26 Add Class To Element Javascript Onclick
How TO - Add Active Class to Current Element Previous Next Learn how to add an active class to the current element with JavaScript. Highlight the active/current (pressed) button: ... // Loop through the buttons and add the active class to the current/clicked button Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as "class1 class2".

Add class to element javascript onclick. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... I have created an element using document.getElementsByClassname, and would like to add a onclick event to this element, so that when someone clicks on this element onclick function should be called. I tried with event listener, but this will execute even when I don't click on any function. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
Leave a comment. Today, We want to share with you add active class onclick javascript .In this post we will show you toggle active class javascript, hear for javascript add active class to current page we will give you demo and example for implement.In this post, we will learn about Dynamically addClass CSS click using jQuery with an example. Here in this statement we use the element selector assigned for the append function for the element "ol (order list)" in which the list of item values are counted by using javascript:void(0) function . Apart from that here we use remove class in order to remove the items dynamically which is represented as cross symbol (x). Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Javascript click button by class Javascript Click on Element by Class, If you want to click on all elements selected by some class, you can use this example (used on last.fm on the Loved tracks page to Unlove all). var elem = document. querySelectorAll ('. const el = document.getElementById("element"); el.addEventListener("click", function, false); Read more about addEventListener on MDN. Using setAttributes. In this post, I demonstrated how we can create HTML elements with id and class. Same way we can use setAttributes to add an onclick event function. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
Created: May-23, 2021 . This tutorial will discuss adding a class to a given element using the classList property in JavaScript.. Add a Class to a Given Element Using the classList Property in JavaScript. If you want to add a class to a given element in JavaScript, you can use the classList property. First, you have to get the given element, and the easiest way to do that is to get it by using ... That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ... how to add onclick event in javascript. javascript by TC5550 on May 20 2020 Donate Comment. 6. var element = document.getElementById ("elem"); element.onclick = function (event) { console.log (event); } xxxxxxxxxx. 1. var element = document.getElementById("elem");
Questions: I have a listview for delete id. I'd like to add a listener to all elements with a particular class and do a confirm alert. My problem is that this seem to only add the listener to the first class it finds. I tried to use querySelectorAll but it didn't work 2/1/2011 · Many 3rd party JavaScript libraries allow you to select all elements that have a CSS class of a particular name applied to them. Then you can iterate those elements and dynamically attach the handler. There is no CSS-specific manner to do this. In JQuery, you can do: $(".myCssClass").click(function() { alert("hohoho"); }); In JavaScript, the elements.classList is a property that can be used for adding/removing classes to the specified elements. For example: divtst.classList.add ("anotherclass"); Where: divtst specifies the element where you want to add a new class name. This is followed by the classList property.
Basic onclick syntax <element onclick="functionToExecute()">Click</element> For example <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. How to Use JavaScript Add Class. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section.
The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. The important part of the HTML code is the onclick="add_class ()" onclick Event Attribute. This attribute will execute the add_class () JavaScript function when the website visitor click the button. The add_class () parameter is a custom function name and you can name it any way it suits you. Add class to an element on click and remove on click of other item and highlight the current one. (With js and With out js) Add class to an element on click and remove if we click again on the same.(With js and With out js) Let us check one by one. 1. Add class to an element on click and remove on click of other item and highlight the current one.
6/12/2017 · Answers: Use this html to get the clicked element:-. <div class="row" style="padding-left:21px;"> <ul class="nav nav-tabs" style="padding-left:40px;"> <li class="active filter"><a href="#month" onclick="Data ('month', this)">This Month</a></li> <li class="filter"><a href="#year" onclick="Data ('year', this)">Year</a></li> <li class="filter"><a ... 17/4/2019 · jQuery Add Class and Remove Class. There are three types of jQuery method available to add remove classes of the selected html elements, we can use these methods to add remove class of the elements. addClass() method; removeClass() method; toggleClass() method; jQuery addClass() Method. Using the jQuery addClass method can adds one or more classes to the selected html elements. … Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
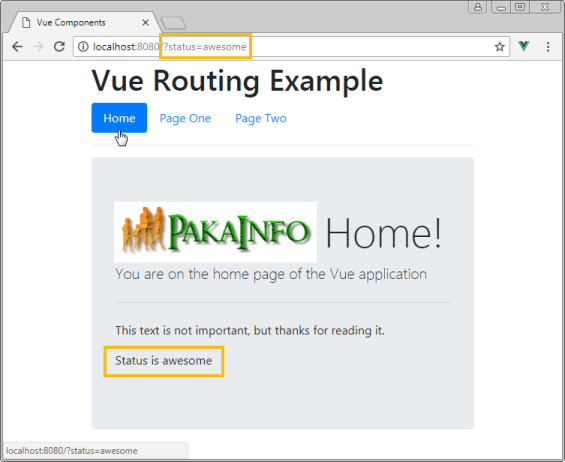
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. The setting is easy; I want to be able to add a class to (in this case) a button when onClick-event is fired. My problem is that I haven't found a way to pass the button itself as the parameter to the function. Vue js add class on elements example tutorial. In this tutorial, you will learn how to add class on element using on click in vue js. And as well as, how to add active class li OnClick navigation menu item or current navigation menu in vue js. This tutorial will guide you step by step on how to add class on an element using on click in Vue js.
Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −.
 Toggle Class Javascript Based Without Jquery Qa With Experts
Toggle Class Javascript Based Without Jquery Qa With Experts
 Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
 Learn Jquery Addclass Removeclass Methods Onclick
Learn Jquery Addclass Removeclass Methods Onclick
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
Javascript Show Hide Div Onclick Onclick Radio Button And
 How To Create Onclick Pop Up Using Elementor For Free Book
How To Create Onclick Pop Up Using Elementor For Free Book
 Javascript Get The Id Of An Element By Class Onclick Function
Javascript Get The Id Of An Element By Class Onclick Function
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick

 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Override Onclick Event For A Custom Action Sharepoint Stack
Override Onclick Event For A Custom Action Sharepoint Stack
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Jquery Onclick Removeclass And Addclass Example Tuts Make
Jquery Onclick Removeclass And Addclass Example Tuts Make
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Add And Remove Css Classes In React
How To Add And Remove Css Classes In React
Onclick In Javscript Onclick Event Attribute In Javascript
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Modify Classname When Element Is Clicked In React Stack
Modify Classname When Element Is Clicked In React Stack
Jquery Bind Onclick Event To Dynamically Created Elements
 Javascript Onclick Event Explained
Javascript Onclick Event Explained
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript


0 Response to "26 Add Class To Element Javascript Onclick"
Post a Comment