30 This Operator In Javascript
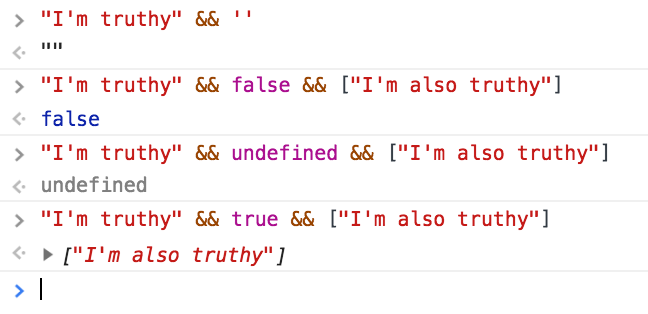
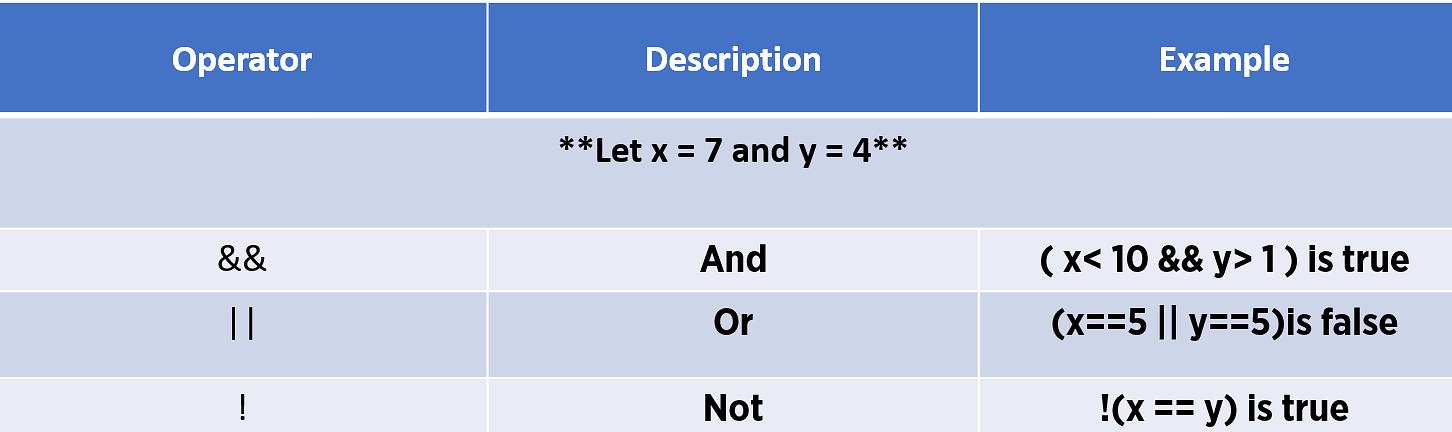
The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified operands, so if this operator is used with non-Boolean values, it will return a non-Boolean value. What is an Operator? In JavaScript, an operator is a special symbol used to perform operations on operands (values and variables). For example, 2 + 3; // 5. Here + is an operator that performs addition, and 2 and 3 are operands.
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
JavaScript operator and JavaScript not operator are the symbols between values that allow different operations like addition, subtraction, multiplication, and more. JavaScript has dozens of operators, let's focus on the ones you're likely to see most often.

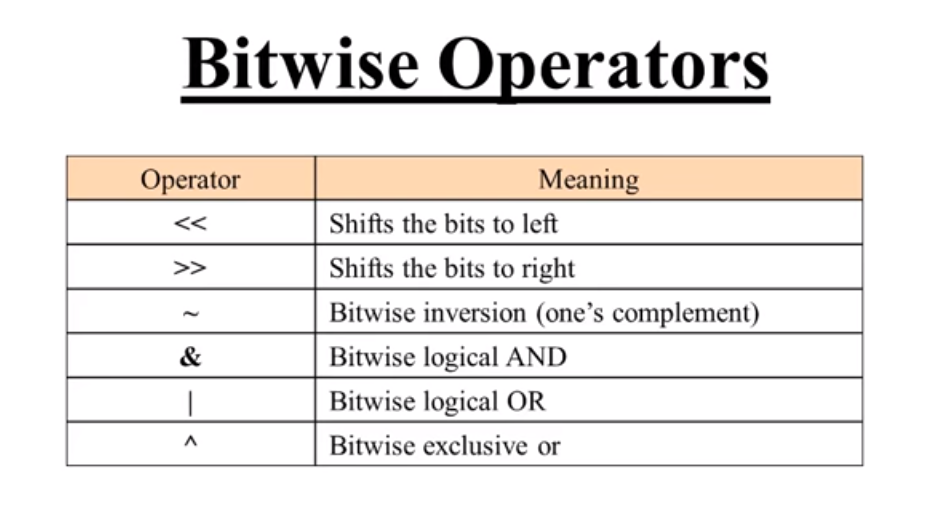
This operator in javascript. Although JavaScript's Numbers are double-precision floats(*), the bitwise operators (<<, >>, &, | and ~) are defined in terms of operations on 32-bit integers. Doing a bitwise operation converts the number to a 32-bit signed int, losing any fractions and higher-place bits than 32, before doing the calculation and then converting back to Number. JavaScript +_ operator: It is a combination of the variable with symbol underscore ( _ ) and unary plus ( + ) operator, + operator converts the type of _ variable to Number type for further operation. Example: The variable "_" with string type is stored in variable "r" with "number" type. Input: No specification data found for javascript.operators.spread. Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
The conditional or question mark operator, represented by a ?, is one of the most powerful features in JavaScript. The ? operator is used in conditional statements, and when paired with a :, can function as a compact alternative to if...else statements. But there is more to it than meets the eye. 26/2/2020 · var a = 20; var b = 5; var newParagraph = document.createElement("p"); //creates a new paragraph element var newText = document.createTextNode('Value of a = '+a+' b = '+b); //creates text along with ouput to be displayed newParagraph.appendChild(newText); //created text is appended to the paragraph element created document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body if( a != b ) { var … JavaScript Arithmetic Operators. Arithmetic operators perform arithmetic on numbers (literals or variables). Operator Description + Addition-Subtraction * Multiplication ** Exponentiation / Division % Modulus (Remainder) ++ Increment--Decrement: Arithmetic Operations.
Mar 09, 2019 - In JavaScript (and programming in general), operators are used to assign or compare values, perform arithmetic operations, evaluate expressions, and more. The "OR" operator is represented with two vertical line symbols: result = a || b; In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. Apr 14, 2019 - Some useful related questions * jQuery/JavaScript “this” pointer confusion * In Javascript, why is the “this” operator inconsistent? and a nice writeup here * scope/context in javascript ... Peter Michaux advocates against the use of this peter.michaux.ca/articles/javascript-widget...
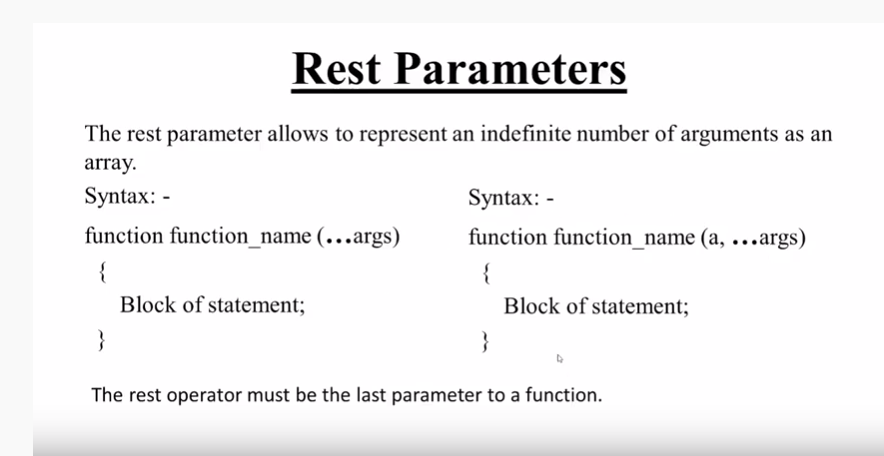
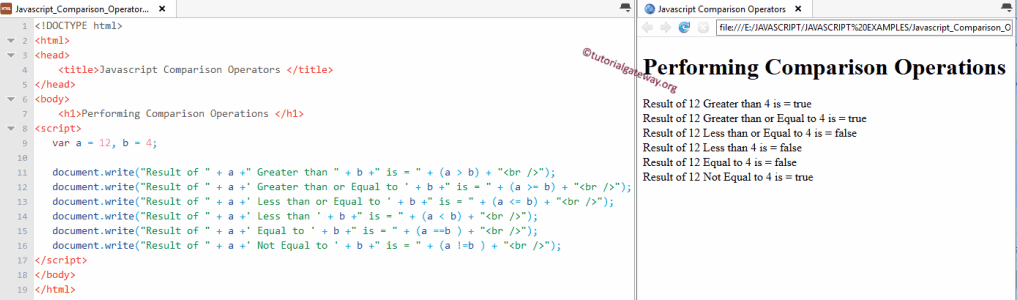
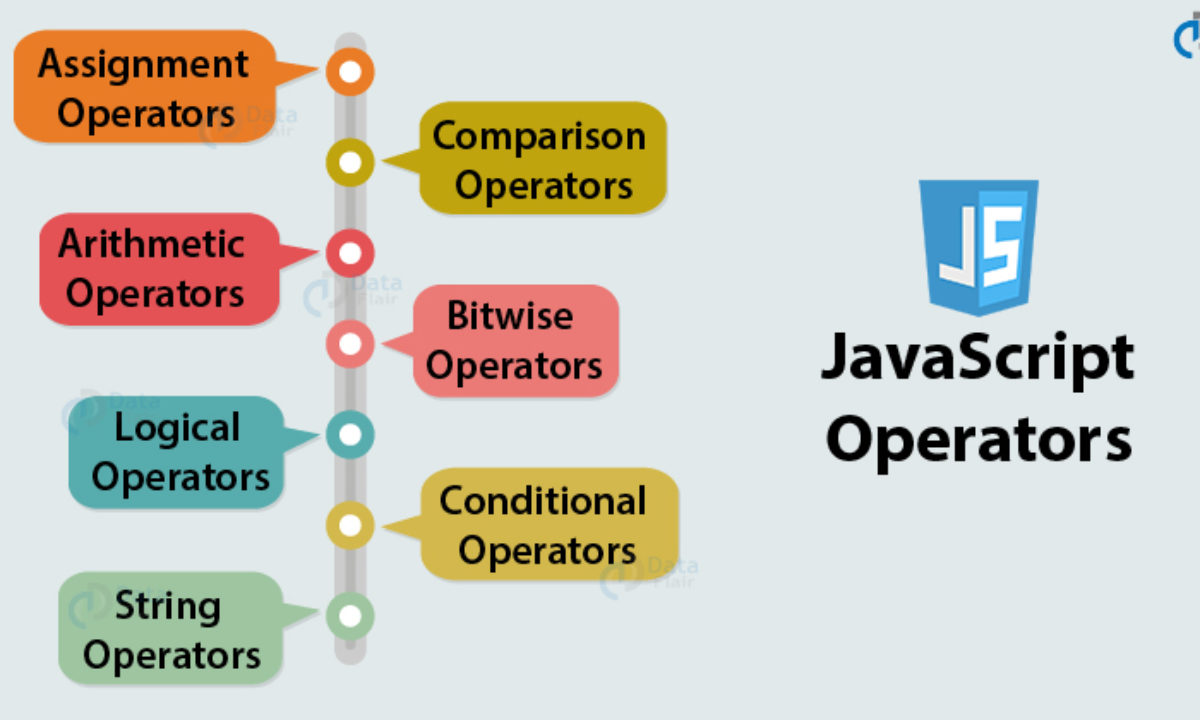
Operators are used to perform specific mathematical and logical computations on operands. In other words, we can say that an operator operates the operands. In JavaScript operators are used for compare values, perform arithmetic operations etc. There are various operators supported by JavaScript: Arithmetic Operators; Comparison Operators May 25, 2020 - In other words, every javascript function while executing has a reference to its current execution context, called this. Execution context means here is how the function is called. To understand this… How to use rest operator in JavaScript? Rest operator is also known as Rest parameter. It was introduced in ES6. It allows you to pass any number of arguments to a function. Let's see the problem that is faced by the developers before the introduction of rest operator. Consider a function sum() that calculates the sum of two numbers
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... JavaScript Operators. JavaScript operators are symbols that are used to perform operations on operands. For example: var sum=10+20; var sum=10+20; Here, + is the arithmetic operator and = is the assignment operator. There are following types of operators in JavaScript. Arithmetic Operators. May 04, 2020 - By default, this refers to a global object, which is global in the case of NodeJS and a window object in the case of a browser · When a method is called as a property of an object, then this refers to the parent object · When a function is called with the new operator, then this refers to ...
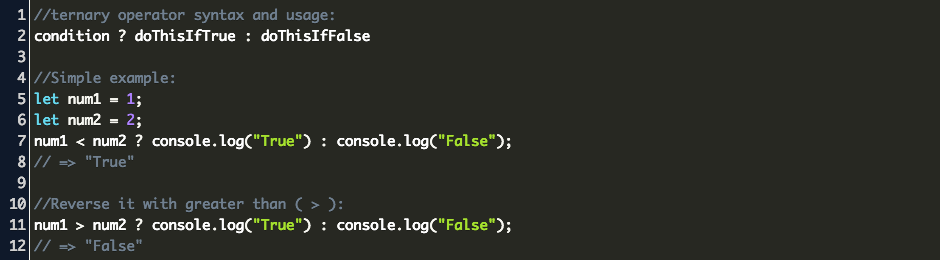
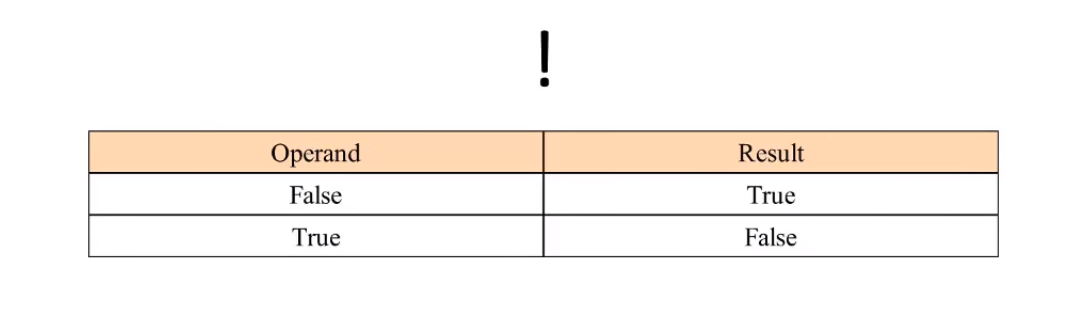
The operator is also called "ternary", because it has three operands. It is actually the only JavaScript operator which has that many. Conditional (ternary) statements are an integral part of all programming languages, which used to perform different actions based on different conditions. Jul 20, 2021 - To avoid this, make sure a new array is always filled with non-empty values or not write to indexes past the end of array. let empties = new Array(3).fill(undefined) 2 in empties // returns true ... The in operator returns true for properties in the prototype chain. 31/12/2020 · We can use this to cast a variable to true or false using the double bang operator. Let’s dive deep into what it is and how it works. The ! in JavaScript, also called “ bang ”, is the logical “not” operator. If you place this operator in front of a boolean value, it will reverse the value, returning the opposite.
Feb 26, 2020 - JavaScript this operator is used to refer the current object. In general, this refers to the calling object in a method. The strict inequality operator (!==) is the logical opposite of the strict equality operator. It means "Strictly Not Equal" and returns true where strict equality would return false and vice versa. Strict inequality will not convert data types. For example 1 !== '1' will return true since 1 is an integer and '1' is a character and ... Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10.
Sep 15, 2020 - A function's this keyword behaves a little differently in JavaScript compared to other languages. It also has some differences between strict mode and non-strict mode. Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. 1 week ago - Strings are compared based on standard lexicographical ordering, using Unicode values. In most cases, if the two operands are not of the same type, JavaScript attempts to convert them to an appropriate type for the comparison. This behavior generally results in comparing the operands numerically.
Conditional (Ternary) Operator JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. As you can see in the above example, when the function WhoIsThis is called using () operator (like WhoIsThis()) then this inside a function follows the rule- refers to window object. However, when the WhoIsThis is called using call() and apply() method then this refers to an object which is ... The concat () method provided by javascript helps in concatenation of two or more strings (String concat ()) or is used to merge two or more arrays. In case of arrays,this method does not change the existing arrays but instead returns a new array. // normal array concat () method let arr = [1,2,3];
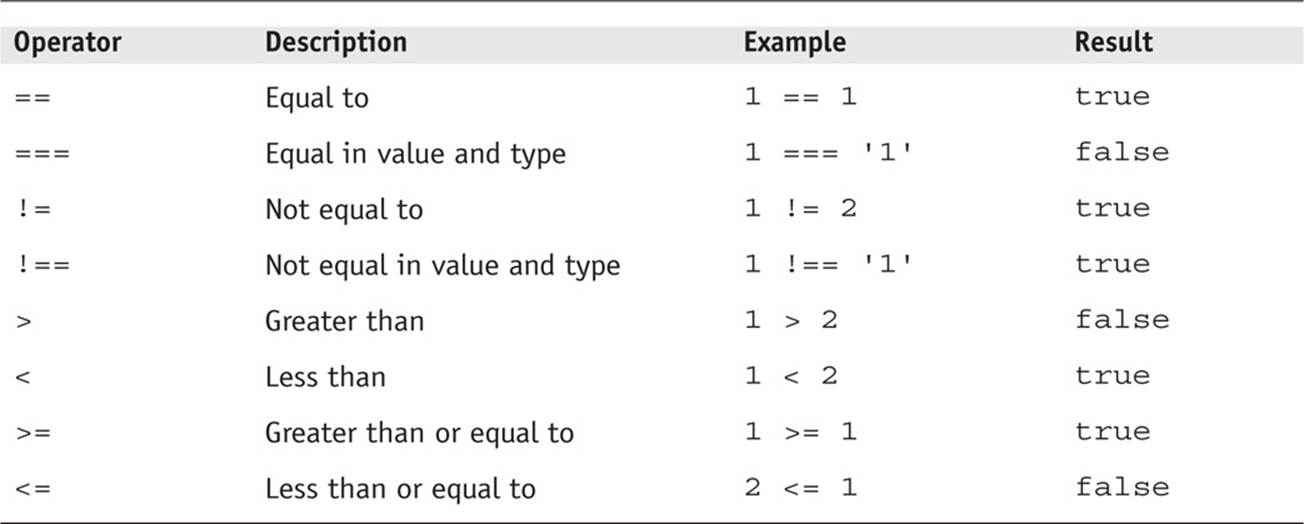
Equal value and equal type operator is an comparison operator which is used to check the whether two operands are having same value and same type. For example, in the Equal operator we can write same value in different types gives the same result, like we declared var a = 5 and we are assigning a == 5 or a == "5" to the opertor gives the same ... The in operator is an inbuilt operator in JavaScript which is used to check whether a particular property exists in an object or not. It returns boolean value true if the specified property is in an object, otherwise it returns false. The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined.
JavaScript Uses 32 bits Bitwise Operands. JavaScript stores numbers as 64 bits floating point numbers, but all bitwise operations are performed on 32 bits binary numbers. Before a bitwise operation is performed, JavaScript converts numbers to 32 bits signed integers. After the bitwise operation is performed, the result is converted back to 64 ... JavaScript Ternary Operator In this tutorial, you will learn about the conditional/ternary operator in JavaScript with the help of examples. A ternary operator can be used to replace an if..else statement in certain situations. Before you learn about ternary operators, be sure to check the JavaScript if...else tutorial. Here 4 and 5 are called operands and '+' is called the operator. JavaScript supports the following types of operators. Arithmetic Operators. Comparison Operators. Logical (or Relational) Operators. Assignment Operators. Conditional (or ternary) Operators. Lets have a look on all operators one by one.
2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... (note that this will change in the future, with ECMAScript 5, where call and apply pass the thisArg value without modification) ... Christian C. SalvadóChristian C. Salvadó · 735k174174 gold badges900900 silver badges828828 bronze badges ... Not the answer you're looking for? Browse other questions tagged javascript ... JavaScript includes operators same as other languages. An operator performs some operation on single or multiple operands (data value) and produces a result. For example, in 1 + 2, the + sign is an operator and 1 is left side operand and 2 is right side operand. The + operator performs the addition of two numeric values and returns a result.
3 weeks ago - Help to translate the content of this tutorial to your language! ... We know many operators from school. They are things like addition +, multiplication *, subtraction -, and so on. In this chapter, we’ll start with simple operators, then concentrate on JavaScript-specific aspects, not covered ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. JavaScript !! Operator. The other day I was rolling through some JavaScript to figure out how a 3rd party library ticked. As I scanned the lines of code I came across a line like the following: value = !!value; Unless you have been using JavaScript for a while this may look like some advanced VooDoo.
Remember when performing comparisons, the equality operator ( ==) will attempt to make the data types the same before proceeding. On the other hand, the identity operator ( ===) requires both data types to be the same, as a prerequisite. Let's understand with an example. See the code below : var valueOne = 3; var valueTwo = "3"; Nov 05, 2018 - But what if instead of fight against it we could leverage on it to achieve nice stuff like function composition with virtual methods? This is what we are going to explore in this article about one of the potential upcoming JavaScript features: The Bind Operator.
 Logical Operators In Javascript Different Logical Operators
Logical Operators In Javascript Different Logical Operators
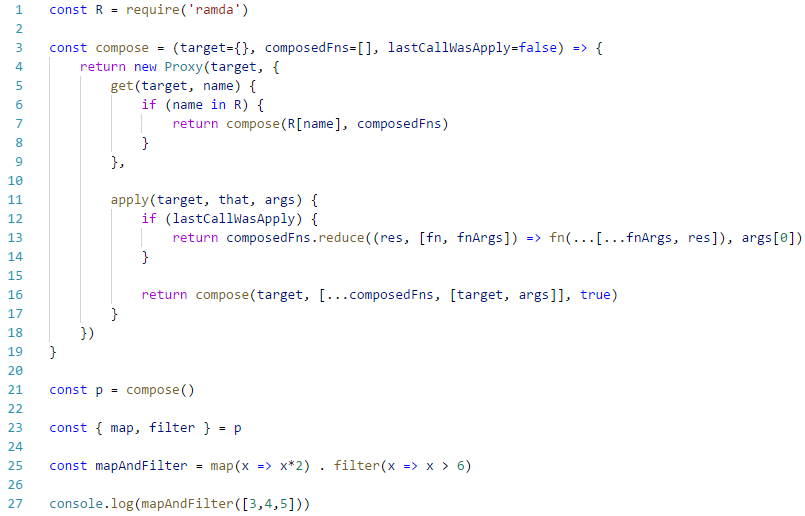
 Implementing The Function Composition Operator In Javascript
Implementing The Function Composition Operator In Javascript
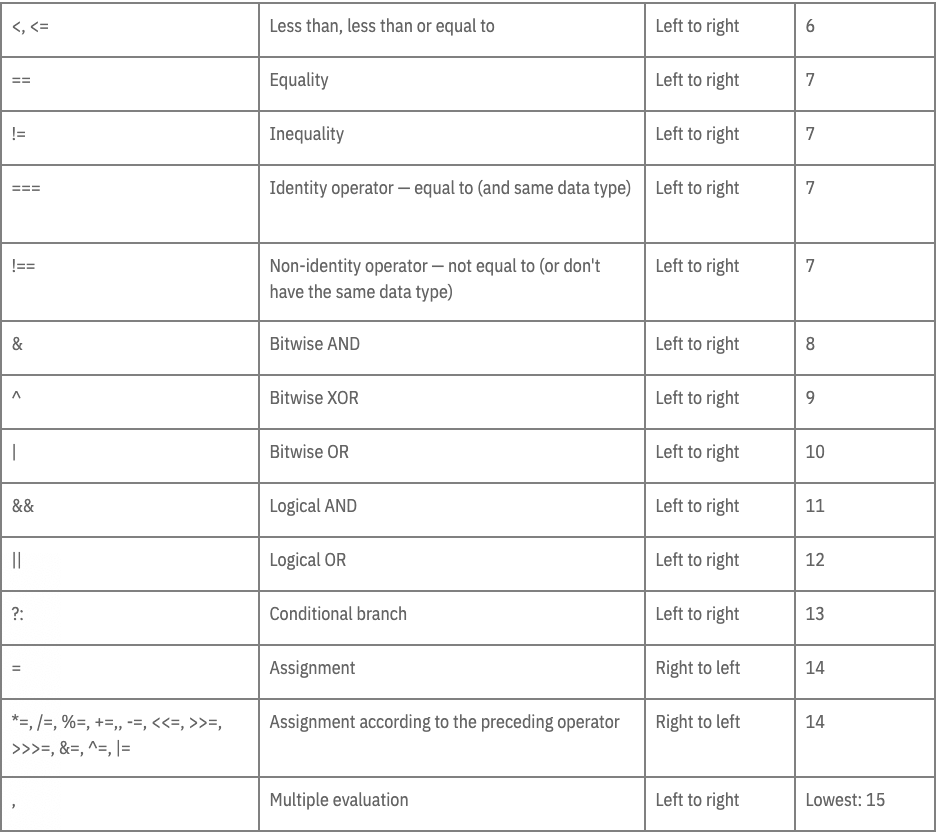
 What Is Operator Precedence In Javascript By Reina
What Is Operator Precedence In Javascript By Reina
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 Javascript Increment Unary Operator On Strings Stack
Javascript Increment Unary Operator On Strings Stack
 Javascript Lesson 10 Logical Operators In Javascript Geeksread
Javascript Lesson 10 Logical Operators In Javascript Geeksread
 Spread And Rest Operator In Javascript By Bikash Bhandari
Spread And Rest Operator In Javascript By Bikash Bhandari
 Javascript Operators With Examples Dot Net Tutorials
Javascript Operators With Examples Dot Net Tutorials
 Javascript Operators Code Bridge Plus
Javascript Operators Code Bridge Plus
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Basic Js Concatenating Strings With Plus Operator
Basic Js Concatenating Strings With Plus Operator
 Logical Operators In Javascript Devopsschool Com
Logical Operators In Javascript Devopsschool Com
 Mastering Javascript S Amp Amp And Logical Operators By
Mastering Javascript S Amp Amp And Logical Operators By
 Know Existing Operator In Javascript Programming
Know Existing Operator In Javascript Programming
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
 Logical Operators In Javascript Devopsschool Com
Logical Operators In Javascript Devopsschool Com
 Know Existing Operator In Javascript Programming
Know Existing Operator In Javascript Programming
 Javascript Comparison Operators
Javascript Comparison Operators
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Applying Comparison And Logical Operators Javascript Basics
Applying Comparison And Logical Operators Javascript Basics
 Understanding Javascript Operators With Types And Examples
Understanding Javascript Operators With Types And Examples
 Javascript Program To Find Quotient Without Using The
Javascript Program To Find Quotient Without Using The
 Using The In Operator In Javascript Dev Community
Using The In Operator In Javascript Dev Community

 Javascript Operators Devopsschool Com
Javascript Operators Devopsschool Com
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs


0 Response to "30 This Operator In Javascript"
Post a Comment