29 How To Log In Javascript
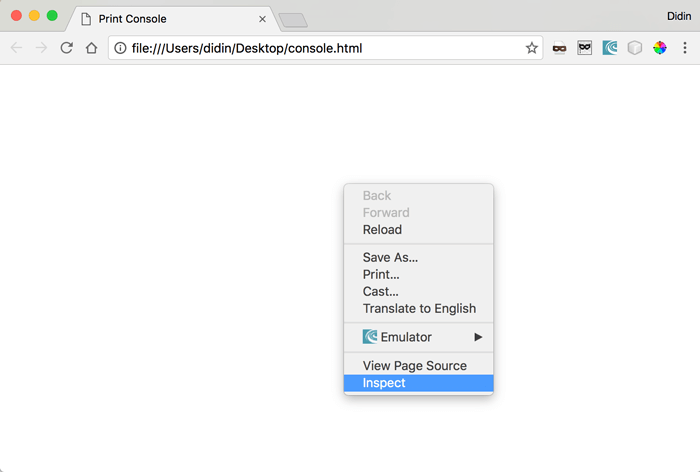
The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect , and then click Console . Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
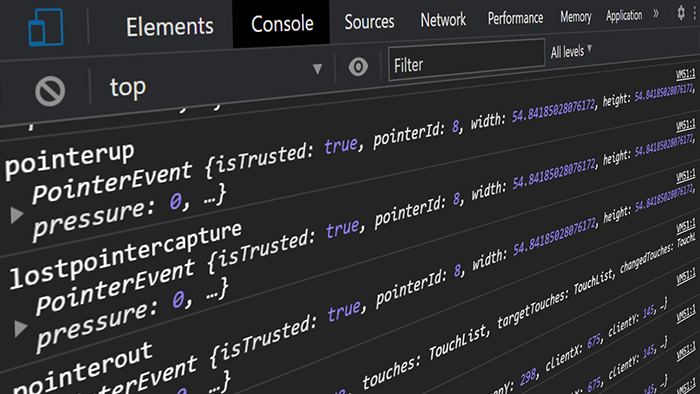
 How To Log All Javascript Events To Console For Debugging
How To Log All Javascript Events To Console For Debugging
20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.

How to log in javascript. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. Google Login with JavaScript API. Since the example code uses JavaScript API, only one page (index.html) is needed to add Sign in with Google account without page refresh.JavaScript Code: Load the Google Platform Library - Include the Google Platform API Library and specify the onload event in the query string to render the sign-in button on the API load. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver.
This makes fixing bugs in live JavaScript code much harder. Fix this by installing JSNLog. It automatically logs client side exceptions to your server side log. And you can log other JavaScript events as well, such as AJAX timeouts: JL().error("..message.."); JSNLog sends the log data to the server and into your server side log. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Working Demo:http://codifyacademy /youtube/wk08/video-10/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk08/video... As you can see, using JavaScript to find an IP address is relatively simple, and it's likely that you'll want to do something with that address. Maybe you'll want to show different promotions or ads to your users based upon their region , or you may need to convert currency on the fly . Home > Tutorials > JavaScript > How to Use parseInt() in JavaScript JavaScript - How to Use parseInt() in JavaScript The parseInt function parses a string argument and returns an integer. In its most simple form, the function looks like this: const x = '8'; console.log(parseInt(x)); // expected output: 8
There are different ways you can debug your JavaScript program. 1. Using console.log () You can use the console.log () method to debug the code. You can pass the value you want to check into the console.log () method and verify if the data is correct. The syntax is: console.log (object/message); 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page. In Javascript language, you get multiple options to inspect objects and other data types. But things get little tricky when there is a need of inspecting the object in console window. In this section, we will see how to log Object in console using Javascript. Log Object in Console in Javascript
How to log using a client-side JavaScript logging framework; The Simplest JavaScript Logging That Could Possibly Work. We'll start by writing a small web page with a button that logs a message. I'll use Visual Studio Code, but feel free to use the editor or IDE of your choice. JavaScript is a resource for the JavaScript community. ... The free 25 Javascript courses are gone, but sign-up here to get access to 50 free courses. Sign up for free Ready to skill up your entire team? 10. Subscriptions. Need more subscriptions? Contact sales. 28/3/2019 · In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
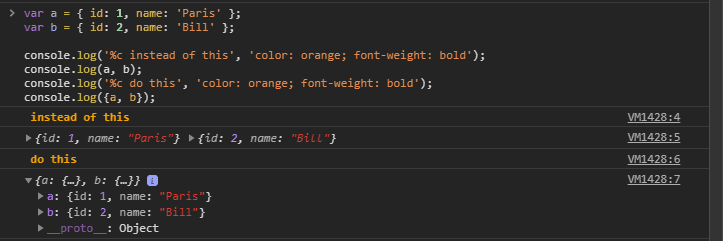
If you need the natural log of 2 or 10, use the constants Math.LN2 or Math.LN10. If you need a logarithm to base 2 or 10, use Math.log2() or Math.log10() . If you need a logarithm to other bases, use Math.log(x) / Math.log(otherBase) as in the example below; you might want to precalculate 1 / Math.log(otherBase). JavaScript is already running in your browser on your computer, on your tablet, and on your smart-phone. JavaScript is free to use for everyone. JavaScript References 4/3/2020 · const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log ().
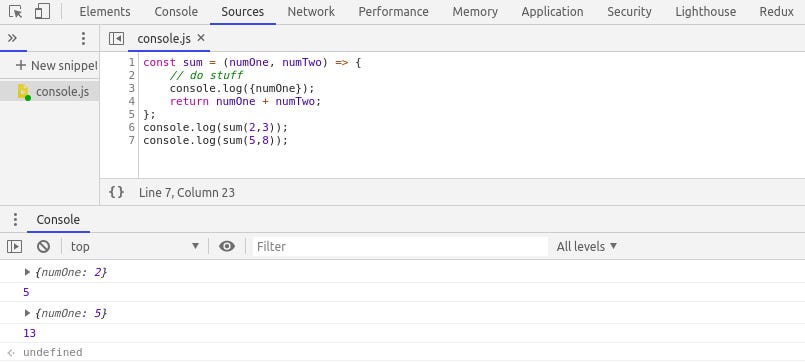
9/9/2020 · JavaScript Console.log() Example – How to Print to the Console in JS Jesse Hall Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. Log Levels. When it comes to logging, console.log() is one of the more common debug methods used in JavaScript development. That said, the Console object offers a handful of other useful log levels, which can be used to provide more relevant information with minimal changes. log() On the client side or in the browser, you can use console.log() to log any data within JavaScript. Using console.log() in Javascript or the Browser. Hit the F12 key to open the browser console. Make sure the "Console" tab is selected, then you can copy and paste these examples directly into the console command line:
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method. We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method. <script>.
I will be using the JavaScript map for checking the validity of the user information from the LocalStorage and declaring a successful Login, if the username and passwords record exists in the LocalStorage. For this, we need to convert the user information in the form of Array of Objects to Hash-map. Map( ) in JavaScript — The Optimization
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
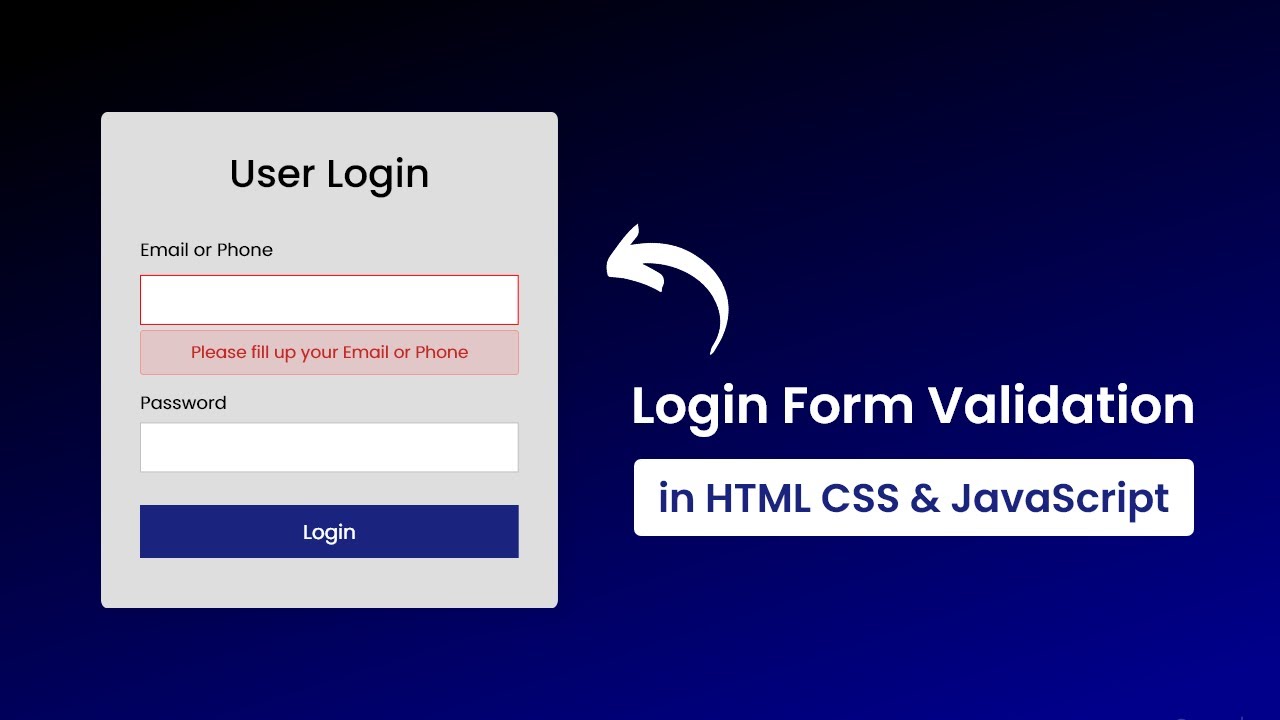
 Login Form Validation Using Html Css Amp Javascript
Login Form Validation Using Html Css Amp Javascript

 How To Implement Login Popup In Html Javascript Stack Overflow
How To Implement Login Popup In Html Javascript Stack Overflow
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
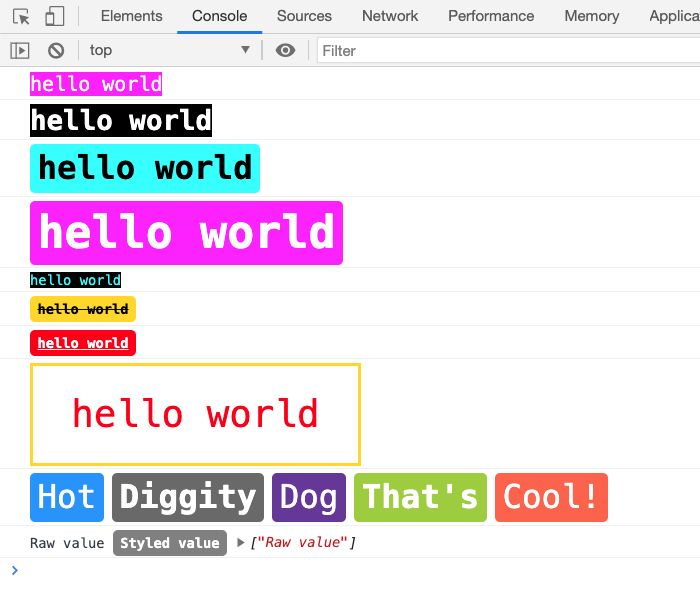
 Styling Console Log Output With A Chalk Inspired Formatter
Styling Console Log Output With A Chalk Inspired Formatter
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Javascript Console Tips Amp Tricks Paris Polyzos Blog
Javascript Console Tips Amp Tricks Paris Polyzos Blog
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
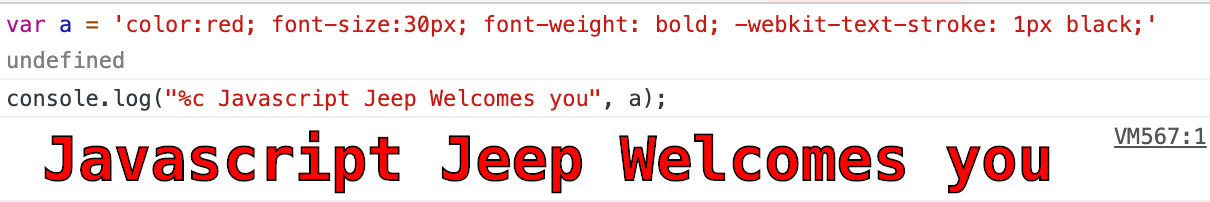
 Add Styles And Formatting To Your Console Log Messages In
Add Styles And Formatting To Your Console Log Messages In
 Style Console Output In Javascript By Bunlong Medium
Style Console Output In Javascript By Bunlong Medium
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Different Use Cases Of Console Log Use When Debugging
Different Use Cases Of Console Log Use When Debugging
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 How To Create Hyperlinks Linked To Javascript Functions In
How To Create Hyperlinks Linked To Javascript Functions In
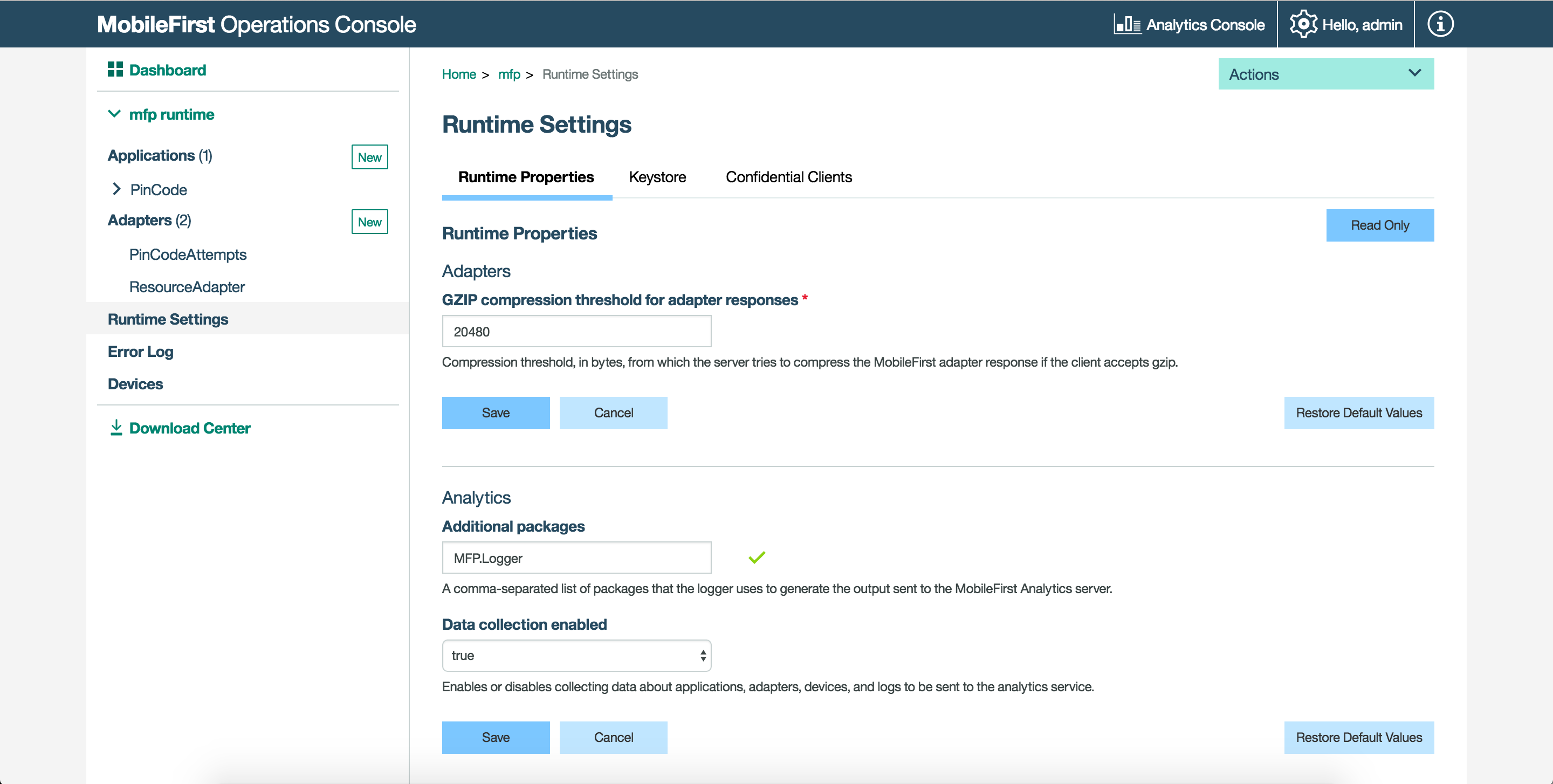
 Logging In Javascript Adapters Ibm Mobile Foundation
Logging In Javascript Adapters Ibm Mobile Foundation
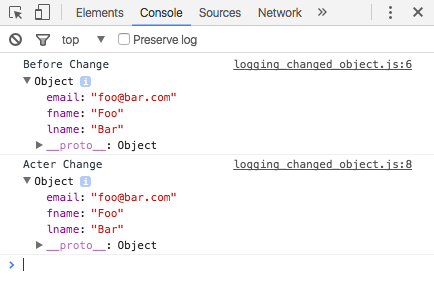
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
 How To Create A Login Page With Html Css And Javascript
How To Create A Login Page With Html Css And Javascript
 How To Use The Javascript Console Going Beyond Console Log
How To Use The Javascript Console Going Beyond Console Log
 Custom Styled Javascript Console Logging Alligator Io
Custom Styled Javascript Console Logging Alligator Io
 How To Log Html To Console Javascript Stack Overflow
How To Log Html To Console Javascript Stack Overflow
0 Response to "29 How To Log In Javascript"
Post a Comment