24 Javascript Format Number With Decimals
Currency for currency formatting. To convert back to number format parseFloatnumbertoFixed2 1234 but that will not retain any trailing zeros So just make sure it is the last step before output and use a number format during calculations. Use the toFixed method in JavaScript to format a number with two decimals. Format function to print floats ... Definition and Usage. The toFixed () method converts a number into a string, rounding to a specified number of decimals. Note: if the desired number of decimals are higher than the actual number, zeros are added to create the desired decimal length.
Number Formatter Outputs Nan 0 For Large Numbers With
Most JavaScript implementations will display it as 162.29. Here is basically what happens when rounding 162.295 to two decimal places. num = 162.295. num *= 100 // 16229.499999999998. num = Math.round (num) // 16229. num /= 100 // 162.29. As you can tell, it's in the second step that the number changes from its actual value.

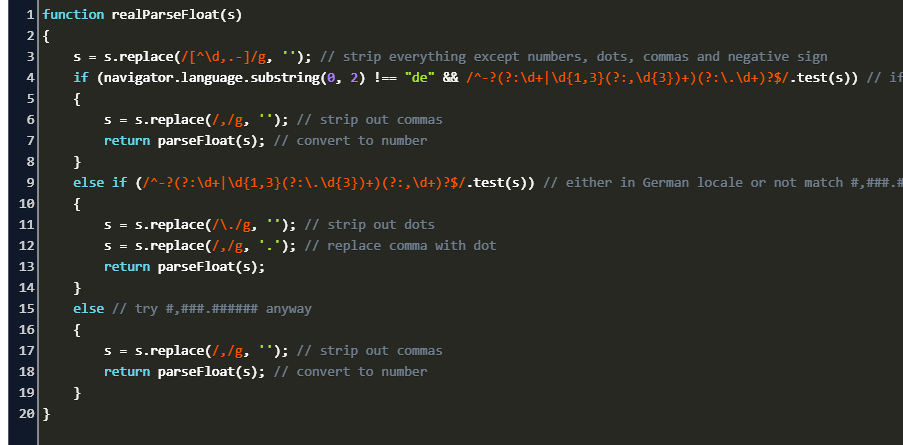
Javascript format number with decimals. Description. toFixed () returns a string representation of numObj that does not use exponential notation and has exactly digits digits after the decimal place. The number is rounded if necessary, and the fractional part is padded with zeros if necessary so that it has the specified length. If the absolute value of numObj is greater or equal to ... For currency formatting, I used Number.prototype.toFixed() to convert a number to string to have always two decimal digits. If you need to format currency for a different country / locale, you would need to add some modifications to the currencyFormat method. A sample currency formatting function for DE locale: 3/2/2018 · Use the toFixed() method in JavaScript to format a number with two decimals. The toFixed() method formats a number with a specific number of digits to the right of the decimal. It returns a string representation of the number that does not use exponential notation and has the exact number of digits after the decimal place.
Number.prototype.toFixed. This solution is compatible with every single major browser: const profits = 2489.8237; profits.toFixed(3) // Returns 2489.824 (rounds up) profits.toFixed(2) // Returns 2489.82 profits.toFixed(7) // Returns 2489.8237000 (pads the decimals) 2. toExponential () Method. This method returns a value which is a rounded number and exponential notation in the string. Along with returning a string value, this method can also be supplied with an integer parameter specifying the number of decimals after the decimal point in the output string. Let's see an example of the same. By default, JavaScript displays numbers as base 10 decimals. But you can use the toString() method to output numbers from base 2 to base 36. Hexadecimal is base 16. Decimal is base 10. Octal is base 8. Binary is base 2.
Formatting numbers for decimals and significant digits in JavaScript. Formatting numbers so they confirm to a specific format can be deceivingly tricky. For example, one of the most common tasks is to format a number for currency display- an integer followed by two decimals. Javascript Formatting numbers with commas. My level of js is very basic. Currently I am learning about basic number operations. My question is: How do you display numbers on the screen with commas? I tried the .tolocalstring() method, but it doesn't work with a number with several decimal points for example: 12345.5432. It returns an object with the format method with the number we want to format. Then the console log should log '10.89' as we expect. Conclusion. We can use the toFixed method or the Intl.NumberFormat constructor to format decimal numbers to 2 decimal places with JavaScript.
Now we need to format the above number according to specific decimal places like 123.12 or 123.139.. Using toFixed() method. The toFixed() method formats a number and returns the string representation of a number. Be default the toFixed() method removes the fractional part.. It also accepts the optional argument called digits which means we need to specify the number of digits after the ... Nowadays, you can also use toLocaleString to format number upto 2 decimal place. Here is the example for it. var numb = 2.435; numb.toLocaleString("en-US", { maximumFractionDigits: 2, minimumFractionDigits: 2 }); Description Input Format Output; Most common world wide: Simple: 123456.789 #,##0.00: Random: 20110628.15001234 #,##0.###0: Random: 0 #,###.##0: Long number ...
Internally, a number is represented in 64-bit format IEEE-754, so there are exactly 64 bits to store a number: 52 of them are used to store the digits, 11 of them store the position of the decimal point (they are zero for integer numbers), and 1 bit is for the sign. Syntax: toFixed( int ) Parameter. int: The number of places after the decimal up to which the string must be parsed. Return value: It returns the number or string rounded up to the specified places after the decimal. If the specified value is greater than the number of digits after decimal in the actual string then the resulting value is padded with 0 to maintain the number of digits after ... The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. In implementations, which ignore the locales and options arguments, the locale used and the form of the string returned are entirely implementation dependent.. See the Intl.NumberFormat() constructor for details on these parameters and ...
Converting Variables to Numbers. There are 3 JavaScript methods that can be used to convert variables to numbers: The Number () method. The parseInt () method. The parseFloat () method. These methods are not number methods, but global JavaScript methods. Rounding a number is about changing it's value, and should be done with math operations (Math.floor, Math.ceil, Math.round, ...). Formatting number, is about how do numbers get displayed to a human user (like Date formatting). Javascript does not comes with acceptable native tool to do number formatting. formatToParts splits the formatted number into parts, and determines the digit type (integer or fraction) and the symbol type (group or decimal).. Other configuration options for options can be found in the MDN documentation for Intl.NumberFormat.. Experimental Features with Intl.NumberFormat Some interesting features are being added to Intl.NumberFormat such as the ability to format with ...
The toLocalString decimal style gives you a lot more control over the format of your number than the currency style does. In Summary: I hope the information here will be of some use. Let me know if you know of any other ways to accomplish number formatting tricks in JavaScript. In this tutorial, we are going to learn about formatting a number to specific decimal places in JavaScript using the toFixed () method. Consider that we have a number like this. JavaScript. x. 1 ... JavaScript: Format a number up to specified decimal places Last update on February 26 2020 08:09:04 (UTC/GMT +8 hours) JavaScript Math: Exercise-5 with Solution
Read this JavaScript tutorial and learn useful information about several easy built-in methods that are used for formatting the number with two decimals. ... How to Format a Number with Two Decimals in JavaScript. There are several methods used to format a number with two decimals in JavaScript. Let's see the difference between the methods. Intl.NumberFormat.prototype.format () Getter function that formats a number according to the locale and formatting options of this Intl.NumberFormat object. Intl.NumberFormat.prototype.formatToParts () Returns an Array of objects representing the number string in parts that can be used for custom locale-aware formatting. The number you are testing against is the highest safe integer, which is 2^53-1 and can be gotten from Number.MAX_SAFE_INTEGER. But your result could still be imprecise with numbers this large, since you are not only using integers but also 2 decimal places. With string inputs you can get around this by not converting it to a number at all.
The formatting style to use , the default is "decimal". "decimal" for plain number formatting. "currency" for currency formatting. "percent" for percent formatting "unit" for unit formatting; unit. The unit to use in unit formatting, Possible values are core unit identifiers, defined in UTS #35, Part 2, Section 6. 25/5/2011 · If you're already using jQuery, you could look at using the jQuery Number Format plugin. The plugin can return formatted numbers as a string, you can set decimal, and thousands separators, and you can choose the number of decimals to show. $.number( 123, 2 ); // Returns '123.00' You can also get jQuery Number Format from GitHub.
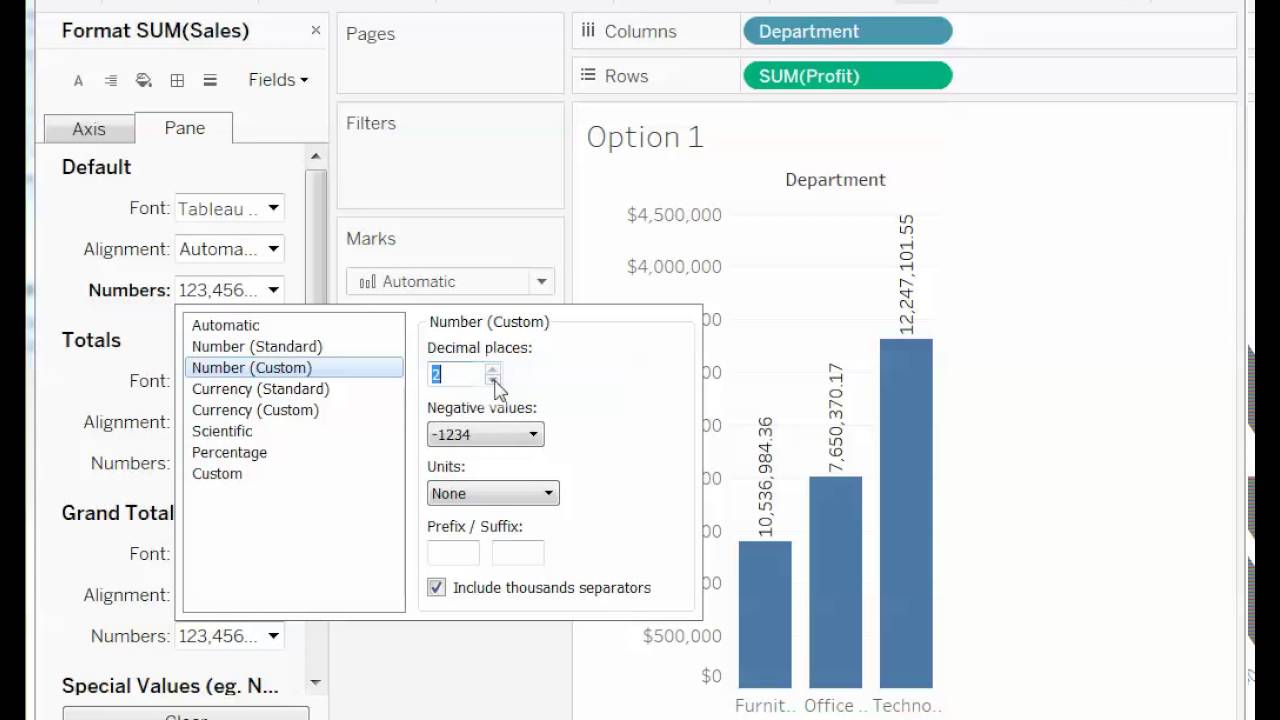
 Displaying Zero Decimal Places For Mark Labels Tableau Software
Displaying Zero Decimal Places For Mark Labels Tableau Software
 Algorithm To Correct The Floating Point Precision Error In
Algorithm To Correct The Floating Point Precision Error In

 Fastest Java Format Double To 2 Decimal Places
Fastest Java Format Double To 2 Decimal Places
 Convert Int To Currency Javascript Code Example
Convert Int To Currency Javascript Code Example
 Ui5ers Buzz 24 New Possibilities To Format Numbers In Ui5
Ui5ers Buzz 24 New Possibilities To Format Numbers In Ui5
 How To Move Decimal Places In Excel
How To Move Decimal Places In Excel
 How To Round A Number To 2 Decimal Places In Javascript
How To Round A Number To 2 Decimal Places In Javascript
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
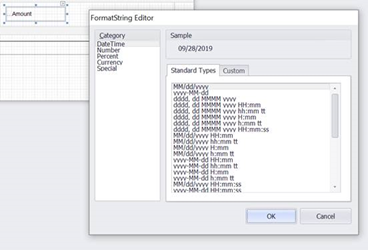
 Advanced Formatting With Fornav Fornav
Advanced Formatting With Fornav Fornav
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
 Make Numbers In A Field Negative Javascript
Make Numbers In A Field Negative Javascript
 Keep Decimal Places At 2 Decimals Help Uipath Community Forum
Keep Decimal Places At 2 Decimals Help Uipath Community Forum
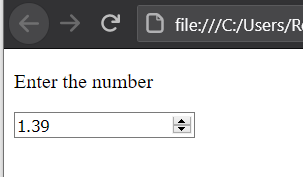
 Javascript Limit Input To 2 Decimal Place Restrict Input
Javascript Limit Input To 2 Decimal Place Restrict Input
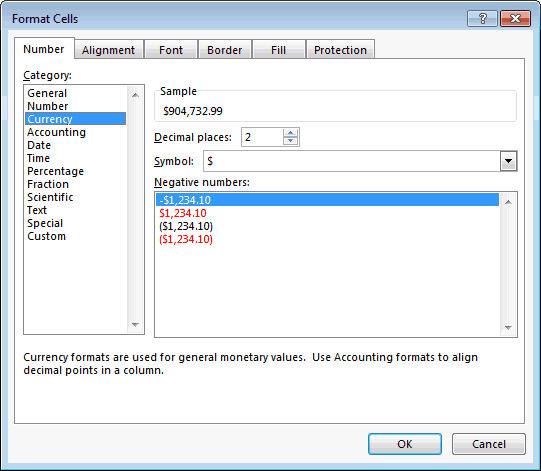
 Ms Excel 2016 Format Display Of Text In Cell Ie Numbers
Ms Excel 2016 Format Display Of Text In Cell Ie Numbers
 3 Ways To Add Comma To Numbers In Javascript Thousands
3 Ways To Add Comma To Numbers In Javascript Thousands
 Round A Number To Decimal Points In Javascript Clue Mediator
Round A Number To Decimal Points In Javascript Clue Mediator
 Javascript Format Number String Javascript Qmog Fi
Javascript Format Number String Javascript Qmog Fi
 Using Tofixed Method In Javascript
Using Tofixed Method In Javascript
 Format Javascript Input Numbers As Float With Two Decimal
Format Javascript Input Numbers As Float With Two Decimal
 Convert String With Dot Or Comma As Decimal Separator To
Convert String With Dot Or Comma As Decimal Separator To


0 Response to "24 Javascript Format Number With Decimals"
Post a Comment