22 Javascript Event Loop Diagram
Jul 07, 2021 - JavaScript is a single-threaded programming language which means only one thing can happen at a time. That is, the JavaScript engine can only process one statement at a time in a single thread. While… JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ...

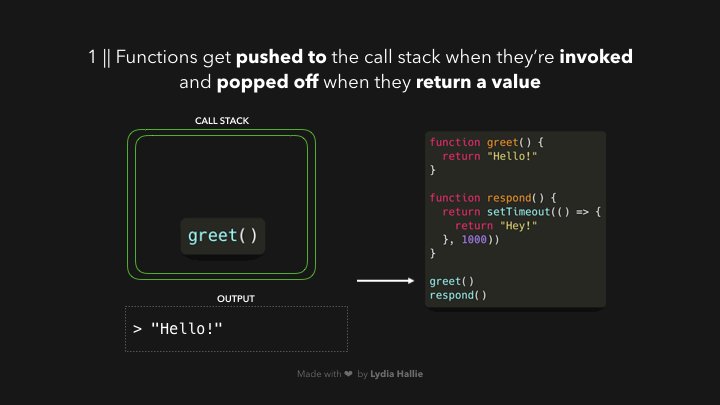
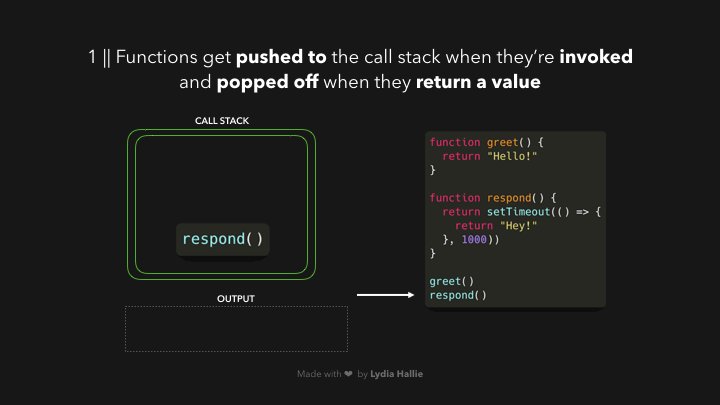
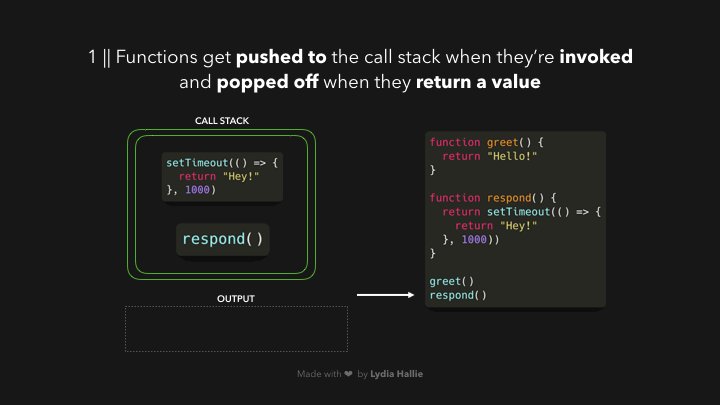
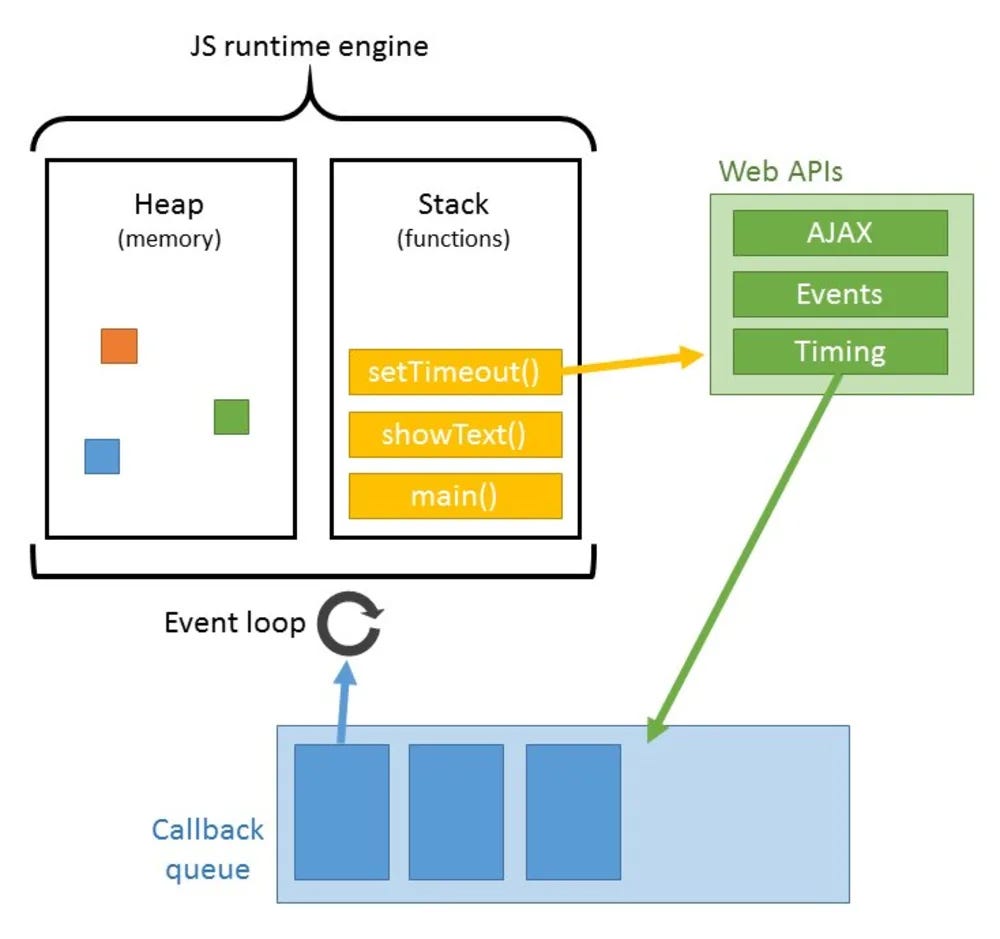
The Event Loop. This section will explain how JavaScript handles asynchronous code with the event loop. It will first run through a demonstration of the event loop at work, and will then explain the two elements of the event loop: the stack and the queue.

Javascript event loop diagram. Then JavaScript engine place the task () function is into a queue called a callback queue or a task queue: The event loop is a constantly running process that monitors both the callback queue and the call stack. If the call stack is not empty, the event loop waits until it is empty and places the next function from the callback queue to the ... Event loop. In computer science, the event loop is a programming construct or design pattern that waits for and dispatches events or messages in a program. The event loop works by making a request to some internal or external "event provider" (that generally blocks the request until an event has arrived), then calls the relevant event handler ... Nov 12, 2019 - Javascript is a single threaded language. It is interpreted by various engines, the most famous of which being V8 due to it running…
In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button. Oh boi the event loop. It's one of those things that every JavaScript developer has to deal with in one way or another, but it can be a bit confusing to understand at first. I'm a visual learner so I thought I'd try to help you by explaining it in a visual way through low-res gifs because it's 2019 and gifs are somehow still pixelated and ... Apr 28, 2018 - The increment that the event loop moves in is called a ‘tick’, and every time it ‘ticks’ it checks if the call stack is empty, if so , it adds the top function in the event queue to the call stack and executes it. Once it is finished processing this function it starts ticking again. This diagram ...
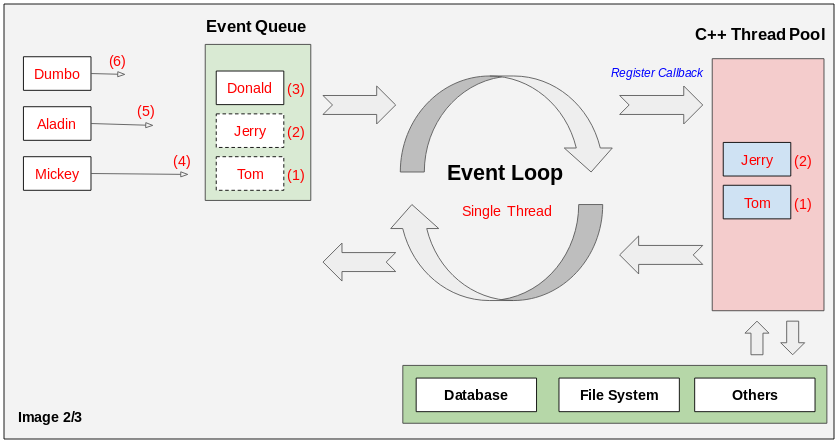
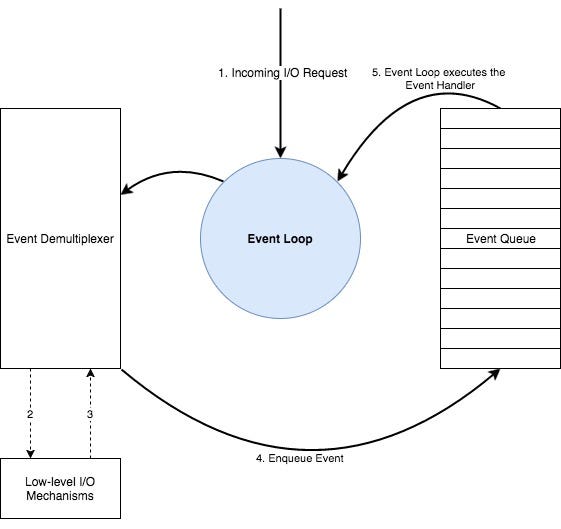
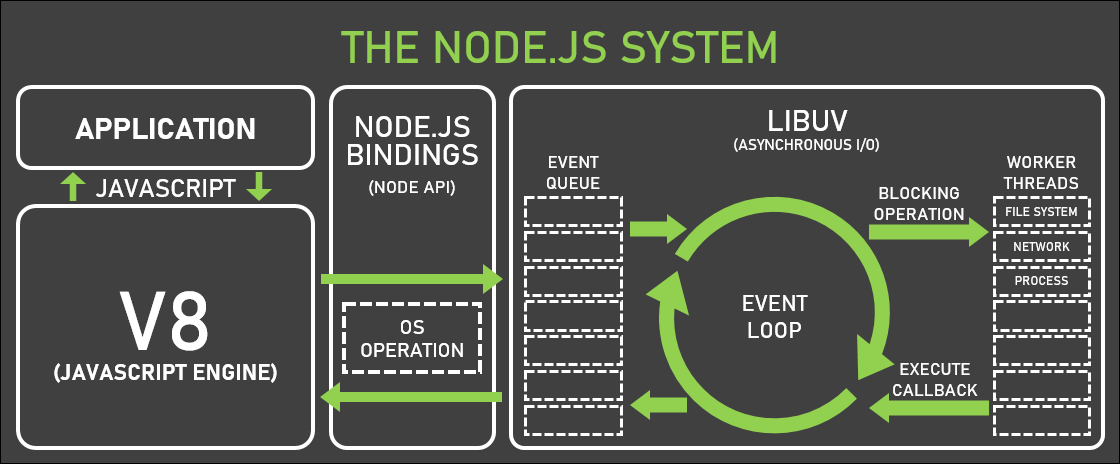
Diagram Explanation for Scenario #1. In Scenario 1, the client sends the request(a) to the server. Request(a) is registered in the Event Loop. The Event Loop then checks if the request(a) contains any complex operations or any interaction with the database. The Event Loop is the real hero in the node js architecture which makes node js non blocking and asynchronous. Lets understand more about Event Loop. Event Loop is single threaded and semi infinite loop . Its called semi infinite because event loop existed at any point when there is no more work to do or we can say there is no more event in ... I want to talk about the event loop and what the heck is the event loop, as in the event loop inside JavaScript. So first up, as he said I work for AndYet which is an awesome little Dev shop in the US, look us up if you need help with real‑time stuff. ... remember this diagram, the JavaScript Runtime can do one thing at a time, but the ...
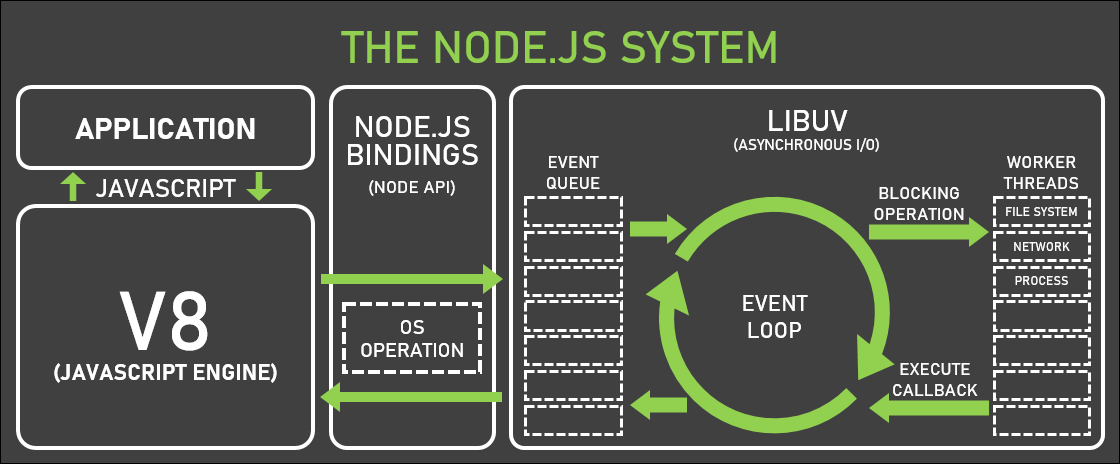
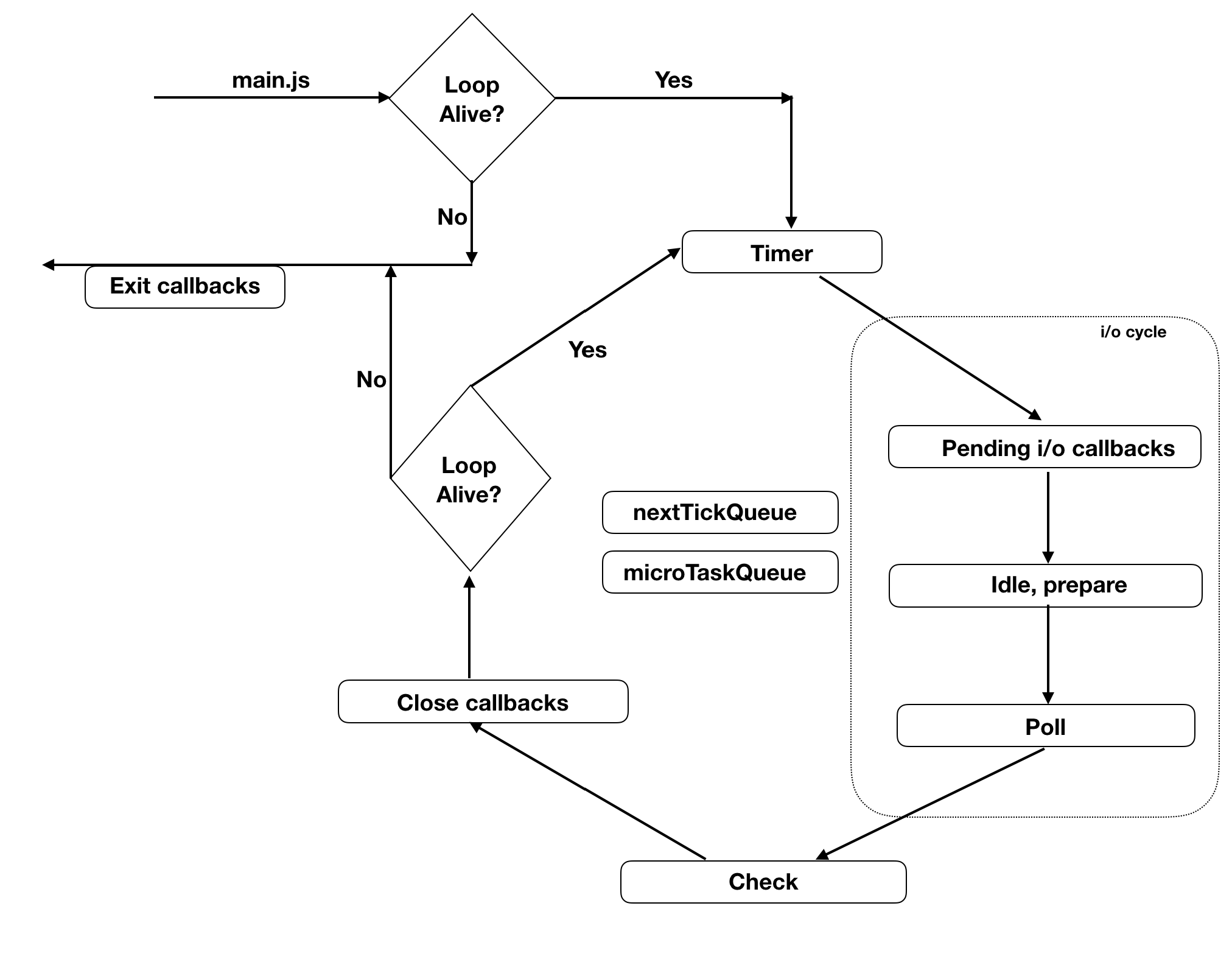
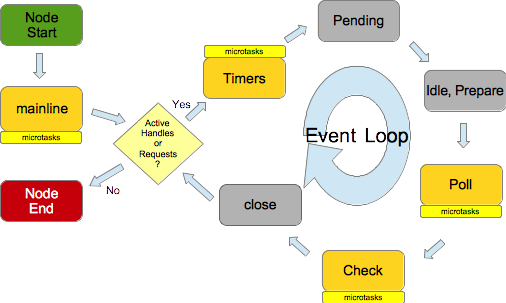
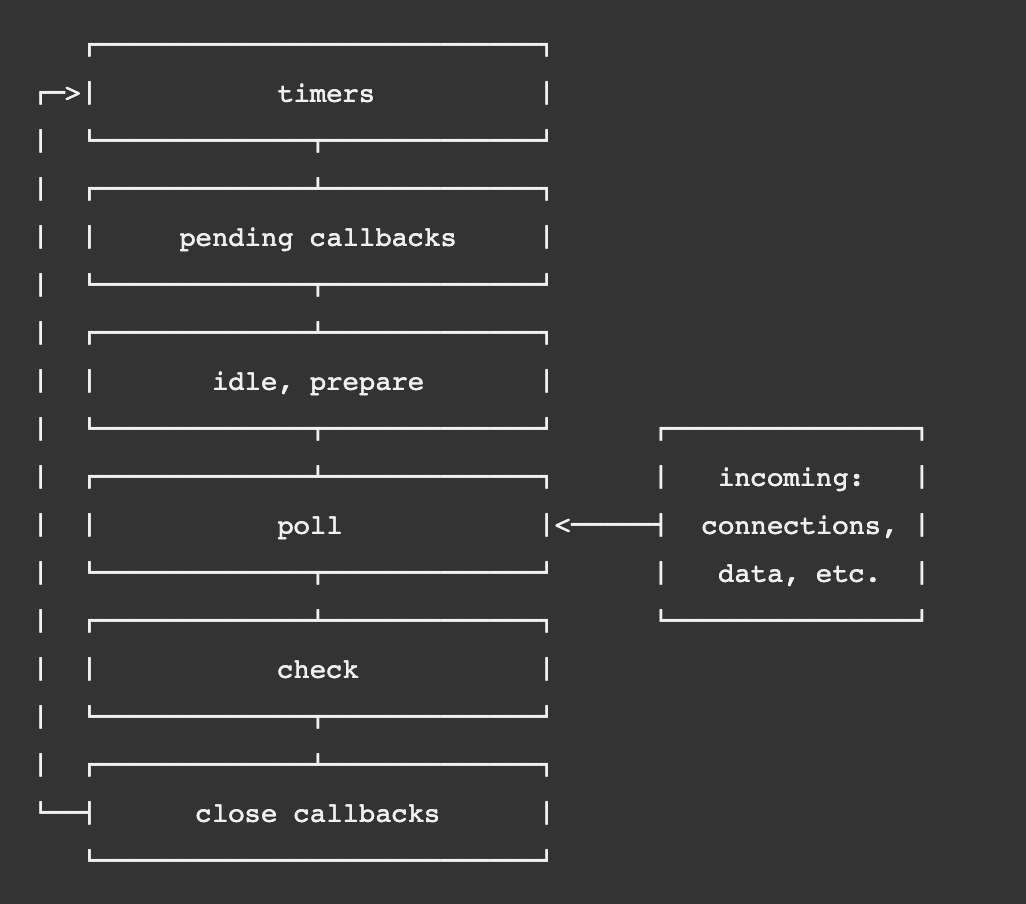
When Node.js starts, it initializes the event loop, processes the provided input script (or drops into the REPL, which is not covered in this document) which may make async API calls, schedule timers, or call process.nextTick(), then begins processing the event loop. The following diagram shows a simplified overview of the event loop's order of operations. 13/3/2020 · The following diagram is a proper representation of the event loop in a Node.js server: Phases of the Event loop: The following diagram shows a simplified overview of the event loop order of operations: Timers: Callbacks scheduled by setTimeout() or setInterval() are executed in this phase. In our example microtask (hash.update function) added more and more tasks to queue, with this event loop didn't get a chance to handle incoming request (network IO).By calling setTimeout we ...
1 Answer1. The diagram does seem quite complicated. I find a king analogy quite perfect in this context to have a grey level understanding about how event-loop works. Imagine the code you want to run is a king and node is the army of servants. The day starts by one servant waking up the king and asking him if he needs anything. The event flow defined by DOM Level 2 events has three phases: capturing phase, at the target and event bubbling phase. The first to happen is the Event Capturing, it provides an opportunity to intercept events if necessary. Then the actual target recieves the event. The Final phase is the bubbling, which allows a response to the event. A Javascript web application has a event loop to handle the call stack and it loops around to check for any task queues returned by browser's webapi to run when call stack is free. I will use v8 as the example for javascript engine.
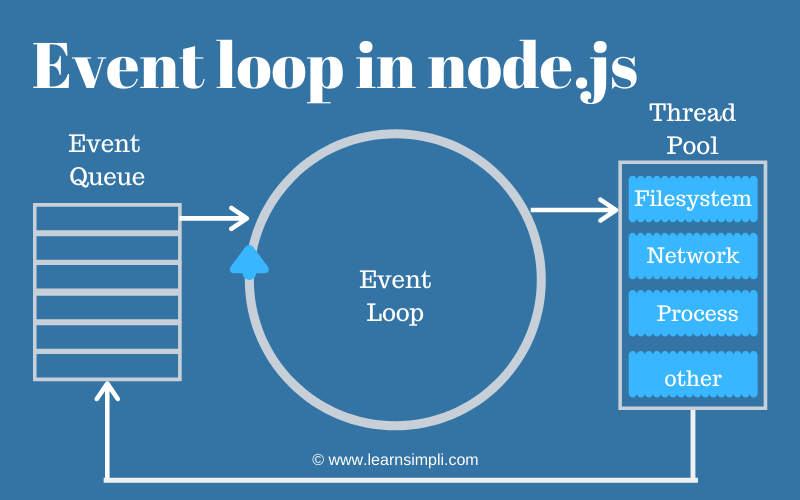
The main heart of Node JS Processing model is "Event Loop". If we understand this, then it is very easy to understand the Node JS Internals. Single Threaded Event Loop Model Processing Steps: Clients Send request to Web Server. Node JS Web Server internally maintains a Limited Thread pool to provide services to the Client Requests. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. This is it. In it, event loop is spinning data back at clients like hot-cakes. His diagram is closer to the real stuff. In it, event loop starts, works and then quits eventually (pun intended). So there are a few important steps: you launch a script: node index.js; setTimeout() and setInterval() kick in; You have some code running
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 26/3/2021 · The above diagram demonstrates the basic workflow between the Event Loop and the Task Queue. Conclusion While this is a very basic introduction, the concept of asynchronous programming in JavaScript gives enough insight to clearly understand what is going on under the hood and how JavaScript is able to run concurrently and asynchronously with just a single thread. Sep 01, 2020 - If a task takes too long, the browser ... user events. So after a time, it raises an alert like “Page Unresponsive”, suggesting killing the task with the whole page. That happens when there are a lot of complex calculations or a programming error leading to an infinite loop...
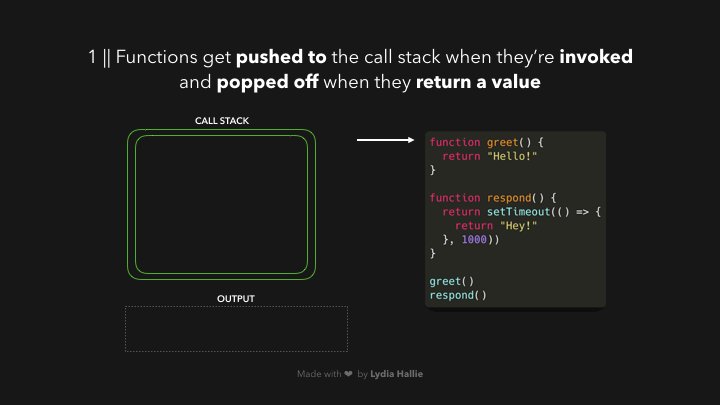
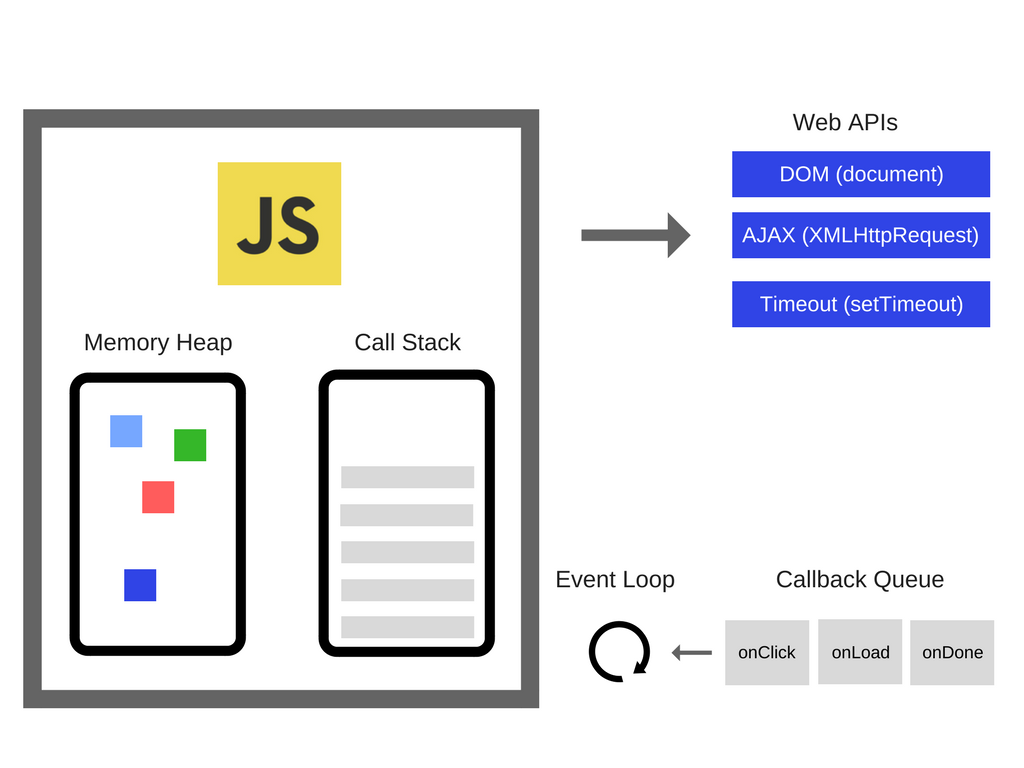
Apr 28, 2021 - Javascript runtime is single threaded which means that it can execute one piece of code at a time. In order to understand the concurrency model and the event loop in Javascript we have to first get to know some common terms that are associated with it. The call stackFirst let’ JavaScript Control and looping structure - Tutorial to learn JavaScript Control and looping structure in simple, easy and step by step way with syntax, examples and notes. Covers topics like if-else, for loop, while loop, do-while loop break statement, switch statement etc. The Event Loop has one simple job — to monitor the Call Stack and the Callback Queue. If the Call Stack is empty, the Event Loop will take the first event from the queue and will push it to the Call Stack, which effectively runs it. Such an iteration is called a tick in the Event Loop. Each event is just a function callback.
That is where the event loop comes into picture, it takes the first event from the Event Queue and places it onto the stack i.e in this case the callback function. From here, this function executes calling other functions inside it, if any. This cycle is called the event loop and this how JavaScript manages its events. JavaScript - For Loop, The 'for' loop is the most compact form of looping. It includes the following three important parts − Jul 04, 2017 - If you love javascript you’ve need to learn this. One of the deeper aspects of JavaScript is it’s Event Loop. Its possible for many developers to work for years and still not understand event loop in…
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Blocking the event loop. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on. Almost all the I/O primitives in JavaScript are non-blocking. The first thing needed in order to understand the event loop is an understanding of the event-driven programming paradigm. This has been well understood since the 1960's. Today, event-driven programming is largely used in UI applications. A major usage of JavaScript is to interact with the DOM, so the use of event-based APIs was natural.
The JavaScript For Loop is used to execute certain block of statements or code for N number of times until condition inside the For loop is false. #events #eventloop #javascriptThis video covers the concept of event loop in Javascript. After watching this video, you will have a greater understanding of ... Concurrency model and the event loop. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
Aug 31, 2017 - You’ve probably heard that JavaScript is a single-threaded language. You may have even heard the terms Call Stack and Event Queue. Most people know that the Event Loop is what allows JavaScript to use callbacks and promises, but there’s a lot more to it. Without going into too much details ... The event loop enters the Timers phase and executes the callback associated with the setTimeout above after which it enters the subsequent phases where it doesn't see any callbacks enqueued until it reaches the Check (setImmediate) phase where it executes the callback function associated with it. Hence the desired output. Note: The above output can be reversed too i.e Nov 02, 2020 - The Event Loop is a queue of callback functions. When an async function executes, the callback function is pushed into the queue. The JavaScript engine doesn’t start processing the event loop until…
Javascript is a single-threaded, event-driven language. This means that we can attach listeners to events, and when a said event fires, the listener executes the callback we provided. Whenever you call setTimeout , http.get or fs.readFile , Node.js sends these operations to a different thread allowing V8 to keep executing our code. In JavaScript, the event loop is used in the engine. Here is one diagram to illustrate it from this article. (source: mybalsamiq ) For Node.js, the event loop also implemented here. Quoting from this question. The Node.js event loop runs under a single thread, this means the application … Jul 23, 2021 - What’s this post about? With JavaScript approaching near-ubiquity as the scripting language of the web browser, it benefits you to have a basic understanding of its event-driven interaction model a…
Nov 09, 2018 - “How is JavaScript asynchronous and single-threaded ?” The short answer is that JavaScript language is single-threaded and the asynchronous behaviour is not part of the JavaScript language itself… Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target.
 Understanding Event Loop In Nodejs
Understanding Event Loop In Nodejs
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Javascript Event Loop And Concurrency Frendy Guo Personal
Javascript Event Loop And Concurrency Frendy Guo Personal
 The Javascript Event Loop Yurik S Tech Blog
The Javascript Event Loop Yurik S Tech Blog
 Javascript Visualized Event Loop Dev Community
Javascript Visualized Event Loop Dev Community
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 How Javascript Works Event Loop Concurrency Asynchronous
How Javascript Works Event Loop Concurrency Asynchronous
 Introduction To The Event Loop In Node Js Ibm Developer
Introduction To The Event Loop In Node Js Ibm Developer
 Understanding The Node Js Event Loop Risingstack
Understanding The Node Js Event Loop Risingstack
 Javascript And Asynchronous Magic Explaining The Js Engine
Javascript And Asynchronous Magic Explaining The Js Engine
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
 The Secret Life Of Event Loop Meetup Overview Symphony
The Secret Life Of Event Loop Meetup Overview Symphony
 Node Js General Callback Queue Order Stack Overflow
Node Js General Callback Queue Order Stack Overflow
 Event Loop And The Big Picture Nodejs Event Loop Part 1
Event Loop And The Big Picture Nodejs Event Loop Part 1
 What Is Event Loop In Node Js And How Does It Works Learn
What Is Event Loop In Node Js And How Does It Works Learn
 What You Should Know To Really Understand The Node Js Event Loop
What You Should Know To Really Understand The Node Js Event Loop
 Node Js Event Loop Tutorial And Example
Node Js Event Loop Tutorial And Example
 Understanding The Node Js Event Loop Kmf Infotech
Understanding The Node Js Event Loop Kmf Infotech
 Why Does Calling Requestanimationframe At The Beginning Of A
Why Does Calling Requestanimationframe At The Beginning Of A
 Node Js Event Loop Geeksforgeeks
Node Js Event Loop Geeksforgeeks
 Understand Node Js Single Thread Event Loop Work Flow
Understand Node Js Single Thread Event Loop Work Flow
0 Response to "22 Javascript Event Loop Diagram"
Post a Comment