20 Javascript Open Keyboard Mobile
How to control the virtual keyboard layout in iOS and Android using JavaScript and HTML? ... you will be able to tell the soft-keyboard how it should open. For example, if you want a user to enter her mobile number, you can open the telephone type for the keyboard which will have only numbers on the keyboard. This feature will make your web ... Is there any javascript event fired when the on-screen keyboard on , Is there any javascript event fired when the on-screen keyboard on mobile safari or chrome opens? javascript android ios on-screen-keyboard. I As no direct way to detect the keyboard opening, you can only detect by the height ...
 How To Connect Desktop Keyboard To Android Device Hongkiat
How To Connect Desktop Keyboard To Android Device Hongkiat
I’m using jQuery Mobile but I’m open to other libraries if they help. ... You can’t, at least not in iOS (iPhone), and I believe Android as well. It’s a usability issue that the keyboard should not be allowed to be triggered except by user input (it’s just annoying if it’s automatic).

Javascript open keyboard mobile. Aug 27, 2018 - HTML5 opens a whole world of possibilities for optimizing forms for mobile and touch devices. A lot of interesting new input types can trigger different keyboards to help users. We can also do some interesting things with capturing media directly in the browser. 1. Open the keyboard by default. When navigating to a view where typing is required - open the keyboard automatically and save 1 redundant tap on the first text field. If the user's main (or only) action in this view is to type something - the app should automatically place the focus on the first text field and show up the keyboard. Not sure if there is something specific provided by jQuery mobile, but in plain Javascript you could add an event listener to the focus event to listen for "keyboard open" and an event listener to the blur event which indicates the "unfocus" or in your case "keyboard close".
3 days ago - JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding · GMS 2.3+ Assign object to variable or not to assign to variable · Discuss anything relevant to the GameMaker Community as a whole. Your first stop before posting anywhere else should ... May 23, 2017 - I have some custom web components in my mobile web app, whereas I need to manually fire 'focus' events on a field, to simulate the 'NEXT' functionality in the Android soft keyboard feature. ( using As far as I know it isn't possible to show the iOS keyboard via javascript. You can focus an element, Safari will draw a blue "focused" border, but it won't raise the keyboard. I'd be eager to learn a workaround if there's one.
Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. From Wikimedia Commons. In this post, I'm going to discuss the behavior of position: fixed in mobile Safari. The unintuitive behavior in focus, is aggravated with the virtual keyboard open. Link to code:https://codepen.io/dcode-software/pen/KYYKxPGoogle Material Icons:https://google.github.io/material-design-icons/#icon-font-for-the-webIn this v...
I have already seen some workarounds: Show virtual keyboard on mobile phones in javascript Can I trigger Android soft keyboard to open via javascript ( without phonegap )? Showing Android's soft keyboard when a field is .focus()'d using javascript But all of these examples work only if user ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. # Open the Console panel to view logged messages or run JavaScript. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open. Press Command+Option+I (Mac) or Control+Shift+I. # Open DevTools from Chrome's main menu
1. jQuery On-Screen Keyboard. On-screen keyboard powered by jQuery. Source. 2. Creating a Keyboard with CSS and jQuery. The keyboard includes "action" keys (caps lock, shift, and delete) which ... Browse other questions tagged javascript jquery css mobile keyboard or ask your own question. The Overflow Blog Podcast 365: Fake your own voice with AI, podcasting has never been easier 25/1/2021 · A virtual keyboard is a tool that helps in the input of characters without the use of the physical keyboard. It is widely used in touch screen devices. Approach: Unfortunately, currently there is no direct way to detect if a virtual keyboard appears on the screen using JavaScript.
Advanced keyboard detection with keyboard height calculation.... 9/7/2019 · Rank: #57. Solution. Hi Jitul, In order to be able to use javascript to focus an input in IOS, you need to add an extra configuration on your application in the Extensibility configuration. You can learn more about it on the following link: https://success.outsystems. The slick virtual keyboard for Javascript Compatible with your JS, React, Angular or Vue projects. View Demos Documentation. Simple-keyboard is a fast, dependency-free and customizable virtual keyboard for rich and snappy web applications. Features. Supports Angular, React, Vue and Vanilla JS projects.
Feb 28, 2013 - From the "script context" (setTimeout, ... the keyboard won't show up. ... you can put this code in some function that will trigger on opening some overlay, or when the document is ready. ... Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-mobile or ask your ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. A pure JavaScript library for using the Virtual Keyboard.
Virtual Keyboard jQuery Mobile 1.4 Demo. Main Demo Basic Mobile Mobile 1.4 Layouts Layouts2 Layouts3 Scramble Navigate Keyset Extender AltKeys Calculator. Playground Documentation Download Issues. Keydown and keyup. The keydown events happens when a key is pressed down, and then keyup - when it's released.. event.code and event.key. The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code".. For instance, the same key Z can be pressed with or without Shift. ... How to detect that mobile keyboard pops up in Web? Recently we had a feature in which we had to make an animation on our header only when the keyboard on mobiles devices has been displayed so that we can decrease the size of the header and make more space for the user on the screen. I think there is no standard way to do this.
Turn on JavaScript in the Advanced Settings section of your mobile phone browser to enable JavaScript. You need an Android, an iPhone or a BlackBerry smartphone, and a data plan or Wi-Fi to get started. Note: KeyboardEvent events just indicate what interaction the user had with a key on the keyboard at a low level, providing no contextual meaning to that interaction. When you need to handle text input, use the input event instead. Keyboard events may not be fired if the user is using an alternate means of entering text, such as a handwriting system on a tablet or graphics tablet. Multitouch keyboard implemented with HTML5 canvas, touch events API and Magictouch.js. Note: demo works if you open your web dev tools console. Source Demo Code. 2. Online Virtual Keyboard With ...
A SIMPLE BOG STANDARD PIECE OF JAVASCRIPT will not work in mobile devices, as different mobile devices have differences on events when the user types any key. Oct 24, 2016. #2. The best way to bring up the keyboard in mobile HTML5 is with any of the built-in input popup functions (both the synchronous and asynchronous ones are fine), or an extension that embeds a text field/area over the canvas and calls browser_input_capture (false); to reroute the input. C.
1 week ago - The keyboard read-only property of the Navigator interface returns a Keyboard object which provides access to functions that retrieve keyboard layout maps and toggle capturing of key presses from the physical keyboard. Create widgets, lists and scrolling goodness using JavaScript & CSS3, make native mobile apps or web apps with the same code and it works great with PhoneGap. Framework7. Framework7 - is a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel. It is also an indispensable ... JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>.
Keyboard is an on-screen keyboard jQuery plugin embedded within the browser window which will pop up when a specified entry field is focused. The end user can type and then preview the input before accepting or cancelling. It can be set to always remain open, and can also be programmed not to show a preview. Oct 21, 2019 - Anyone knows how can I open the mobile keyboard? I already tried the JavaScript focus() event. However, it seems to don't work. So, how could I solve this problem · I have solved this problem with a blank container with a height of 600px at the bottom of the screen In your Javascript make a call to the takeUserInput () method whenever you want to pop-up the keyboard. You can read up on how to call android functions from Javascript.
Go ahead and try it. Notice that it also handles special characters like CTRL, ALT and shift, respecitvely as: Control, Alt, Shift. You should also know that all 3 can also be handled by other event properties which are ctrlKey, altKey, shiftKey which indicate wheter or not one of this keys has been pressed. Typically for shortcuts you would use these properties to check wheter it's a CTRL+A ... Dec 09, 2020 - I am developing an interface for the program, made a component for entering text. The PC version works fine. Is it possible to force the keyboard to open in a browser on a mobile device and read the key pressed? Is there such a possibility? 🤨 I ask for more help, the application is focused ... Hi, I want my footer fixed at bottom even if virtual keyboard is open. Now footer coming to center of screen if keyboard is there. I am using jquery.mobile-1.3.1
According to my Knowledge you can't open the keyboard without using a input. Try to use virtual keyboard read following. Show virtual keyboard on mobile phones in javascript Cx is using iOS receiver 7.1 and when users use a published desktop, they cannot get the keyboard to come up automatically when using certain fields. They have to manaully select the keyboard from desktop viewer. First of all, the application has to run equally on mobile platforms (tablets) and desktops. Additionally scrolling the document/body is forbidden and to spice things up even more, landscape mode is mandatory on tablets. So, if someone selects any input field, the on-screen keyboard opens up and blocks the sight on half of the page, therefor some ...
There are non-mobile devices that have touchscreens, and which may also have keyboards; A focus element may not be editable; contentEditable elements will open the on-screen keyboard; The address bar may decide to reappear and take up essential screen space at the same time the virtual keyboard appears, squeezing the available space even more. #411 leads to a (imho) huge usuability problem on mobile devices: clicking on a button opens the mobile keyboard, because the text-input gains focus.. This was mentioned in other issues, but i did not found an issue which describes exactly this problem, so i decided to open this new issue. JavaScript Keyboard Key Event. The following JavaScript code, when a keypress event fires, you will get all event properties. For example, when you pressing "1", you will get "49" value. It is recommended to write logic on an event.which instead of event.keyCode and event.charCode.
$('#meta') .keyboard({ // keyboard will open showing last key set used resetDefault: false, userClosed: true, // keyboard open until user closes with accept or cancel autoAccept: true, // required for userClosed: true layout: 'custom', display: { 'alt' : 'AltGr:It\'s all Greek to me', // in v1.26.8, meta keys can be named `meta` followed by any ... Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM
 Make A Full Screen Css Background Image Appear Behind A
Make A Full Screen Css Background Image Appear Behind A
 Why Windows Phone Is Dead But Not Completely Gone
Why Windows Phone Is Dead But Not Completely Gone
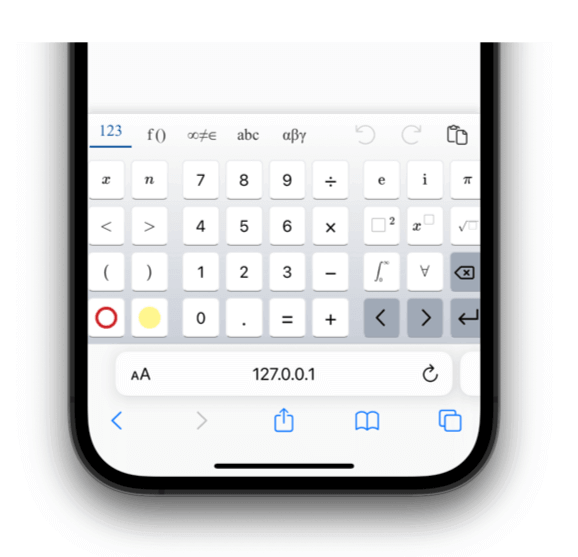
 Ios Keyboard Puzzle And Visual View Port Api Develop Paper
Ios Keyboard Puzzle And Visual View Port Api Develop Paper
 We Were Promised A New Keyboarded Blackberry So Where Is It
We Were Promised A New Keyboarded Blackberry So Where Is It
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 Managing Keyboard On Webview Webview Itself Is A Pain To
Managing Keyboard On Webview Webview Itself Is A Pain To
 How To Use Mobile Emulation Mode In Chrome
How To Use Mobile Emulation Mode In Chrome
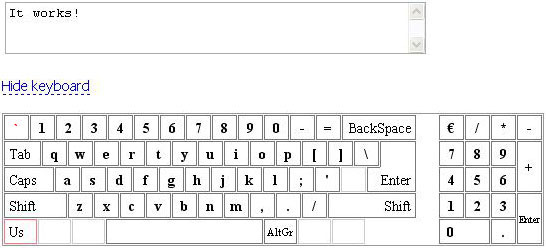
 Javascript Virtual Keyboard Codeproject
Javascript Virtual Keyboard Codeproject
 We Were Promised A New Keyboarded Blackberry So Where Is It
We Were Promised A New Keyboarded Blackberry So Where Is It
 How To Make Your React Native App Respond Gracefully When The
How To Make Your React Native App Respond Gracefully When The
 Samsung Launches 4g Phone On Sprint Wired
Samsung Launches 4g Phone On Sprint Wired
 Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
 Virtual Keyboard On Mobile Browser Hides Content Instead Of
Virtual Keyboard On Mobile Browser Hides Content Instead Of
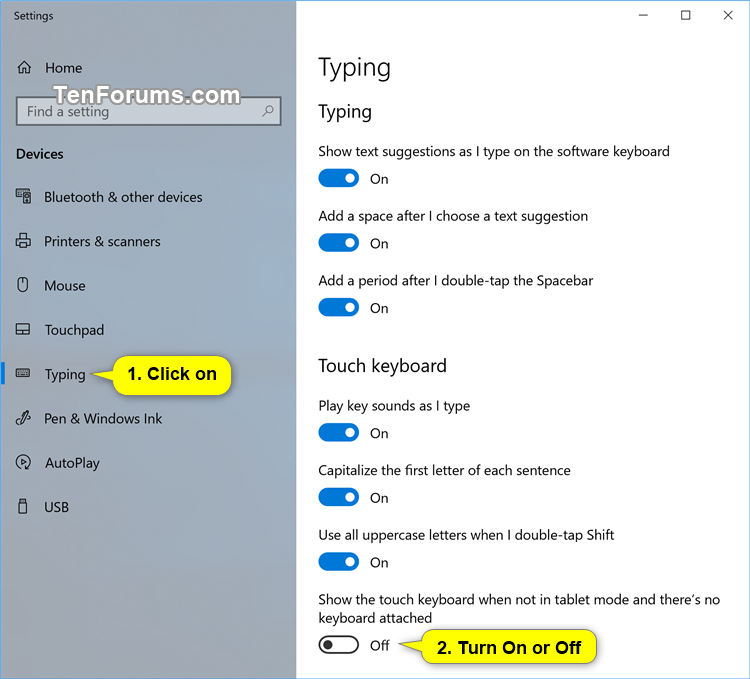
 Turn On Or Off Automatically Show Touch Keyboard In Windows
Turn On Or Off Automatically Show Touch Keyboard In Windows
 The Beginner S Guide To Samsung Dex
The Beginner S Guide To Samsung Dex
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
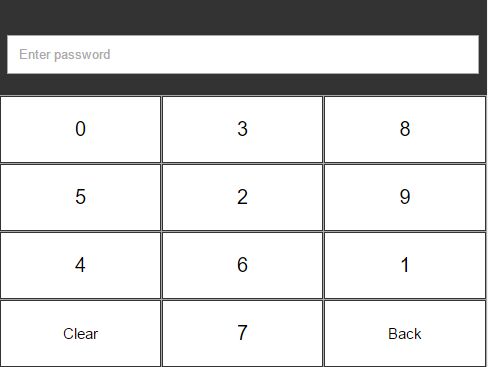
 Create A Minimal Mobile Keypad With Jquery Keypad Js Free
Create A Minimal Mobile Keypad With Jquery Keypad Js Free
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn

0 Response to "20 Javascript Open Keyboard Mobile"
Post a Comment