22 Html Css Javascript Definition
Basically, a CSS stylesheet is a list of all the class definitions that are being used in the corresponding HTML document. The order of the class definitions is not that crucial most of the time (at least for simple designs). Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". Don't use the "style" attribute on an element to set its style.
 How To Code Interactive Animation Products Using Html Css
How To Code Interactive Animation Products Using Html Css
Web page design includes programming languages such as HTML, XHTML, XML, CSS, and JavaScript. Discover the definition of web design, the steps...

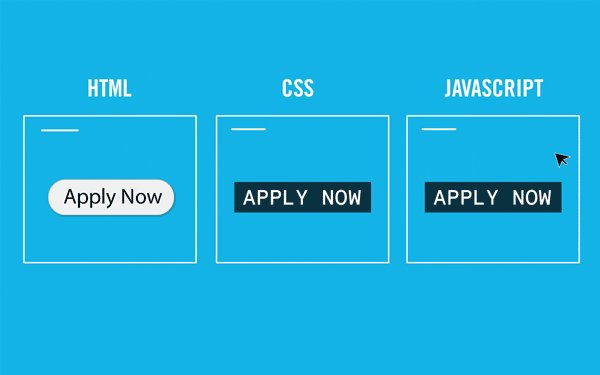
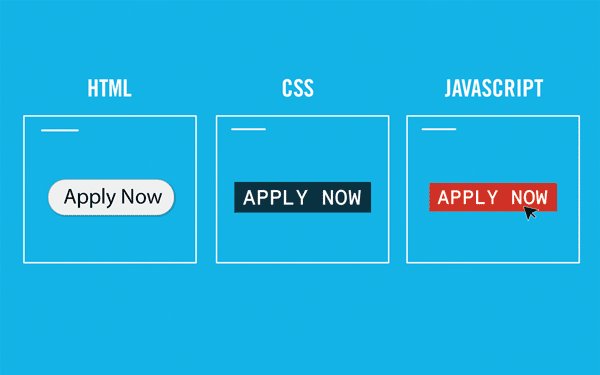
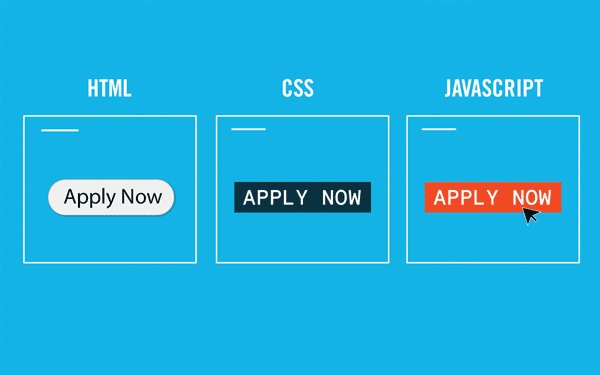
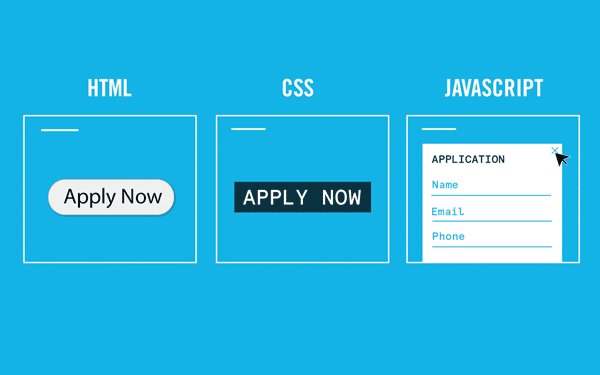
Html css javascript definition. Cascading Style Sheets, or CSS, allow you to specify things like the font you want on your page, the size of your text, whether the page is to have 2 columns, whether your text is to be in bold or italics, and so on. In other words, it is the part that lets you control the appearance of your web page. HTML is a markup language and CSS is a styling language. JavaScript, however, is a programming language. Hence, they are all web languages, but they perform different jobs. For those that are new to web design the easiest way to understand this relationship is to look at an analogy that will break it down into bite-size chunks. TOP REVIEWS FROM HTML, CSS, AND JAVASCRIPT FOR WEB DEVELOPERS. by SM Jun 10, 2020. Actually the best online course i hv ever learnt,especially the professor yaakov is quiet outstanding.And a field trip in a online course sounds rare and good!!Thank You Coursera and yakkov for this!! by AT Jul 17, 2021. This was a really great course, i learned ...
At the end of the course, you will be able to: 1. Define the purpose of HTML, CSS and JavaScript 2. Make a simple web page using HTML 3. Use CSS to control text styles and layout 4. Use CSS libraries such as Bootstrap to create responsive layouts 5. Use JavaScript variables and functions 6. Manipulate web page content using JavaScript 7. HTML CSS and JavaScript are three distinct languages used for web designing and development. They are basically used to create a web application. html stands for hypertext markup language, it helps in building the 'basic structure' of the web page. It is said to be the skeleton of a website. JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.
Apr 03, 2020 - Web Designers are the multi-talented professionals in charge of building fully responsive and interactive websites. Find out what skills are needed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is a dynamic programming language that's used for web development, in web applications, for game development, and lots more. It allows you to implement dynamic features on web pages that cannot be done with only HTML and CSS. Many browsers use JavaScript as a scripting language for doing dynamic things on the web.
The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. CSS is short for Cascading Style Sheets, and is the preferred way for setting the look and feel of a website.. The style sheets define the colour, size and position of text and other HTML tags, while the HTML files define the content and how it is organised. Separating them allows you to change the colour scheme without having to rewrite your entire web site.
HTML deals with the structure and layout of web pages. CSS to handle the visuals and cosmetics. Javascript to add dynamic elements to the webpage. MySQL database to store data permanently. Oct 23, 2019 - In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
Every HTML element that you access via JavaScript has a style object. This object allows you to specify a CSS property and set its value. For example, this is what setting the background color of an HTML element whose id value is superman looks like: let myElement = document.querySelector("#superman"); myElement.style.backgroundColor = "#D93600"; Before you start any web development tutorials for beginners, FIRST understand what languages are used for building websites: HTML, CSS, JavaScript. Learn wh... $('.MyDiv').css('background', 'orange'); IS changing the definition of the class '.MyDiv'. Beyond that, no. You can't edit the css file of course. the $.css() function provides a way of dynamically changing css, but it can be cumbersome with a lot of properties. - OnResolve May 17 '12 at 21:08
Finally, JavaScript is the scripting language that you use to add behaviour to your web pages — it can be used to validate the data you enter into a form (tell you if it is in the right format or not), provide drag and drop functionality, change styles on the fly, animate page elements such as menus, handle button functionality, and a million other things. HTML Tags - List With Examples. Listing HTML tags with previews, examples and demos. Categorized by their importance, whether they're HTML5, singleton and if it's recommended to use them. Start typing in the search bar to narrow the list. For example if you type table then it will show only the table-related tags: caption, table cell, row, head ... JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
The CSS and JavaScript files simply modify the HTML. They need to be referenced in the HTML file in order to be loaded. That is why in the diagram above, the folder itself is the same, But the HTML file and the code that links it to the other files is different. Creating a File Directory With Multiple Folders Mar 14, 2018 - Passionate in moving your career in web design industry but wondering to know about the distinct programming language you’ll need to learn, and how they all are differ with eachother? You'll get all your answers here. Let us start with a short introduction of these three amazing programming ... HTML is the language in which most websites are written. HTML is used to create pages and make them functional. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design.
Feb 12, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. CSS is used to apply the style in the web page which is made up of HTML elements. It describes the look of the webpage. CSS provides various style properties such as background color, padding, margin, border-color, and many more, to style a webpage. Each property in CSS has a name-value pair, and each property is separated by a semicolon (;). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In HTML you can define elements that have classes or IDs, which you can manipulate with CSS or JavaScript. You can also change styling from JavaScript with the help of CSS. You could change CSS classes while the website is running from JavaScript. Nov 17, 2006 - The three main technologies used to create web pages (HTML, CSS and JavaScript) each do different special jobs. HTML should be used only for structuring content. Tags are basic labels that define and separate parts of your markup into elements. They are comprised of a keyword surrounded by angle brackets <>. Content goes between two tags and the closing one is prefixed with a slash (Note: there are some self-closing HTML tags, like image tags). Tags also have attributes, which are.
Offered by The Hong Kong University of Science and ... Enroll for free. If that's an HTML, CSS or JavaScript that you work on currently, you will need to get off the track before you find what you need. In order to save your time on extra searches, I've made an attempt to create an all-in-one list of HTML, CSS and JS cheat sheet examples that you can simply bookmark for further references. Nov 02, 2020 - CSS and JavaScript both are used on Web pages with HTML but for different roles. CSS is used to design the webpage for better layouts for the user, that the user can feel comfortable with the Web page. JavaScript is used to create interaction between webpages and the user.
CSS is one of the three core Web technologies, along with HTML and JavaScript. CSS usually styles HTML elements, but can be also used with other markup languages like SVG or XML. A CSS rule is a set of properties associated with a selector. Here is an example that makes every HTML paragraph yellow against a black background: HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. 1 week ago - HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis ...
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. A CSS rule consists of a selector and a declaration block: The selector points to the HTML element to style (h1). The declaration block (in curly braces) contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 Front End Vs Back End Development Flatiron School
Front End Vs Back End Development Flatiron School
 Getting Javascript To Talk To Css And Sass Css Tricks
Getting Javascript To Talk To Css And Sass Css Tricks
 Html Css Exercises Practice Projects Exams
Html Css Exercises Practice Projects Exams
 Js Function Not Defined Chrome Extension Popup Js Stack
Js Function Not Defined Chrome Extension Popup Js Stack
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Css And Javascript Block Section Idea Bubble Forum
Html Css And Javascript Block Section Idea Bubble Forum
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
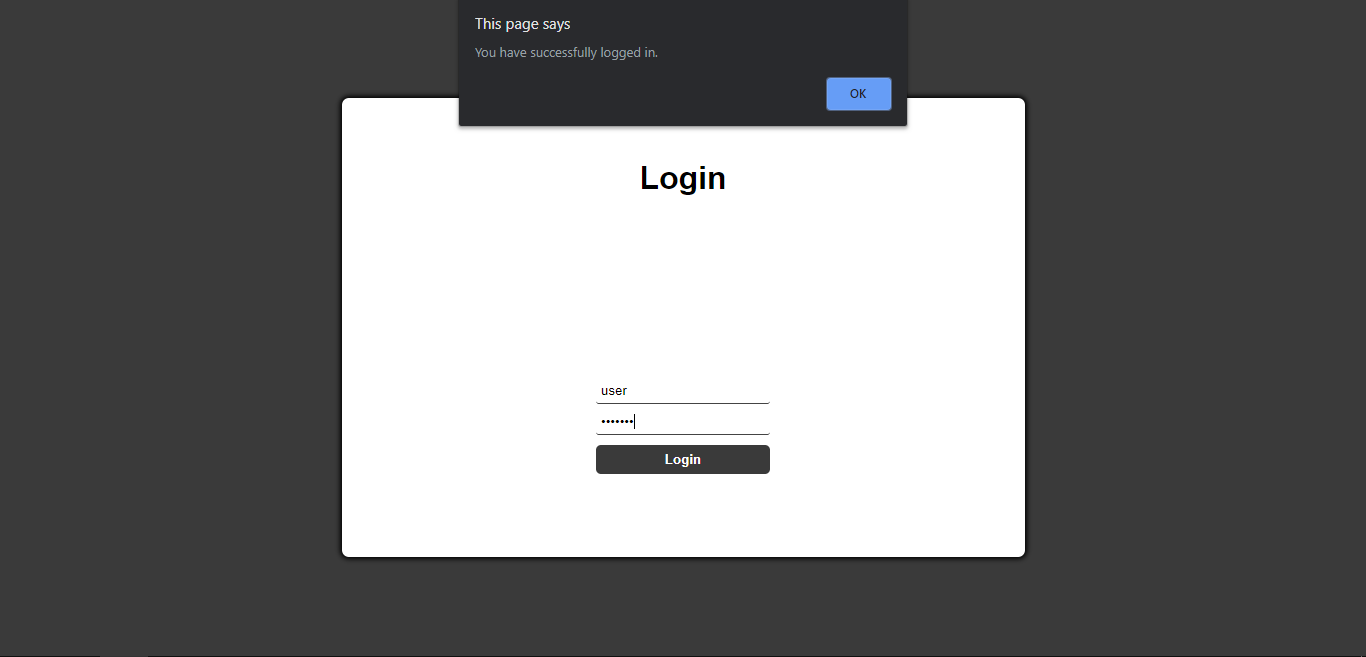
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
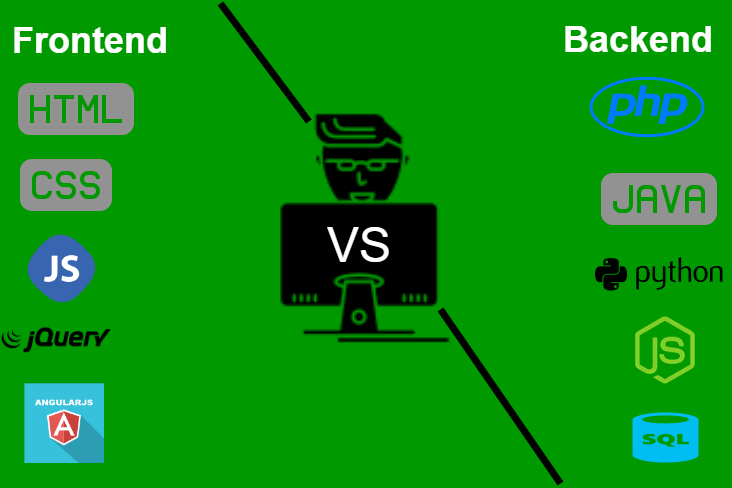
 Frontend Vs Backend Geeksforgeeks
Frontend Vs Backend Geeksforgeeks
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Create Custom Audio Player Using Html5 And Javascript May 2020
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Learn Html Css Learn Php Javascript Stock Vector Royalty
Learn Html Css Learn Php Javascript Stock Vector Royalty
 Useful Javascript Coding Links 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗝𝗦
Useful Javascript Coding Links 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗝𝗦
 Sivasoft Online Html Css Javascript Training In Ameerpet
Sivasoft Online Html Css Javascript Training In Ameerpet
 Create A Music Player Using Javascript Geeksforgeeks
Create A Music Player Using Javascript Geeksforgeeks
 Cascading Style Sheets Css Definition Types Amp Examples
Cascading Style Sheets Css Definition Types Amp Examples
 6 Awesome Css Extensions For Vs Code Digitalocean
6 Awesome Css Extensions For Vs Code Digitalocean

0 Response to "22 Html Css Javascript Definition"
Post a Comment