25 Get Position Of Element Javascript
27/2/2018 · You can try to run the following code to set the top position of a div with JavaScript − Example <!DOCTYPE html> <html> <head> <style> #myID { position: absolute; } </style> </head> <body> <button onclick="display()">Set Top Position</button> <div id = "myID"> This is demo text! Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers.
 Leetcode 34 Find First And Last Position Of Element In Sorted
Leetcode 34 Find First And Last Position Of Element In Sorted
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element the top padding, scrollbar and border of the offsetParent element

Get position of element javascript. HTML DOM - Get the position of an element relative to another The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ... To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. Here is an example:
Aug 08, 2015 - One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers. Note that this method gives you the position of an element relative to the window, ... The Element.getBoundingClientRect () method returns a DOMRect object providing information about the size of an element and its position relative to the viewport. Mar 16, 2016 - Very rarely will you set the position of an element using a precise X and Y value. In times that you do, those values are relative to whatever container you are in - a container whose own position may be set through mysterious ways. In this short tutorial, you will see the code for getting the ...
In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. < Getting the relative position of an element The method element.getBoundingClientRect () provides the element's position and its relative position to the viewport. It returns an object that includes element's height, width, and its distance from the top, left, bottom, and right of the viewport. Suppose that you have <div> element as follows: Apr 22, 2011 - A JavaScript function to get the absolute coordinates of a DOM element within a document
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a Webkit prefix. The position () method returns the position (relative to its parent element) of the first matched element. This method returns an object with 2 properties; the top and left positions in pixels. Get the current top/left coordinates of an element relative to the document. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect (). We then add scroll top/left position to these coordinates.
Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript Jan 20, 2021 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript Jul 13, 2021 - However, for inline-level elements ... to get its position). Therefore, a box with the left, top, width and height of offsetLeft, offsetTop, offsetWidth and offsetHeight will not be a bounding box for a span with wrapped text. ... left is an integer representing the offset to the left in pixels from the closest relatively positioned parent ...
Introduction to the JavaScript array indexOf () method To find the position of an element in an array, you use the indexOf () method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf () method. Apr 18, 2020 - This tutorial shows you how to get the top/left coordinates of an element relative to its parent in JavaScript. "top" - position elem right above anchor "right" - position elem immediately at the right of anchor "bottom" - position elem right below anchor; It's used inside function showNote(anchor, position, html), provided in the task source code, that creates a "note" element with given html and shows it at the given position near the anchor.
javascript get element position relative to document The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. Get the offset position of an element relative to its parent. Get the top/left coordinates of an element relative to the offset parent. Use offsetLeft and offsetTop for finding an element's position in px with respect to its offsetParent container: var el = document. querySelector ( 'div' ); console. log (el.offsetLeft, el.offsetTop); Feedback.
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. 11/6/2020 · get position of element javascript onclick Code Example. var x;var y;if (e.pageX || e.pageY) { x = e.pageX; y = e.pageY;}else { x = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft; y = e.clientY + document.body.scrollTop + document.documentElement.scrollTop; } x -= gCanvasElement.offsetLeft;y -= ...
I want to get an object's absolute x,y position on the page in Javascript. How can I do this? I tried obj.offsetTop and obj.offsetLeft, but those only give the position relative to the parent element. I guess I could loop through and add the parent's offset, and its parent's offset, and so on until I get to the object with no parent, but it ... The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The.position () method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with.offset (), which retrieves the current position relative to the document.
Jan 02, 2020 - Last month I posted how to get an element's position relative to the document with jQuery and in this post show how to do the same thing but with native Javascript without the use of a 3rd party library. Using the jQuery offset() method you can easily find the position of an element relative to the document. It is only applicable for the visible elements. That means, you can get the position of elements with visibility: hidden; but not with display: none;. The CSS value is only valid if it's set via style or $.css(). But if you need to get the right position of an object, you should do it using javascript / jquery. Although there are some valid solutions, it's important to note that $.fn.width() doesn't take padding and borders in account. So it's better to use outerWidth().
If you need to know the total amount of space an element occupies, including the width of the visible content, scrollbars (if any), padding, and border, you want to use the HTMLElement.offsetWidth and HTMLElement.offsetHeight properties. Most of the time these are the same as width and height of Element.getBoundingClientRect(), when there aren't any transforms applied to the element. 1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ... 10/1/2019 · Last Updated : 10 Jan, 2019 The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element.
 Positioning Elements On The Web
Positioning Elements On The Web
 Get The Absolute Position Of Element Javascript Example Code
Get The Absolute Position Of Element Javascript Example Code

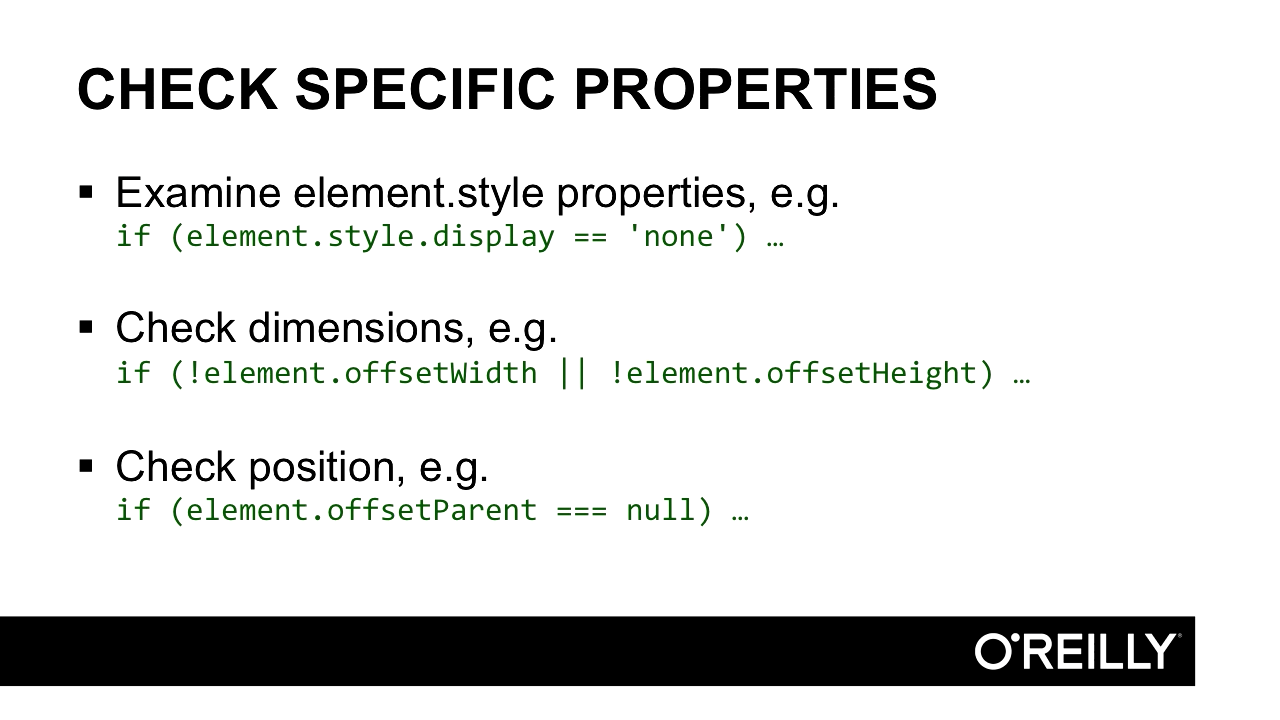
 How Do You Check If An Element Is Hidden In Javascript O
How Do You Check If An Element Is Hidden In Javascript O
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
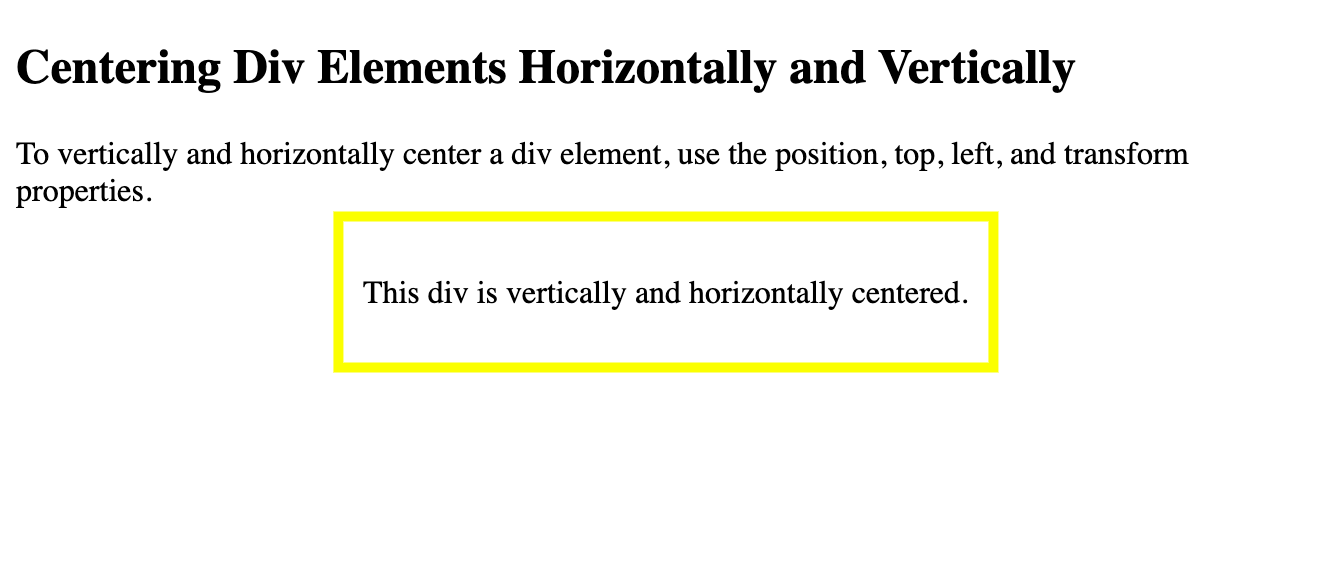
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
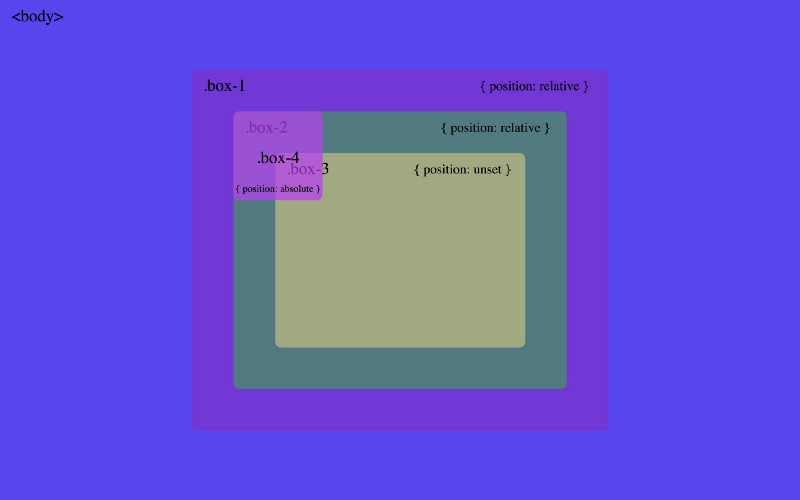
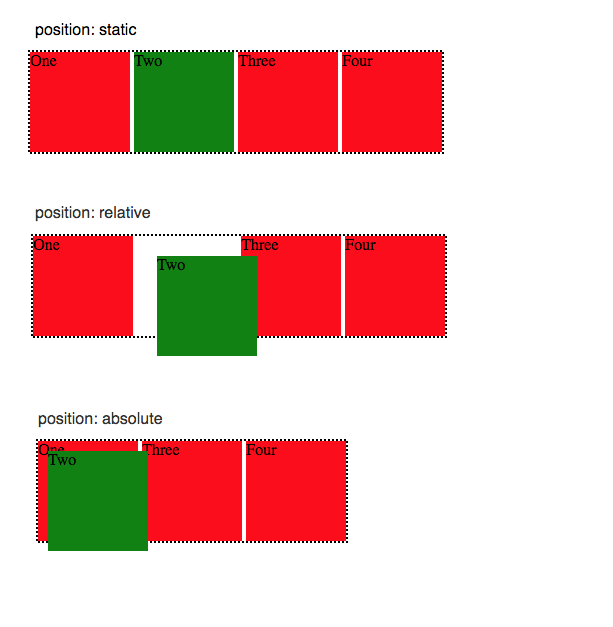
 Difference Between Css Position Absolute Versus Relative By
Difference Between Css Position Absolute Versus Relative By
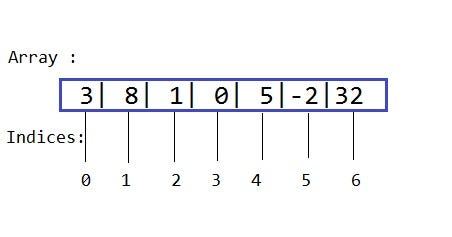
 Moving The First Item To The Last Position In The Array
Moving The First Item To The Last Position In The Array
 Analysing And Understanding The Nuances Of Position Sticky
Analysing And Understanding The Nuances Of Position Sticky
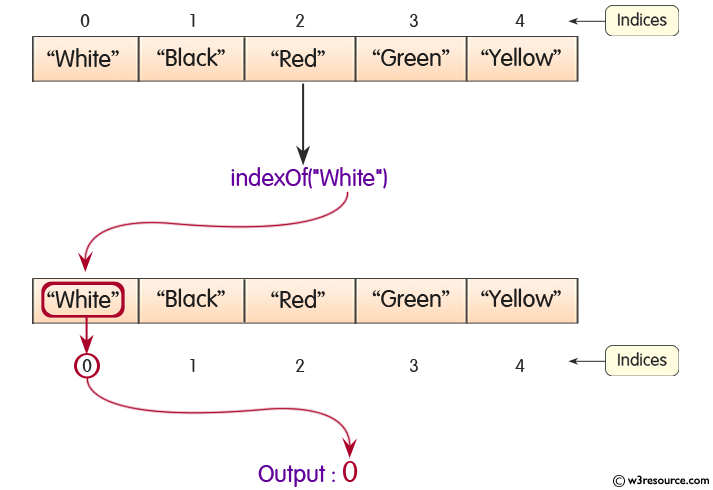
 Java Indexof Method W3resource
Java Indexof Method W3resource
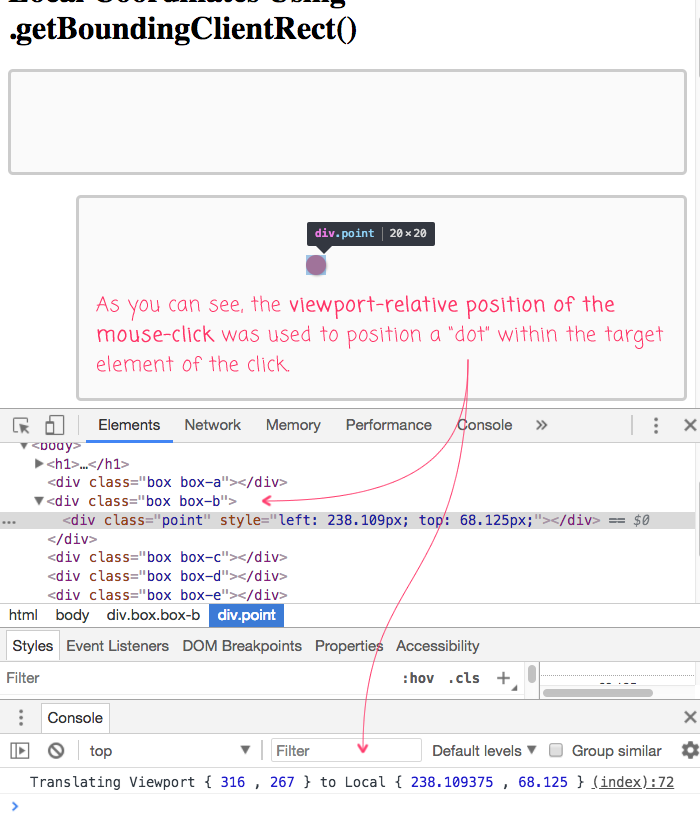
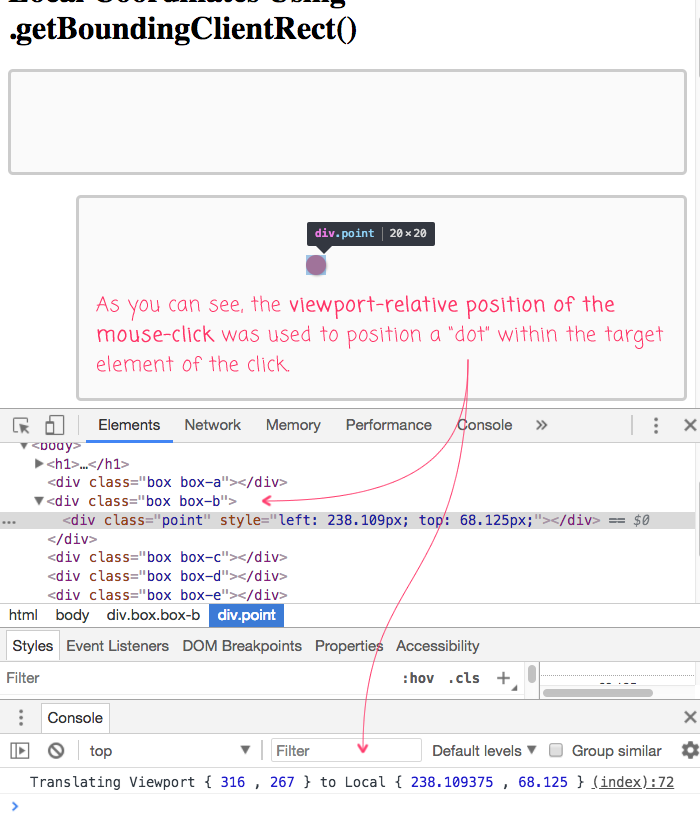
 Translating Viewport Coordinates Into Element Local
Translating Viewport Coordinates Into Element Local
 Js 04 Get And Set Position Of Html Elements Div Javascript
Js 04 Get And Set Position Of Html Elements Div Javascript
 Java67 How To Get First And Last Character Of String In Java
Java67 How To Get First And Last Character Of String In Java
 Moving Things With Javascript Learn Co
Moving Things With Javascript Learn Co
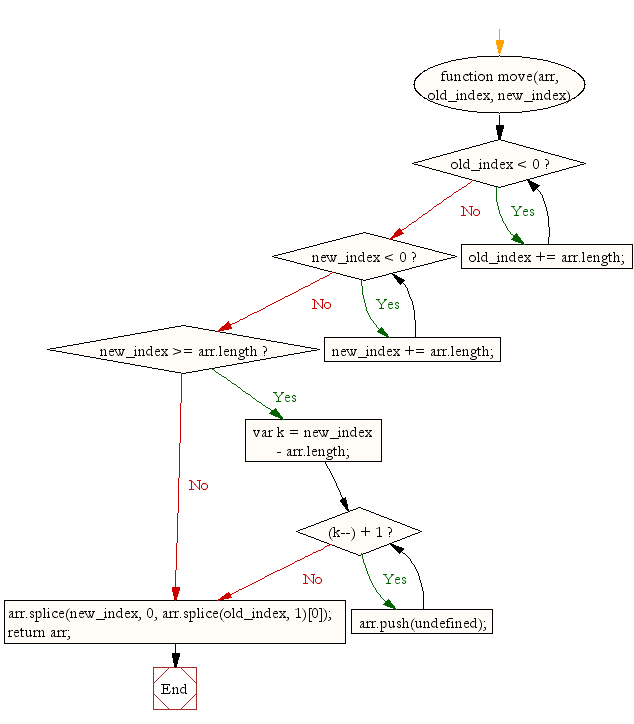
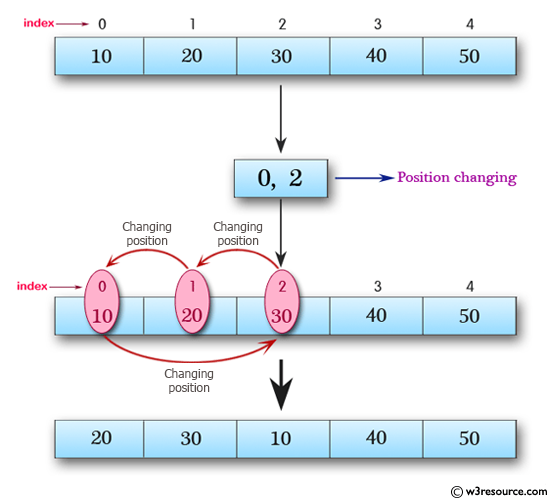
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 Html Dom Get The Position Of An Element Relative To The
Html Dom Get The Position Of An Element Relative To The
 Codepen Absolute Position Height Problem
Codepen Absolute Position Height Problem
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 Css Position Sticky How It Really Works By Elad Shechter
Css Position Sticky How It Really Works By Elad Shechter
 How To Determine Elements Scroll Position In React Stack
How To Determine Elements Scroll Position In React Stack
0 Response to "25 Get Position Of Element Javascript"
Post a Comment