33 What Is An Operator In Javascript
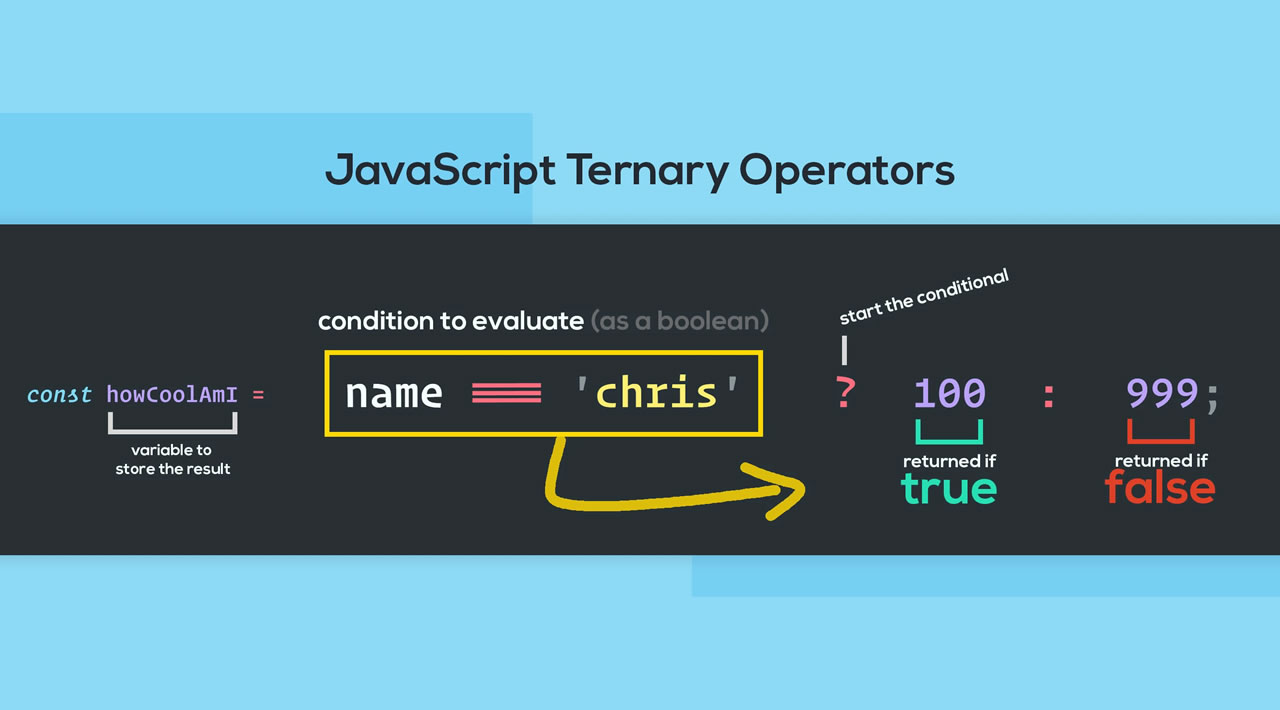
The conditional or question mark operator, represented by a ?, is one of the most powerful features in JavaScript. The ? operator is used in conditional statements, and when paired with a :, can function as a compact alternative to if...else statements. But there is more to it than meets the eye. In JavaScript, an operator is a special symbol used to perform operations on operands (values and variables).
 Difference Between And Operator In Javascript
Difference Between And Operator In Javascript
!= operator. The inequality operator (!=) is the logical opposite of the equality operator. It means "Not Equal" and returns true where equality would return false and vice versa.; Like the equality operator, the inequality operator will convert data types of values while comparing.

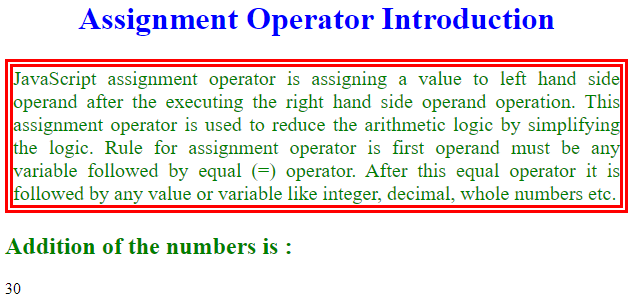
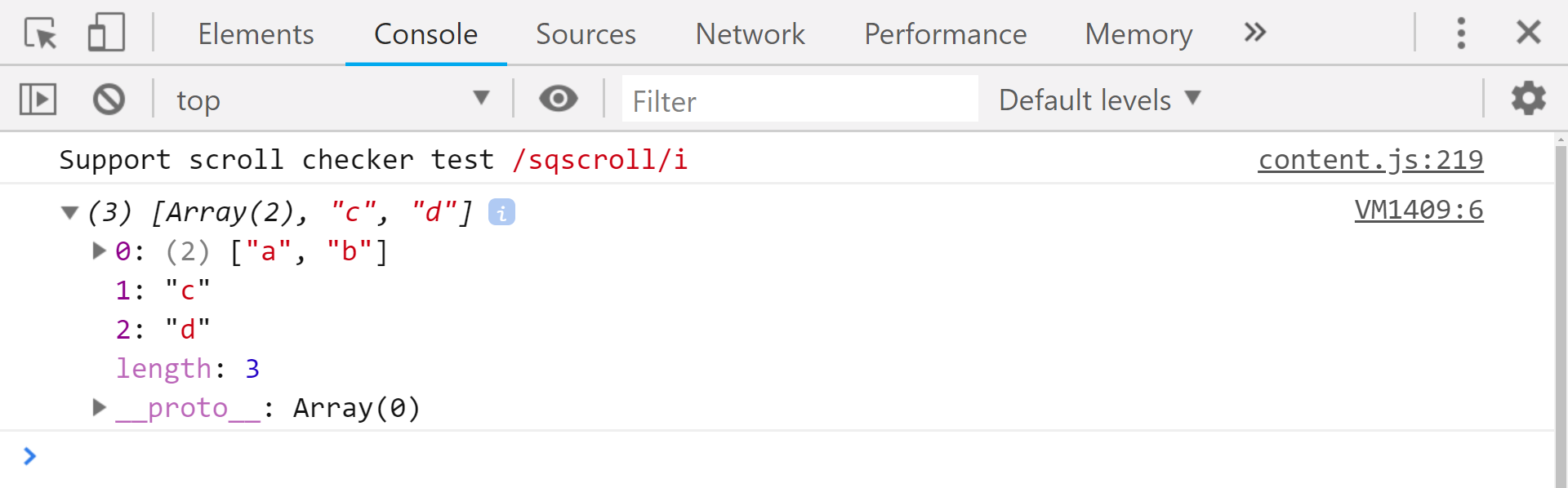
What is an operator in javascript. The JavaScript in operator is used to check if a specified property exists in an object or in its inherited properties (in other words, its prototype chain). The in operator returns true if the specified property exists. Anatomy of a simple JavaScript object. Equal value and equal type operator is an comparison operator which is used to check the whether two operands are having same value and same type. For example, in the Equal operator we can write same value in different types gives the same result, like we declared var a = 5 and we are assigning a == 5 or a == "5" to the opertor gives the same ... The javaScript assignment operator is assigning a value to left hand side operand after executing the right hand side operand operation. This assignment operator is used to reduce the arithmetic logic by simplifying the logic. The rule for assignment operator is the first operand must be any variable followed by equal (=) operator.
JavaScript !! Operator. The other day I was rolling through some JavaScript to figure out how a 3rd party library ticked. As I scanned the lines of code I came across a line like the following: value = !!value; Unless you have been using JavaScript for a while this may look like some advanced VooDoo. What is an Operator? Let us take a simple expression 4 + 5 is equal to 9. Here 4 and 5 are called operands and '+' is called the operator. JavaScript supports the following types of operators. What is Bitwise XOR Assignment Operator (^=) in JavaScript? Javascript Web Development Front End Technology. It performs XOR operation on the right operand with the left operand and assigns the result to the left operand.
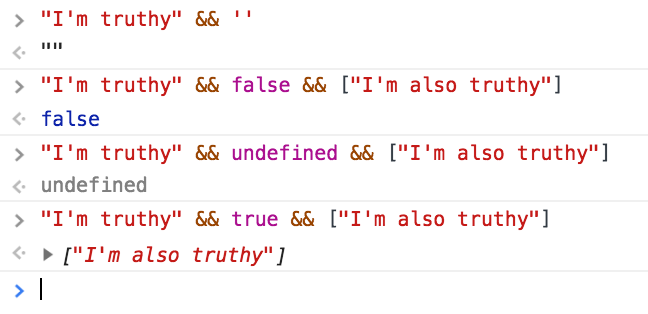
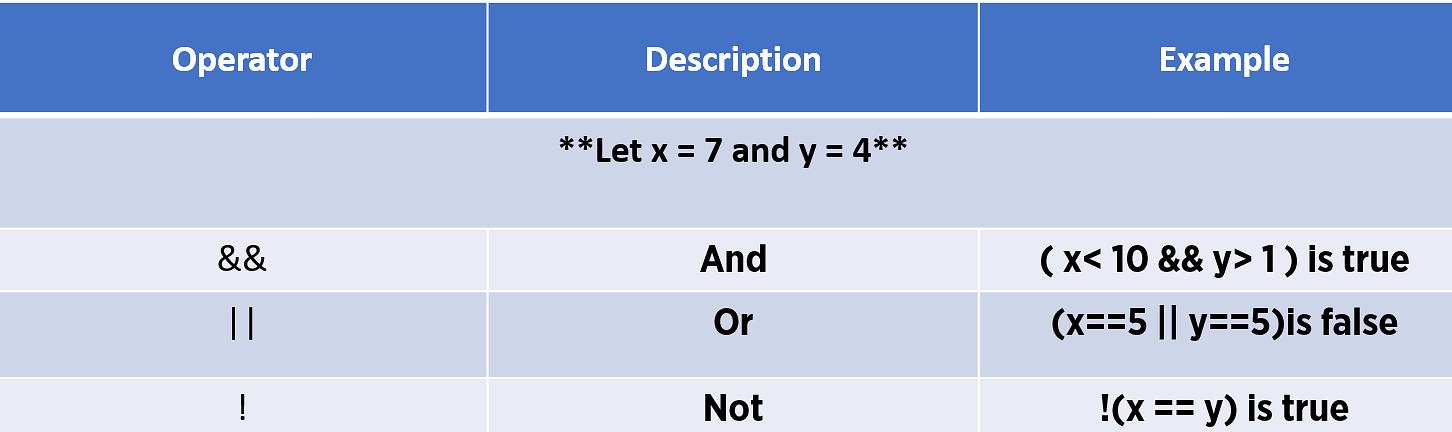
In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values. Novice JavaScript developers need to know that the "not not" operator is using implicitly the original loose comparison method instead of the exact === or !== operators and also the hidden cast operation that is happening behind the scenes and I show it in the example I provide. JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2 For example, 3+4 or x*y.
Unless you have been using JavaScript for a while this may look like some advanced VooDoo. But it is really a shorthand way to convert any value to a boolean. The syntax leverages a little sorcery by doubling up the not operator. So let's dive a little deeper into the JavaScript not logical operator and examine truthfulness in JavaScript. The in operator is an inbuilt operator in JavaScript which is used to check whether a particular property exists in an object or not. It returns boolean value true if the specified property is in an object, otherwise it returns false. Note: In Javascript, the usage of this operator is discouraged, since there's no integer data type, just floating point. Thus floats are converted to integers prior to every operation, making it slow. Also, it has no real use in typical web applications and produces unreadable code.
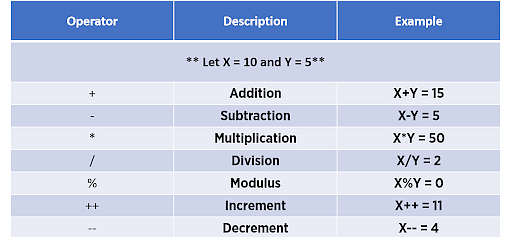
The ! in JavaScript, also called " bang ", is the logical "not" operator. If you place this operator in front of a boolean value, it will reverse the value, returning the opposite. !true // returns false. !false // returns true isTrue = true // variable which is boolean. !isTrue // returns false. JavaScript has many familiar operators from basic math, as well as a few additional operators specific to programming. Here is a reference table of JavaScript arithmetic operators. Operator The JavaScript += operator adds two values together and assigns the result to a variable. This operator is called the addition assignment operator. It is more convenient than the regular variable = X + Y syntax. A plus sign and an equals sign together?
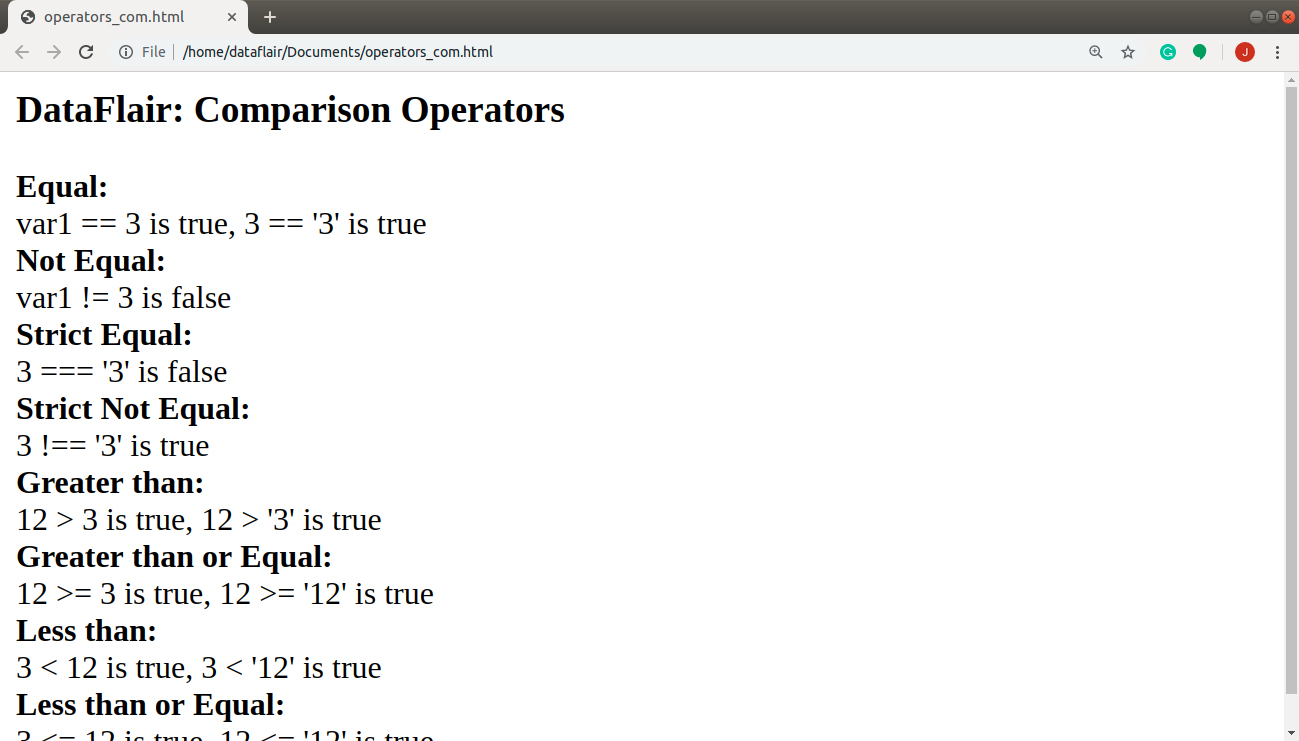
Let's understand. Remember when performing comparisons, the equality operator ( ==) will attempt to make the data types the same before proceeding. On the other hand, the identity operator ( ===) requires both data types to be the same, as a prerequisite. Let's understand with an example. See the code below : var valueOne = 3; var valueTwo ... In Javascript, the ' != ' operator is known as a loose inequality operator, which mainly compares two values on both sides and then returns true if the values are not equal and false if the values are equal. Its syntax looks like below: JavaScript includes operators same as other languages. An operator performs some operation on single or multiple operands (data value) and produces a result. For example, in 1 + 2, the + sign is an operator and 1 is left side operand and 2 is right side operand. The + operator performs the addition of two numeric values and returns a result.
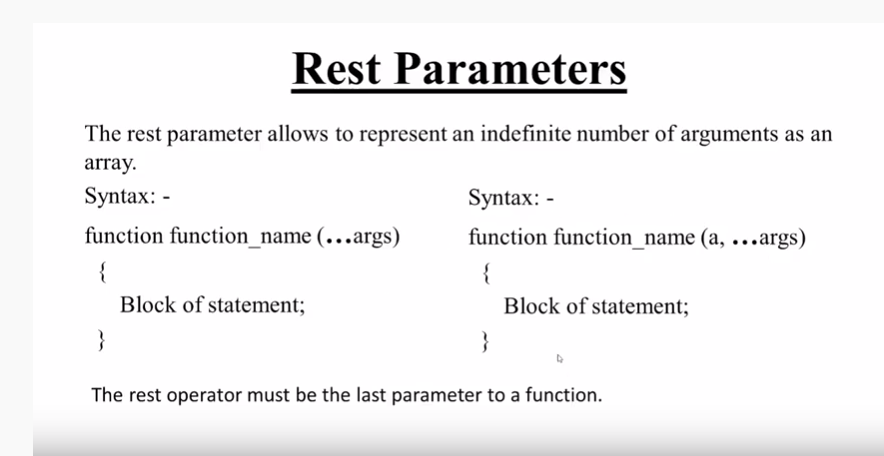
=== (Triple equals) is a strict equality comparison operator in JavaScript, which returns false for the values which are not of a similar type. This operator performs type casting for equality. If we compare 2 with "2" using ===, then it will return a false value. Why use = in JavaScript? Comparison Operators in JavaScript are used to make certain decisions or execute certain business logic by determining either some equality or difference between values of the variables. For any website you look to develop with JavaScript, these operators will be the most commonly used ones. How to use rest operator in JavaScript? Rest operator is also known as Rest parameter. It was introduced in ES6. It allows you to pass any number of arguments to a function. Let's see the problem that is faced by the developers before the introduction of rest operator. Consider a function sum() that calculates the sum of two numbers
JavaScript operators are symbols that are used to perform operations on operands. What are Operators in Javascript? Like other programming languages, an operator in Javascript is a symbol used to perform arithmetic, logical operations on a value or variable, and comparing values. The variables are called operands. The operation to be performed between two operands is defined by an operator. 1. Example. Assign values to variables and add them together: let x = 5; // assign the value 5 to x. let y = 2; // assign the value 2 to y. let z = x + y; // assign the value 7 to z (5 + 2) Try it Yourself ». The assignment operator ( =) assigns a value to a variable.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript operators are used to assign values, compare values, perform arithmetic operations, and more. JavaScript Arithmetic Operators Arithmetic operators are used to perform arithmetic between variables and/or values.
Javascript Operators Types Of Operators In Javascript Edureka
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Javascript Amp Amp Operator Clarification Stack Overflow
Javascript Amp Amp Operator Clarification Stack Overflow
 Understanding Javascript Operators With Types And Examples
Understanding Javascript Operators With Types And Examples
 Mastering Javascript S Amp Amp And Logical Operators By
Mastering Javascript S Amp Amp And Logical Operators By
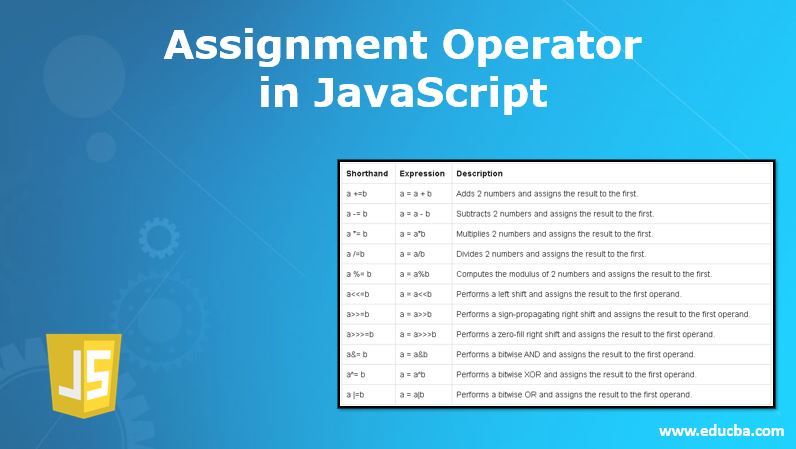
 Assignment Operator In Javascript How Does Assignment
Assignment Operator In Javascript How Does Assignment
 Javascript Operators With Examples Dot Net Tutorials
Javascript Operators With Examples Dot Net Tutorials
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
 1 Variables And Arithmetic Operators In Javascript Ppt
1 Variables And Arithmetic Operators In Javascript Ppt
 Spread And Rest Operator In Javascript By Bikash Bhandari
Spread And Rest Operator In Javascript By Bikash Bhandari
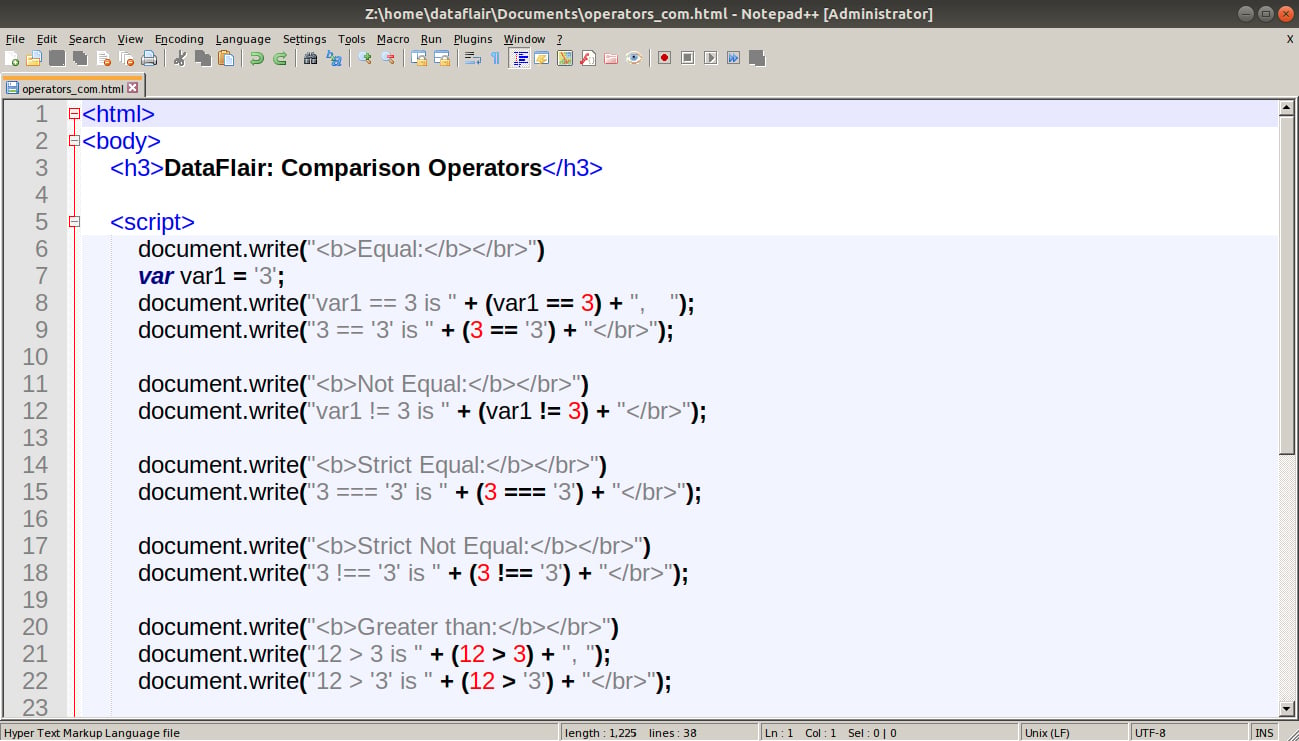
 A Comprehensive Look At Javascript Comparison Operators
A Comprehensive Look At Javascript Comparison Operators
 Logical Operators In Javascript Logic Web Development
Logical Operators In Javascript Logic Web Development
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Arithmetic Operators Learning Angularjs Book
Arithmetic Operators Learning Angularjs Book
 Understanding Javascript Operators With Types And Examples
Understanding Javascript Operators With Types And Examples
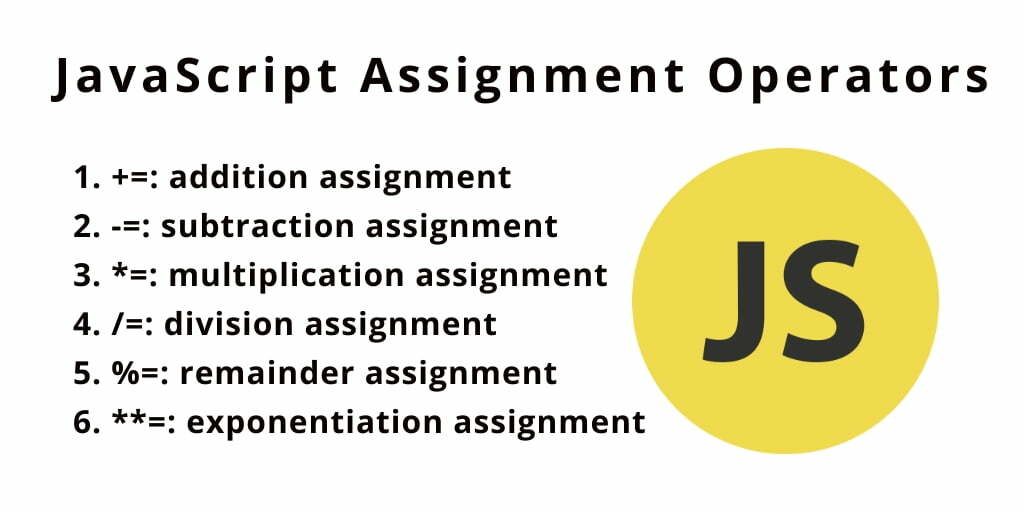
 Assignment Operators Holla Blog
Assignment Operators Holla Blog
 Javascript Increment Unary Operator On Strings Stack
Javascript Increment Unary Operator On Strings Stack
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Javascript Assignment Operators Example Tuts Make
Javascript Assignment Operators Example Tuts Make
 List Of All Binary Operators In Javascript Stack Overflow
List Of All Binary Operators In Javascript Stack Overflow
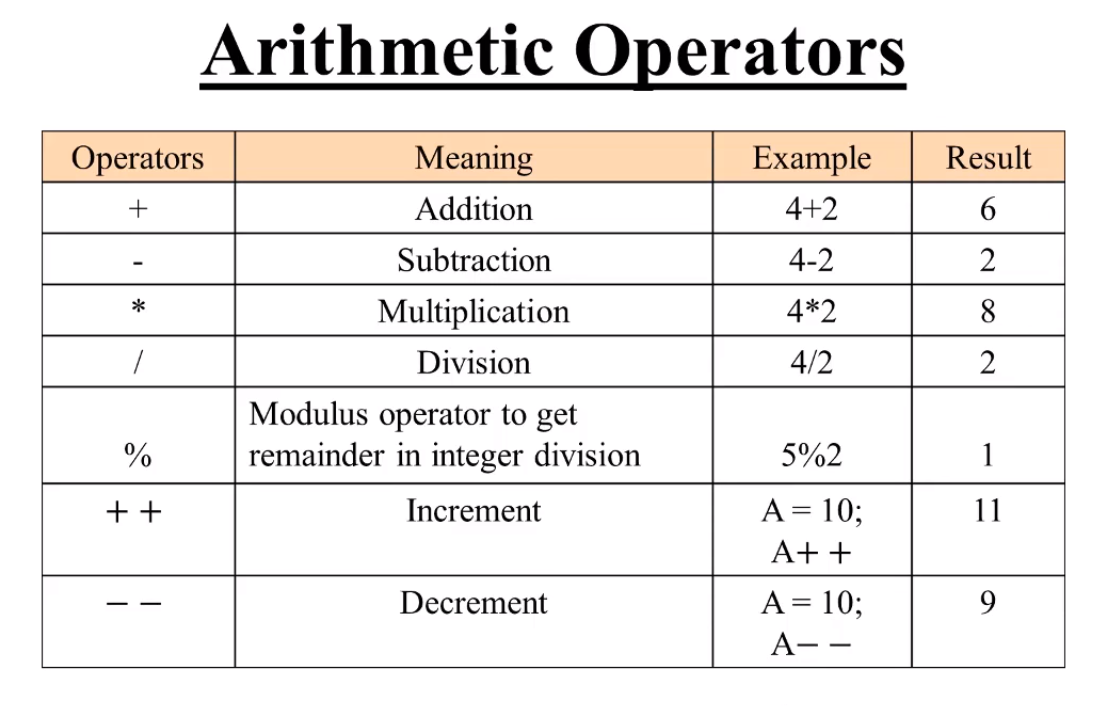
 Arithmetic Operators In Javascript Devopsschool Com
Arithmetic Operators In Javascript Devopsschool Com
 Assignment Operator In Javascript How Does Assignment
Assignment Operator In Javascript How Does Assignment
 Javascript Operator Lookup A Full List Of Javascript Operators
Javascript Operator Lookup A Full List Of Javascript Operators
 Delete Operator In Javascript Stack Overflow
Delete Operator In Javascript Stack Overflow
 Everything You Need To Know About The Ternary Operator In
Everything You Need To Know About The Ternary Operator In
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
 Understanding Javascript Operators With Types And Examples
Understanding Javascript Operators With Types And Examples


0 Response to "33 What Is An Operator In Javascript"
Post a Comment