31 Generate Pdf Using Javascript
HTML invoice to PDF - Example This example gives a solution to generate invoice PDF for the purchased items. It converts HTML invoices into PDF in JavaScript. It uses the jsPDF JavaScript library to convert HTML to PDF. How to Convert HTML to PDF in JavaScript. Here I have created an HTML button to generate pdf on click. But you can perform this script on another event like on load, on hover, on keypress, on key down, on key up, etc. Read Also. Export HTML Table To Excel File using JavaScript
 Pdf Generation In Node Js Pdfs Are One Of The Common
Pdf Generation In Node Js Pdfs Are One Of The Common
How to create PDF file using javascript? Javascript - create PDF files with JS easily using Bytescout PDF Generator SDK for JavaScript. Use the source code below to simply create PDF in Javascript. function CreatePDF(IsInternetExplorer8OrLower) { // create BytescoutPDF object instance (from bytescoutpdf.js) var pdf = new BytescoutPDF ...

Generate pdf using javascript. Generate PDF in Electron: The BrowserWindow Instance and webContents Property are part of the Main Process. To import and use BrowserWindow in the Renderer Process, we will be using Electron remote module. Approach 1: Convert the contents of the current active BrowserWindow Instance and save it as a PDF file. The html2pdf library allows you ... making a PDF in our application downloadable. For our example, I’m using the Simple HTML Invoice Template, and I statically typed in the invoice we’ll use. However, you can easily generate the HTML for your own invoice in your backend if you prefer. I downloaded the bundled html2pdf JavaScript library directly ... Oct 24, 2018 - Tea-School.js — Generate a PDF File From HTML And CSS in Node.js ... Oh boy, what a struggle this is… If you’ve ever tried to create a PDF file with JavaScript, you might have found yourself swearing occasionally and laying restlessly in bed at nights.
Mar 15, 2021 - In this article, we’ll talk about a series of Javascript libraries for generating PDFs. We'll look into real-world use cases and we'll mainly focus on 5 things: ... After this read, you'll be able to find the right PDF library for your Javascript application. These days probably using puppeteer. The third is to create a docx, then convert that to PDF. Put another way, you can either create the PDF directly, or use HTML or docx as an intermediate format. Since its now easy to convert docx to PDF in Javascript, the docx approach is the path of least resistance — particularly for business documents ... The app.js will contain main JavaScript code that we going to use for our app to work. getCanvas function will return promised object later we can use it in other places. In creating PDF we converting the canvas to image and adding that image to jsPDF function addImage. Here, you need to have few tricks. First jsPDF support many document formats.
Today, we'll talk about cool javascript library jsPDF that let you create PDF using javascript only. Yeah, that's right, no server-side script needed. You can process a dynamic content and generate a PDF on the fly when user click the button (or whatever event that you want) It's very quick and easy to create PDF file with jsPDF. Generate PDF from HTML with CSS by using JavaScript and JQuery JavaScript AJAX about 3 years ago || 12/2/2018 || 15.7 K View Hide Sep 25, 2019 - A personal project I'm currently working on involves turning a styled HTML node tree into a printable PDF asset on client side. I will share with you my solution, which I believe is very easy to use…
• Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. • Multiple pages with HTML to PDF converters. The questions go on and on. The Goal of this Tutorial Web Page View Field if you wish ... prior to generating the PDF. (Using the standard feature to convert Web Page View into a PDF will will render using the initial HTML and not the HTML after being manipulated by JavaScript) This is accomplished by submitting a form containing an input named "txt" to the SmartSimple pdfWriter page. Note: use of these ... DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. Click to Generate PDF Convert HTML to PDF. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make ...
25/2/2021 · Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text () method of jsPDF object. Use the addPage () method to add new page to PDF. Use the save () method to generate and download PDF … import { PDFDocument } from 'pdf-lib' // PDF Creation const pdfDoc = await PDFDocument.create() const page = pdfDoc.addPage() page.drawText('You can create PDFs!') const pdfBytes = await pdfDoc.save() // PDF Modification const pdfDoc = await PDFDocument.load(...) const pages = pdfDoc.getPages() pages[0].drawText('You can modify PDFs too!') const pdfBytes = await pdfDoc.save() A JavaScript PDF generation library for Node and the browser. Description. PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality.
Yes, creating PDF files is not limited to the server-side. Thanks to advancements in Javascript technologies, it is possible to create PDF files using Javascript - Let us walk through a few PDF libraries in this guide, read on! Generate PDF using js PDF in JavaScript; Popular online PDF conversion tool. The js PDF is the popular PDF generation software available on the Internet. If you want to generate a custom PDF with complex, multi-page documents, PDFKit is one of the best JavaScript libraries. The fontconverter will create a js-file with the content of the provided ttf-file as base64 encoded string and additional code for jsPDF. You just have to add this generated js-File to your project. You are then ready to go to use setFont-method in your code and write your UTF-8 encoded text.
Nov 09, 2020 - Why PDF? Here’s a rather simple answer: PDF is easy to use and almost any device can read documents in that format. Let’s get into it! Assuming you know very very basics of JavaScript, let’s start by making our little project directory. Open your terminal and write this command: The html2pdf.js library relies on pure JavaScript. As a result, html2pdf embeds directly client-side, in the browser. And unlike using the browser print function, html2pdf enables you to create an authentic download experience for your users. It works behind your interface and seems like a natural part of your web app. Aug 01, 2020 - The PDF (Portable Document Format) file format is very useful to download invoices, ticket bookings, shopping cart details, etc. There are various JavaScript libraries available for generating PDF from HTML. In this tutorial, I will use the html2pdf library to convert HTML into PDF.
You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple. PDF's are the most used file on the system in offline modes. Websites like e-commerce, bill payment or bookings provide a PDF download option for receipt of orders. These sites create PDF using dynamic data and be available immediately to the users. Jul 05, 2014 - Even if you could generate the ... hard for JavaScript to just push a file at the user. To get the file to the user, you would want to do a server submit in order to get the browser to bring up the save dialog. With that said, it really isn't too hard to generate PDFs. Just read ...
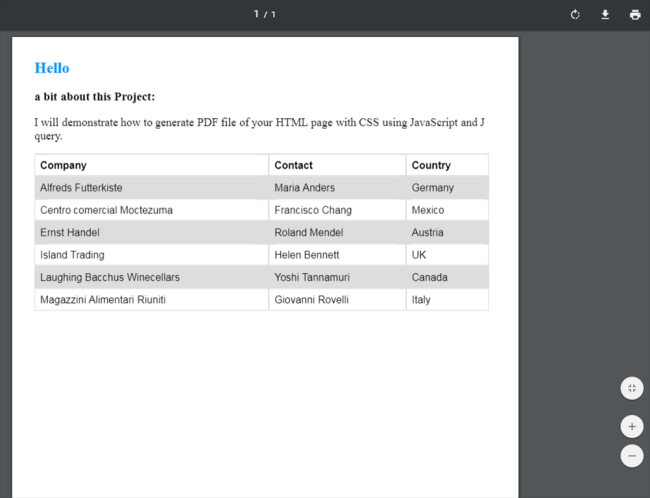
3 weeks ago - PDFreactor returns the generated PDF or image as a Blob. You can then process it further and e.g. use JavaScript to export the data to a PDF file on a remote server. This however is only compatible with browsers that support Blobs. Alternatively, PDFreactor can also provide you with a link ... I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. In this tutorial, we are going to learn about How to generate PDF from HTML using Javascript. So, let's get started... Generate PDF from HTML. Step:1: Add Jquery, JsPDF, and html2Canvas library, using the below links:
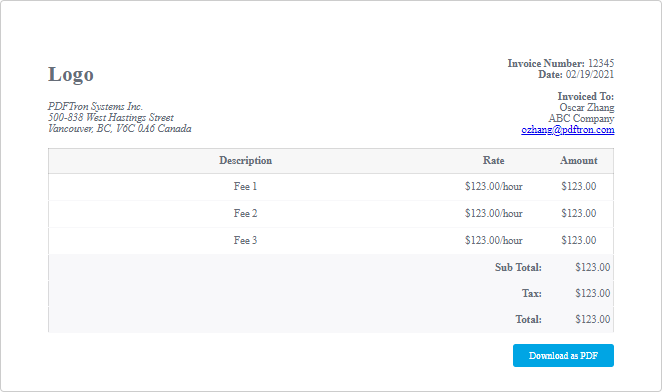
Let's create a document definition object with required contents and supply the fonts as param then generate the pdf. Try to use getBase64() method to get the resulted PDF as base64 data. pdfmake Create PDF tutorial for Javascript shows how to generate PDF from Java Script using CreatePDF.js (Bytescout PDF Generator SDK for JS).CreatePDF.js. function CreatePDF ... The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. Viewing from right to left, the first uses the native browser print functionality.
pdfmake, client/server side PDF printing in pure JavaScript In the case of applications (such as e-commerce stores), those PDFs have to be created using dynamic data, and be available immediately to the user. In this article, I'll explore ways in which we can generate a PDF directly from a web application on the fly. Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.
A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it! Feb 16, 2016 - Massimo Cassandro demonstrates how to make use of jsPDF, a JavaScript library for generating PDF documents from web pages.
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 How To Create A Pdf From Your Web Application Smashing Magazine
How To Create A Pdf From Your Web Application Smashing Magazine
Github Simonhaenisch Md To Pdf Hackable Cli Tool For
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
Generate Pdf Documents With Pdfkit For Node Js Web
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Generate A Pdf With Javascript
How To Generate A Pdf With Javascript
 Generate Pdf And Excel Using Javascript Client Side Stack
Generate Pdf And Excel Using Javascript Client Side Stack
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery

 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Github Relaxedjs Relaxed Create Pdf Documents Using Web
 An Acrobat Javascript Primer With Simple Pdf Examples
An Acrobat Javascript Primer With Simple Pdf Examples
 Create Pdf File From Html Using Javascript Code Example
Create Pdf File From Html Using Javascript Code Example
 How To Generate Pdf Invoices With Javascript By Trevor
How To Generate Pdf Invoices With Javascript By Trevor
 Html To Pdf In Javascript Using Jspdf With Example Download
Html To Pdf In Javascript Using Jspdf With Example Download
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Generating Pdf With Electron Js This Is My First Article On
Generating Pdf With Electron Js This Is My First Article On
 Jspdf React Js Example To Generate A Pdf File In Javascript
Jspdf React Js Example To Generate A Pdf File In Javascript
 Nodeservices Convert Html To Pdf In Net Core Using Node Js
Nodeservices Convert Html To Pdf In Net Core Using Node Js
 Generate Pdf From Html Javascript
Generate Pdf From Html Javascript
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
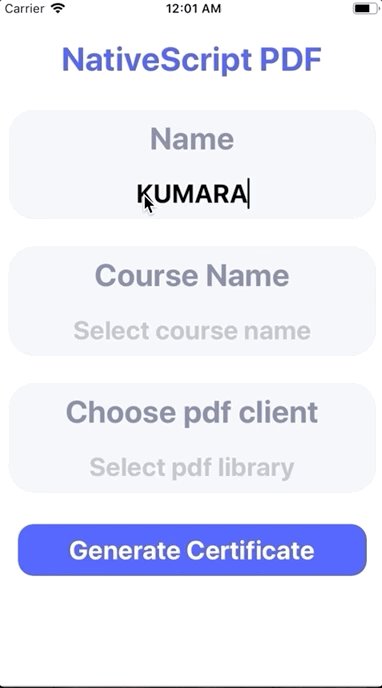
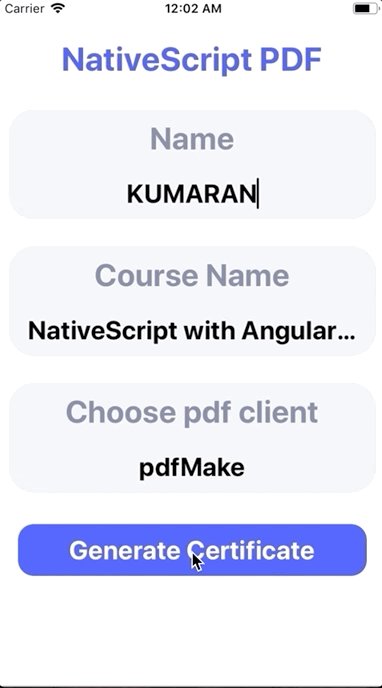
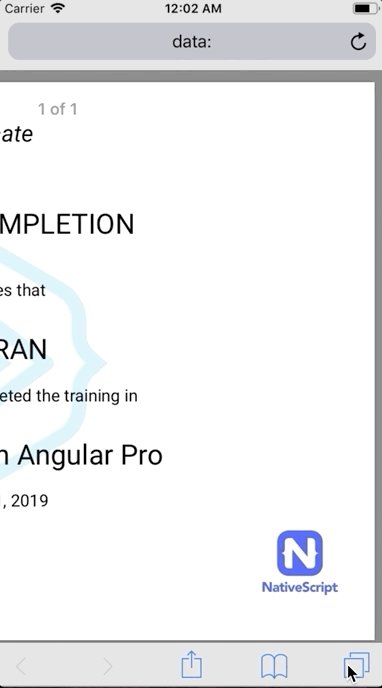
 Pdf Generation In Nativescript Using Javascript Libraries
Pdf Generation In Nativescript Using Javascript Libraries

0 Response to "31 Generate Pdf Using Javascript"
Post a Comment