31 Google Analytics Javascript Errors
The best way is to send them to Google Analytics as events, and that's exactly what we will look at. Enabling Variable to Track JavaScript Errors. Google Tag Manager has built-in variables that track these JavaScript errors. Before you can use them in your tags and triggers, you have to enable these variables just like we did with Click ... In our example we use a simple web page in which we want to export some Google Analytics reports using the appropriate API. Once we open this page from the browser, the "Access Analytics" button appears and it asks us to authenticate with the credential of the Google account we want to retrieve the data from.
 Google Analytics Javascript Is Broken Moz
Google Analytics Javascript Is Broken Moz
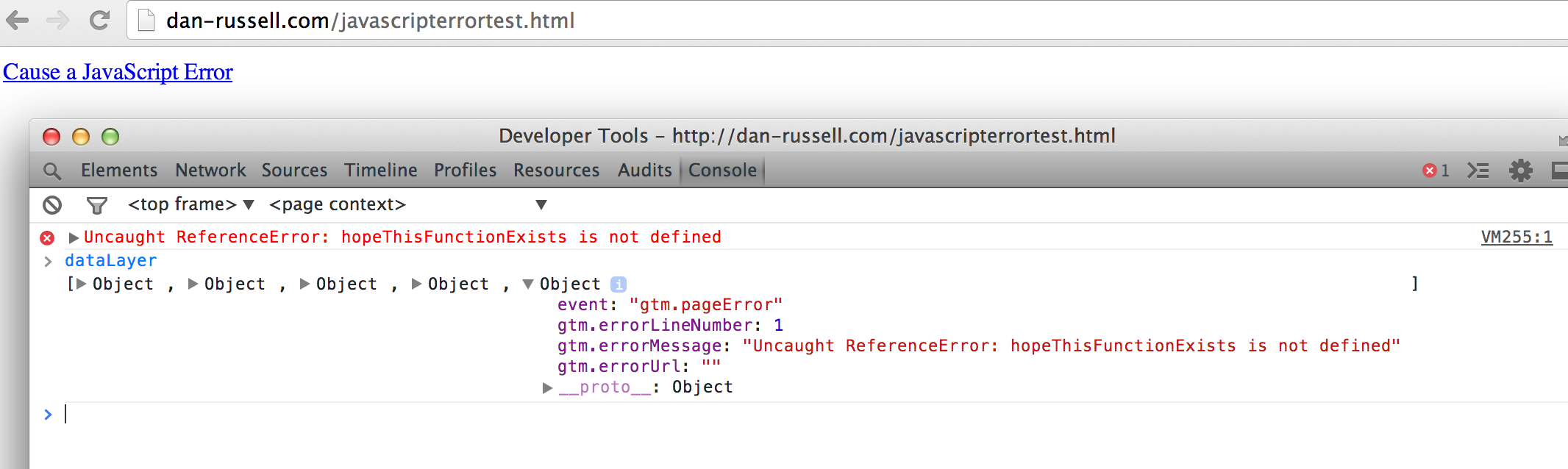
Using Google Tag Manager to log JavaScript errors in Google Analytics. by Dan. on March 13, 2014. As a developer, client-side errors can be a real pain.

Google analytics javascript errors. Track 404 errors with Google Analytics behavior reports. Another option which also does not require any additional development is checking GA All Pages report. I'll explain it in the further chapter of this blog post. Track 404 errors with Google Analytics events via Google Tag manager. Main focus of this blog post is dedicated to this option. Google Tag Manager has a functionality that allows you to capture these JavaScript errors and send them to any tag that you would like to track them in. The best way is to send them to Google Analytics as events, and that's exactly what we will look at. Development errors, google analytics, javascript This is an important question because if you see this event in your analytics action must be taken ASAP ! If you're not tracking errors, you are missing an important aspect of avoiding user frustration!
The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. The Google Analytics tag Track JavaScript Errors with Google Analytics. By David Walsh on April 9, 2014 26; Google Analytics has always been more than a hit counter and demographic tool -- you could build a career out of being a Google Analytics analyst. You can measure ad campaign effectiveness, track how far into a desired page flow (think advertisement to cart to ... Google Analytics is producing JavaScript/console errors when I add a product to the cart. Just viewing the product page seems fine. I have the suspicion that "Enhanced Ecommerce" doesn't work properly as a result. Only few transactions are tracked in Google Analytics.
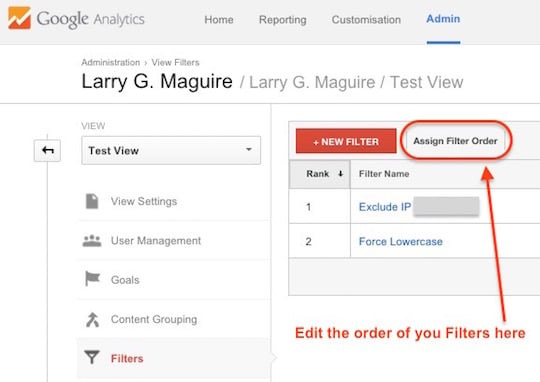
In the admin section of Google Analytics, go to filters. Click on "Add Filter" and then go Google "what is my IP address.". Enter the filter name > Filter type: Predefined > Exclude > Traffic from the IP addresses > that are equal to > now enter your IP address that you got from Google. Click save! This article explains two very simple custom reports for Google Analytics that you can use to monitor and fix 404 errors on your website. Mar 11, 2016 - Log Exception line numbers and column index in the Analytics Reports (although minified JavaScript code used in production might be difficult to read). Execute any previously-defined window.onerror callback. /** * Send JavaScript error information to Google Analytics.
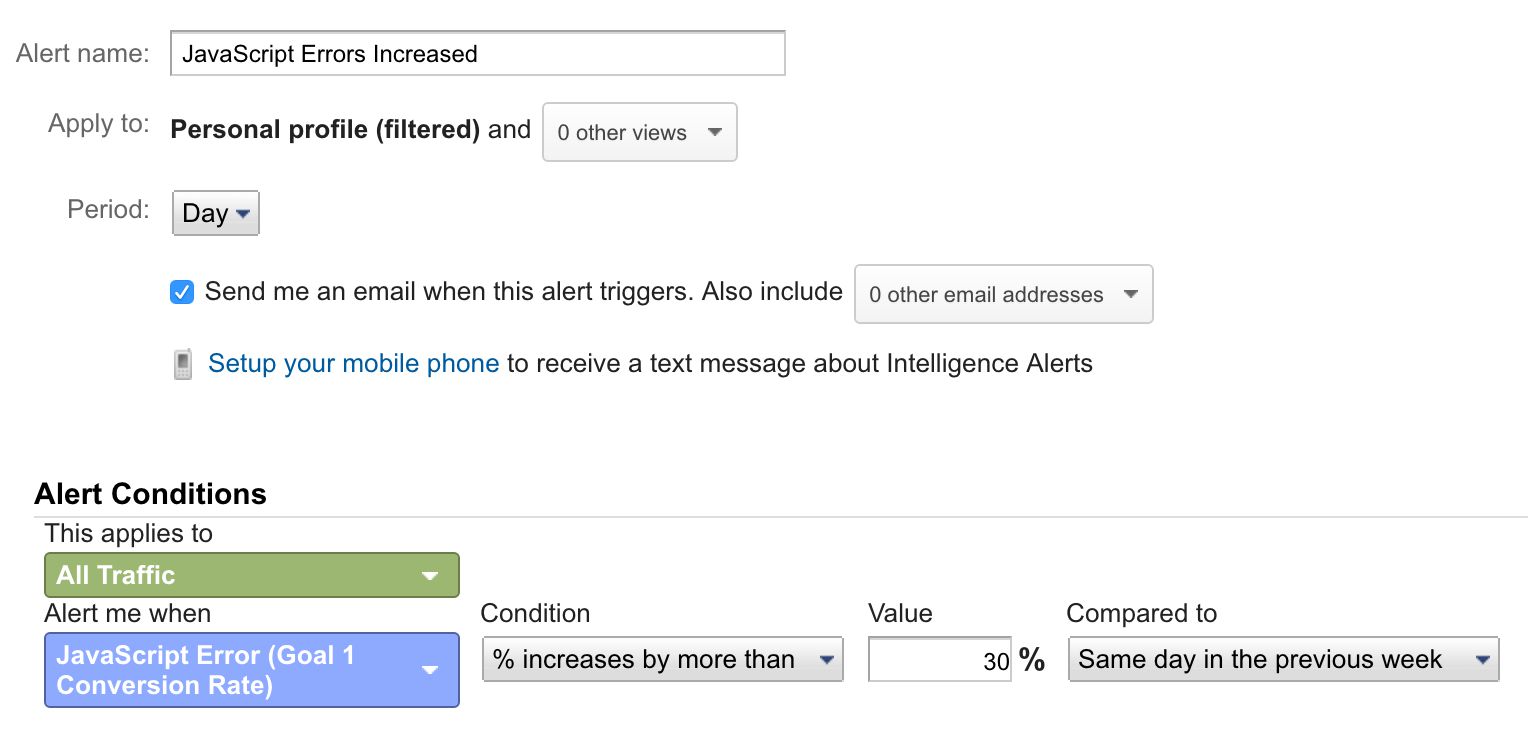
Jul 16, 2021 - Meet the unsung hero of Google Tag Manager, the Javascript error tracking feature, Learn how to track JavaScript error tracking in Google Analytics via Google Tag Manager Sep 08, 2020 - I want the window.onerror handler to be called when an error occures inside the "ga(function(tracker)" function. Apparently the ga function has it's own error handler which prevents the w... On the other hand, it can cause a deluge of Events in your Google Analytics profile, leading to sessions reaching their hit limits and severe sampling issues. So here are a couple of tips to manage it all. 1. Track errors as Google Analytics Goals "Track ERRORS as GOALS, what has he been smoking?!" I hear you exclaim.
When the Google Analytics JavaScript ... is critical to Google Analytics data collection. This error denotes that the call to google-analytics /urchin.js was not made and the request is missing from the JavaScript.... Identifying and correcting the errors that shoppers encounter is key to maintaining conversions. In this post, I'll explain how to use Google Analytics to identify breaks and errors on websites. Setting Up Reporting. Event Tracking (Behavior > Events) in Google Analytics is the section to list website errors, such as: Data Studio template: track JavaScript errors in Google Analytics. Tom Bennet. 18th April 2018. Today I'm going to show you how to harness data on the real-world usage of your website to shed light on what's breaking and where.
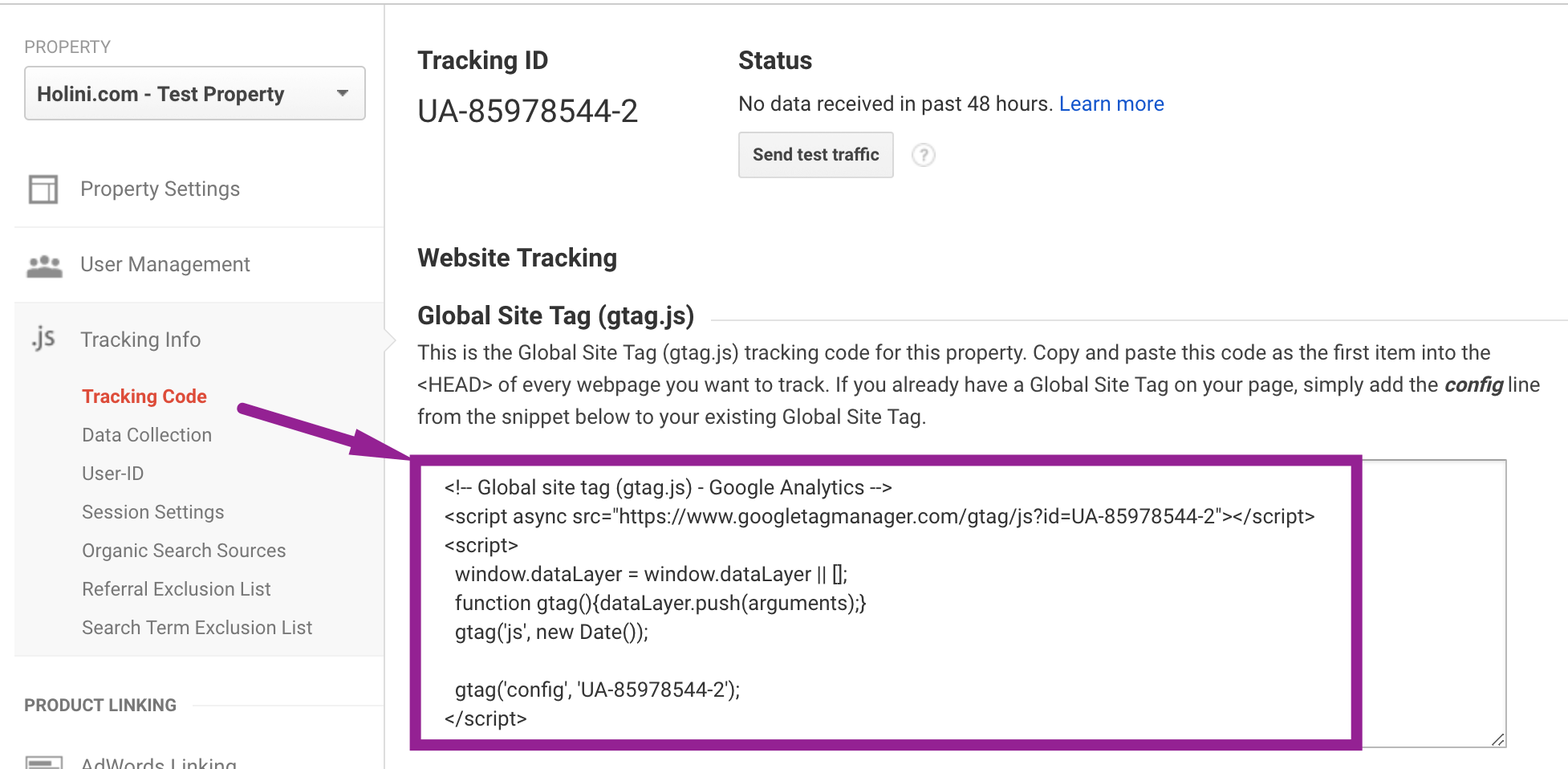
You can find the tag by going to your Google Analytics account and click Admin. Then select your Account and select the Property you wish to use. Now, under Property, go to Tracking Info and Tracking Code. Copy the global site tag (tracking code) and paste it in the header of your website. 4. But why JavaScript and not any other programming language? JavaScript is the most useful programming language for a web analyst. All the measurement and marketing tags whether it is Google Analytics tracking code, ecommerce tracking code, event tracking code or Google Adwords conversion tracking code are written in JavaScript. May 25, 2014 - You've reached my little corner of the internet. Click the navigation link that most tickles you. Enjoy this procedurally generated Piet Mondrian
Feb 26, 2018 - Error tracking is one of the most valuable ways to use Google Analytics. Below is the step to track the JavaScript Errors using Google Analytics. Google Analytics Event created when ever an exception… Apr 11, 2014 - GitHub Gist: instantly share code, notes, and snippets. Join Stack Overflow to learn, share knowledge, and build your career.
Google Tag Manager's JavaScript error trigger is used to fire tags when an uncaught JavaScript exception (window.onError) occurs. This tag may be used to log error messages in an analytics tool. Use a Logging javascript errors within Google Analytics. Ask Question Asked 5 years, 6 months ago. Active 5 years ago. Viewed 3k times 3 I'm trying to get information on JavaScript errors that are occurring within my web application and logging these using events within Google Analytics. I'm doing this as follows: It would be cool to access that status and message values, right? Luckily, we can do that. #4.2.1. Data Layer Variables. Go to Google Tag Manager > Variables > User-defined Variables > New > Data Layer Variable. In my example, the status key is in the object response that is in another object called attributes.That is why in the Data Layer Variable, you should enter attributes.response.status ...
Javascript Google Analytics If your site contains any sort of non-trivial Javascript, logging client-side errors can no longer be considered a luxury. We'll explore a free method to start logging exceptions with just a few lines of code. In Google Analytics, a Tag is a small piece of JavaScript code that sends specific user information to the Google Analytics servers from the digital environment where it resides. From the Tag Manager Interface, you get to add Tags to your code snippet as required without having to manually add the changes to your code. This guide describes how to send exceptions using analytics.js. Exception tracking allows you to measure the number and type of crashes or errors that occur on your property. Implementation. Exception hits can be sent using the send command and specifying a hitType of exception. The send command has the following signature for the exception hit ...
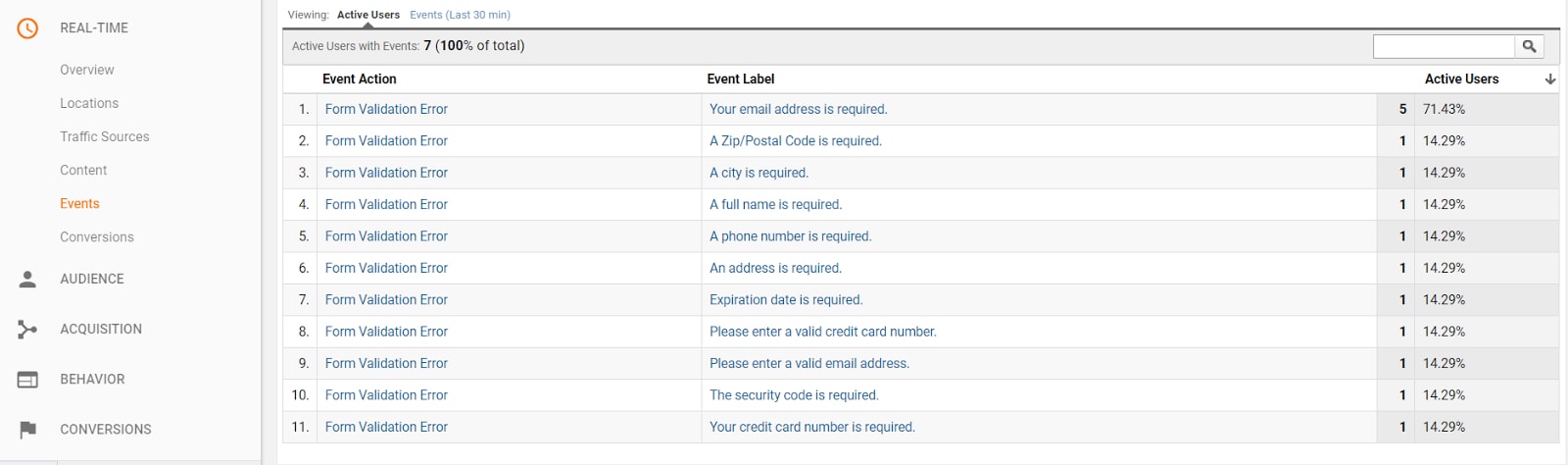
GitHub Gist: star and fork varmais's gists by creating an account on GitHub. #2 Use Google Tag Assistant and check 'where to optimize' Google Tag Assistant is a chrome extension through which you can identify, validate and troubleshoot the installation of various Google Tags on a web page.. Follow the steps below: Step-1: Install Google Tag Assistant Chrome extension and then enable it.. Step-2: Install Google Analytics debugger chrome extension and then enable it. Viewing client side javascript errors with Google Event Tracking. Login to your google analytics; In Left Navigation panel find Behavior; Click Events then Overview; You will find Exceptions in Event Category, Click on it; Then new screen will appear, find Event Label within Primary Dimension filters and click it.; There you will get all errors.
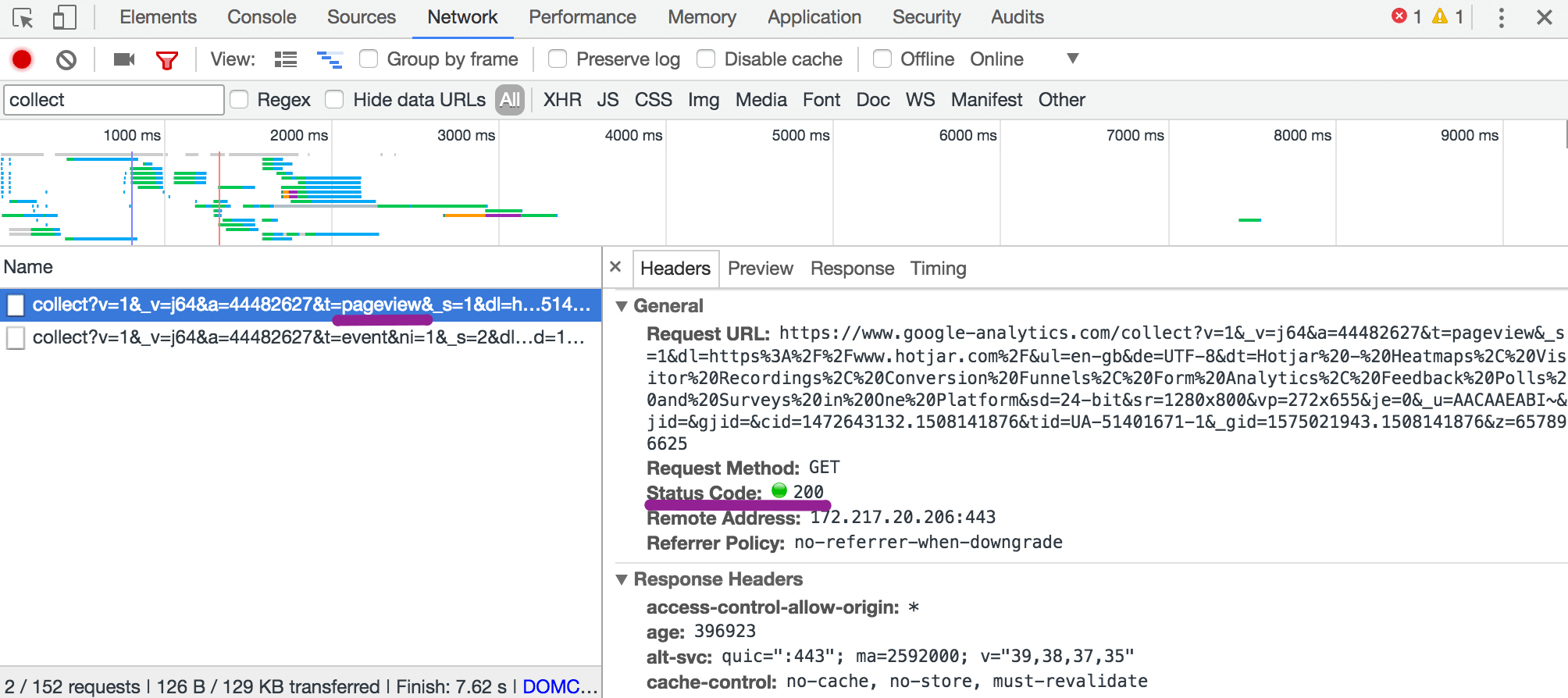
Apart from general JavaScript knowledge, this snippets requires someone who knows how to properly use Google Analytics API. To log errors on my site, I use this code: 2. Use Google Tag Assistant to verify your setup. Google Tag Assistant shows you whether your Google Analytics tracking code is firing correctly on your website or not. You can record your activity on your own website and analyze all the hits sent to the Google Analytics property later on.. This tool will notify you if there were any errors associated with those hits and will let you know what ... This tutorial will show you how to track front end javascript errors in realtime with Google Analytics. Git Hub Code: https://github /MacgyverCode/Blog-Tu...
 Google Tag Manager The One Guide To Rule Them All Linear
Google Tag Manager The One Guide To Rule Them All Linear
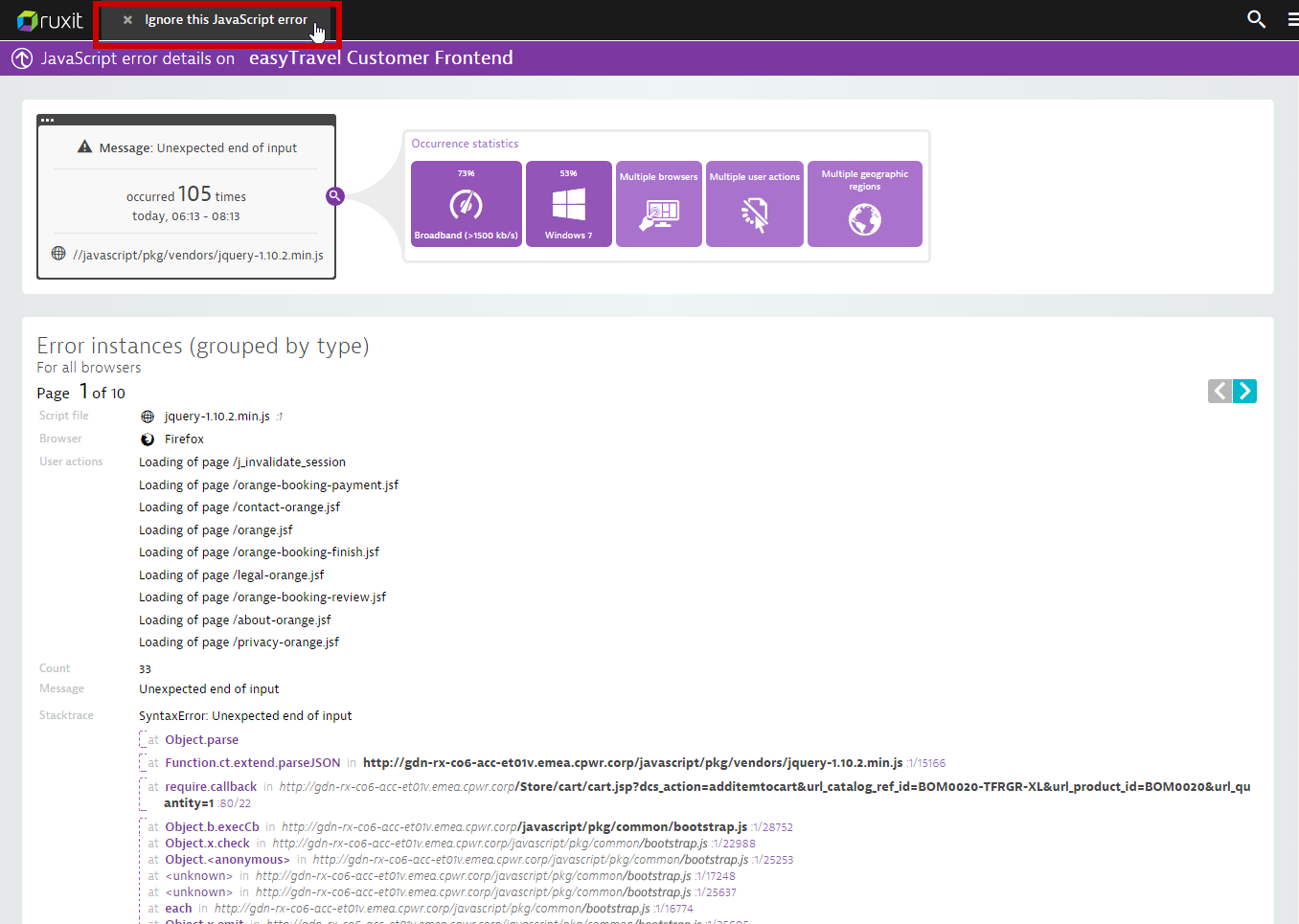
 Ignore Recurring Javascript Errors Dynatrace News
Ignore Recurring Javascript Errors Dynatrace News
 What Errors You May Face When Working With Google Analytics
What Errors You May Face When Working With Google Analytics
 Google Tag Manager Js Error Trigger Not Working With Angular
Google Tag Manager Js Error Trigger Not Working With Angular
 Using Google Tag Manager To Log Javascript Errors In Google
Using Google Tag Manager To Log Javascript Errors In Google
 Custom Javascript Is Not Allowed Amp Error Fixed
Custom Javascript Is Not Allowed Amp Error Fixed
 Find And Track Frontend Bugs Using Google Analytics Reaktor
Find And Track Frontend Bugs Using Google Analytics Reaktor
 Capturing Javascript Error In Google Analytics Using Google
Capturing Javascript Error In Google Analytics Using Google
 Why Your Google Analytics Isn T Working And How To Fix It
Why Your Google Analytics Isn T Working And How To Fix It
 Running Google Analytics On Localhost Error Loading The
Running Google Analytics On Localhost Error Loading The
 Tracking Errors With Google Tag Manager 5 Things To Measure
Tracking Errors With Google Tag Manager 5 Things To Measure

 Troubleshooting Analytics Js Segment Documentation
Troubleshooting Analytics Js Segment Documentation
 Muscula Log Javascript Errors On Your Website So You Don T
Muscula Log Javascript Errors On Your Website So You Don T
 Using Google Analytics To Detect Website Errors Practical
Using Google Analytics To Detect Website Errors Practical
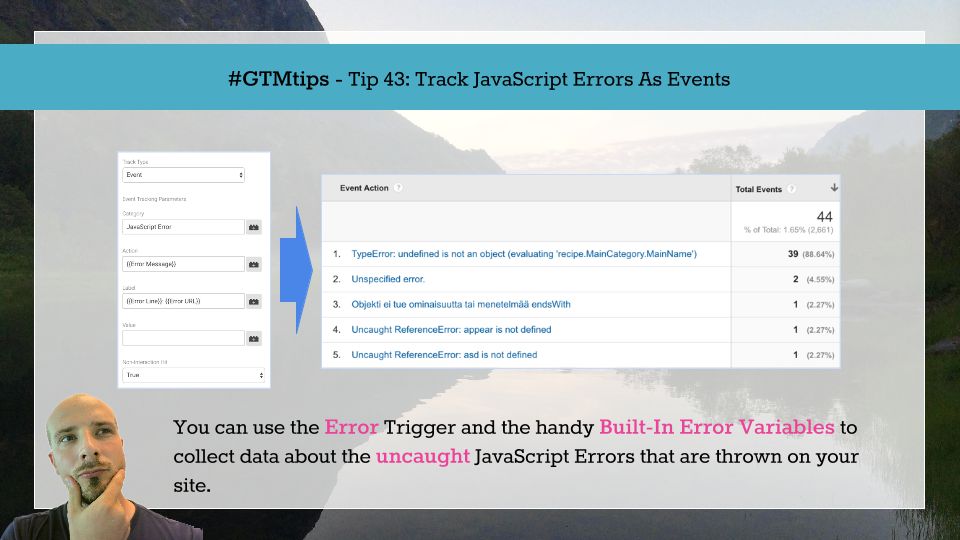
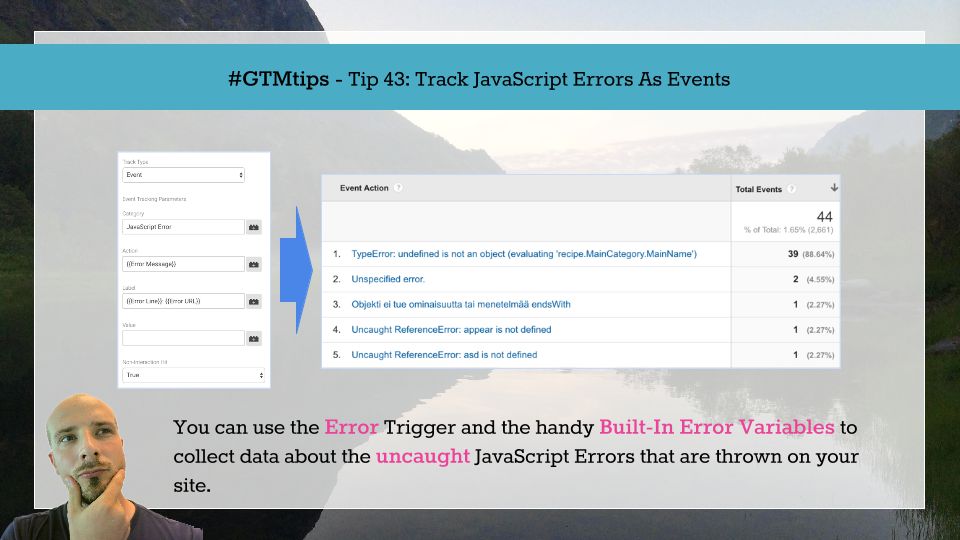
 Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
 Visualize Google Analytics Data In A Node Js App
Visualize Google Analytics Data In A Node Js App
 Error 500 Internal Server Error Please Help Support
Error 500 Internal Server Error Please Help Support
 Expert Tips And Techniques For Using Google Tag Manager
Expert Tips And Techniques For Using Google Tag Manager
 How To Track Remote Javascript Errors Using Google Analytics
How To Track Remote Javascript Errors Using Google Analytics
 Google Analytics Javascript Is Broken Moz
Google Analytics Javascript Is Broken Moz
 Google Analytics Error Buttonizer Community
Google Analytics Error Buttonizer Community
 Data Studio Template Track Javascript Errors In Google
Data Studio Template Track Javascript Errors In Google
 29 Common Google Analytics Data Errors And How To Fix Them
29 Common Google Analytics Data Errors And How To Fix Them
 Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
 Why Your Google Analytics Isn T Working And How To Fix It
Why Your Google Analytics Isn T Working And How To Fix It
 An Easy Javascript Error Logger Using Google Analytics
An Easy Javascript Error Logger Using Google Analytics
 Tracking Errors With Google Tag Manager 5 Things To Measure
Tracking Errors With Google Tag Manager 5 Things To Measure


0 Response to "31 Google Analytics Javascript Errors"
Post a Comment