20 Multipart Form Data File Upload Javascript
Upload in PHP. Let's take the following example : After the form submission, we see that the URL is changing to upload.php. This page store the uploaded file and display a success message. Finally the user is redirected to the first page. The example work but it require three pages loads. Let's see the code. In our example, we only add a field named file which holds the value the selected file. Finally we use the post() method of HttpClient to send the form data to the server. For reference, FormData provides the following methods for working with form data: The FormData.append() appends a new value for an existing key, or adds the key if it does ...
 Uploading Multiple Files In A Single Form Post With
Uploading Multiple Files In A Single Form Post With
In the JS code have a way of prompting the user to upload a file using a document form Create a request to the Upload endpoint of the geoprocessing service, whose body is the contents of the form An item ID will be returned from the request. This ID is then passed as the file parameter to the geoprocessing service job

Multipart form data file upload javascript. Multipart requests combine one or more sets of data into a single body, separated by boundaries. For this purposes of this article, I am going to write UI in ReactJS and a service using Spring... The `FormData` class is useful for uploading files from JavaScript. Here's what you need to know. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter eBooks Jobs. ... { 'Content-Type': 'multipart/form-data'} }); In short, the FormData class is the easiest way to upload a file from JavaScript without submitting an actual HTML ... form file upload vue js; using axios to upload fies to amazon bucket; formdata axios fileupload; upload file and raw json in axios; axios s3 sdk upload file; axios file part; axios send file data; upload video to Aws s3 using axios; axios put example file; axios put upload file; axios multipart/form-data html form tag example; how to upload ...
Form validation on submit to ensure that files have actually been selected Request response handling to notify the user when a file is successfully upload, or if it fails Initiate file uploads ... Trying To Post Multipart Form Data By Javascript To Web Api. Javascript Fetch Post Form Data Code Example. ... How To Upload File Image To Server With Form Data In React Native. How To Insert Form Data Into Database Using Php Geeksforgeeks. Posting Form Data With Http In Angularjs. Sending Form Data Learn Web Development Mdn. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax () 1.
JavaScript Learn JavaScript ... multipart/form-data: This value is necessary if the user will upload a file through the form: text/plain: Sends data without any encoding at all. Not recommended HTML <form> tag. NEW. We just launched W3Schools videos. Explore now. Submitting only the file The solution proposed above, albeit useful, is a bit limiting in that we are forced to submit the whole form. Instead, we may want to submit the file independently of the rest of the form. This is common nowadays in places such as bulk photo uploaders on many social networks. To upload a file in React Js, we can use FormData () api of javascript. We need to create a form with input file field and append the form value into formdata variable. Then we can send it into a POST request. Let's see this in action.
The transmitted data is in the same format that the form's submit () method would use to send the data if the form's encoding type were set to multipart/form-data. Creating a FormData object from scratch You can build a FormData object yourself, instantiating it then appending fields to it by calling its append () method, like this: To overcome this limitation IT Hit Java WebDAV Server supports upload using multipart-encoded form using POST verb. To upload a file, you must submit a multipart form that contains a single file: 1 2 The MultipartFormDataStreamProvider class is a helper object that allocates file streams for uploaded files. To read the multipart MIME message, call the ReadAsMultipartAsync method. This method extracts all of the message parts and writes them into the streams provided by the MultipartFormDataStreamProvider.
In this form, we're using the POST HTTP method, which how we send data. The multipart/form-data value is required for uploading files in forms. From here, we're creating a file input type that takes an array of files (files[]) and we're specifying multiple to allow more than one file to be selected. That's it! The simplest possible file upload setup: one field, one button. Fetching the File in the Controller. In some ways, uploading a file is really no different than any other form field: you're always just sending data to the server where each data has a key equal to its name attribute. So, the same as any form, to read the submitted data, we'll need the request object. So I thought, to upload files using FormData, it would be enough to override it with: 'Content-Type': 'multipart/form-data' But alas, it didn't work, server couldn't parse the files I was uploading. I've wasted about half an hour, and then noticed that simple HTML form was setting something else:
The JS clients are more used to working with multipart/form-data, the de-facto standard for form-based file upload in HTML. One way of overcoming this is to use Oracle Integration Cloud (OIC ... Luckily, there is already a data object called FormData that we can utilize to encompass our input data. // sendData.js let formData = new FormData () formData.append ('imageUpload', imageUpload)... To upload small files, use a multipart form or construct a POST request using JavaScript. The following example demonstrates the use of a Razor Pages form to upload a single file (Pages/BufferedSingleFileUploadPhysical.cshtml in the sample app):
Approach 1: This approach is to use FormData that can upload a file without using any kind of form. The special thing about this is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type — multipart/form-data. JavaScript Snippet: Algorithm First, create a file id, to uniquely identify the file we're going to upload: let fileId = file. name + '-' + file. size + '-' + file. lastModified; That's needed for resume upload, to tell the server what we're resuming. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...
Upload Multiple Files and Insert Form Data (submit.php) The following code handles the file upload and form submission functionality. Retrieve the form fields data using the PHP $_POST method. Retrieve the file's data using the PHP $_FILES method. Validate input fields to check whether the mandatory fields are empty. Just like its name suggests it's designed for holding forms data i.e you can use it with JavaScript to build an object that corresponds to an HTML form. It's mostly useful when you need to send form data to RESTful API endpoints, for example to upload single or multiple files using the XMLHttpRequest interface, the fetch () API or Axios. In this article, I'll explain how to build an HTML form, send the selected files to the server with JavaScript, and process the upload file in Node.js. Building an HTML Form Let us start building a simple HTML form that has two elements: a <input> tag to allow the user to select a file from the local computer and a <button> tag to submit the form.
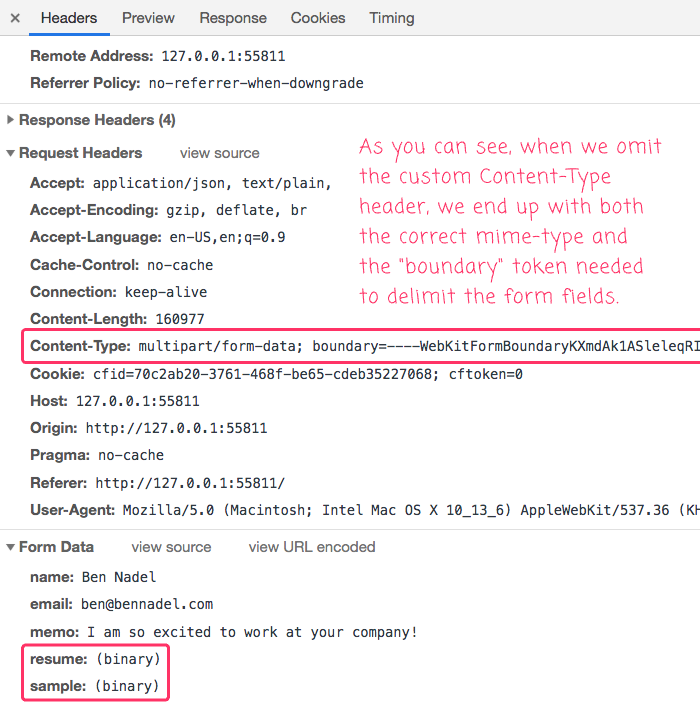
I try to send a multipart form data with a file by using only javascript. I write the request myself. So my javascript code is the following : var data = '-----f8n51w2QYCsvNftihodgfJ\n'... NOTE This will be referring to Box's "Upload File" API endpoint. Documented here.. Anatomy of a Multipart Form-Data Request. Before we dissect what a form-data request looks like, here's necessary setup: Run nc -l -p 8000 to create a netcat server listening on localhost:8000. This will display the body of our multipart request. RFC 1867, regarding form-based file uploads, dictates that an extra parameter is required for the Content-Type header when its value is multipart/form-data.It is called boundary and its presence it's very logical. The multipart word inside the header means the sent request is formed of multiple parts (obviously), so there must be something to separate those parts.
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 File Upload Strategy Of Front End Must Know
File Upload Strategy Of Front End Must Know
 Node Multipart Form Data Uploading File But No Data Stack
Node Multipart Form Data Uploading File But No Data Stack
 Rest Post Multipart Form Data File Upload Issue Designing
Rest Post Multipart Form Data File Upload Issue Designing
 Ozenero Mobile Amp Web Programming Tutorials
Ozenero Mobile Amp Web Programming Tutorials
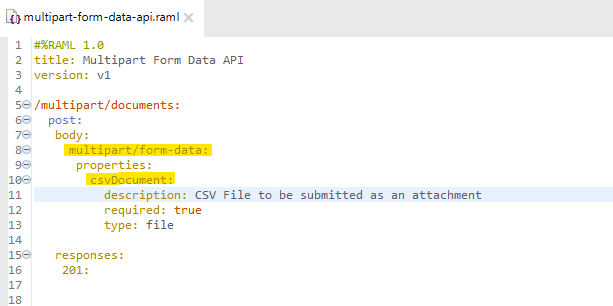
 Oas 3 Support For Uploading An Array Of Files In Multipart
Oas 3 Support For Uploading An Array Of Files In Multipart
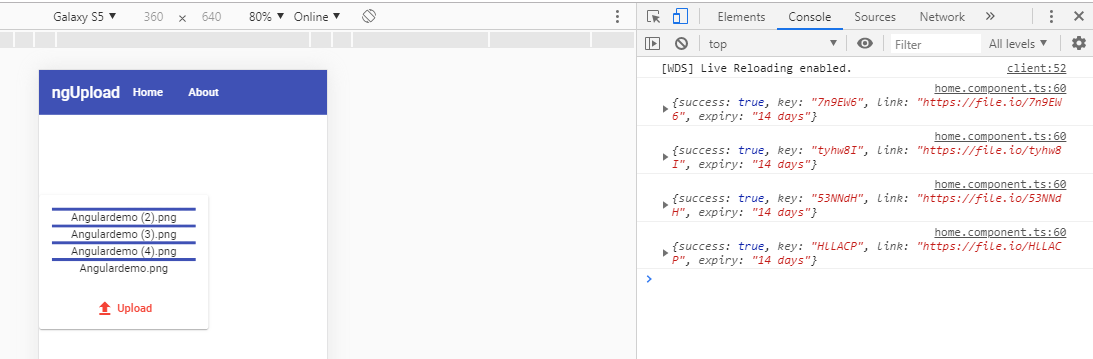
 Angular 9 8 Tutorial Amp Example Upload Files With Formdata
Angular 9 8 Tutorial Amp Example Upload Files With Formdata
 Vue Multiple Files Upload With Axios Formdata And Progress
Vue Multiple Files Upload With Axios Formdata And Progress
 Content Type Multipart Form Data Req Body Req File
Content Type Multipart Form Data Req Body Req File
 Javarevisited Difference Between Application X Www Form
Javarevisited Difference Between Application X Www Form
 How To Upload File To Server With From Data In React Native
How To Upload File To Server With From Data In React Native
Question How To Upload A File Using Http Post Form Data
 Handling File Upload In Mule Api Using Multipart Form Data
Handling File Upload In Mule Api Using Multipart Form Data
 Angular 9 8 Tutorial Amp Example Upload Files With Formdata
Angular 9 8 Tutorial Amp Example Upload Files With Formdata
 Angular 9 8 Tutorial Amp Example Upload Files With Formdata
Angular 9 8 Tutorial Amp Example Upload Files With Formdata
 Accessing And Upload Files Using The Graphql Api
Accessing And Upload Files Using The Graphql Api
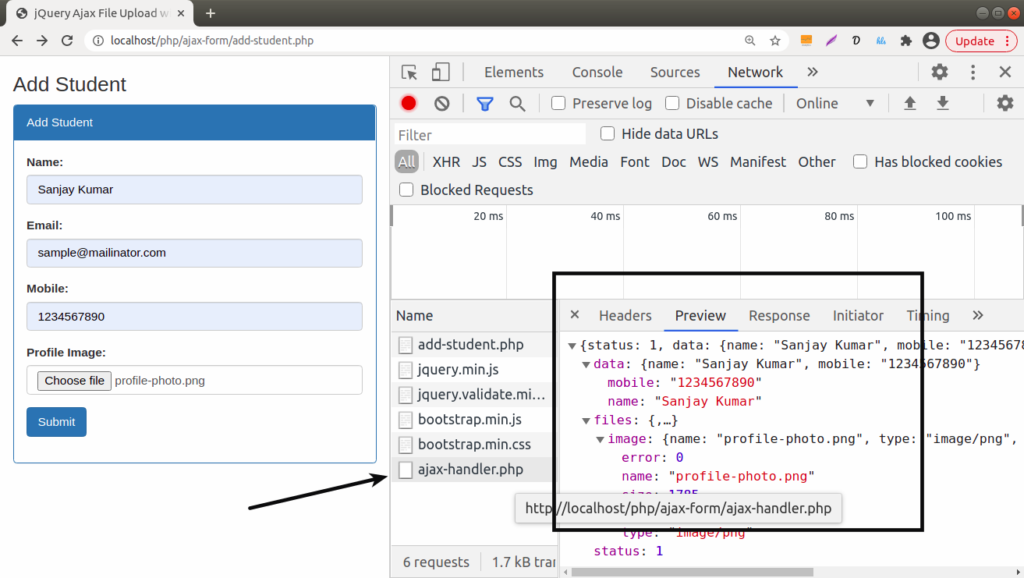
 Jquery Ajax File Upload With Form Data Using Php
Jquery Ajax File Upload With Form Data Using Php
 Asp Jquery Upload Files With Ajax
Asp Jquery Upload Files With Ajax
Webhook Multipart Form Data Multiple Files Questions N8n
0 Response to "20 Multipart Form Data File Upload Javascript"
Post a Comment