30 Javascript Set Vs Map
Set.prototype.keys() An alias for Set.prototype.values(). Set.prototype.entries() Returns a new iterator object that contains an array of [value, value] for each element in the Set object, in insertion order. This is similar to the Map object, so that each entry's key is the same as its value for a Set. Set.prototype.forEach(callbackFn[, thisArg]) Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets

forEach - This is like classic forEach loop for an array. get (key) - Gets the element for the specified key. has (key) - Returns true if the collection contains an element that has this key. keys () - Returns all the keys of the Map collection. set (key, value) - Adds a new element to the map. values () - Returns all the values of ...

Javascript set vs map. set(key, value) - sets the value for the key in the map object. It returns the map object itself therefore you can chain this method with other methods. values() returns a new iterator object that contains values for each element in insertion order. JavaScript Map examples Create a new Map object. Suppose you have a list of user objects as ... Using the set () with chaining. Since the set () method returns back the same Map object, you can chain the method call like below: myMap.set('bar', 'foo') .set(1, 'foobar') .set(2, 'baz'); Copy to Clipboard. Differences between Map and WeakMap. The functional mechanism of Map and WeakMap is same but they have little differences. 1) A WeakMap accepts only objects as keys whereas a Map,in addition to objects, accepts primitive datatype such as strings, numbers etc.. 2) WeakMap objects doesn't avert garbage collection if there are no references to the object which is acting like a key.
Array vs Set vs Map vs Object — Real-time use cases in Javascript (ES6/ES7) Rajesh Babu. ... Though javascript offers us the flexibility of using more than one built-in objects, its always better to choose the one that suits the best. Feel free to leave your comments below. Dec 10, 2020 - In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other That is normally the best way to handle the two zeros (details are explained in “Speaking JavaScript”). ... Different objects are always considered different. That is something that can’t be configured (yet), as explained later, in the FAQ. ... Let’s set up a Map to demonstrate how ...
41 Javascript Set Vs Map Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Javascript set vs map. How To Use Javascript Collections Map And Set. Javascript Map Data Structure With Examples Dot Net Tutorials. Web Mapping With Qgis2web Qgis Tutorials And Tips. 5/6/2014 · But that’s not enough for real life. That’s why Map and Set also exist. Map: is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Set : is a special type collection – “set of values” (without keys), where each value may occur only once. Jun 23, 2020 - In this guide, we’ll take a closer look at maps and sets and examine their syntax, how they differ from objects and arrays, and what methods they offer. We’ll also compare their performance. ... JavaScript sets resemble arrays in the sense that they are also collections of values.
map calls a provided callbackFn function once for each element in an array, in order, and constructs a new array from the results. callbackFn is invoked only for indexes of the array which have assigned values (including undefined). It is not called for missing elements of the array; that is: indexes that have never been set; Dec 02, 2015 - node / javascript performance : Set vs Object and Map vs Object - 12021015.md The switch statement is used to. 1. Evaluate an expression, based on matching its value to case clause by using strict comparison ===. 2. If matched, executes code associated within the case and ...
Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol . The object below ... In Object, the data-type of the key-field is restricted to integer, strings, and symbols. Whereas in Map, the key-field can be of any data-type (integer, an array, even an object!) In the Map, the original order of elements is preserved. This is not true in case of objects. Set, List and Map are three important interfaces of the Java collection framework, and the difference between Set, List, and Map in Java is one of the most frequently asked Java Collection interview questions.Sometimes this question is asked as When to use List, Set and Map in Java. Clearly, the interviewer is looking to know that whether you are familiar with the fundamentals of the Java ...
Using Maps. To assign values to a map you need to use the set method: window. obj = {} var map = new Map map. set (window. obj, 123) (You'll see later why I'm assigning obj to window rather than using a local variable.) Then, to retrieve the object call get: map. get (window. obj) // => 123 Difference between Map and WeakMap Javascript performance test - for vs for each vs (map, reduce, filter, ... There are lot of corner cases that javascript function consider like getters, sparse array and checking arguments that are passed is array or not which adds up to overhead. ... Update: Here you can find the result for large data set and heavy computation. List, Set and Map are the interfaces which implements Collection interface. Here we will discuss difference between List Set and Map in Java. List Vs Set Vs Map. 1) Duplicity: List allows duplicate elements. Any number of duplicate elements can be inserted into the list without affecting the same existing values and their indexes.
If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values. forEach() throws away return values and always returns ... * Set * - The Set object allows you to store unique values of any type. * Map * - The Map object allows you to store key-value pairs and remembers the original insertion order of the keys. The objective of these new constructs is to provide easier and more efficient ways to structure and access data under certain use cases. Thoughts on Array vs Set vs Map using Javascript Nitin Hepat May 23, 2020 0 Comment 0 4k Array, map, and set: 3 of the most important data structures in Javascript and on the surface, these 3 look more similar than different in terms of what they do and what they are used for.
Dec 14, 2020 - Developers often spend much time deciding the correct data structure to use. Choosing the right data structure can make it easier to operate data, saving time, and making code more comprehensive. The… Javascript set vs map. Es6 Collections Using Map Set Weakmap Weakset Sitepoint How To Clone An Array In Javascript Performance Of Array Includes Vs Mapping To An Object And Tutorials Leaflet A Javascript Library For Interactive Maps ... As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type. That's the map's main benefit.
Nov 09, 2018 - You may wonder — why Map vs Object but not Map vs Array, or Object vs Set? Well, you can also compare between any of the two, but Map and Object, unlike others, have very similar use-cases which… 12/2/2020 · Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr Looking for comparisons? Refer to the articles below: ES6 — Map vs Object — What and when? ES6 — Se...
Data Structures in JavaScript: Arrays, HashMaps, and Lists. When we are developing software, we have to store data in memory. However, many types of data structures, such as arrays, maps, sets, lists, trees, graphs, etc., and choosing the right one for the task can be tricky. This series of posts will help you know the trade-offs so that you ... Apr 01, 2021 - In this tutorial, we will introduce you to map and set in detail along with code examples, use cases, and hands-on exercises. Nov 09, 2018 - Everyone who works with JS until now is familiar with Array (don’t tell me you don’t). But what exactly is Array? Well, in general, Array is type of structure representing block of data (numbers…
Feb 01, 2017 - In celebration of the release of Node.js 4.0.0 this week, I’m going to cover some more ES2015 features that we now have access to in Node.js by default. Until ES2015, JavaScript had only one type of… A Set is a collection of unique values. Unlike a Map, a Set is conceptually more similar to an Array than an Object, since it is a list of values and not key/value pairs. However, Set is not a replacement for Arrays, but rather a supplement for providing additional support for working with duplicated data. The Set constructor takes in an iterable object as input. The set will be initialized with only the unique values from that iterable object. That is why a set created from [1, 2, 3, 3] only contains three values.. Access elements. Since Set is a key based collection, we cannot access elements using an index as we do with an array.
25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map. Set objects are two times faster than our old plain Object. The tests were executed using node version 14.4.0. Memory consideration. I compared RAM consumption by building 1,000,000 string keys and stored them both as object keys and as set elements. There was huge overhead of memory usage with objects. Set used ~67MB, while Object used ~126MB: 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
 What S The Difference Between Map And Flatmap Methods In
What S The Difference Between Map And Flatmap Methods In
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 Apache Spark Rdd Vs Dataframe Vs Dataset Dataflair
Apache Spark Rdd Vs Dataframe Vs Dataset Dataflair
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 Java67 Difference Between Set List And Map In Java
Java67 Difference Between Set List And Map In Java
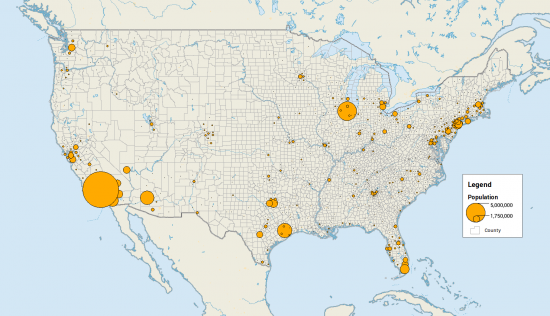
 Dot Distribution Vs Graduated Symbols Vs Proportional Symbol
Dot Distribution Vs Graduated Symbols Vs Proportional Symbol
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 Java67 Difference Between Set List And Map In Java
Java67 Difference Between Set List And Map In Java
 Difference Between Set And Map In Java Javatpoint
Difference Between Set And Map In Java Javatpoint

 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 What Is The Difference Between Javascript Map And Object
What Is The Difference Between Javascript Map And Object
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 Javascript Map And Set Explained
Javascript Map And Set Explained
 Javascript Mutable Vs Immutable By Jake Mills
Javascript Mutable Vs Immutable By Jake Mills
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 34 Javascript Set Vs Map Javascript Overflow
34 Javascript Set Vs Map Javascript Overflow
 Cloud Map Service Discovery For Cloud Resources
Cloud Map Service Discovery For Cloud Resources
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 What S The Difference Between Map And Flatmap Methods In
What S The Difference Between Map And Flatmap Methods In
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks

0 Response to "30 Javascript Set Vs Map"
Post a Comment