30 Example Html With Javascript
Using DOM, JavaScript can perform multiple tasks. It can create new elements and attributes, change the existing elements and attributes and even remove existing elements and attributes. JavaScript can also react to existing events and create new events in the page. getElementById, innerHTML Example For example, the canvas is an element to draw graphics via scripting. Although it needs JavaScript, nevertheless it is a huge step forward. You can use it for drawing various sketches and creating simple animations without sacrificing performance or the site's speed. Footlocker - Interactive website with HTML5 used in the core
 Javascript Example Code Bridge Plus
Javascript Example Code Bridge Plus
Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...

Example html with javascript. Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Meanwhile, the branches are the path to those benefits like various envelopes under which the record stays. So today in this article, we will discuss the collection of top and best TreeView or Tree View examples utilizing HTML, CSS and JavaScript/JS that will be applicable for any website design. Treeview is one of the most used web portions. Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format.
Vector Map Features. MapTypes. Services. Libraries: Drawing. Libraries: Geometry. Libraries: Local Context. Places. Fun. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Example: Creating an HTML table dynamically (Sample1.html) Example: Setting the background color of a paragraph; Creating a table dynamically (back to Sample1.html) Manipulating the table with DOM and CSS; Traversing an HTML table with JavaScript and DOM Interfaces JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project.
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to Then the arguments can be inserted into input type=hidden value fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php:
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Code language: JavaScript (javascript) If the requested URL throws a server error, the response code will be 500. If the requested URL is redirected to the new one with the response 300-309, the status of the Response object is set to 200. In addition the redirected property is set to true.
This example allows users to browse the input HTML file. The landing page shows a form UI with a file input field to choose the source HTML file. This example code includes 2 steps to create PDF in JavaScript. Step1: Show preview. Step2: Create and save PDF. JavaScript is the J in Ajax, which originally stood for Asynchronous JavaScript and XML. (XML, or Extended Markup Language, is a data serialization format. It has now largely been replaced by JSON — JavaScript Object Notation — but the name sticks because "Ajax" sounds catchy.) Ajax is something you probably use everyday. Browse other questions tagged javascript html css or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... 18 Best Creative JavaScript Examples Rijo Abraham • Apr 12, 2021 May 26, 2018 JavaScript is an amazing interpreted programming language as it interprets or does something when client interacts with the browser or application. JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10.
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. JavaScript String Concatenation. Adding two strings together using the concatenating (+) operator Adding two strings together with a space in the first string Adding two strings together with a space in between Adding two strings together using using the += operator Adding strings and numbers. Concatenation Explained. 11/12/2010 · 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding JavaScript to HTML Pages. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript ... The examples below demonstrate this for you. Adding JavaScript to an HTML Element. Here's a basic example of adding JavaScript to an HTML element. In this case, when the user clicks on our button, a JavaScript alert box is displayed. This is done by adding an onClick attribute and placing the JavaScript alert box code into it.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. Our samples demonstrate how to build several Diagram types and showcase specific features and layouts. You can use the HTML and JavaScript in these samples as the starting point for your …
3/4/2013 · 1 Answer1. Active Oldest Votes. 2. <!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript" src="hehe.js"></script> <script > useless ('Amigo'); window.onload=useless ('Amigo') </script> </body> </html>. HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ... 2/4/2014 · This section provides a brief discussion of HTML and some elements of JavaScript, assuming that the reader is already familiar with basic programming concepts and has some experience with programming, for instance, in PHP, Java or C#. HTML. We adopt the symbolic equation. HTML …
 Javascript Code Example Implementing The Question Developed
Javascript Code Example Implementing The Question Developed
Relation Between Html And Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
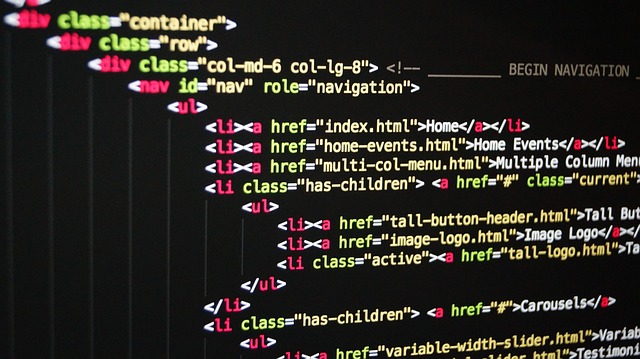
 Html Nav Tag Learn Html W3docs
Html Nav Tag Learn Html W3docs
 How To Create A User Settings Page Using Html Css And Javascript
How To Create A User Settings Page Using Html Css And Javascript
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Live Edit In Html Css And Javascript Appcode
Live Edit In Html Css And Javascript Appcode
 Html Objects In Javascript And Html Dom Model Window
Html Objects In Javascript And Html Dom Model Window
Check If Variable Is A Number In Javascript Mkyong Com
 Html Script Tag And Element Html Tutorials W3resource
Html Script Tag And Element Html Tutorials W3resource
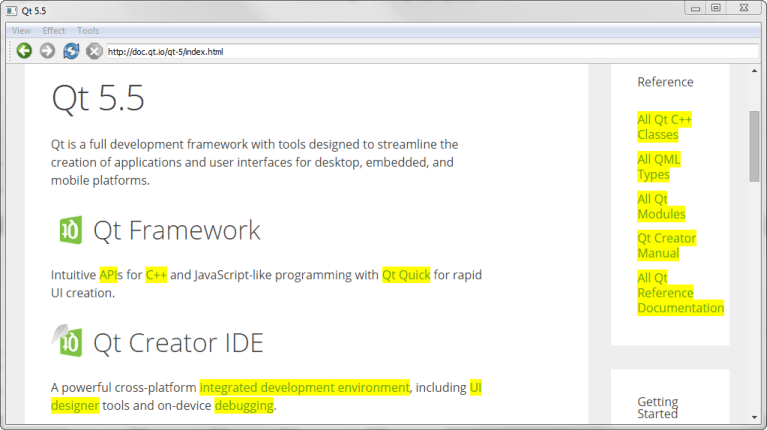
 Webengine Content Manipulation Example Qt Webengine 5 15 5
Webengine Content Manipulation Example Qt Webengine 5 15 5
 Basic Page With A Layout Documentation Splunk Developer
Basic Page With A Layout Documentation Splunk Developer
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 Chapter 21 21 2 Client Side Javascript Examples
Chapter 21 21 2 Client Side Javascript Examples
 Dhtml Javascript Geeksforgeeks
Dhtml Javascript Geeksforgeeks
 How To Use Php In Javascript Example Php Code In
How To Use Php In Javascript Example Php Code In
Get All Attributes For A Html Element In Javascript
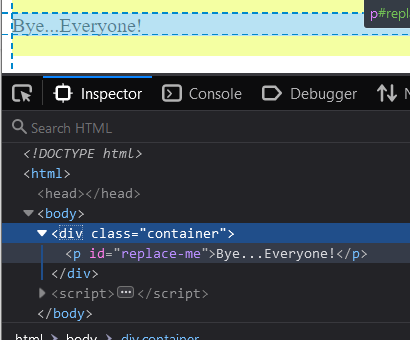
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Javascript Html Dom Ppt Video Online Download
Javascript Html Dom Ppt Video Online Download
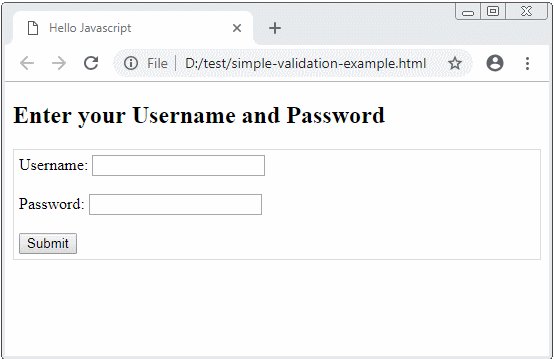
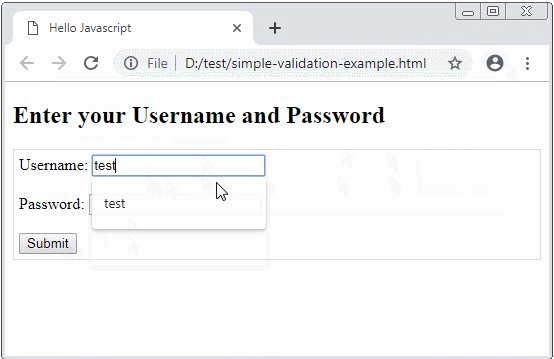
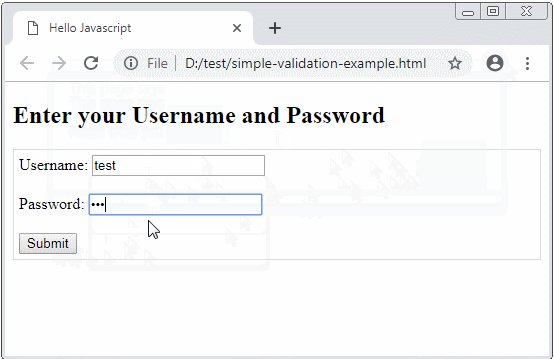
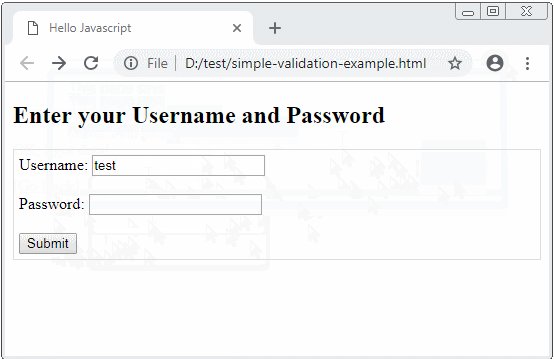
 Javascript Form Validation Tutorial With Examples
Javascript Form Validation Tutorial With Examples
 Using Javascript Syntax Coloring
Using Javascript Syntax Coloring
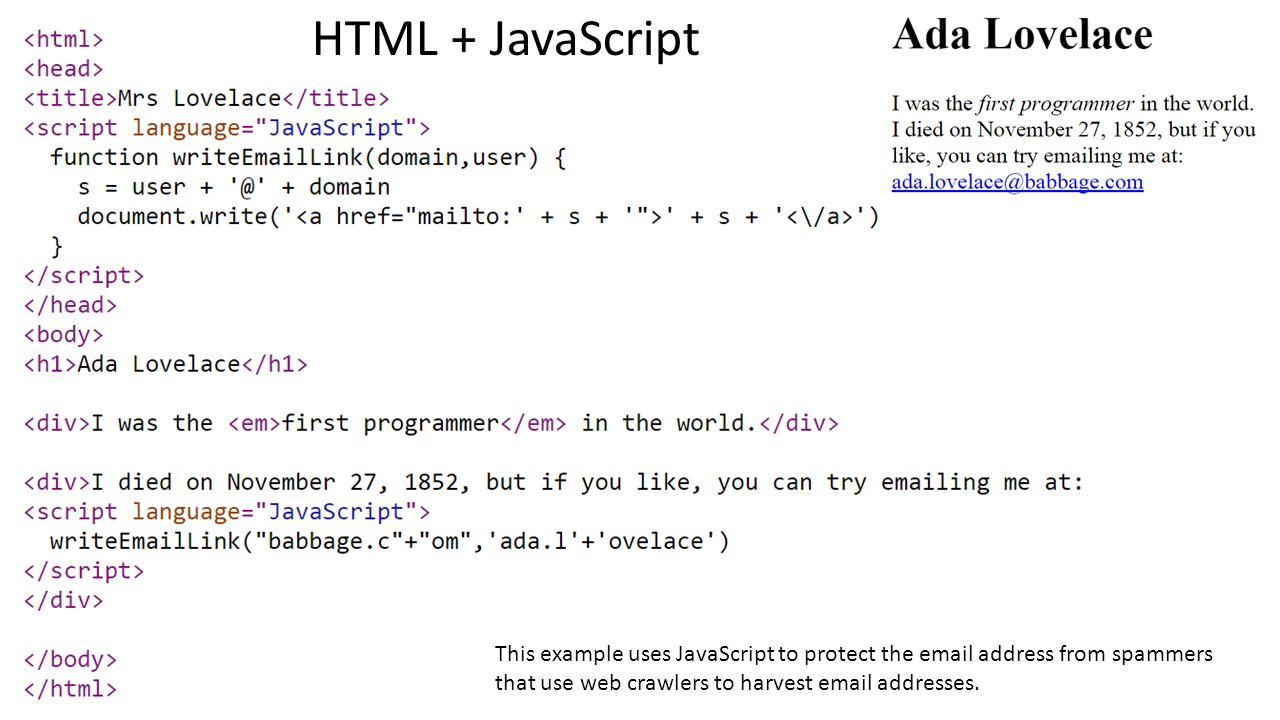
 10 Example Of How Javascript Could Appear In Html Coca Cola
10 Example Of How Javascript Could Appear In Html Coca Cola
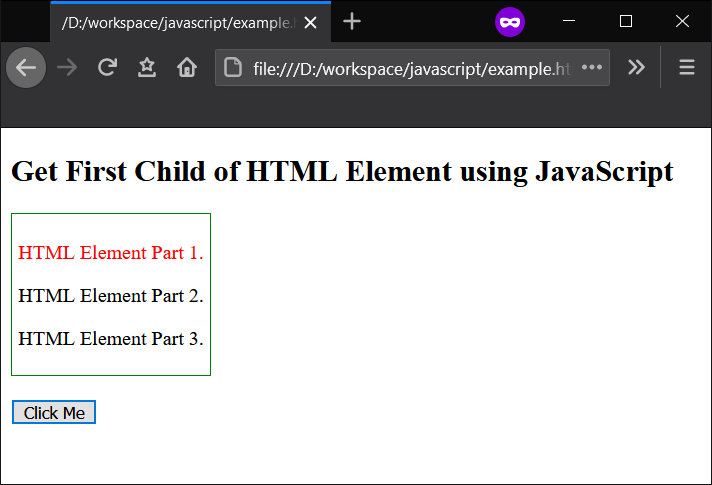
 How To Get First Child Of An Html Element In Javascript
How To Get First Child Of An Html Element In Javascript
 An Example Using Forms And Javascript
An Example Using Forms And Javascript
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 How To Create Simple Html Login Page
How To Create Simple Html Login Page


0 Response to "30 Example Html With Javascript"
Post a Comment