31 Javascript Graph Data Structure Library
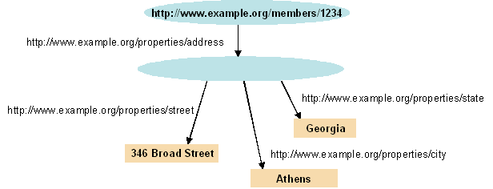
I'd like to ask for recommendation of JavaScript library/libraries that supply an implementation of some basic data structures such as a priority queue, map with arbitrary keys, tries, graphs, etc. along with some algorithms that operate on them. I'm mostly interested in: The set of features covered, Graph Data Structure in Javascript. A graph is a pictorial representation of a set of objects where some pairs of objects are connected by links. The interconnected objects are represented by points termed as vertices, and the links that connect the vertices are called edges. Formally, a graph is a pair of sets (V, E), where V is the set of ...
 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots
mxGraph: a client-side JavaScript diagramming library, released under the Apache 2.0 License, that uses SVG and HTML for rendering. draw.io is an example that extends the functionality of this library. NeovisJs: a JavaScript graph library combining Neo4j and vis.js to produce graph visualizations in the browser with data from Neo4j. It can ...

Javascript graph data structure library. Dracula Graph library: a JavaScript library released under the MIT License to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory. Just plain JavaScript and SVG. El Grapho: a JavaScript WebGL graph data visualization framework to visualize and interact with large ... 27/7/2021 · In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Graph is basically divided into two broad categories : Directed Graph (Di- graph) – Where edges have direction. JavaScript Graph Library Dracula.js is a set of tools to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory . Just plain JavaScript and SVG.
Prepare your data; Connect the library; Write a simple code. 1. Preparing Data. Just as a great ship wants deep waters, a simple graph wants simple data. Of course, if you have large amounts of data or its structure is not obvious, you need to prepare it first. When building the majority of popular chart types we just need X and Y fields. JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages. visualization javascript html chart typescript es6 graph diagram layout data-visualization javascript-library typescript-library es6-modules flowchart orgchart gojs interactive-diagrams The details for the question are not entirely specific, but I will try to answer. The best way to hold a directed graph is either an adjacency list, an adjacency matrix, or an edge list. We will use the below graph as an example: (Source: File:Dir...
In the previous blog post, we started our JavaScript visualization trip with an overview of the charting libraries. This time we take a look at the tools for plotting graph-based data. A graph is a special data structure composed of nodes and edges between them. Each graph node is a unique entity in relation to other nodes. Reactive templating and binding libraries like Angular, React, Vue.js, or D3.js can be used for the rendering. yFiles also comes with a simple, built-in, third-party-code-free templating engine for the visualization of graph items. Binding the structure of the graph to reactive business data is also possible. A chart is a graphical representation of data, in which “the data is represented by symbols, such as bars in a bar chart, lines in a line chart, or slices in a pie chart†. Almost every development or project management team requires charts or graphs to understand and visualize the complex data and workflow for their web applications.
The function takes callback which accepts current node. Node object may contain internal information. node.id and node.data represent parameters passed to the g.addNode(id, data) method and they are guaranteed to be present in future versions of the library.. To enumerate all links in the graph use forEachLink() method: Multiple inheritances in the form of Mixins and data objects that have many-to-many relationships produce graph structures. A social network and the Internet itself are also graphs. A social ... A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. vis.js. Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
It is a robust chart visualization library with over a hundred charts and over two thousand maps making it the most inclusive javascript library. Fusion Charts offers incorporation of all popular javascript frameworks and server-side programming languages. It is built for real-world data and works on all devices. Creating a JavaScript data structure and algorithm library Starting in this chapter, we are going to going to create our own JavaScript data structure and algorithm library. The source code bundle of this book has been prepared for this task. In this article, I will implement 8 graph algorithms that explore the search and combinatorial problems (traversals, shortest path and matching) of graphs in JavaScript.. The problems are borrowed from the book, Elements of Programming Interviews in Java.The solutions in the book are coded in Java, Python or C++ depending on what version of the book you own.
javascript graph data structure javascript graph data structure library javascript graph data structure visualization. 37 Javascript Graph Data Structure. Javascript graph data structure Written By Ryan M Collier. August 11, 2021 Add Comment Edit. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. Graph data structure in JavaScript. Stars. 322. License. bsd-3-clause. Open Issues. 6. Most Recent Commit. a month ago. Related Projects. javascript (71,192)network (489)graph (416)graph-algorithms (85) Repo. ngraph.graph. Graph data structure for javascript. This library belongs to a family of javascript graph packages called ngraph. Install ...
The goal of this post is to give an overview of the graph-visualization ecosystem composed of numerous data formats and repositories from one side and plenty of JavaScript low-level libraries as ... JSXGraph is a cross-browser library for interactive geometry, function plotting, graphs, and data visualization in a web browser. It is implemented totally in JavaScript and uses SVG and VML. It supports many, basic to advanced, mathematical functions that make creating complex visualizations easier. 29. Javascript graph data structure library. More formally a Graph can be defined as, A Graph consists of a finite set of vertices(or nodes) and set of Edges which connect a pair of nodes The library contains implementations of classic graph algorithms in the path finding, centrality, and community detection categories keep in mind that ...
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Chart.js is an open-source JavaScript data visualization library on Github that enables you to use the HTML5 canvas feature to draw various types of charts. Because it needs canvas, you have to use a polyfill to support older browsers. Chart.js gives you 6 major chart types by default, it facilitates usability, and is easy to understand by a ... a Java library of graph theory data structures and algorithms now with Python bindings too!. flexible any object can be used for vertex and edge types, with full type safety via generics edges can be directed or undirected, weighted or unweighted simple graphs, multigraphs, and pseudographs unmodifiable graphs allow modules to provide "read-only" access to internal graphs
By doing so will allow you to dynamically explore the network. Click on a node. Tap on a node. Expand nodes neighbours in 2 levels and focus the double-clicked node. Double click (double tap) on a node to expand it's neighbours in 2 levels and focus the node. Available if network visualization has focus mode enabled. Javascript graph data structure library. Graph Database Machine Learning For Analytics Amp Data Science. Plotly Javascript Graphing Library Javascript Plotly. 5 Best Tree Table Plugins In Javascript Jquery Script. Github Sgratzl Chartjs Chart Graph Chart Js Graph Like. Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It's a great basic solution for those who don't need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance.
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
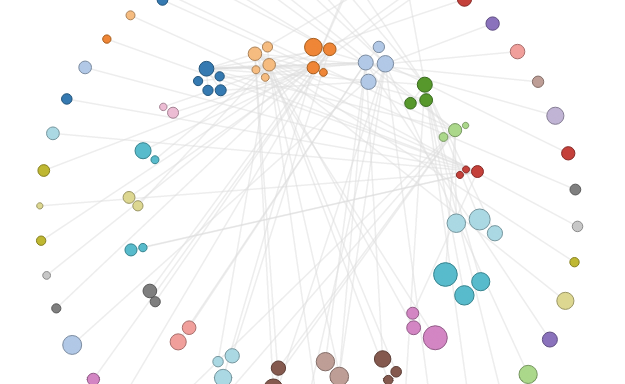
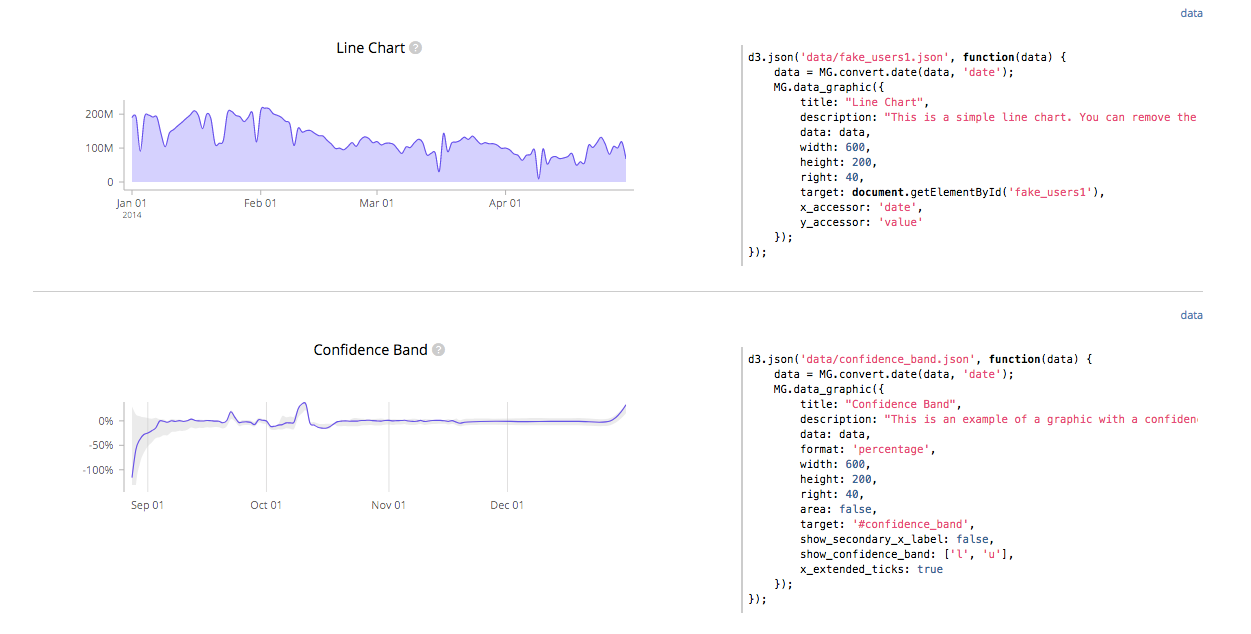
 How To Make An Interactive Network Visualization Flowingdata
How To Make An Interactive Network Visualization Flowingdata
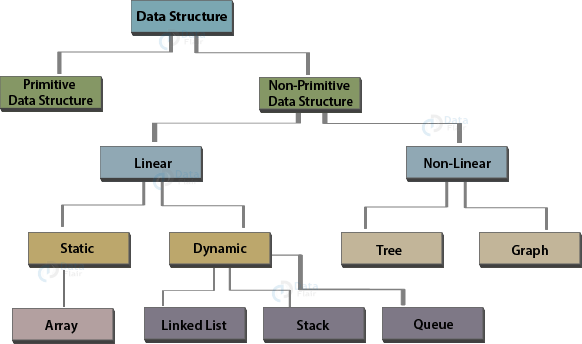
 Javascript Data Structures Tutorial Learn Its Types And
Javascript Data Structures Tutorial Learn Its Types And
 Graph Visualization Library In Javascript Stack Overflow
Graph Visualization Library In Javascript Stack Overflow
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
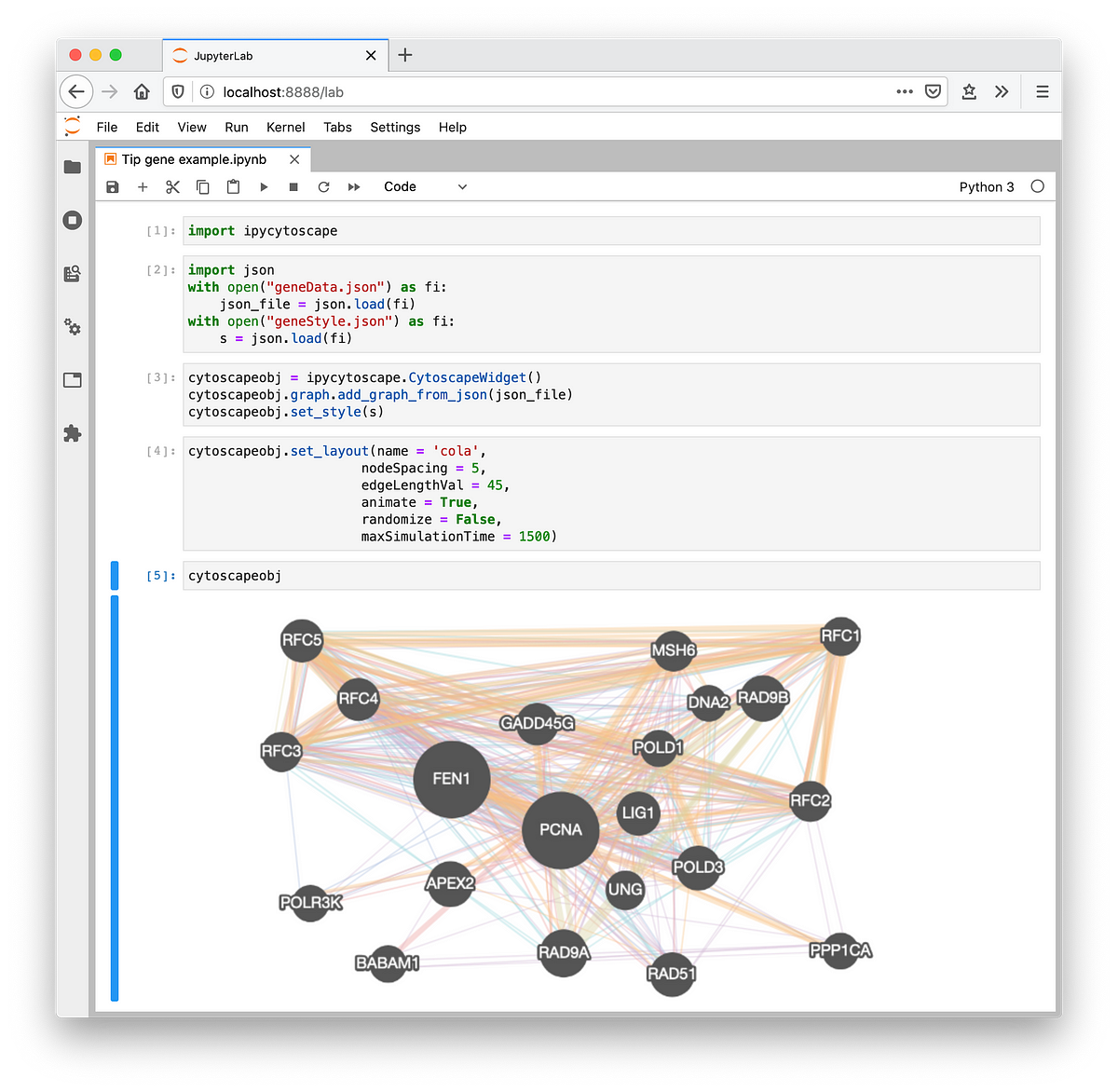
 Interactive Graph Visualization In Jupyter With Ipycytoscape
Interactive Graph Visualization In Jupyter With Ipycytoscape
 20 Useful Css Graph And Chart Tutorials And Techniques
20 Useful Css Graph And Chart Tutorials And Techniques
Best Javascript Chart Libraries To Try In 2020 Gojquery
40 Javascript Chart And Graph Libraries Learning Jquery
 Introduction To Network Analysis With R Jesse Sadler
Introduction To Network Analysis With R Jesse Sadler
 Javascript Visualization Libraries To Display Charts And
Javascript Visualization Libraries To Display Charts And
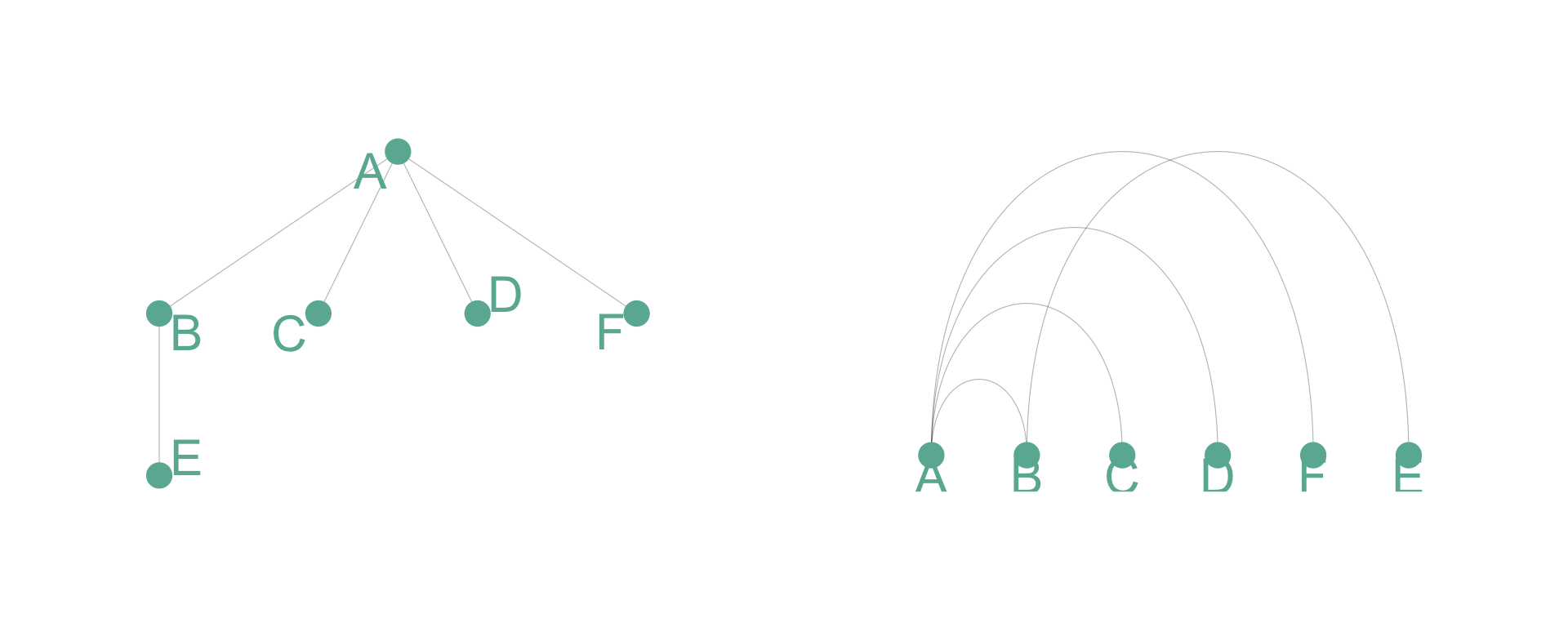
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
 Tree Data Structures In Javascript For Beginners Adrian
Tree Data Structures In Javascript For Beginners Adrian
 What Is The Best Html5 Visualization Library That Can Draw
What Is The Best Html5 Visualization Library That Can Draw
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 The Top Javascript Data Visualization Libraries For 2021
The Top Javascript Data Visualization Libraries For 2021
 Python Interactive Network Visualization Using Networkx
Python Interactive Network Visualization Using Networkx
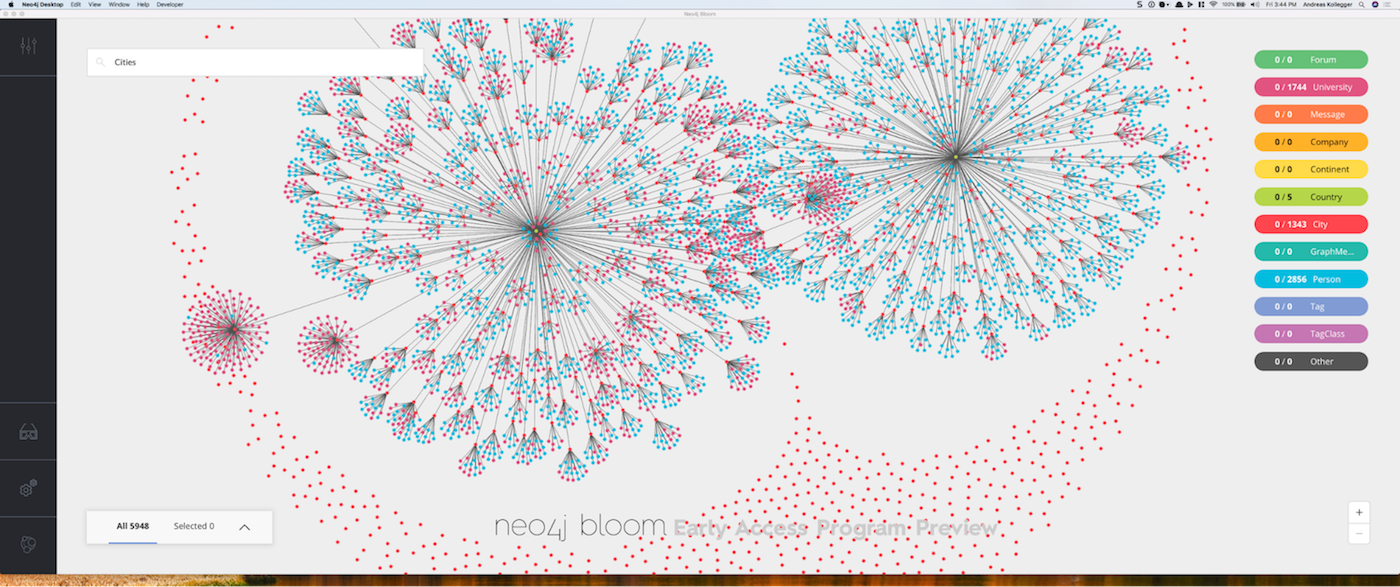
 Introducing Neo4j Bloom Graph Data Visualization For Everyone
Introducing Neo4j Bloom Graph Data Visualization For Everyone
 35 Javascript Chart And Graph Libraries For Developers Code
35 Javascript Chart And Graph Libraries For Developers Code
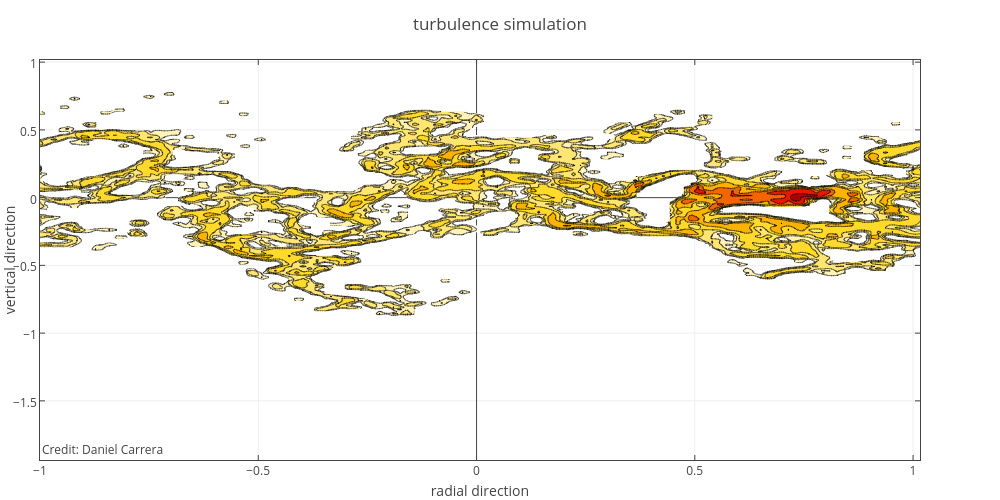
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
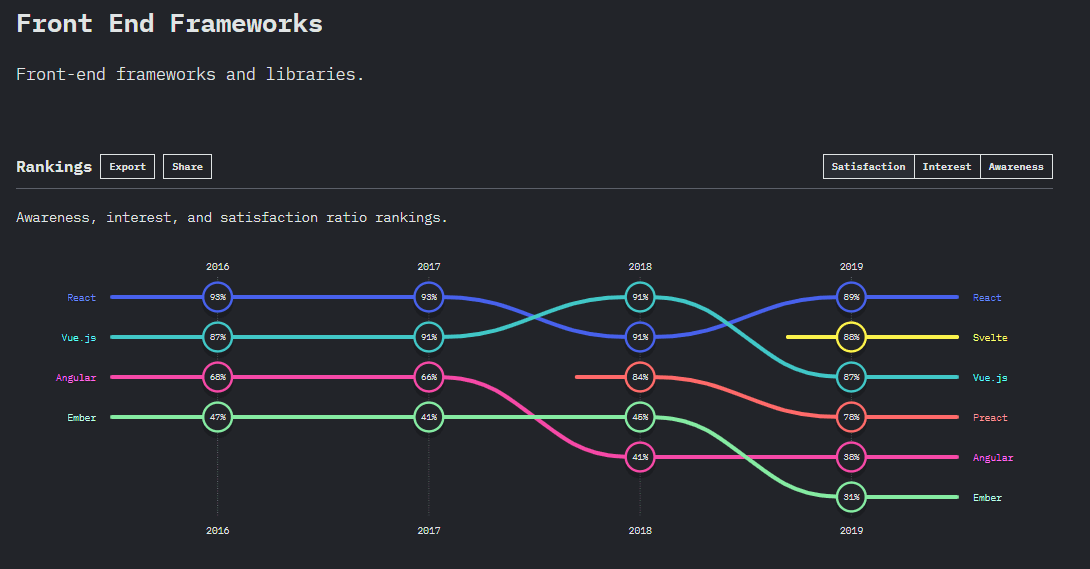
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition



0 Response to "31 Javascript Graph Data Structure Library"
Post a Comment