21 Simple Calculator In Javascript
Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Simple JavaScript Calculator. 1. VAT Calculator with Javascript. 4. Web page that calculates results of four arithmetic operations for two numbers. 6. Basic console calculator with four operations. 1. Very simple calculator with four basic operations using only if/else statements. Hot Network Questions
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
Make A Calculator In JavaScript. This tutorial explains how to create simple calculator application using jquery, html and css. Making a calculator in JavaScript is not have been taught so far.As it supports mathematical calculations. With the help of JQuery, HTML and CSS we can build few tiny applications which run completely inside the browser.

Simple calculator in javascript. 3/7/2020 · // calculate function function calculate (event) {// current clicked buttons value const clickedButtonValue = event. target. value; if (clickedButtonValue === '=') {// check if the display is not empty then only do the calculation if (display. value !== '') {// calculate and show the answer to display display. value = eval (display. value);}} else if (clickedButtonValue === 'C') {// clear everything on … Create a simple calculator using Javascript: 3996 Last Updated : 23/05/2018 . Posted By :- jaya. Posted By :- jaya. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's ... Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
How to Create A Simple Calculator using JavaScript Demo . Sample Code index.html . ABOUT ME. Sara. Working as a freelance programmer in Japan. I try to make coding as simple as possible. Hope you enjoy coding🙂 how to build a simple calculator using javascript This is a simple calculator tutorial using HTML, CSS and Javascript. The logic is very simple with the mini... Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. This will be our output screen where all text will be shown. And we use the return keyword to represent current status. Below is the javascript code you need. Basic JavaScript Calculator Source Code Given Here Below.
// program for a simple calculator let result; // take the operator input const operator = prompt('Enter operator ( either +, -, * or / ): '); // take the operand input const number1 = parseFloat(prompt('Enter first number: ')); const number2 = parseFloat(prompt('Enter second number: ')); switch(operator) { case '+': result = number1 + number2; console.log(`${number1} + ${number2} = ${result}`); break; case '-': … Oct 13, 2020 - In this article, I will explain my experience with creating a simple calculator using only HTML, CSS, and JavaScript. ... As all frontend developers do, I started my app by creating an HTML5 file. Since I aim to have the most simple form of a calculator, I included an input tag and the necessary ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Javascript calculator with basic arithmetic operations. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using ... 15CSL77 WEB TECHNOLOGY LABORATORY WITH MINI PROJECT Program 1 Write a JavaScript to design a simple calculator to perform the following operations: sum, product, difference and quotient. Simple Interest Calculator in JavaScript By Nandakumar Edamana | 2016-01-26T16:50:43+05:30 | nanco. Let us create a simple web app that helps to calculate simple interest. The code is given below. You can paste it into a text editor (e.g.: gEdit or Notepad), save it with a filename that has the extension .html (e.g.: simpleint.html), open it in ...
Oct 14, 2020 - The calculator app we’ll develop ... a very simple one. It is more or less in the manner of those calculators found at grocery stores. The layout of the app was crafted with CSS grid. If you’d like to learn how it was achieved, be sure to check out this tutorial as this one focuses only on the JavaScript logic employed ... Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. Apr 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Simple Calculator Using simple CSS and JavaScript - calculator.html
Keywords: javascript calculator buttons calculator keyboard support mathematics operations modulo addition substraction multiplication division reset script function calculator html js Hi, This script is a Javascript Calculator valid (X)html strict 1.1 and CSS 2.1. JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the
DOWNLOAD: CALCULATOR APP IN JAVASCRIPT - SOURCE CODE. @Code Explained Says Hi! Today we're going to create a Calculator App with Vanilla JavaScript and HTML. This a beginners tutorial, And I'm going to discuss the logic behind every line of code first, then once you're ready and fully understand what we're going to do, then we can open our text ... 【Sample Code】 https://codingwithsara /how-to-create-a-simple-calculator-in-javascript/ I written my own calculator script in javascript! It is a basic one, but works really well. I am just wondering if there is any way to make this script more efficient & clean. On first look, I feel like I did some redundant stuff in it, however I am a beginner and in no right to judge the code on my own.
22/6/2021 · You can start by building beginner-level projects like a simple calculator, digital clock, stopwatch, etc. In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Things to fix:1) Assign to value, not innerHTML, when referring to an inputelement. (They have no content, hence no innerHTML. 2) Start a function declaration with the keyword function. 3) It’s parseFloat, not parsefloat. JavaScript is case-sensitive. Minimally fixed code: function showresult(choise){var n1=parseFloat(document. Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. A Simple JavaScript Calculator: Planning Okay, so we want to write a JavaScript calculator. Let's not (initially) be too ambitious. All our calculator will do is basic arithmetic: add, subtract, multiply and divide. Hmm, what about negative numbers - so we also need to be able to change the sign of a number. What else? Jan 24, 2016 - Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and OnClick event was used to insert button values on the screen or to evaluate ...
Nov 07, 2020 - Hello world, there is a phrase “we learn by practice”, which I like a lot. So, for the beginners who have learnt the basics of HTML, CSS and JavaScript, I would like to help them in making a very… JavaScript Calculator. As we know, the Calculator is a portable device used in our daily life to perform various mathematical functions such as addition, subtraction, multiplication, division, root, etc. However, we have scientific or sophisticated calculators used to solve complex tasks such as trigonometry functions, degrees, exponential ... Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example.
Jan 20, 2019 - In this tutorial, I will show you one out of the several ways by which you can build a simple calculator using Javascript. I will use HTML and CSS to make the interface look pretty cool. Nov 25, 2020 - Web Development Certification Training ... and Google APIs and deploy it to Amazon Simple Storage Service(S3). · Got a question for us? Please mention it in the comments section of “The easiest way to build a JavaScript Calculator” and we will get back to you....
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
 Simple Calculator Using Javascript
Simple Calculator Using Javascript

 Javascript Calculator Program Calculator App With
Javascript Calculator Program Calculator App With
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
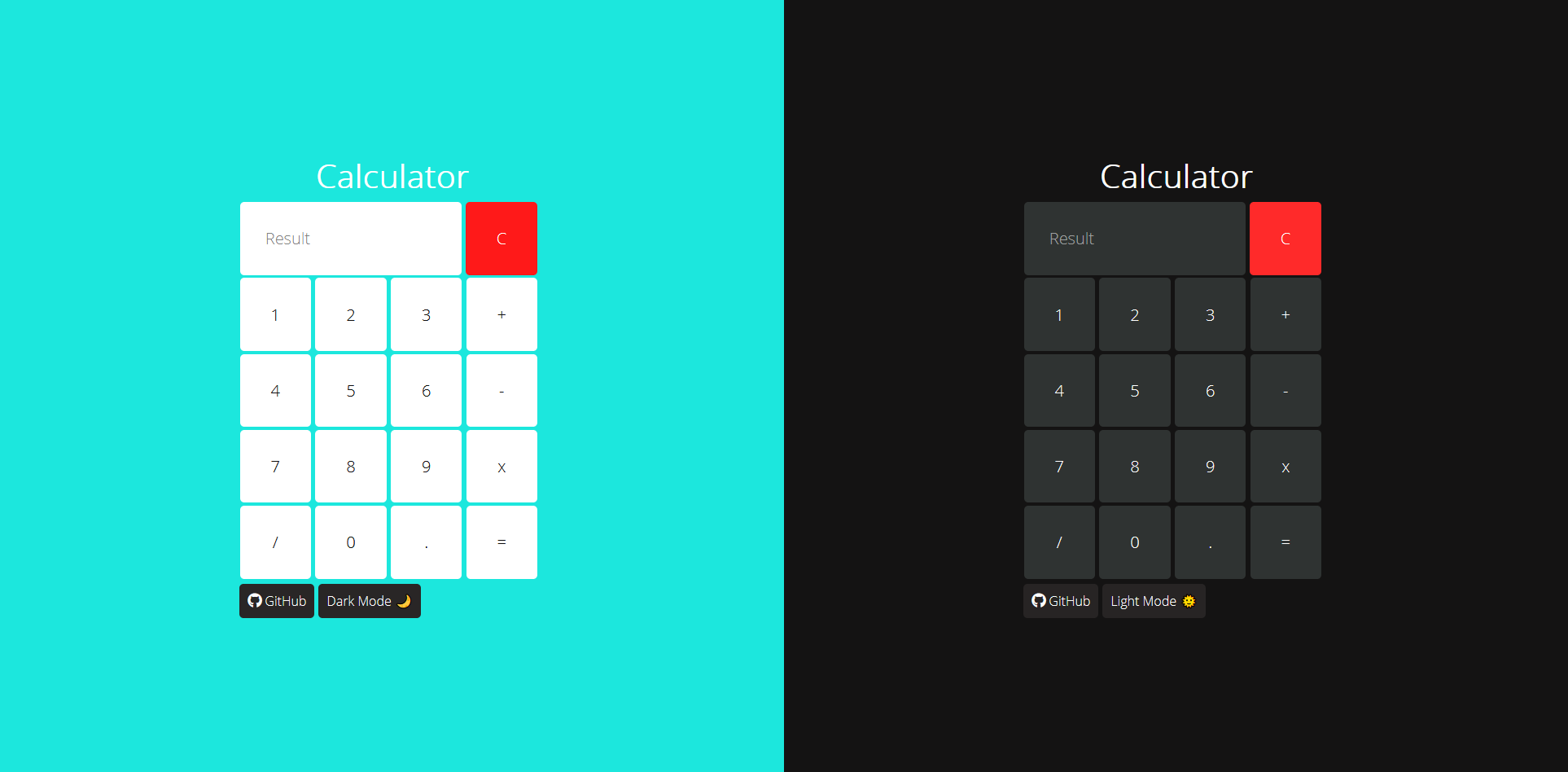
 Simple Calculator With Dark Mode Dev Community
Simple Calculator With Dark Mode Dev Community
 How To Develop A Simple Js Calculator Using Html Css And
How To Develop A Simple Js Calculator Using Html Css And
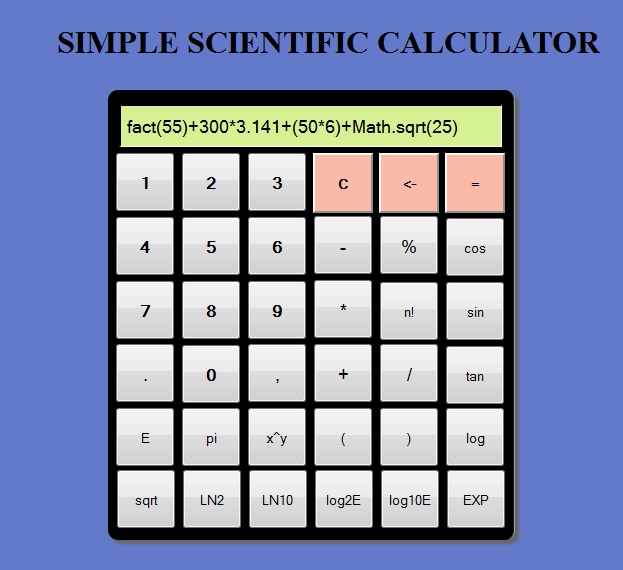
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
 Simple Calculator Js Codepen Simple Calculator Program In
Simple Calculator Js Codepen Simple Calculator Program In
Creating Calculator Using Html Css And Javascript Codeproject
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
 Simple Calculator In Javascript By Mughees Ahmad Fiverr
Simple Calculator In Javascript By Mughees Ahmad Fiverr
 React Js Redux Simple Maths Arithmetic Calculator Using
React Js Redux Simple Maths Arithmetic Calculator Using
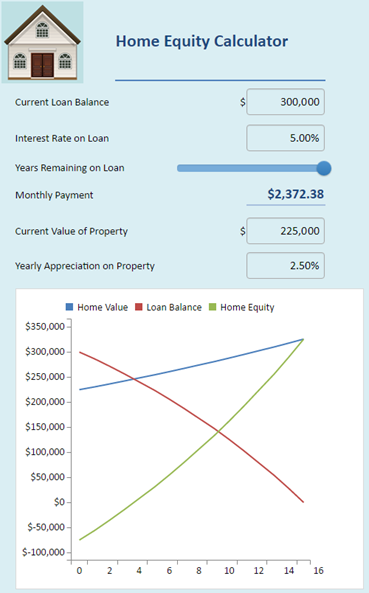
 Create A Javascript Calculator Using An Excel Spreadsheet As
Create A Javascript Calculator Using An Excel Spreadsheet As
 Javascript Java Script Is What Is Called A
Javascript Java Script Is What Is Called A
 Create Simple Calculator With Javascript Learnersbucket
Create Simple Calculator With Javascript Learnersbucket
 Html Making Simple Calculator Using Javascript
Html Making Simple Calculator Using Javascript

0 Response to "21 Simple Calculator In Javascript"
Post a Comment