35 Search Sharepoint List Using Javascript
Wednesday, May 6, 2009. SharePoint. Due to popular demand I've created another sample of how you can make use of the jQuery Javascript library in your SharePoint sites. This example uses SharePoint's Lists.asmx web service to retrieve all the list items of a specific list. In my previous posts I showed how you could use jQuery in SharePoint ... The list view threshold doesn't affect the search function. So with that said I want to use the same html form webpart values and append them to the search bar using javascript instead of establishing a connection to the list and filter it. Here is my form as it currently is.
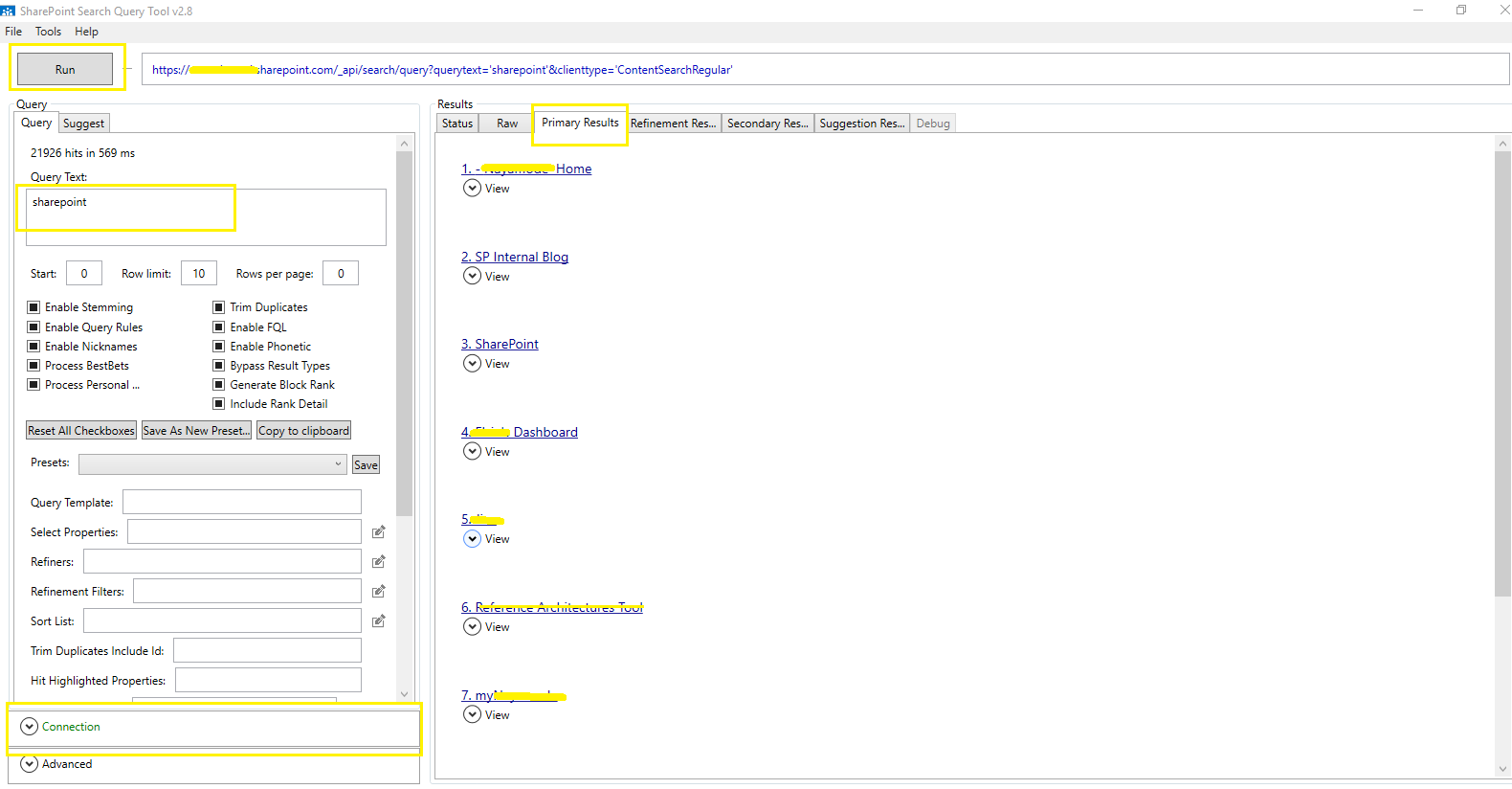
 Sharepoint Online Search Using Rest Api With Query Text
Sharepoint Online Search Using Rest Api With Query Text
Here we will discuss how we can retrieve list items from SharePoint list using JSOM (JavaScript Object Model) in SharePoint Online Office 365 sites. The same code also works for SharePoint 2016 as well as SharePoint 2013.
Search sharepoint list using javascript. Connect and share knowledge within a single location that is structured and easy to search. Learn more Query SharePoint List Using JavaScript. Ask Question Asked 8 years, 1 month ago. Active 8 years, 1 month ago. Viewed 10k times 1 2. I'm trying to obtain values from a SharePoint 2010 list. ... Hi to all, This is Siddiqali working on SharePoint 2010,I am member of your linked in connection.From last few days working hard on jquery with SharePoint.I am very new to jquery .I have a task through customer ID i need to fetch customer data from list when i click Search button .The below image tells about my exact task.
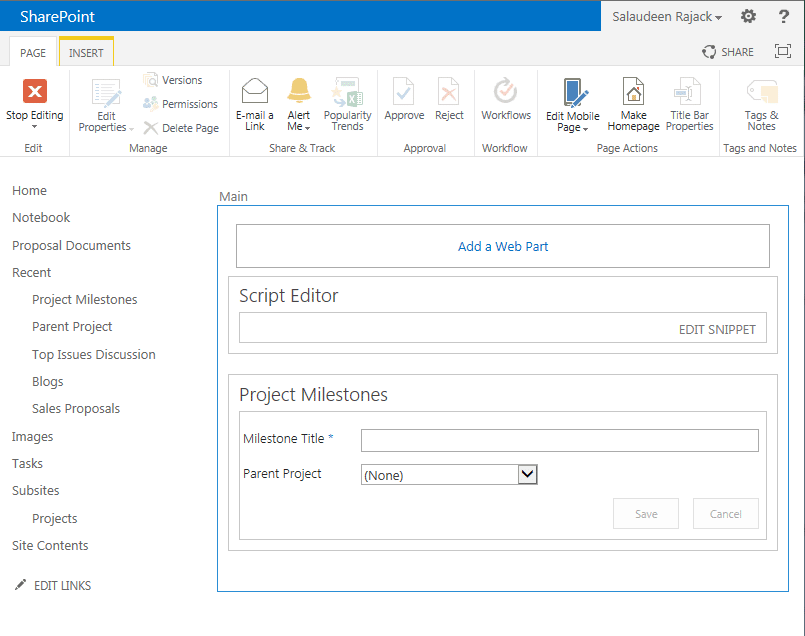
SharePoint provides a few good ways out of the box; Metadata Navigation and Filtering, Column Filtering and Sorting and search. One additional way of doing it is using JavaScript.You can easily ... var context = SP.ClientContext.get_current(); var list = context.get_web().get_lists().getByTitle('Sample List'); The next step is to tell Sharepoint how we want the list data returned to us. This is done by creating a view for the list using what is known as Collaborative Application Markup Language or CAML. CAML is basically XML that defines ... Navigate to your SharePoint 2013 site. Step 2. From this page, select Site Actions | Edit Page. Edit the page, go to the Insert tab in the Ribbon and click Web Part option. In Web Parts picker area, go to the Media and Content category, select the Script Editor Web Part and press the Add button. Step 3.
Procedure: Open your SP Site in SharePoint 2013 Designer. Then select an Assets icon from the designer ribbon to add a JavaScript file. Go to the SP site page and add a new page to the SharePoint site. After adding a page select an Insert button in the Ribbon Menu. Then add a Content Editor Web part into the page. Download the latest JQuery file from Here. Create a Custom SharePoint list in which you would like to implement the search. Open the SharePoint Designer. Go to All Files-> Lists->Select the name of the list we just created. Paste the JQuery file (jquery-min.js) we just downloaded. Create a new JavaScript File-> Rename the file as "QuickSearch ... This post was most recently updated on September 5th, 2019Hello Today we will cover SharePoint Search with REST API. In this tutorial, I will explain SharePoint Search API with the Query Text parameter. In my next article, I will cover Query parameters with different data types like SelectProperties, RefinementFilters, Properties etc. The Search REST service supports both...
Depending on your filter type, if you want to filter based on different fields, you can try to use multi filters by adding parameters to querystring. Understanding Filters in SharePoint List Views. Another option is that you can use CAML Query with JSOM to filter the list view web part. FILTER LVWP IN SP2013 USING JAVASCRIPT. Thank. Best Regards Download these two files from the below link. Click here to download jquery.min.js. Click here to download jsapi.js. Step 2) Upload these two files in your SharePoint site's document library. Step 3) Now go to the list or library where search functionality needs to be added. And Click Site settings > Edit Page. This jsom SharePoint tutorial explains how to create a list using JavaScript object model (jsom) in SharePoint Online office 365, SharePoint 2016/2013. jsom ...
27/12/2018 · SharePoint javascript search list. 1. list name: 'FAQ' list view: All Items column1: title column2: body column3: department. Code is suppose to have the same table inserted twice. the second webpart displays all of the entries. The first one is hidden and displays only what is returned from the search. Currently both lists are not be displayed and ... Hi Folks this video is all about how you can create custom search functionality for your SharePoint List using few lines of javascript code. it is very easy ... Retrieve SharePoint list items using JavaScript. In this article, I will describe a simple use of SP.JS file to retrieve data from a SharePoint list and display the items in a certain way. In this scenario, I have a list of FAQs as a custom list (ID, Title, Answer, Image…etc). I needed to pull the items from the list and append them into Div ...
When search scopes are enabled in SP2010, the option to search the list is automatically included in the list of options. However, search scopes are enabled at the site collection level, meaning that once enabled, all lists within your site collection will get this option. This JavaScript alternative is particularly useful if you want to enable ... I'm just using JavaScript to build a standard SharePoint search URL with the appropriate query string. Perhaps your SharePoint environment is set up different? Try using the built-in SharePoint search and see what query string it generates (you may have to go to the list/library you want to search in order to use the built-in contextual search). Even though SharePoint-hosted SharePoint Add-ins can't have server-side code, you can still have business logic and runtime interaction with SharePoint components in a SharePoint-hosted SharePoint Add-in by using JavaScript and the SharePoint JavaScript client object model library. We'll call it JSOM. Note the "M" on the end.
SharePoint Search : Update query dynamically for Content Search/Search Results webpart using Javascript. ... do the job and you feel if you could have more control over it using Javascript. Fret ... Table 1 shows the APIs that you can use to program search queries and the path to the source file on the server. Table 1. Search APIs. As a best practice in SharePoint development, use client APIs when you can. Client APIs include the .NET, Silverlight, Phone, and JavaScript client object models, and the REST service. SharePoint provides a few good ways out of the box; Metadata Navigation and Filtering, Column Filtering and Sorting and search. One additional way of doing it is using a nifty javascript jQuery plug-in called quicksearch. Thanks to @jankristiansen for showing me this trick. The easiest way to do this is by simply adding the necessary files ...
We can do this right from SharePoint Designer. Click on "File" in the ribbon, and then select "JavaScript" from the dropdown. This will create a new blank JavaScript file for us. We'll call it, "search.js.". After you have the file create, open it up and paste the following JS code into it. $ (document).ready (function () {. Display SharePoint list data in HTML table using javascript. Here we have taken a SharePoint list with list name as "Facilitylist" which has few columns like below: And we have taken an HTML file with a <p> tag to display the data in tabular format and have used the JavaScript object model (jsom) to retrieve the items from the SharePoint ... Delete SharePoint List using JavaScript Object Model. Now we will see how we can delete a list by using JavaScript Object Model in SharePoint Online/2013/2016. Here also we will take a textbox and a button to do the operation. The user can put a name in the textbox and click on Delete button to delete the list. Below is our HTML code:
Add item to SharePoint list using JavaScript. In this SharePoint jsom tutorial, we will discuss how to add or insert an item to the SharePoint Online list using JavaScript Object Model (jsom). In the same way, we can insert an item to the SharePoint 2013 list using jsom.. Here we have a SharePoint list as "ComapnyInfoList" in SharePoint online site which has below columns: Understanding SharePoint's REST and Search API Part 1 - Selecting Items. SharePoint 2013 has a REST API that exposes plenty of information about users, lists and document libraries. For front end developers, this is a gold mine. A gold mine because of two things: 1) SharePoint's out of the box UI is pretty bad, and 2) SharePoint's out ... Now we have to display these SharePoint List items, in a tabular format using HTML and JavaScript (jsom). In SharePoint Online or SharePoint 2013/2010, you can use the jsom code inside a content editor web part or a script editor web part.. First will show you how can we use the code inside a SharePoint content editor web part.The same way you can use the code inside the script editor web part.
Connect and share knowledge within a single location that is structured and easy to search. Learn more how to get a value from a Sharepoint list with javascript. Ask Question Asked 5 years, 9 months ago. Active 5 years, 9 months ago. Viewed 6k times ...
 Building A List Specific Search With Javascript Steve S
Building A List Specific Search With Javascript Steve S
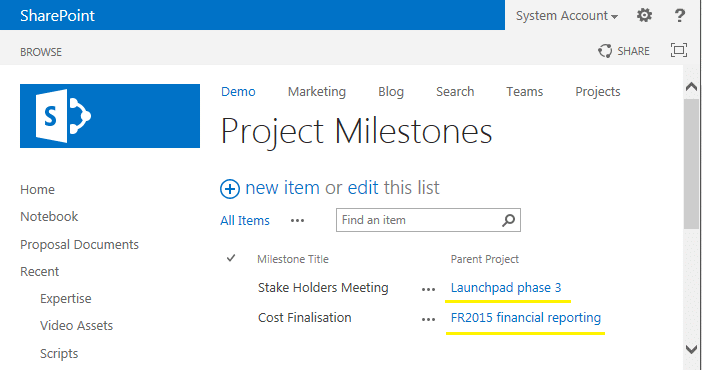
 Remove Hyperlink From Lookup Columns In Sharepoint
Remove Hyperlink From Lookup Columns In Sharepoint
 Javascript Code For Searching Within Sharepoint List
Javascript Code For Searching Within Sharepoint List
 Building Caml For Querying List In Sharepoint Codeproject
Building Caml For Querying List In Sharepoint Codeproject
 Crud Operations Using Jsom In Sharepoint Spguides
Crud Operations Using Jsom In Sharepoint Spguides
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
Sharepoint List Search Web Part
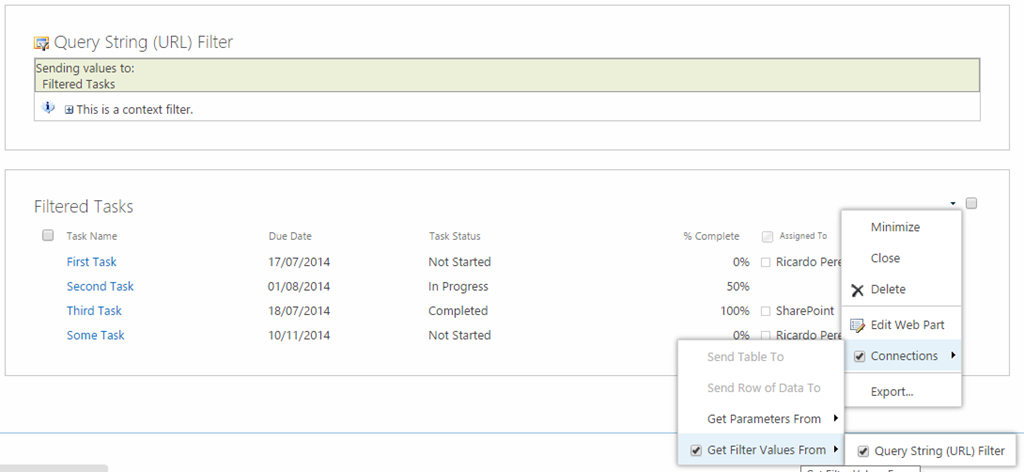
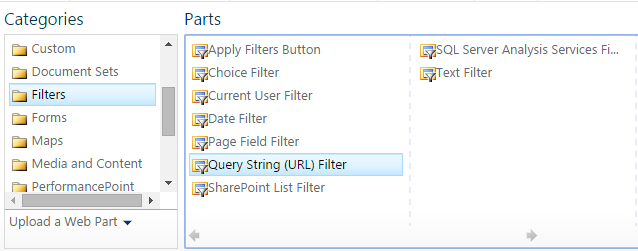
 How To Filter A Sharepoint List Or Library Using Url
How To Filter A Sharepoint List Or Library Using Url
 How To Get Sharepoint Person Or Group Field Using Javascript
How To Get Sharepoint Person Or Group Field Using Javascript
Sharepoint Wildcard Free Text Searching The List View Web
 Sharepoint Jslink Examples 5 Examples Enjoysharepoint
Sharepoint Jslink Examples 5 Examples Enjoysharepoint
 Create Custom Search Functionality For Your Sharepoint List Sharepoint Online 2016 2013 2010
Create Custom Search Functionality For Your Sharepoint List Sharepoint Online 2016 2013 2010

 Development With A Dot Filtering And Sorting Sharepoint
Development With A Dot Filtering And Sorting Sharepoint
Sharepoint Building A List Specific Search With Javascript
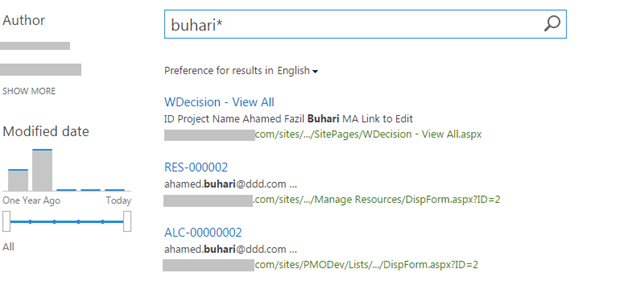
 Keyword Query Language Kql In Sharepoint 2013 Search
Keyword Query Language Kql In Sharepoint 2013 Search
 Sharepoint Tasks Popup Using Javascript Api Codeproject
Sharepoint Tasks Popup Using Javascript Api Codeproject
 Development With A Dot Filtering And Sorting Sharepoint
Development With A Dot Filtering And Sorting Sharepoint
 Dynamically Filtering Sharepoint List Views Using Javascript
Dynamically Filtering Sharepoint List Views Using Javascript
 Three Level Cascading Dropdown Sharepoint List By Using
Three Level Cascading Dropdown Sharepoint List By Using
 Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
 Retrieve The List Items In Sharepoint 2013 Using Javascript
Retrieve The List Items In Sharepoint 2013 Using Javascript
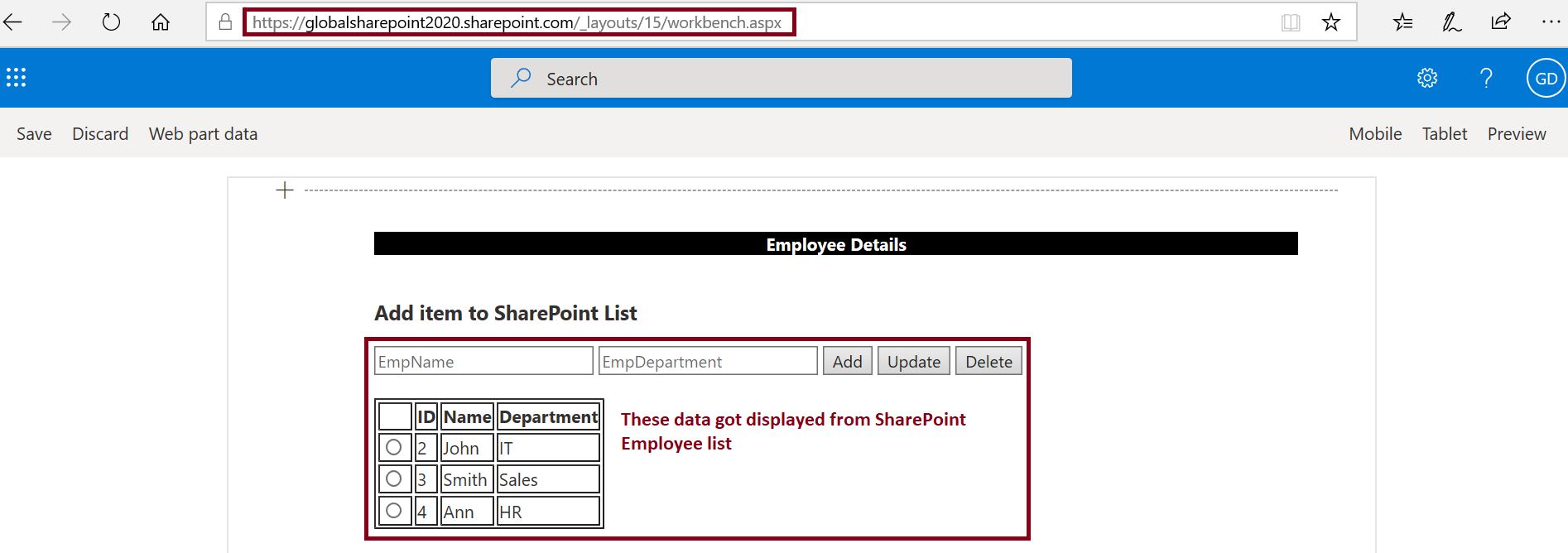
 Create Update Delete And Display List Items Using Javascript Object Model Jsom In Sharepoint Online 2013 2016 Enjoysharepoint
Create Update Delete And Display List Items Using Javascript Object Model Jsom In Sharepoint Online 2013 2016 Enjoysharepoint
 Using A Js Link Override In Sharepoint Online To Display
Using A Js Link Override In Sharepoint Online To Display
 Hide List Form Field In Sharepoint Using Jquery Sharepoint
Hide List Form Field In Sharepoint Using Jquery Sharepoint
 Sharepoint 2013 Custom Ajax Filters On List View Web Parts
Sharepoint 2013 Custom Ajax Filters On List View Web Parts
 How To Hide Certain Choice Values From Appearing In A
How To Hide Certain Choice Values From Appearing In A
 Sharepoint Crud Operations Using Jsom Javascript Object
Sharepoint Crud Operations Using Jsom Javascript Object
 Sharepoint Online Crud Operations Using Spfx And Pnp Js
Sharepoint Online Crud Operations Using Spfx And Pnp Js
 Search Refiners In Sharepoint 2013 2016 And Office 365
Search Refiners In Sharepoint 2013 2016 And Office 365
Sharepoint Building A List Specific Search With Javascript
 Display Sharepoint List Items Using Spfx Sharepoint
Display Sharepoint List Items Using Spfx Sharepoint
Creating A Custom Content Search Web Part To Display News
 Client Side Object Model Csom Sharepoint 2013 App Model
Client Side Object Model Csom Sharepoint 2013 App Model
0 Response to "35 Search Sharepoint List Using Javascript"
Post a Comment