22 Parsing Large Json Data In Javascript
One way around this date problem is to extend the JSON parser to automatically convert the ISO string dates into real JavaScript dates. The JSON.parse () method supports an optional filter function parameter that can be passed to transform values as they are parsed. Exploring the JSON file: Python comes with a built-in package called json for encoding and decoding JSON data and we will use the json.load function to load the file. import json file = open("NY ...
 Big Data File Formats Blog Luminousmen
Big Data File Formats Blog Luminousmen
JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.

Parsing large json data in javascript. Definition and Usage. The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function. This JSON Parser includes the features for parsing JSON data as well as JS evaluation into string decode. Perhaps it offers a view of a JSON entity to beautify, display forms, and indexes. We can also give the JSON data to the parser by sending an HTML code. You will use both the Get and POST techniques. Pros 10/12/2016 · JSON.parse() Strings are useful for transporting but you’ll want to be able to convert them back to a JSON object on the client and/or the server side. We can do this using the JSON.parse() function. To convert the example in the JSON.stringify() section above, we would pass the string s to the function, and assign it to a new variable: var o = JSON.parse(s)
Use the JavaScript function JSON.parse () to convert text into a JavaScript object: const obj = JSON.parse(' {"name":"John", "age":30, "city":"New York"}'); Make sure the text is in JSON format, or else you will get a syntax error. Use the JavaScript object in … However, the file could be really large, I would prefer to use a stream to accomplish this. The problem I see with a stream is that the file contents could be broken into data chunks at any point, so how can I use JSON.parse() on such objects? Ideally, each object would be read as a separate data chunk, but I am not sure on how to do that. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Parsing And Serializing Large Datasets Using Newline-Delimited JSON In Lucee 5.3.2.77. A couple of years ago, Adam DiCarlo taught me about the Newline-Delimited JSON format (NDJSON) for data storage. At the time, I took a look at using NDJSON in Node.js; and, since then, it's a format with which I've become quite enamored. Parsing a local file. You can see in the Codepen that we will use a file upload to upload our CSV file and then directly process it. To process a local file with Papa Parse, you use the following code: let file = document.getElementById ("file-input").files [0] Papa.parse (file, {. complete: function (result) {. 2/7/2019 · Recently I was tasked with parsing a very large JSON file with Node.js Typically when wanting to parse JSON in Node its fairly simple. In the past I would do something like the following. const fs = require('fs'); const rawdata = fs.readFileSync('file.json'); const data = JSON.parse( rawdata); Or even simpler with a require statement like this.
JSON or JavaScript Object Notation is an open standard file format used for transferring data. Parsing JSON data is really easy in Javascript or Typescript. Typescript doesn't have any different methods for JSON parsing. We can use the same JSON.parse method used with JavaScript. JavaScript generally used to create, use, consume JSON type data. JSON.parse () is a function that is used to parse JSON structured data. 30/5/2016 · The first has the advantage that it’s easy to chain multiple processors but it’s quite hard to implement. The second has the advantage that it’s rather easy to program and that you can stop parsing when you have what you need. Have a look at this: https://www.ngdata /parsing-a-large-json-file-efficiently-and-easily/
JSON (JavaScript Object Notation) is a lightweight data interchange format that is now being used as a profound and efficient way of gathering, collecting, or share data among applications and ... The JSON parse function takes data that's in a text format and then converts it into JavaScript. Usually, these take the form of JavaScript objects, but the parse function can be used directly on arrays as well. Infinity is a number in JavaScript, and the JSON parser assigns this value when he encounters a number in the JSON that is too big for storing into a number. There are similar problems when we try to send objects from a browser to the back end. @PostMapping ("/storeData") @ResponseStatus (code = HttpStatus.
JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. 20/3/2017 · There is a nice module named 'stream-json' that does exactly what you want. It can parse JSON files far exceeding available memory. and. StreamArray handles a frequent use case: a huge array of relatively small objects similar to Django-produced database dumps. It streams array components individually taking care of assembling them automatically. var obj = JSON.parse(data); ... in JavaScript: var data = JSON.stringify ... this was necessary for some other performance reasons like to handle very large array efficiently, it is just by the ...
In 2019 Having a string literal with JSON in it, and then calling JSON.parse, is faster than having an object literal in raw JavaScript. So For large object literals, keep them at the top-level (not in a nested function) and use JSON.parse on a string literal. The JSON format is syntactically similar to the way we create JavaScript objects. Therefore, it is easier to convert JSON data into JavaScript native objects. JavaScript built-in JSON object provides two important methods for encoding and decoding JSON data: parse() and stringify(). JSON.parse() takes a JSON string as input and converts it into ... At InVision App, the data-services team has been tasked with migrating vertical-slices of data from one Tenant in one VPN (Virtual Private Network) to another Tenant in another VPN.To do this, we're gathering the database records (MySQL and MongoDB in this case), dumping those records so JSON (JavaScript Object Notation) files, and then importing those JSON files into the target system.
JSON is easy to work with and has become the standard data format for virtually everything. Although originally derived from the JavaScript scripting language, JSON is now a language-independent data format and code for parsing and generating JSON data is readily available in many programming languages. 29/1/2018 · ExampleTo parse JSON object in JavaScript, implement the following code −<!DOCTYPE html> 10/7/2010 · There are some excellent libraries for parsing large JSON files with minimal resources. One is the popular GSON library. It gets at the same effect of parsing the file as both stream and object. It handles each record as it passes, then discards the stream, keeping memory usage low.
More notes on documenting JSON parsers. JavaScript's number-to-string conversion functions are well-documented in ES6 7.1.12.1. Also, the built-in JavaScript JSON.parse is well documented in 24.3.1. However all third-party JSON parsers for JavaScript listed on json also truncate large numbers inputs. Parsing JSON Data in JavaScript In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
The JSON file (which is essentially just text) is 15MB, but the browser has to use javascript to parse it all into data and then run queries against. Depending on how the javascript is written, there can be a lot of variables and arrays generated in the back-end sitting in RAM (eg: a lot of JSON data will use arrays for sub-sets of data, eg ...
 Parsing Large Json With Nodejs Ckh Consulting
Parsing Large Json With Nodejs Ckh Consulting
 Cant Read A Json File In Jupyter Notebook Python
Cant Read A Json File In Jupyter Notebook Python
Json Vs Xml In 2021 Comparison Features Amp Example
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Transferring Data With Json In Sql Server Simple Talk
Transferring Data With Json In Sql Server Simple Talk
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Why Json Parse Json Stringify Is A Bad Practice To Clone
Why Json Parse Json Stringify Is A Bad Practice To Clone
 Java67 3 Ways To Convert String To Json Object In Java Examples
Java67 3 Ways To Convert String To Json Object In Java Examples
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
How To Parse And Search Json In Javascript Techslides
The Cost Of Javascript In 2019 V8
 Computer Know How Coldfusion Consulting And It Support
Computer Know How Coldfusion Consulting And It Support
The Cost Of Javascript In 2019 V8
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Parsing Large Json With Nodejs Ckh Consulting
Parsing Large Json With Nodejs Ckh Consulting
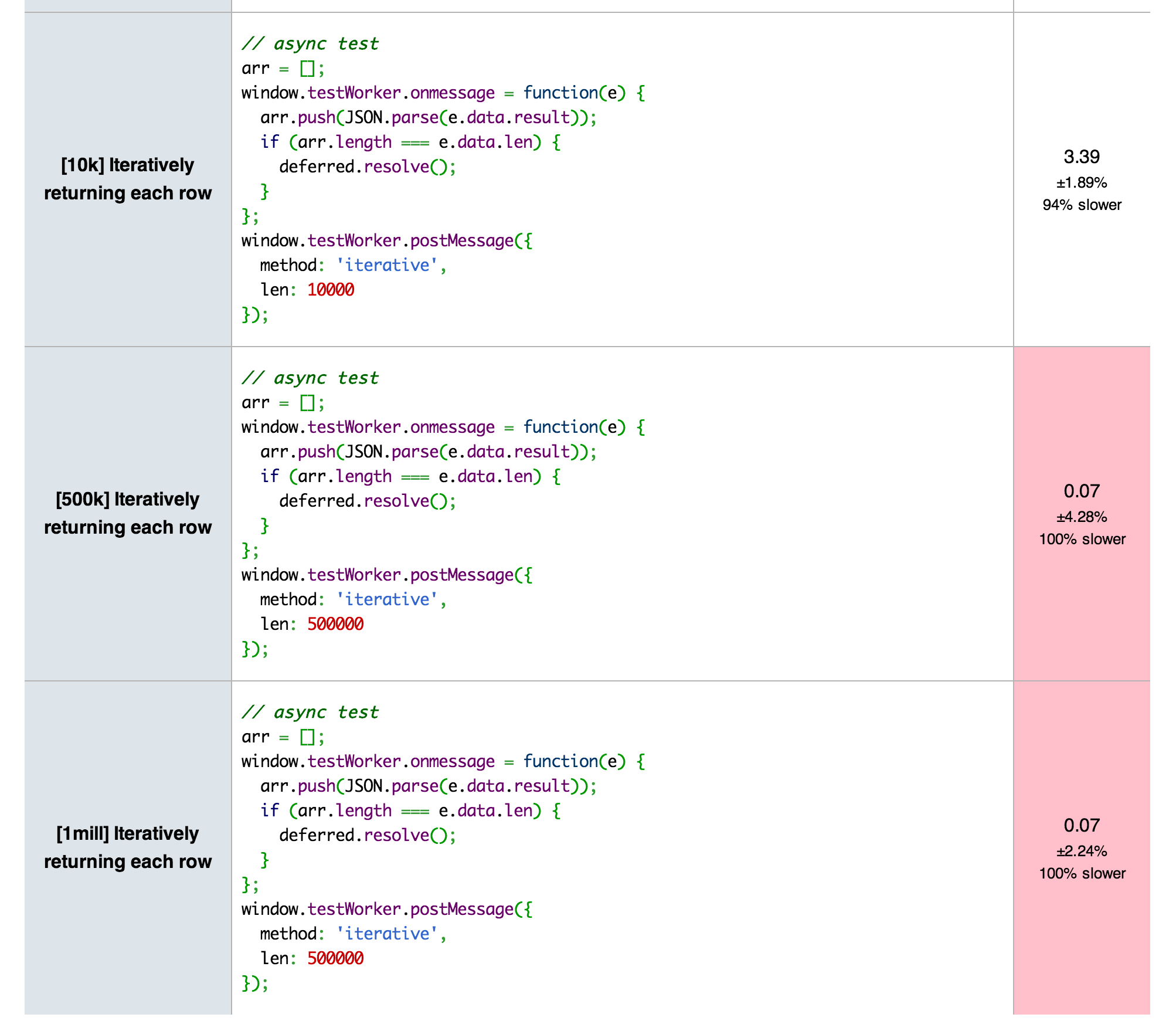
 Communicating Large Objects With Web Workers In Javascript
Communicating Large Objects With Web Workers In Javascript



0 Response to "22 Parsing Large Json Data In Javascript"
Post a Comment