32 How To Make A Popup Window In Javascript
I put a link 'View location' in the popup that displays the location.href of the page. Usually the location is this page, popup.html, that's because the browser sees the popup as a kind of extended part of this page. I noticed this problem because a colleague of mine wanted to use this sort of script for making a printer friendly version of a page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to make a popup window in javascript. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! Javascript: reference the parent window from a popup If a window has been opened with the Javascript window.open function, that window can be referenced using window.opener. This post shows some examples about how to do this. To center a popup window on the screen, you can try to run the following codeExampleLive Demo<!DOCTYPE html> ... How to center a popup window on screen using JavaScript? Javascript Web Development Front End Technology. To center a popup window on the screen, you can try to run the following code. Example. Live Demo
window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ... Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. ... An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. ... The window.alert() method can be written ...
Draggable & Movable popup example using pure javascript. - app.js Eventually, popup windows became almost extinct now. Automatically opening popup windows is considered a very bad practice. ... When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Make a Popup Window. Modify the size and appearance values below, and then click the generate code button. The pop up script will appear in the box below the button along with your popup link for testing. URL: Menu Bar: Tool Bar: Location: Scrollbars: Status: Width: Height: Resizable: Popup Window Code
Aug 22, 2019 - A small guide on creating the infamous “popup” window that is both a blessing and a curse for users with the help of JS and React. You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. Include the CSS and Javascript in your project. Call popup.open ("TITLE", "TEXT") to show the popup. Optionally, call popup.close () to hide the popup. That's all. If you minify and gzip the CSS and Javascript, they will fall below 1KB - Take that, you bloated libraries!
Just set it from the modal css. The z-index is normally set to 1. Just change it to 9999. That is the purpose of the z-index, to set the popup top level. A popup is simply a browser window that opens while you're viewing another browser window. While some sites open popups that display advertising, others use popups to display helpful information. For instance, you might want site visitors to view a small popup that shows a map or table. May 23, 2017 - The prompt on the other hand returns ... I can make it display my select. The showModalDialog returns the selection, but seems to expect another web page as a parameter. So it is not suitable for me. How can I create my pop-up using plain javascript? ... Actual popup windows are a big ...
When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: http://tinyurl /ost2c5xThis how-to article about JavaScript popup windows shows you how to create a basic popup window, then shows you how to create sever Sorry for the quality, not sure what happened.. It's either from the Fraps recording, rendering or Youtube processing. Hopefully it's just processing and wil...
In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr... Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> The connection between the windows is considered bidiercional: the primary window and the popup reference one another. Closing a Popup¶. To close a window, you can act like this: win.close(). For checking whether a window is closed you can run win.closed.. The window.close() method is technically available for any window, but git clone is ignored by the majority of the browsers in case the ... So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
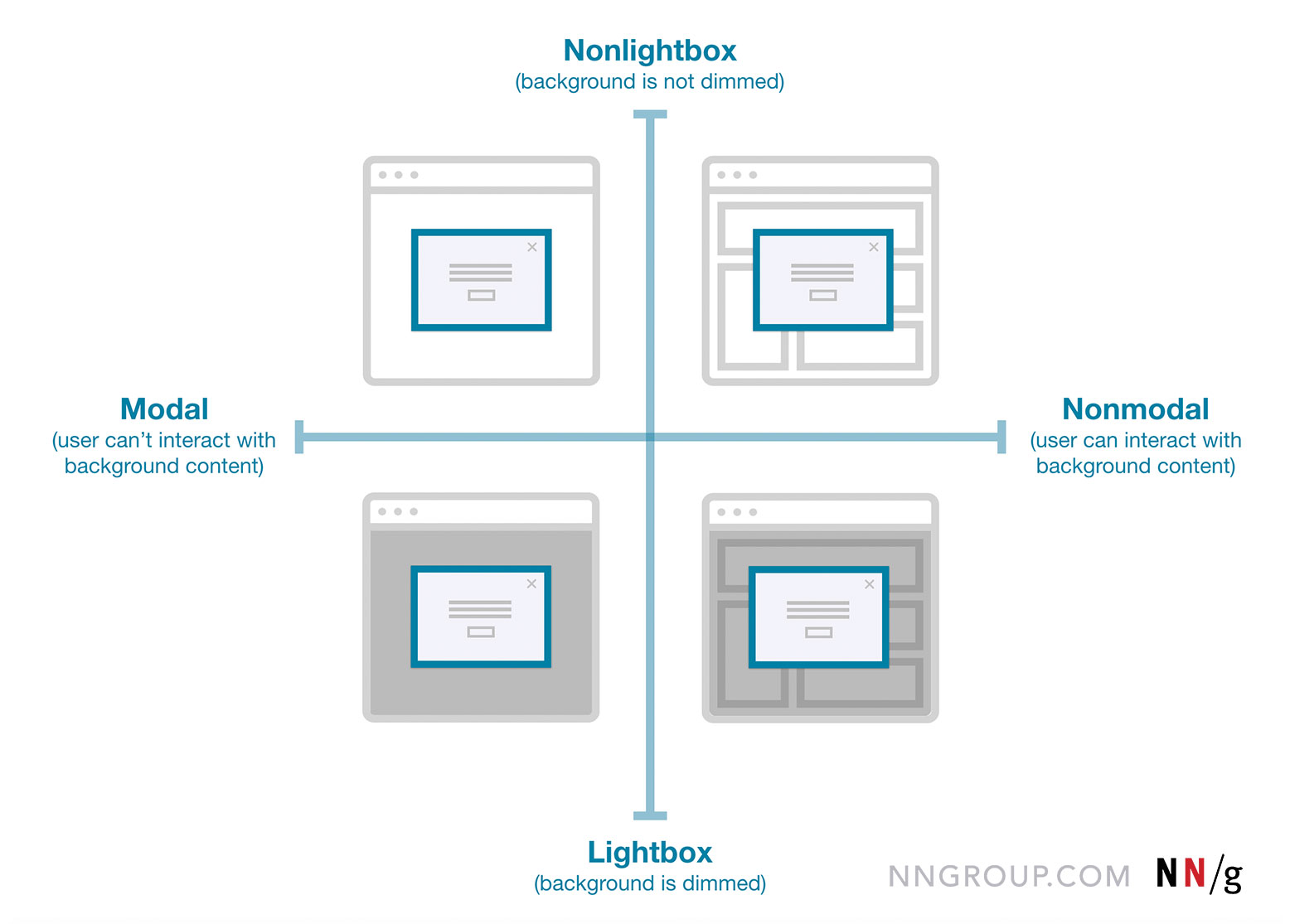
Customizing Popup Window. In the most basic form as we saw above, the popup window will allow users to resize, scroll and change the address of it. In certain cases, you may want to disallow such actions on the popup window. In order to achieve that, we need to pass on additional parameters to the window.open method. These additional parameters ... Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds If you prefer to keep pop-up blocking turned on, you might still be able to allow pop-up windows from specific Web sites. For example, if the pop-up blocker is already turned on in Internet Explorer 11.0, you can select Tools > Pop-up Blocker > Pop-up Blocker Settings and add *.sas as an allowed site for pop-up windows. Enabling JavaScript ...
The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <input type=button value="Open Popup" onClick="javascript:popUp('page.html')"> </form> Make sure you edit page.html with the url of the page you want to opne in your popup window. ... ">Open Popup[<;/a> Again make sure you edit page.html Well thats our tutorial, hopfully now you will be able to make your own pop up windows. Dig this tutorial ...
Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. Here's What's Happening. <SCRIPT LANGUAGE="javascript"> starts the JavaScript. window.open is the JS command to open a new browser window. 'titlepage.html' is the name of the page that will fill the window. 'newwindow' is the name of the window. This you need. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Asp Net Ajax Window Radcontrols For Web Forms Telerik Ui
Asp Net Ajax Window Radcontrols For Web Forms Telerik Ui
 Trying To Make Popup Window With React Stack Overflow
Trying To Make Popup Window With React Stack Overflow
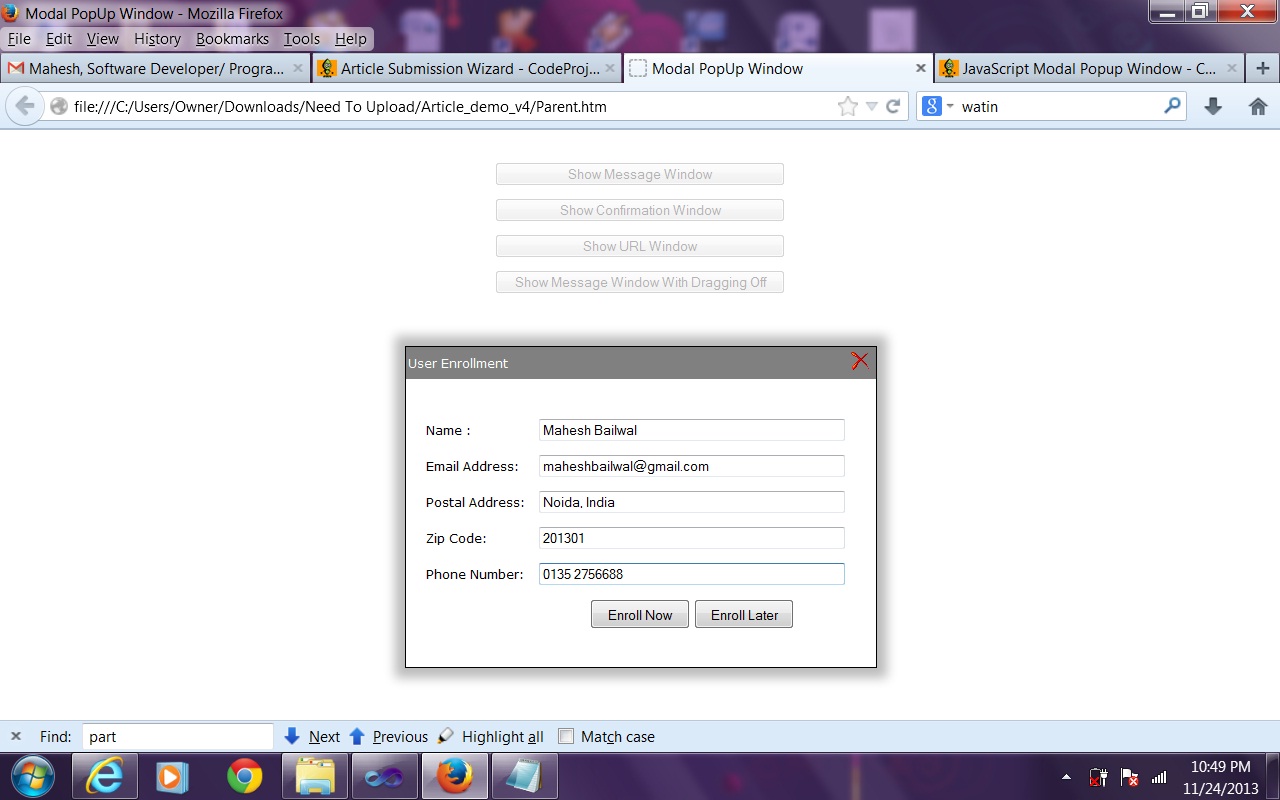
 Javascript Modal Popup Window Codeproject
Javascript Modal Popup Window Codeproject
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
 How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Elegant Javascripts Pop Up Window With Jquery Ui Dialog Method
Elegant Javascripts Pop Up Window With Jquery Ui Dialog Method
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
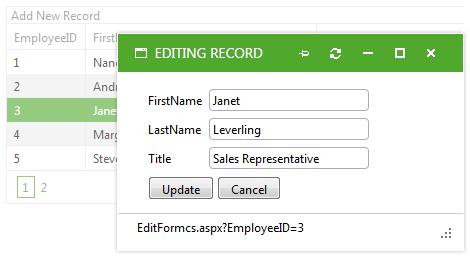
 Popup Window For The Gridview Codeproject
Popup Window For The Gridview Codeproject
 Php Javascript Popup Window Without Top Bar Stack Overflow
Php Javascript Popup Window Without Top Bar Stack Overflow
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
Javascript Popup Window Javascript Popup Window
 How To Create A Popup Window Popupwindow In Android Newbedev
How To Create A Popup Window Popupwindow In Android Newbedev
Why Modal Windows Have Killed Popup Windows
 Is It Possible To Disable The Menu Bar For The Popup Window
Is It Possible To Disable The Menu Bar For The Popup Window
 Javascript Basics How To Make Popup Window Part 2
Javascript Basics How To Make Popup Window Part 2
 Simple Custom Dialog Popup Plugin With Jquery Free Jquery
Simple Custom Dialog Popup Plugin With Jquery Free Jquery
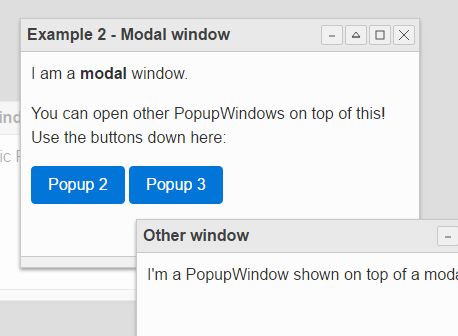
 Highly Customizable Jquery Popup Window Plugin Popupwindow
Highly Customizable Jquery Popup Window Plugin Popupwindow
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Creating A Modal In Javascript While Creating My Petme
Creating A Modal In Javascript While Creating My Petme
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Jquery Plugin To Show A Popup Only Once Per Visitor First
Jquery Plugin To Show A Popup Only Once Per Visitor First


0 Response to "32 How To Make A Popup Window In Javascript"
Post a Comment