25 Chrome Extension Insert Javascript Into Page
Nov 30, 2020 - You can inject custom JavaScript based on domain or custom Regular Expression (since v3.1.1). This extension supports dedicated tab to edit your codes since v2.5.1 You can use some built-in libraries such as * jQuery 1.12.4 * jQuery 2.2.4 * jQuery 3.2.1 * Indefinite Observable 1.0.1 * MooTools ... Jan 30, 2020 - The Scripty extension allows you to inject custom javascript to a webpage. Features: 1. Inject script based on URL, host or regex. 2. Download script from Script Store. 3. Run the script directly from the context menu. 4. Publish script on Script Store. 5. Share script with other users.
 Adding Button To Page With A Chrome Extension Not Appearing
Adding Button To Page With A Chrome Extension Not Appearing
Dec 15, 2020 - Build your first chrome extension with step by step guide

Chrome extension insert javascript into page. Viewed 37k times. 26. I am adding some external JavaScript to the end of the page via my chrome extension. The external JavaScript then tries to post some data back to the server, however that is not taking place. The JavaScript wants to get the url of the current page and … Jun 16, 2017 - This extension allows you to inject any javascript code into the web page you are visiting. It remembers your page specific script and syncs it across all your devices. For example, if you want to change the background color of https://duckduckgo / with light blue, you can inject the script ... 13/1/2016 · You can now load your bare bones extension into Chrome. Go to Window -> Extensions to open the extensions page. Tick developer mode on the top right which allows you to load your own extensions. Click the ‘Load unpacked extension’ button and then select the ‘undead’ directory. You should now have something that looks like this: There you go.
23/1/2015 · This tells Chrome to inject content.js into every page we visit using the special <all_urls> URL pattern. If we want to inject the script on only some pages, we can use match patterns. Here are a few examples of values for "matches": ["https://mail.google /*", "http://mail.google /*"] injects our script into HTTPS and HTTP Gmail. Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... Sep 17, 2012 - Since content scripts are not HTML, ... if the extension's CSP does not specify unsafe-eval, although this is not recommended. Additionally, the CSP of the page does not apply to content scripts. More complicated are <script> tags that content scripts create and put into the DOM of ...
You can use the chrome.scripting API to inject JavaScript and CSS into websites. This is similar to what you can do with content scripts, but by using the chrome.scripting API, extensions can make decisions at runtime. # Injection targets. You can use the target parameter to specify a target to inject JavaScript or CSS into. Content scripts live in an isolated world, allowing a content script to makes changes to its JavaScript environment without conflicting with the page or additional content scripts. An extension may run in a web page with code similar to the example below. Jul 02, 2020 - We will proceed with the following steps to complete our task. In the extension’s root directory, 1.) Create a file with name “manifest.json” put inside the code given later. 2.) Create a Javascript file “script.js” which upon execution insert HTML into Gmail page. 3.)
Jul 14, 2013 - Chrome Extension: run JavaScript in the context of the current page / I'm currently working on a Google Chrome extension and I need to run a JavaScript in the context of the current page. The obvious choice for such a logic is the content script. However it is not so easy, because the content ... Feb 26, 2017 - I'm learning how to create Chrome extensions. I just started developing one to catch YouTube events. I want to use it with YouTube flash player (later I will try to make it compatible with HTML5). Are you looking for a men or a women · Are you older than 18 years
Apr 19, 2020 - As developers and users of the internet, we often come across websites that display many pop-ups, from subscription requests to paywalls, advertisements to notifications, and so on. Many times, we use those websites daily for all kinds of things, and seeing those pop-ups over and over gets old! Bare minimum Chrome extension to inject a JS file into the given page when you click on the browser action icon. The script then inserts a new div into the DOM. - background.js Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page.
Nov 06, 2020 - I'm learning how to create Chrome extensions. I just started developing one to catch YouTube events. I want to use it with YouTube flash player (later I will try to make it compatible with HTML5). 26/8/2021 · Download ZIP. Bare minimum Chrome extension to inject a JS file into the given page when you click on the browser action icon. The script then inserts a new div into the DOM. Raw. background.js. // this is the background code... 24/8/2011 · But wait, Greasemonkey is for Firefox only, right? Turns out, you can install Greasemonkey user-scripts as native Chrome add-ons. Just go to userscripts and hit the Install button on one of them, and Chrome will automatically convert it into a native add-on. Then, write your own and install it using Chrome. Note: This only works in Chrome 4.0.
Feb 10, 2014 - This is my first major JavaScript/Chrome extension project, so my main concerns are: Don't violate chrome extension rules that will caused deprecated code or the like · Given that I am inserting new code into a website I want to make sure that this is as efficient as possible as to minimize ... May 13, 2020 - Chrome is an awesome browser from ... Chrome also has a very good extensibility model that allows developers with just HTML, CSS, and JavaScript skills to create powerful extensions. I will show you how to inject our own JavaScript and CSS into an existing page to enhance ... 17/9/2012 · In order to inject a content script programmatically, your extension needs host permissions for the page it's trying to inject scripts into. Host permissions can either be granted either by requesting them as part of your extension's manifest (see host_permissions) or temporarily via activeTab.
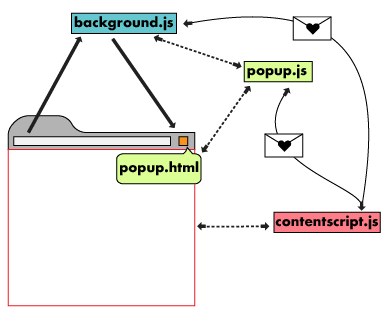
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
 How To Make Your Own Text Replacing Chrome Extension Like
How To Make Your Own Text Replacing Chrome Extension Like
 How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
 Noscript Extension Officially Released For Google Chrome Zdnet
Noscript Extension Officially Released For Google Chrome Zdnet
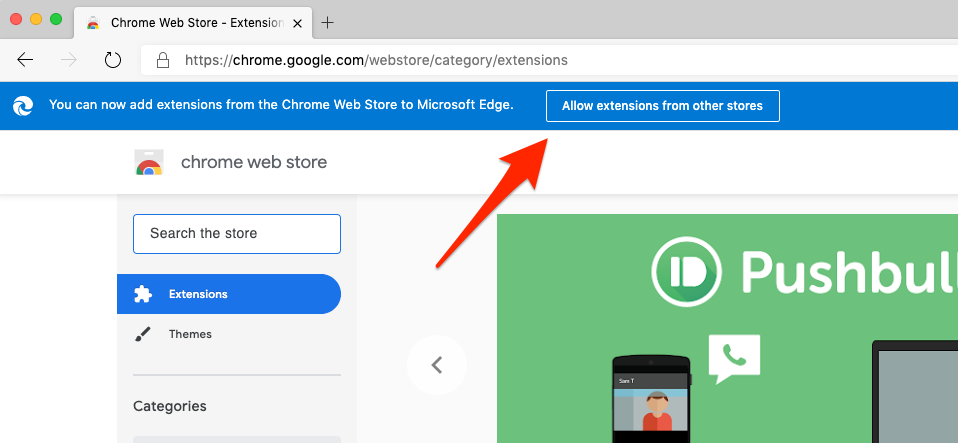
 How To Install Chrome Extensions On Edge Browser
How To Install Chrome Extensions On Edge Browser
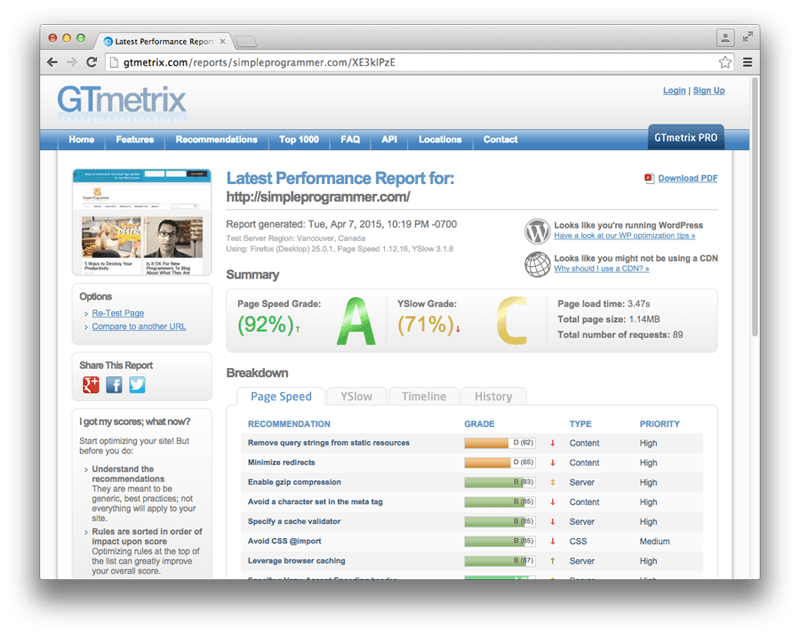
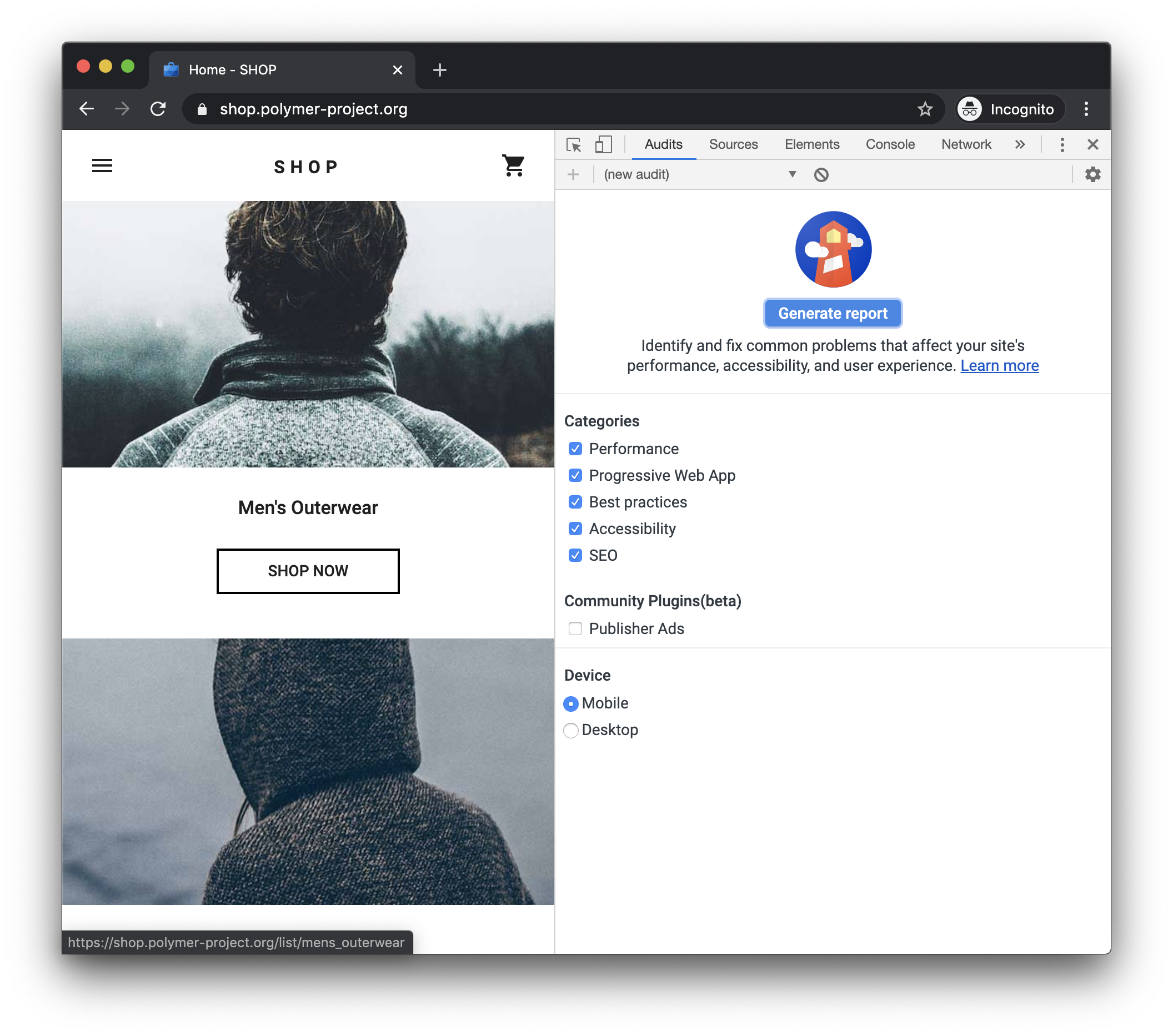
 Lighthouse Tools For Web Developers Google Developers
Lighthouse Tools For Web Developers Google Developers
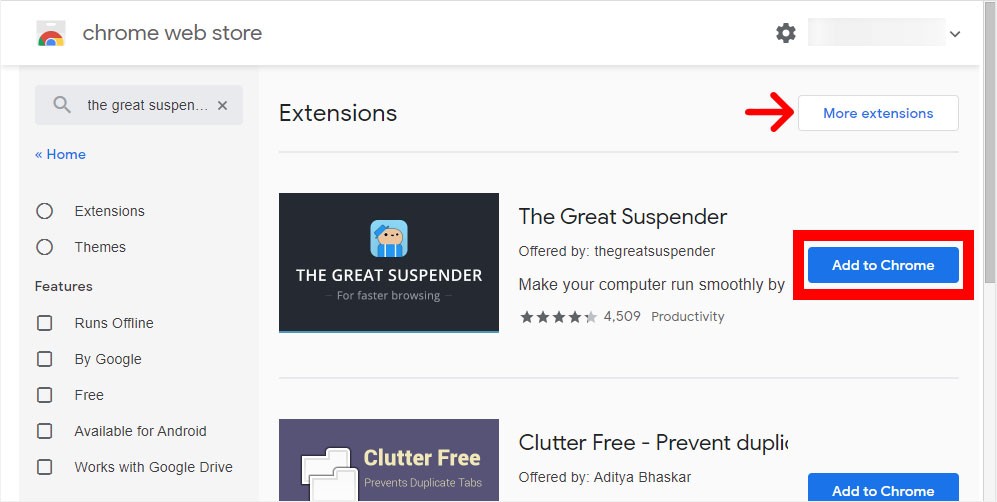
 The Best Free Google Chrome Extensions Pcmag
The Best Free Google Chrome Extensions Pcmag
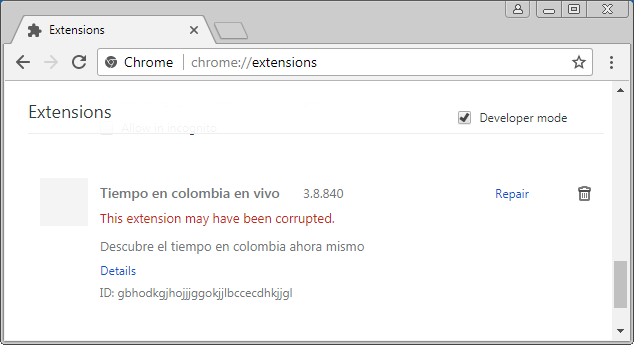
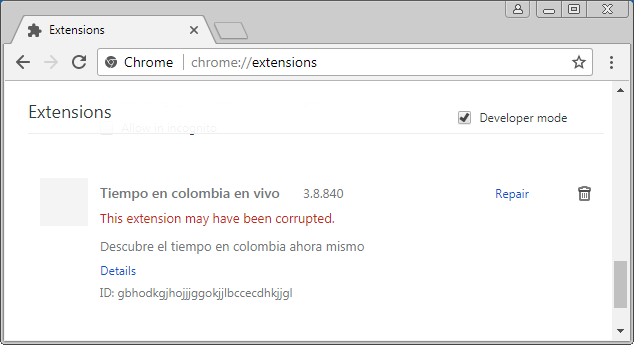
 Malicious Chrome Extension Is Next To Impossible To Manually
Malicious Chrome Extension Is Next To Impossible To Manually
 How To Inject Scripts To Websites Using Tampermonkey By
How To Inject Scripts To Websites Using Tampermonkey By
 How To Create A Chrome Extension In React Js Veera Blog
How To Create A Chrome Extension In React Js Veera Blog
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 How To Add Remove And Disable Extensions In Chrome
How To Add Remove And Disable Extensions In Chrome
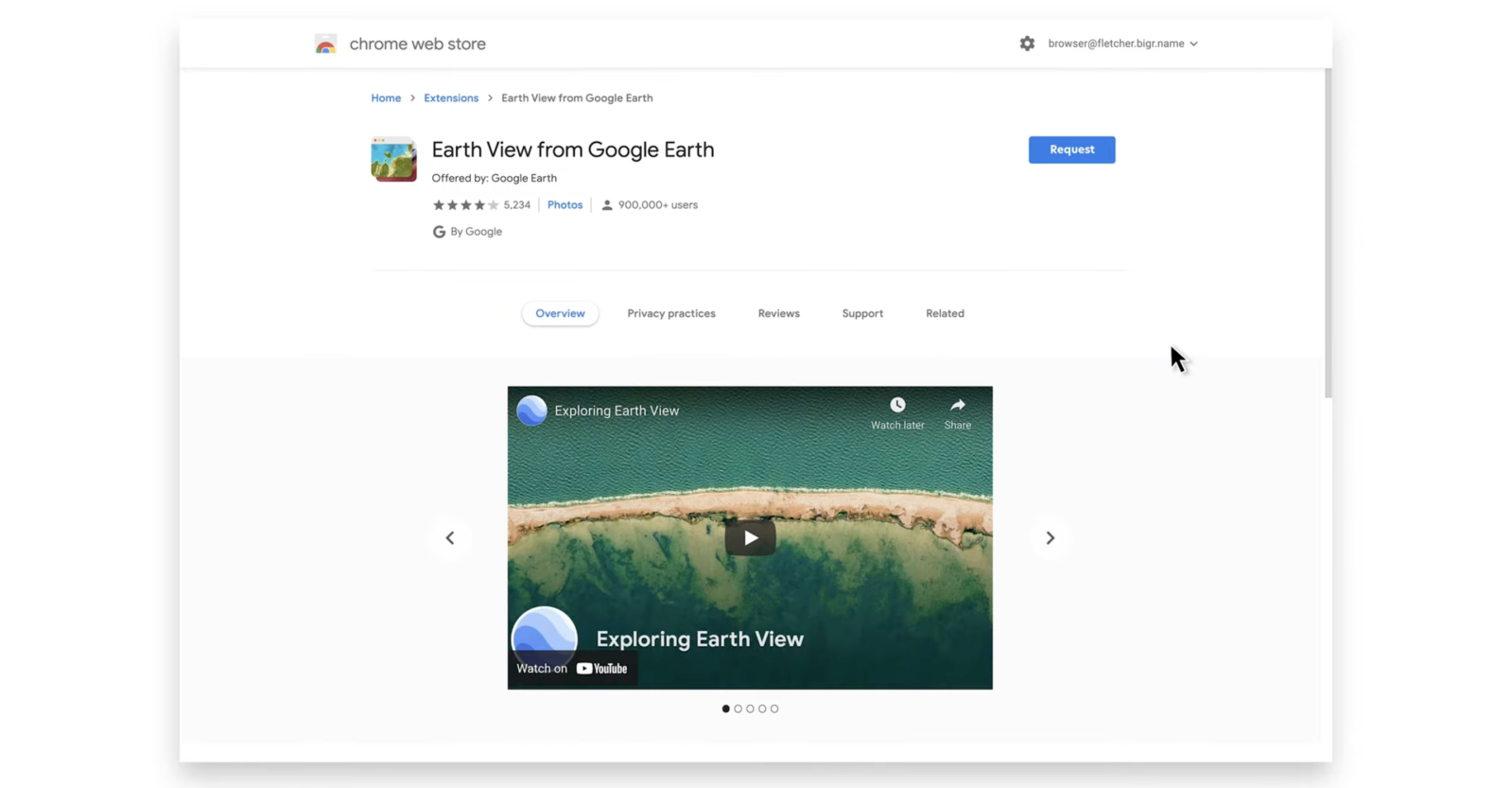
 Enterprise Chrome Users Can Request Extension Downloads
Enterprise Chrome Users Can Request Extension Downloads
 How To Create A Google Chrome Extension Dev Community
How To Create A Google Chrome Extension Dev Community
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Build A Chrome Extension New Manifest V3 Dev Community
How To Build A Chrome Extension New Manifest V3 Dev Community
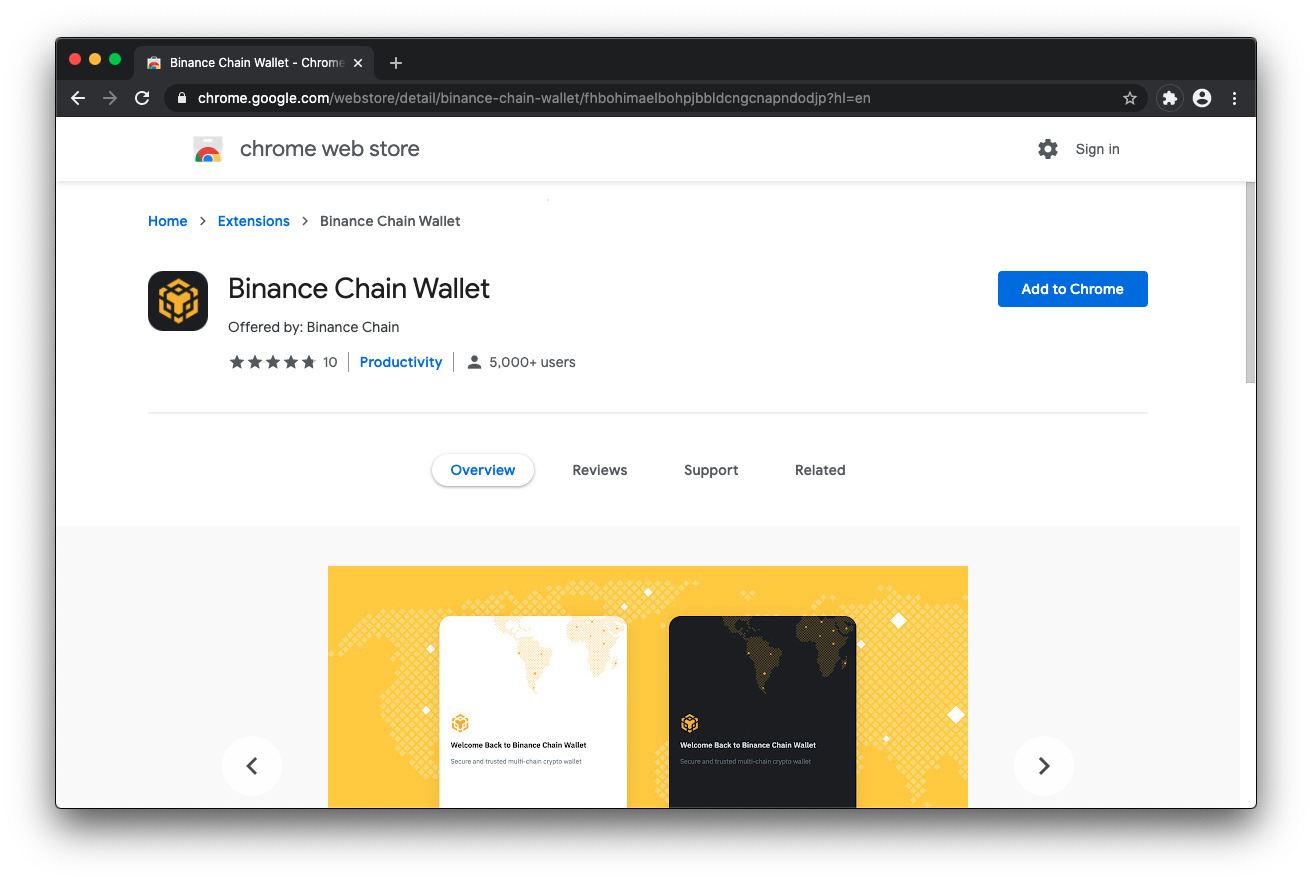
 How To Setup Binance Chain Extension With Trust Wallet
How To Setup Binance Chain Extension With Trust Wallet
Custom Javascript For Websites Chrome Extension Plugin
 Create Your First Chrome Extension The Startup
Create Your First Chrome Extension The Startup
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
 How To Build A Chrome Extension Css Tricks
How To Build A Chrome Extension Css Tricks
 How To Test Chrome Extensions In Selenium Browserstack
How To Test Chrome Extensions In Selenium Browserstack
 Injection With Chrome Extension Code Review Stack Exchange
Injection With Chrome Extension Code Review Stack Exchange
0 Response to "25 Chrome Extension Insert Javascript Into Page"
Post a Comment