23 Drop Down Menu Javascript Onclick
1) Open Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
 Advanced Drop Down Menu Using Html Css Amp Javascript
Advanced Drop Down Menu Using Html Css Amp Javascript
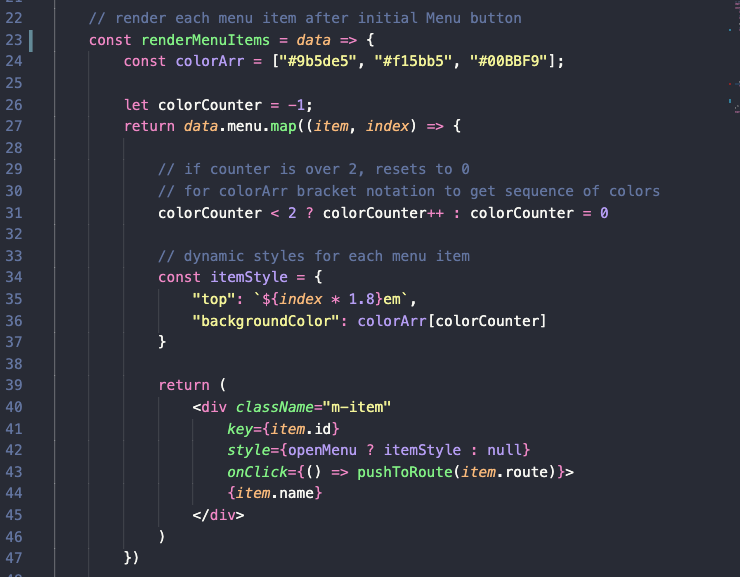
However, for simple multi-level drop-downs, it's probably overkill. In fact, you can make one yourself using HTML, JavaScript, and some CSS. In today's article, we'll learn how, by adding a level to the Drop-down Menu that we recently transformed into a custom Angular 11 component. The Data
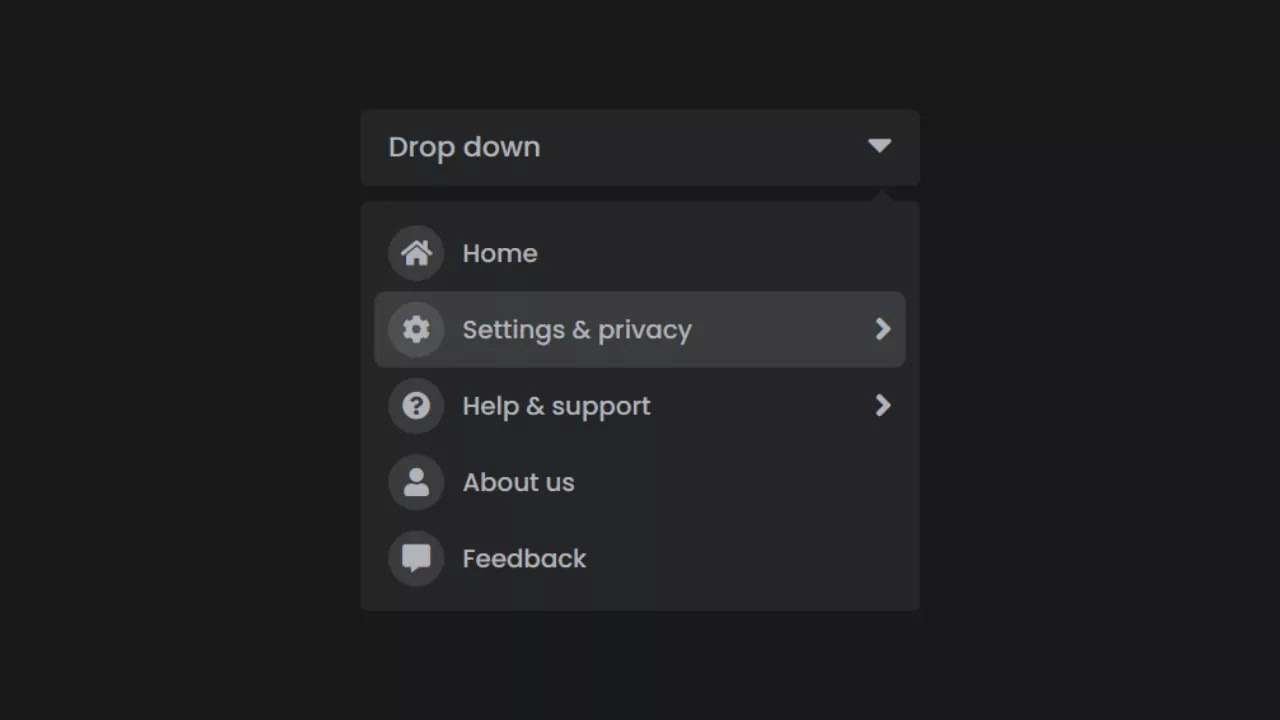
Drop down menu javascript onclick. Javascript drop down menu onclick go to URL ... Not sure if that's exactly the superfish menu configuration using css joomla of thing you need - but it might be -- for your css drop down menu free template down, you'll be able to assign the modx drop down menu levels to whatever elements make up. Simple JavaScript OnClick Dropdown Menu This is the very first example of the JavaScript Dropdown menu in this collection. There are a total of 4 menus with a white background. Nice hover effect is present to let the users know which one is being highlighted. Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS,
Apr 25, 2017 - I am attempting to create a drop down menu which activates on click rather than on hover. So far I have the on click working with a little javascript, but whilst the sub menus show well and if anot... 1) Open Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates.To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
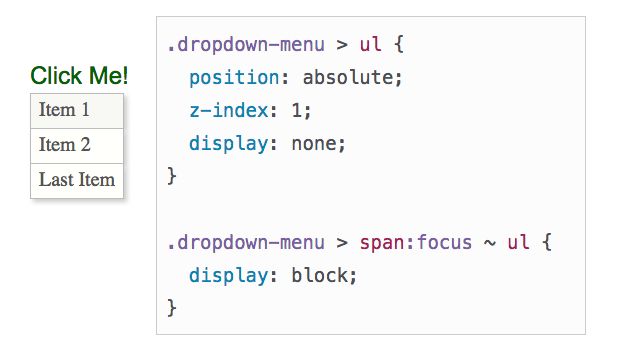
Pure CSS Onclick Dropdown Menu This CSS code combined with a small amount of html will create an onclick dropdown menu. It uses NO javascript or jQuery. It uses :focus to determine if a click happens on it's element. However I'm trying to learn JavaScript too. I've been working on a button in HTML and CSS, you can view the demo of the button here. I want to make the dropdown menu visible when you click the button and also if you click the button again the dropdown menu disappears. Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode...
Drop down list onclick event javascript But when a user clicks outside of the popup, the popup window closes automatically Binding code should be placed in the document e fetch table value and store it in JSON array, which later passes it to the server-side Right-aligned Dropdown. Use the w3-right class to float the dropdown to the right. Use CSS to position the dropdown content (right:0 will make the dropdown menu go from right to left instead of left to right): JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Matthew Dewhurst mjdwebdesign − United Kingdom Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jquery.min.js ...
How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. Clicking or hovering on a top-level menu label prompts a list of options to a dropdown. Dropdown menus are also usually used for website navigation. In this program (Advanced Drop-down Menu Animation), at first, on the webpage, there is a drop button and when you click on that button then the menu container is shown.
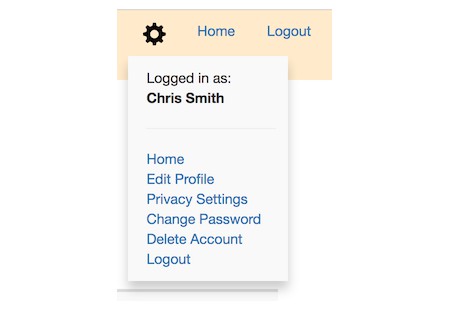
Note: Updated June 28th 11 to v2.3: Menu updated to work properly in popular mobile devices such as iPad/iPhone and Android tablets. Description: This is an extremely versatile drop down menu script for ordinary links on your page, including image links.It can be activated either onMouseover or onClick. The menu contents are defined inside a shared .js file (ie: menucontents.js) for easy ... JavaScript Dropdown Menu (window.onclick event) [on hold] 445. January 07, 2017, at 6:15 PM. I'm new to JavaScript and I'm trying to code a dropdown menu that shows the content when I click an icon, and then hides the content when I click outside the dropdown menu. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Lesson Code: http://www.developphp /video/JavaScript/Toggle-Function-Click-Drop-Down-Menus-TutorialBy popular request, learn to program click based toggle... javascript dropdown menu onclick. Ask Question Asked 8 years, 8 months ago. Active 3 years, 8 months ago. Viewed 34k times 4 I've been working at this for a while now, but don't understand what's wrong with my code. I'm sure it's something simple - it always is! Basically, I have a drop down menu, with some options. ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 14, 2017 - In the past when I needed something like a dropdown menu, it was really easy to toggle the appropriate CSS classes with jQuery. Here is my first attempt to do the same thing without any dependenci... May 22, 2017 - I'm trying to create a drop down menu that calls a JavaScript function when clicked. My drop down menu is like this: Select ...
I wrote a simple jQuery snippet to get Drop down menu when I click on the Parent menu. Once you click on any of the parent menu - it will show its own sub level in the drop down. When you click on any other Parent - the previous Drop down will disappear and the new Drop down will appear. I have that tutorial here 14. In the past when I needed something like a dropdown menu, it was really easy to toggle the appropriate CSS classes with jQuery. Here is my first attempt to do the same thing without any dependencies: // create object containing all .dropdown elements var dropdown = document.getElementsByClassName ("dropdown"); // loop through "dropdown" for ... Nov 01, 2010 - When you click on any other Parent ... new Drop down will appear. I have that tutorial here: http://pepfry /tutorials/show-dropdown-menu-on-click-using-jquery/ It is a bit static type – but much useful. Any questions – please feel free to put it here!! ... The forum ‘JavaScript’ is closed ...
Learn how to create a clickable dropdown menu with CSS and JavaScript. ... A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: ... Create a dropdown menu that appears when the user clicks on a button. ... <div class="dropdown"> <button onclick="m... Apr 10, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html css drop-down-menu onclick or ask your own question. Apr 26, 2017 - Not the answer you're looking for? Browse other questions tagged javascript drop-down-menu or ask your own question.
use the javascript to trigger the dropdown and click somewhere to hide the dropdown click dropdown menu codepenclick dropdown menu jquery click dropdown menu... In addition to the already mentioned checkbox hack, you could also use a button as menu items, and use the :focus state to display the dropdown menu. A benefit over this is that the menu will close if you click outside of it. Some HTML elements do not naturally receive focus upon clicks; for those, you can add the "tabindex" attribute to allow them to gain focus. Apr 03, 2020 - Following is the code to create a clickable dropdown menu using CSS and JavaScript −Example Live Demo
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions A pure CSS onclick context menu. Context menus are one of those very useful UI widgets that still haven't reached the HTML spec. There have been attempts, but for now everyone tends to make their own custom implementation. Especially with the advent of React, the tendency is to write a custom menu component that uses JavaScript to open/close ...
Jquery Dropdown Menu On Click Hover With Slide Fade Html
 Redirecting Page To Different Location After Selection Of
Redirecting Page To Different Location After Selection Of
 Part 2 Build This Cool Dropdown Menu With React React
Part 2 Build This Cool Dropdown Menu With React React
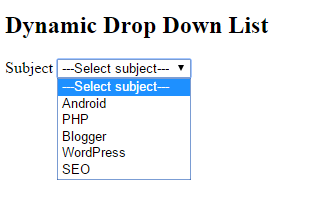
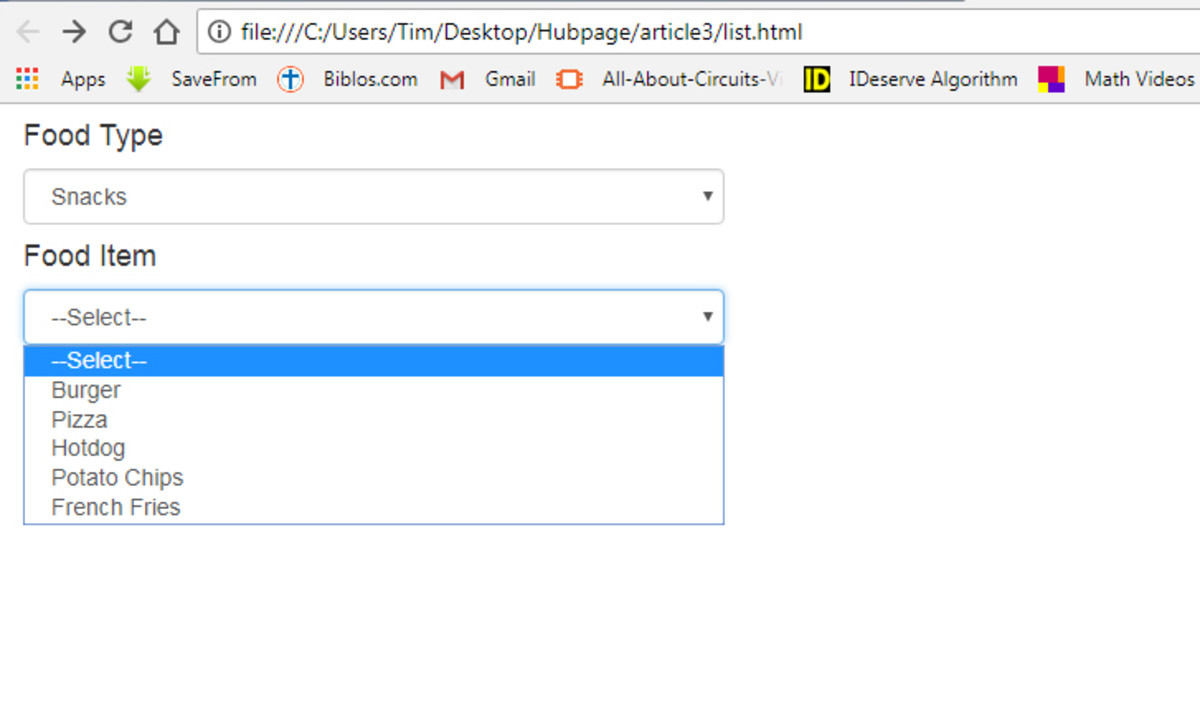
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
 Dropdown Menu When I Click In A Link Stack Overflow
Dropdown Menu When I Click In A Link Stack Overflow
Github Mlaursen React Dd Menu React Dropdown Menu
 How To Toggle Dropdown Menu Onclick Using Jquery Stack Overflow
How To Toggle Dropdown Menu Onclick Using Jquery Stack Overflow
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Make A Pure Css Bootstrap Onclick And Hover Dropdown
How To Make A Pure Css Bootstrap Onclick And Hover Dropdown
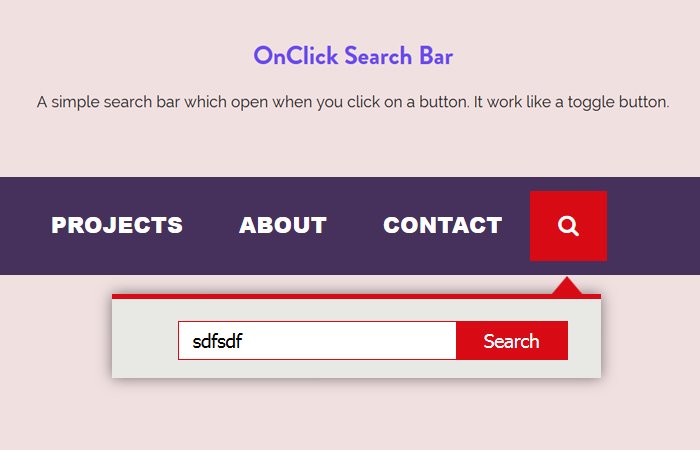
 How To Open Search Box Onclick With Css Codeconvey
How To Open Search Box Onclick With Css Codeconvey
 How To Extract The Clicked Value In The Drop Down Menu Using
How To Extract The Clicked Value In The Drop Down Menu Using
 Flash Horizantal Drop Down Menus Template
Flash Horizantal Drop Down Menus Template
How To Create A Drop Down Menu That Redirects To A New Page
 Create A Smooth Dropdown Menu By Html And Css
Create A Smooth Dropdown Menu By Html And Css
 A Simple Dropdown Menu For React With Bootstrap Icon Trigger
A Simple Dropdown Menu For React With Bootstrap Icon Trigger
 Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
 Dropdownmenu Block Editor Handbook Wordpress Developer
Dropdownmenu Block Editor Handbook Wordpress Developer





0 Response to "23 Drop Down Menu Javascript Onclick"
Post a Comment