order In Java
 How To Sort An Array In Javascript Clue Mediator
How To Sort An Array In Javascript Clue Mediator
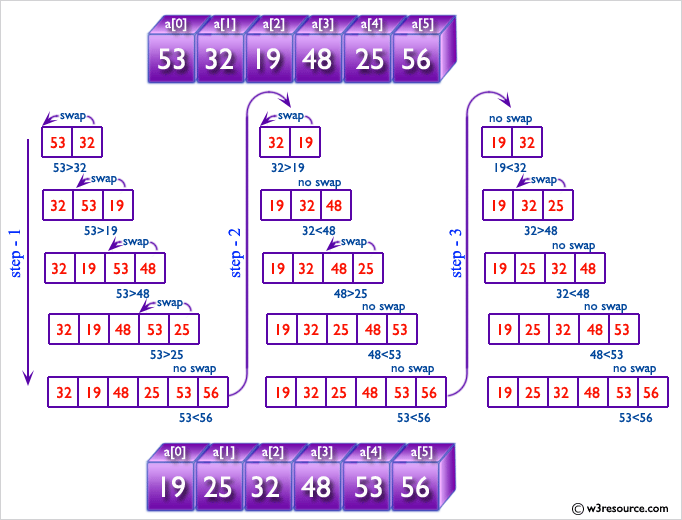
 Sorting Algorithms In Javascript Engineering Education
Sorting Algorithms In Javascript Engineering Education
 Sort Arrays With Javascript Methods
Sort Arrays With Javascript Methods
 Javascript Array Sort How Does Array Sort Work In Javascript
Javascript Array Sort How Does Array Sort Work In Javascript
Use A Custom Sort Function On An Array In Javascript Egghead Io
 How To Sort An Array Of Object By Two Fields In Javascript
How To Sort An Array Of Object By Two Fields In Javascript
 Javascript Sort An Array Using The Compare Function Matt
Javascript Sort An Array Using The Compare Function Matt
 How To Sort An Array Of String Objects By The First Word A
How To Sort An Array Of String Objects By The First Word A
0 Response to "23 How To Sort An Array Javascript"
Post a Comment