24 How To Troubleshoot Javascript In Chrome
Aug 14, 2020 - Figure 17. The Editor pane, outlined in blue ... See Disable JavaScript With Chrome DevTools. ... Thank you for the feedback. If you have specific ideas on how to improve this page, please create an issue. chrome js debugger js debugging chrome debugging js using chrome debugging javascript with google chrome To debug JavaScript in Google chrome use developer t...
 How To Troubleshoot Javascript Using Google Chrome Developer
How To Troubleshoot Javascript Using Google Chrome Developer
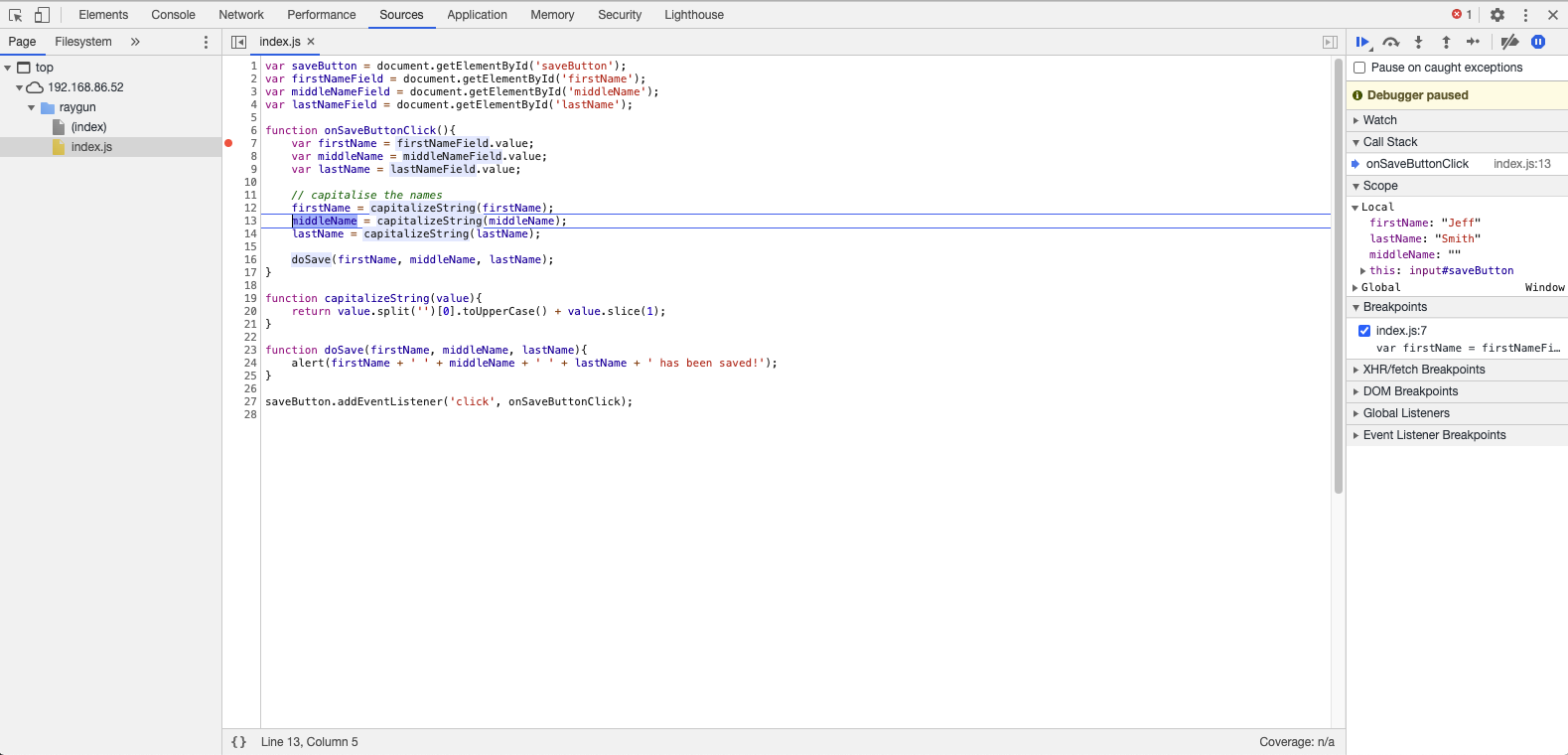
Nov 01, 2015 - In this article, I’ll show you how to make use of Chrome’s JavaScript debugger to help you fix errors faster and more easily. ... To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing “Inspect Element”, or by pressing F12 ...

How to troubleshoot javascript in chrome. Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ... 17 Aug 2021 — Debug an application that is running on the built-in server · Set the breakpoints in the JavaScript code, as required. · Open the HTML file that ... Jun 22, 2013 - When an ASP.NET developer uses jQuery or JavaScript (clientside programming) in his code, the question always arises of how to debug this code.
4 Jan 2017 — Debug JavaScript · Step 1: Reproduce the bug · Step 2: Get familiar with the Sources panel UI · Step 3: Pause the code with a breakpoint · Step 4: ...Disable JavaScript · Run Snippets of JavaScript · Run JavaScript in the Console September 30, 2014: Using the Chrome web developer tools, Part 1: The Elements Tab · August 11, 2014: Unable to find valid certification path to requested target ... January 16, 2012: Calculate the day of week of any date... in your head Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
18/3/2019 · If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here’s how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux – Press Ctrl+Shift+J . Mac – Press Cmd+Opt+J. Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about…
Aug 14, 2020 - When you want to work with the DOM or CSS, right-click an element on the page and select Inspect to jump into the Elements panel. Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). When you want to see logged messages or run JavaScript, press Command+Option+J (Mac) ... i need to enable java script and need help doing it. Details. Setting Up and Using Chrome, Windows, Stable (Default) ... To enable JavaScript in Chrome: On your computer, open Chrome. At the top right, ... it says javascript is disabled. Is there a fix that works? Google user. … 2/7/2021 · Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
11/10/2019 · How to Fix “javascript:void(0)” Error in Google Chrome on Windows 10.Javascript Void 0 is a common error that occurs while users try to access certain webpag... The instructions in this section will guide you through an example that you can learn how to troubleshoot JavaScript with the Developer Tools available in Chrome. Using Incognito Mode, navigate to https://googlechrome.github.io/devtools-samples/debug-js/get-startedin your Google Chrome Browser. Open the Developer Tools pane. Nov 08, 2011 - The Mac shortcut seems to actually be Alt-Cmd-J on the latest Chrome build. ... looking at this question makes me understand how much my javascript skills improved from novice levels to quite decent standards ... It works in most, if not all browsers. Just place it somewhere in your code, and ...
14 May 2020 — The Issues tab in Chrome DevTools reduces the notification fatigue and clutter of the Console. Use it to find solutions to problems detected ... 21/8/2020 · The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. Aug 06, 2016 - Introduction Debugging JavaScript code can sometimes be a little time consuming. If you are just beginning JavaScript you may find yourself using alert() or window.alert() a couple of times, and if you've been writing JavaScript for a little while, you may find
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
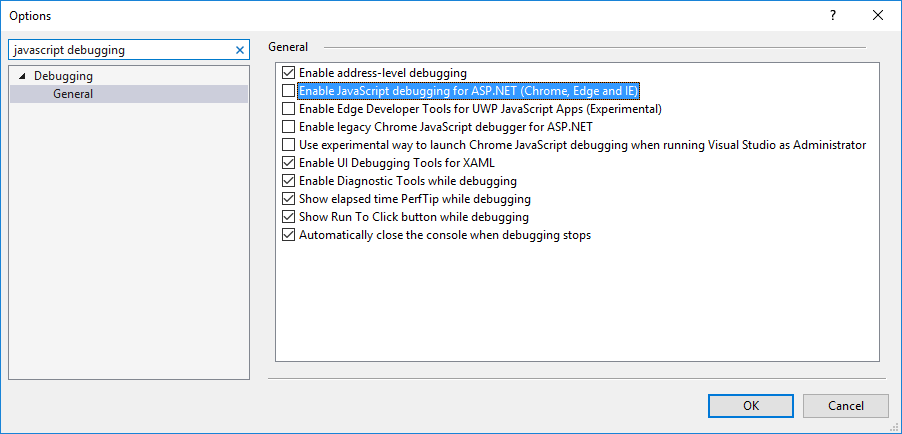
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
:max_bytes(150000):strip_icc()/001-disable-javascript-in-google-chrome-4103631-7c0a7552e7084bf691f0895486191f99.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
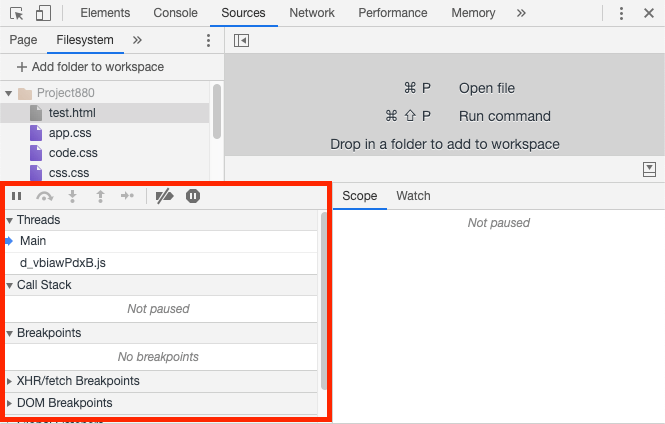
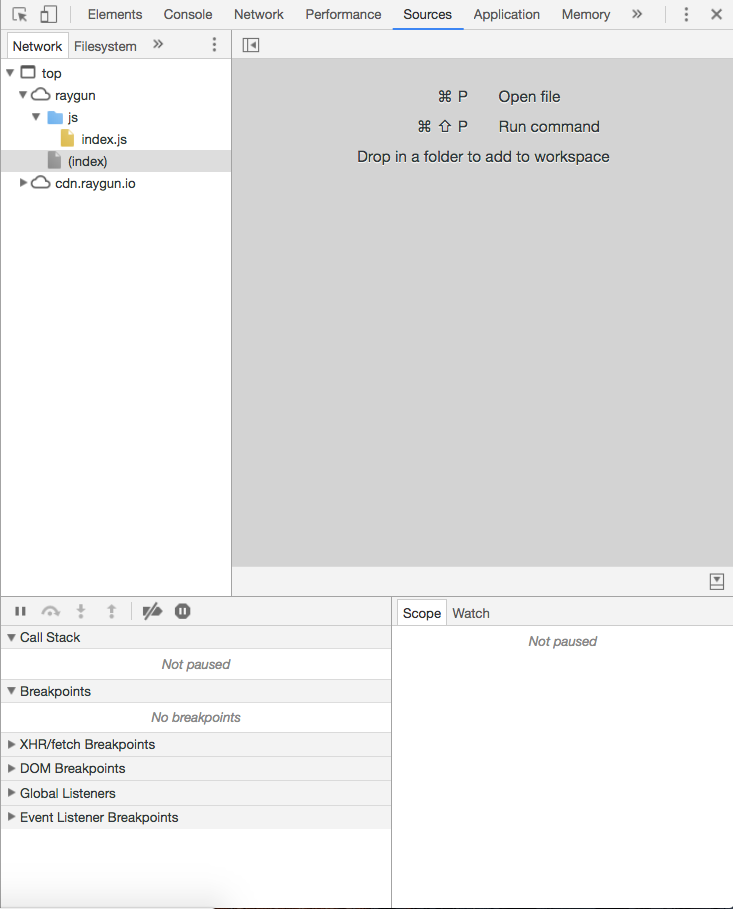
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
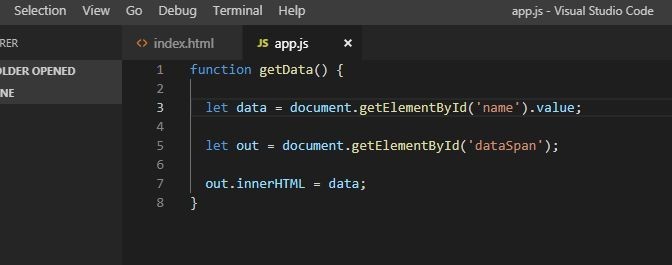
 Debugging Javascript In Visual Studio Code And Google Chrome
Debugging Javascript In Visual Studio Code And Google Chrome
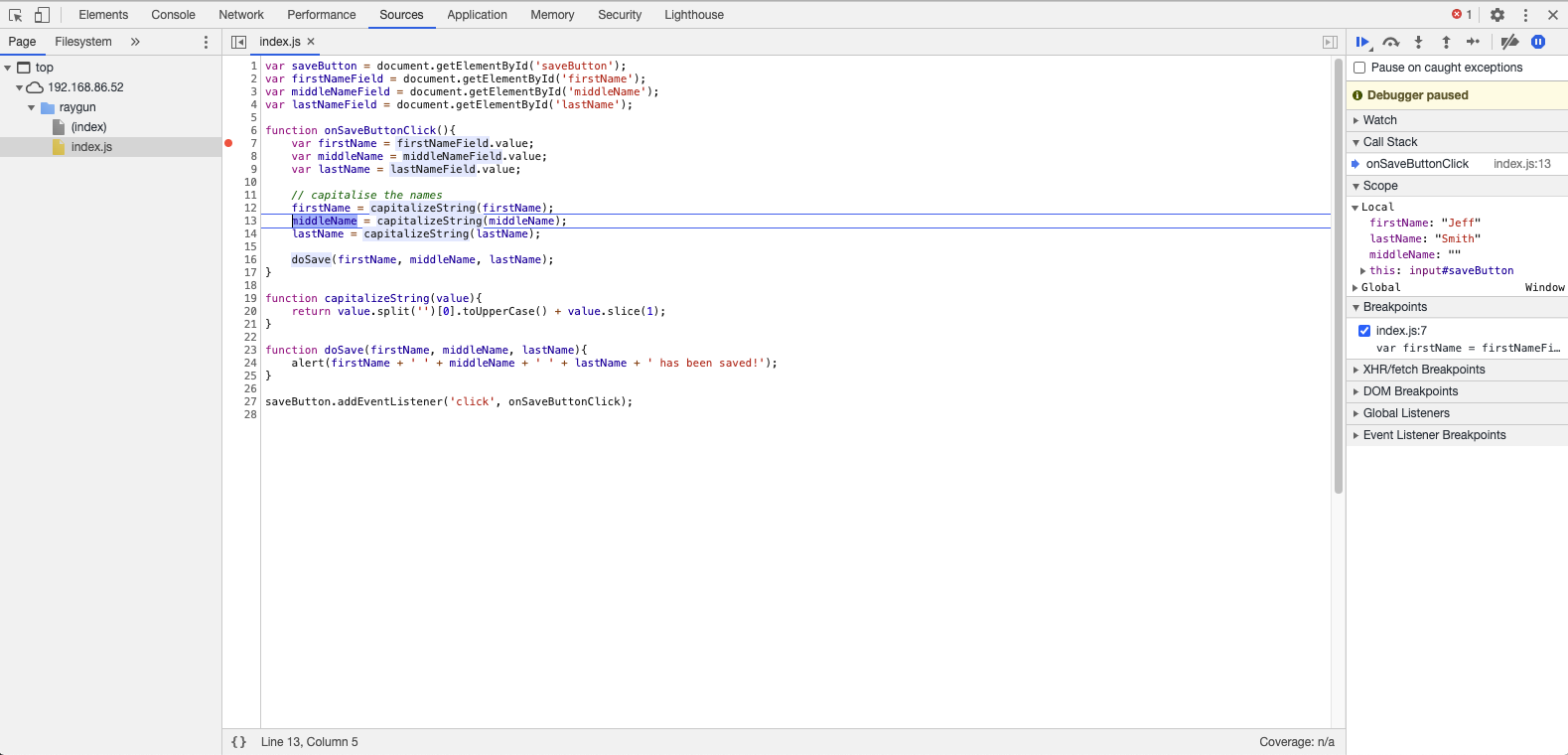
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
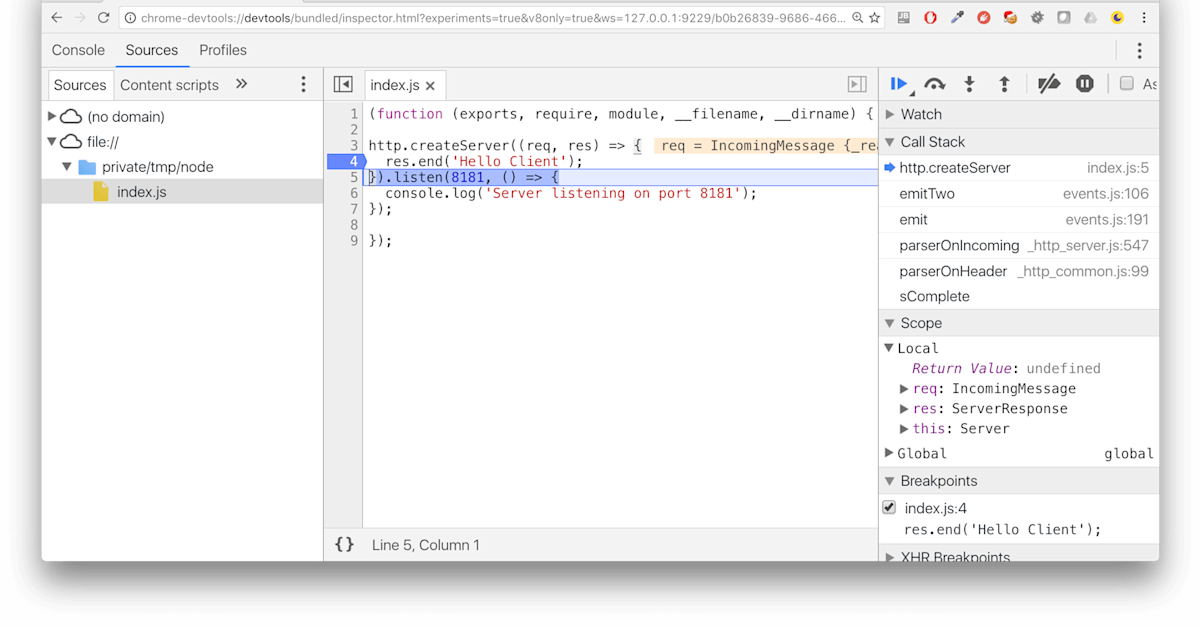
 Use The Chrome Devtools To Debug A Node Js App
Use The Chrome Devtools To Debug A Node Js App
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
How To Fix Javascript Errors Stackify
 Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
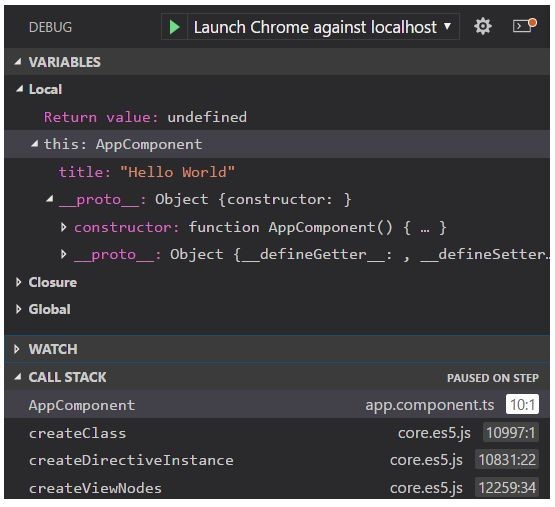
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
0 Response to "24 How To Troubleshoot Javascript In Chrome"
Post a Comment