27 Javascript Create A Element With Href
Add a href attribute with a value of "www.w3schools " to an <;a> element: document.getElementById("myAnchor").setAttribute("href", "https://www.w3schools "); Before setting the … Using a selector in javascript. Use the .querySelector method. const div = document.querySelector("div") // => First occurence of a div element in the document const p = div.querySelector("p") // => First occurence of a p element in the div. Enter fullscreen mode.
 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 1366 How to change the href attribute for a hyperlink using jQuery

Javascript create a element with href. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 13/2/2018 · Code language: JavaScript (javascript) It is important to know that you have to use document.createElementNS with the correct namespace to create the svg and use element – it does not work with document.createElement. Likewise, the setAttributeNS method must be used for the xlink:href attribute instead of setAttribute – again with the correct Namespace. Summary: in this tutorial, you will learn how to handle the <select> element in JavaScript. Introduction to the HTML select elements. A <select> element provides you with a list of options. A <select> element allows you to select one or multiple options. To create a <select> element, you use the <select> and <option> elements. For example:
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ... The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. 21/11/2005 · Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller. So this is how it should be: newlink = document . createElement ( ';a' ); newlink . setAttribute ( 'class' , 'signature' ); newlink . setAttribute ( 'href' , 'javascript:showSignature(xyz)' ); 11/1/2018 · Example. Here’s an example showing the usage of href vs onClick in JavaScript. Live Demo. <html> <head> <title>JavaScript href vs onClick ()</title> <script> function myFunc() { var v = 0; for (var j=0; j<1000; j++) { v+=j; } alert(v); } </script> <;a href="javascript:myFunc ()">href<;/a> <;a href="#" onclick="javascript:myFunc()">onclick<;/a> </head> ...
createElement method createElement method creates a new HTML element within DOM. When calling the method, you have to provide a tag name that defines the type of element we create. var element = document.createElement (tagName [, options]); customElements.define("my-element", MyElement); Now for any HTML elements with tag <my-element>, an instance of MyElement is created, and the aforementioned methods are called. We also can document.createElement ('my-element') in JavaScript. Custom element name must contain a hyphen - The HTML DOM allows you to add and remove nodes through JavaScript. JavaScript create element action can be done when you add an element to the HTML DOM. You will have to create element JavaScript (element node) first, then append it to an element that already exists. There are specific methods used to create, remove, and replace node elements.
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents. tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). 27/12/2016 · Then, add something like this in the javascript function that you're calling: var abc = 'somelink'; document.getElementById('test').innerHTML = '<;a href="' + abc + '">Link<;/a>'; This way the link will look like this: JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ...
This is another example of JavaScript code to create a button, what it will produce is some of the images below: See, with JavaScript code, we completely replace the work of HTML code and also we can manipulate the color of the button through style.background attribute. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... The customElements global is used for defining a custom element and teaching the browser about a new tag. Call customElements.define () with the tag name you want to create and a JavaScript class...
Using JavaScript inside the A Link Tag The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. This video covers how to dynamically create HTML elements from JavaScript using p5.js. createP() and createElement() are covered.Next video: https://www.you... 27/6/2019 · Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <;a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <;a> element. Set the title and href property of the <;a> element. Append <;a> element in the body.
How to Create a New Element Using jQuery. Like most jQuery operations, creating an element starts with the dollar function, $ (). This is a shortcut to the core jQuery () function. This function has three distinct purposes, it: Matches elements, usually ones that already exist in the document. Creates new elements. In this example here, I have explained how to get elements by the class name using plain JavaScript "location.href" -> It is the entire URL of the current page. "this" -> Refers to the ';a' tag that has been clicked. "this.href" -> fetches the href value from the ';a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ"). Then we need to append the value to the URL.
When the browser parses the HTML to create DOM objects for tags, it ... Quite rarely, even if a DOM property type is a string, it may differ from the attribute. For instance, the href DOM property is always a full URL ... Sometimes non-standard attributes are used to pass custom data from HTML to JavaScript, or to "mark" HTML-elements for ... Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples. Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples.
Node Properties Type Tag And Contents

 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
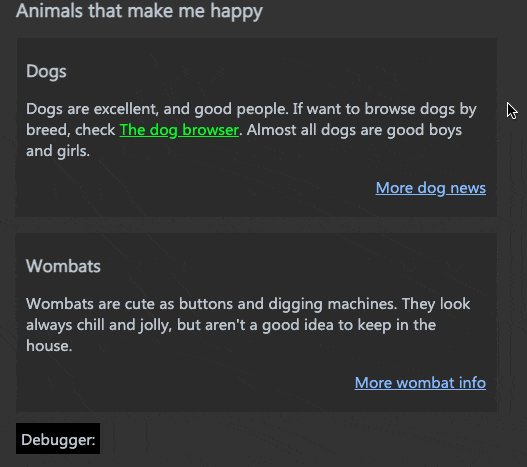
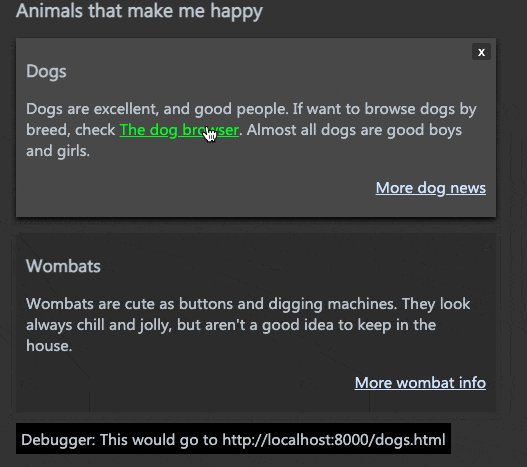
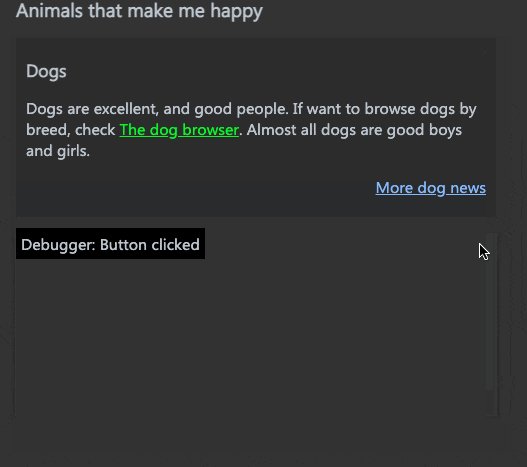
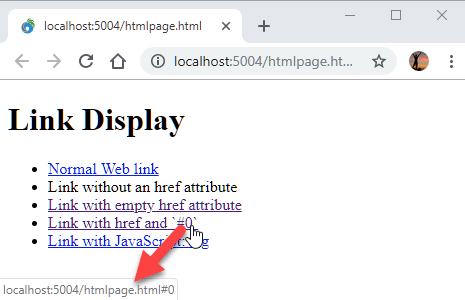
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
:max_bytes(150000):strip_icc()/web_browser-565db2f55f9b5835e4910c8f.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
 Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Locate Elements By Link Text Amp Partial Link Text In Selenium
Locate Elements By Link Text Amp Partial Link Text In Selenium
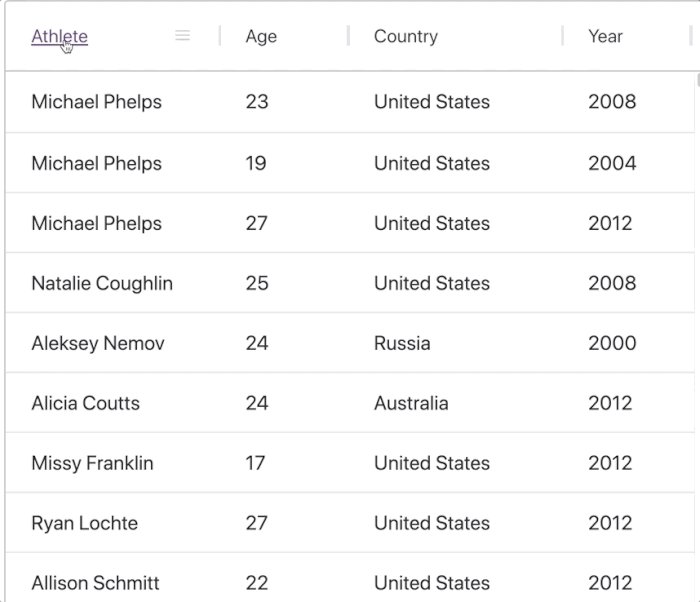
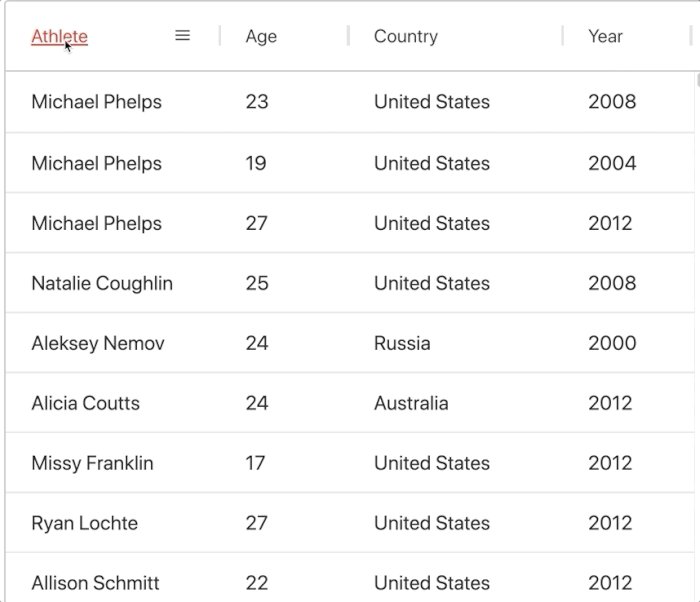
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
 Back To Basics Creating A Clickable Card Interface In Plain
Back To Basics Creating A Clickable Card Interface In Plain
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Week 1 Building A Solid Foundation With Html By Zac Heisey
Week 1 Building A Solid Foundation With Html By Zac Heisey
 Can Href Be An Id Stack Overflow
Can Href Be An Id Stack Overflow
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 How To Load External Js Or Css Files In A Powerapps Component
How To Load External Js Or Css Files In A Powerapps Component
Lint Rules Don T Allow Links With Javascript Void Href Or
 How To Locate And Click On A Link Having Javascript Within
How To Locate And Click On A Link Having Javascript Within
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How To Createelement In Javascript
How To Createelement In Javascript
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
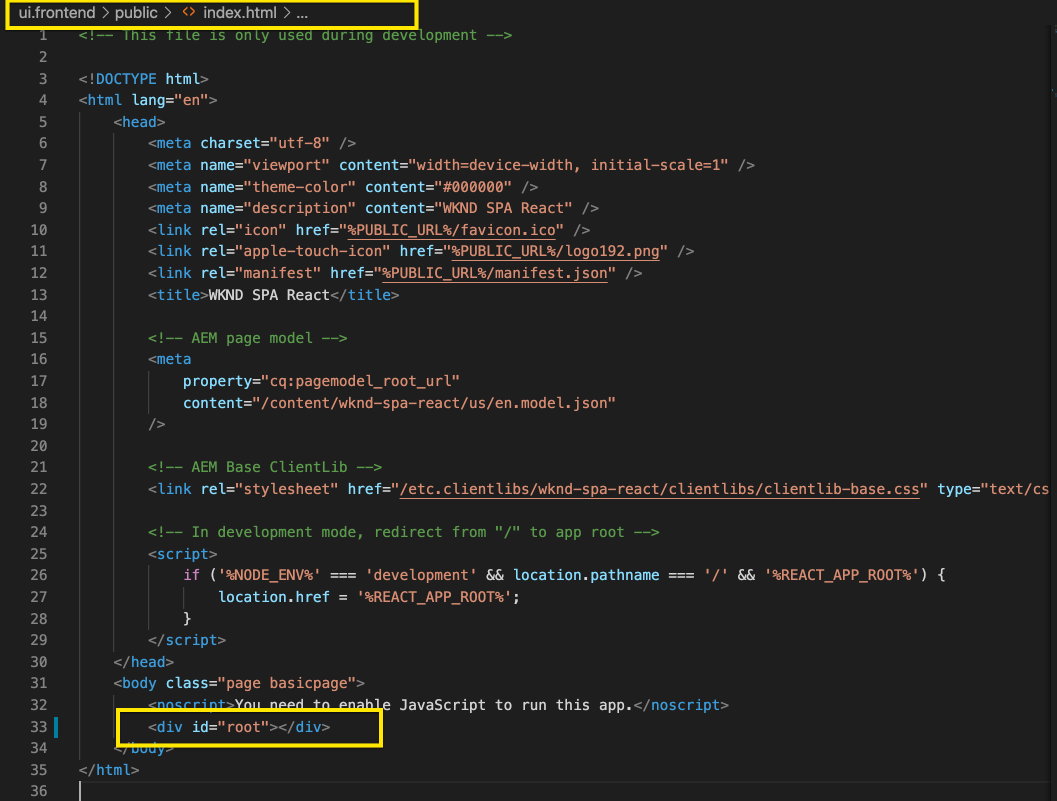
 Editing An External Spa Within Aem Adobe Experience Manager
Editing An External Spa Within Aem Adobe Experience Manager
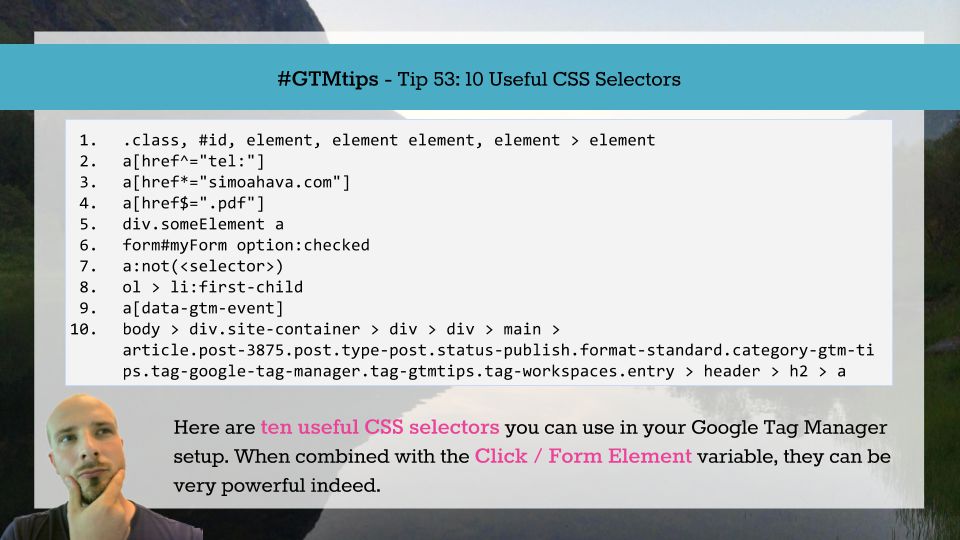
 Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
 Jquery Click Href How Click Href Works In Jquery With Examples
Jquery Click Href How Click Href Works In Jquery With Examples
 Extending Native Dom Elements With Web Components By Leon
Extending Native Dom Elements With Web Components By Leon
0 Response to "27 Javascript Create A Element With Href"
Post a Comment