22 Add Remove Input Fields Dynamically With Javascript
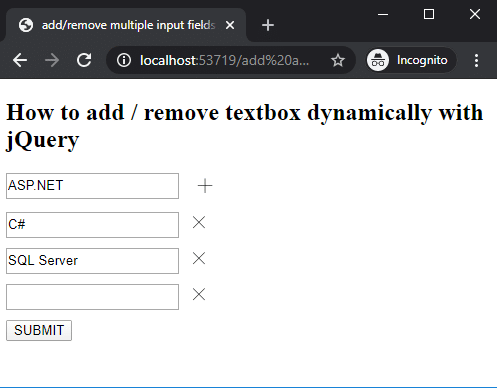
in this tutorial you will learn how to :1- build CRUD in local storage in JavaScript2- Dynamically Add / Remove input fields=====the full example link... 2/6/2015 · If you want to add fields dynamically to your HTML page using javascript then you can use the below code. Here we are showing how to add and remove textbox dynamically in javascript. It's an example of how to dynamically add textbox on button click javascript. Open your favorite text editor.
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
Hello friends, today I will tell you through this tutorial how you can create add remove dynamic input fields via javascript or jquery in laravel 6.0, so friends, let's try to understand step to step. Keywords :- Add Remove in

Add remove input fields dynamically with javascript. Dynamically add/remove fields on input. The following code allows users to enter multiple optional quantity fields after first filling in a value of the current quantity input. If the input field contains a value it will then display the next quantity field, if not, it will remove/not display it. The code is currently working as intended but I ... 1.add-more Class: On ".add-more" class that way we can write jquery append code. 2.remove Class: On ".remove" class that way we can remove input field. I also added "copy" class div, that will be append after "after-add-more" class that way you can also modify easily on "copy" class like you want to change text or icon etc. Today, We want to share with you Add Remove Input Fields Dynamically using jQuery .In this post we will show you how to add input field on button click javascript, hear for javascript add multiple input fields dynamically we will give you demo and example for implement.In this post, we will learn about add/remove multiple input fields ...
Hi Yogesh, Im looking for a solution for my code, maybe you can help me. I understand that to remove dynamically added element i should use an Event Delegation, the problem is when a customer click on remove button i first send a request with ajax to remove this element from DB and then when it success i want to remove it from dom, what means i dont have click event 12/2/2020 · Design Form – Add or remove input fields dynamically with ReactJS – Clue Mediator 3. Implement logic to add/remove fields. Now it’s time to write the logic. We will have three methods like input change, add button click and remove button click. add remove input fields dynamically with jquery and submit to database Request: My project requires a table with multiple fields. And I need to insert a dynamic field which will allows me to add and delete up to 5 new information before I save these records into the database?
add remove input fields dynamically with jquery and submit to database Request: My project requires a table with multiple fields. And I need to insert a dynamic field which will allows me to add and delete up to 5 new information before I save these records into the database? 8/4/2018 · function removeElement(e) { let button = e.target; let field = button.previousSibling; let div = button.parentElement; let br = button.nextSibling; div.removeChild(button); div.removeChild(field); div.removeChild(br); let allElements = document.getElementById("reqs"); let inputs = allElements.getElementsByTagName("input"); for(i=0;i<inputs.length;i++){ inputs[i].setAttribute('id', 'reqs' + (i+1)); inputs[i].setAttribute('value', (i+1)); inputs… 2/3/2021 · Today, We want to share with you add/remove input fields dynamically with javascript.In this post we will show you dynamic form fields – add & remove bootstrap 3, hear for how to make dynamic input fields using jQuery with add, remove option we will give you demo and example for implement.In this post, we will learn about add more and remove in jquery with an example.
JavaScript. In this Step we Add More button (.addMore) is clicked, the clone HTML from the hidden input group will append after the last fieldGroup. You can also restrict the limit to add input fields group by maxGroup this time and Remove button (.remove) deleted the parent fieldGroup. Then We learn dynamically add multiple input fields and ... JavaScript Once the Add More button (.addMore) is clicked, the clone HTML from the hidden input group will append after the last fieldGroup. You can also restrict limit to add the input fields group by maxGroup. The Remove button (.remove) deletes the parent fieldGroup. We start with single Input field and a "Add more Field" button to allow user to add more fields. The text input field is wrapped in div element, as explained above, on delete button click, it finds parent element, which is a div and removes it. Another example can be found here Add and Remove Fields Dynamic and Simple with jQuery.
dynamically add remove input fields and submit to database with jquery and laravel. Here, we will show you how to dynamically add or remove input field in form using jQuery, javascript and ajax in laravel. And as well as how to submit this field into the database. 07/07/2017 04/06/2021 Anurag Add remove input fields dynamically with jQuery, add/remove multiple input fields dynamically with javascript, contact form fields, dynamic form fields - add & remove multiple fields, Dynamically add input fields and submit to database with javascript and PHP, form fields, form required fields, How do I add a ... The above jQuery script is handling the add and remove functionality of input fields. The max_fields_limit variable define the limit to add maximum number of input fields. The input_fields_container_part is the parent div of all input fields and it is used to select the parent div of input field.
How to add and remove input field on button click Javascript August 23, 2021 August 19, 2021 by Brij Hello, developers in this post we learn to add and remove the input field on button click. First section shows all the variables. Second section contain the code to add a new input field on add button click event. Third section contains the code to delete the field on remove button click event. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click.
20/4/2015 · Add/Remove Input Fields Dynamically with jQuery. <div class="col-sm-9"> <div class="input_wrap"> <div><input type="text" name="text []" class="form-control"></div> // **** Here I want to add div using Jquery **** // <button class="add_field_button btn btn-info">Add … Here we will understand the following points on how to Dynamically Add / Remove row with multiple input fields in PHP Form using Java Script. 1- Create Add New Row Feature in the Form . 2-Create Dynamic form with Dynamic Dropdown. 3- Insert Data in MySQL Table from Dynamic Form. 4- Create Dynamic Character Counter in Text area. 4- Show data in Tables 16/3/2009 · Dynamically Add/Remove rows in HTML table using JavaScript. [ad name=”AD_INBETWEEN_POST”] A good web design involves the better user interaction and ability to fetch the data in a better way. For fetching user data, you may have to create a form wherein user can add multiple entries and submit them simultaneously.
Hello, friends If you are looking to add a dynamic adding form field in your form using jquery and remove duplicate input fields, So here is the example tutorial below to do the task for you. in this jquery tutorial, we will discuss two methods to add a dynamic form field both methods will include in a single form one button will be for copy the current row this method will be done using clone ... Add Input Fields Dynamically to Form Using JavaScript Here you will get working code for adding input fields dynamically using a link or button. Default number of input fields are provided and you want to give users a option to add more input elements then this script will work. 18/9/2017 · <script> function removeRow(r) { var fooId = "foo"; var id = r.id.substring(3,r.id.length-1); for(i=1;i<=3;i++) { document.getElementById(fooId+id+i).remove(); } document.getElementById(fooId+id+5).nextSibling.remove(); document.getElementById(fooId+id+5).remove(); } var x = 1; function add() { var fooId = "foo"; for (i=1; i<=3; i++) { //Create an input type dynamically.
Add or Remove Input Fields Dynamically using jQuery Last modified on August 8, 2020 2 min read Today I'm going to share how to make dynamic input fields using jQuery with add, remove option. 29/12/2014 · The following JavaScript code handle adds remove input field functionality. The maxField variable holds the maximum number of input fields to be added. The addButton variable selects the add button element. The wrapper variable selects the parent element of input fields. The fieldHTML variable holds the HTML of the new input field. Once the Add button is clicked, it will check maximum input fields
Dynamically Add Remove Form Fields Using Javascript A5theory
 Add Remove Input Fields Dynamically With Jquery Coders Zine
Add Remove Input Fields Dynamically With Jquery Coders Zine
 Add Remove Input Fields Dynamically Using Jquery Codexworld
Add Remove Input Fields Dynamically Using Jquery Codexworld
 Add Remove Multiple Input Fields Dynamically With Jquery By
Add Remove Multiple Input Fields Dynamically With Jquery By
 Duplicate Input Fields With Add Remove Buttons Jquery
Duplicate Input Fields With Add Remove Buttons Jquery
Create Dynamic Form Using Php Jquery And Mysql May 2020
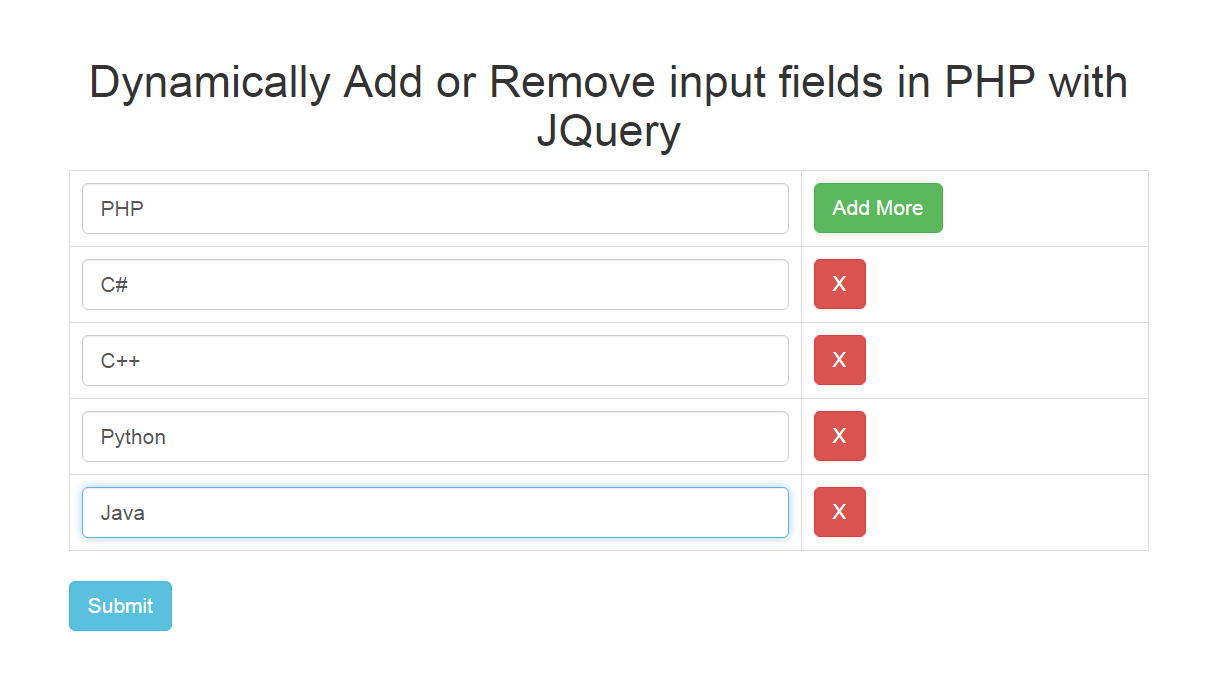
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
Angular 2 Dynamically Add Amp Remove Components Advance Sharp
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
 Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
 Python Flask Add Remove Input Fields Dynamically With Jquery
Python Flask Add Remove Input Fields Dynamically With Jquery
 Dynamic Addition And Removal Of Collection Bound Items In An
Dynamic Addition And Removal Of Collection Bound Items In An
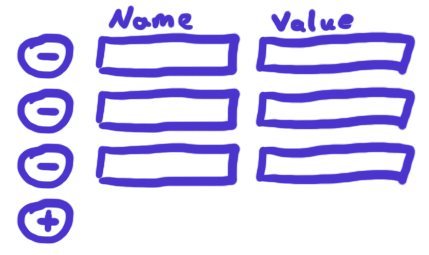
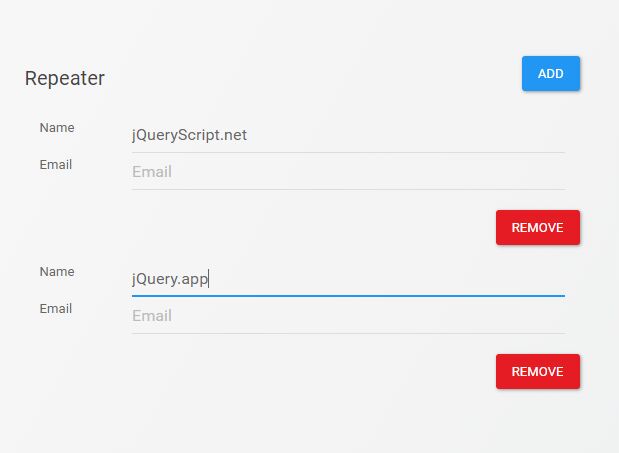
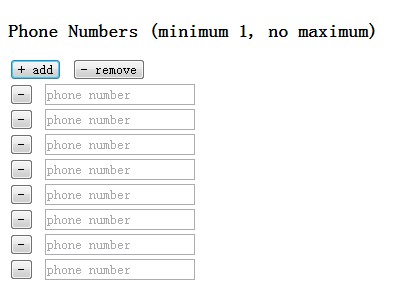
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
 Dynamically Create Form Fields Antd Reactjs Code Example
Dynamically Create Form Fields Antd Reactjs Code Example
 Add And Remove Input Fields Dynamically With Jquery Laravel
Add And Remove Input Fields Dynamically With Jquery Laravel
 Codeigniter Add Multiple Input Fileds Dynamically With Jquery
Codeigniter Add Multiple Input Fileds Dynamically With Jquery
 Dynamically Add Remove Html Elements With Jquery Duplicate
Dynamically Add Remove Html Elements With Jquery Duplicate
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
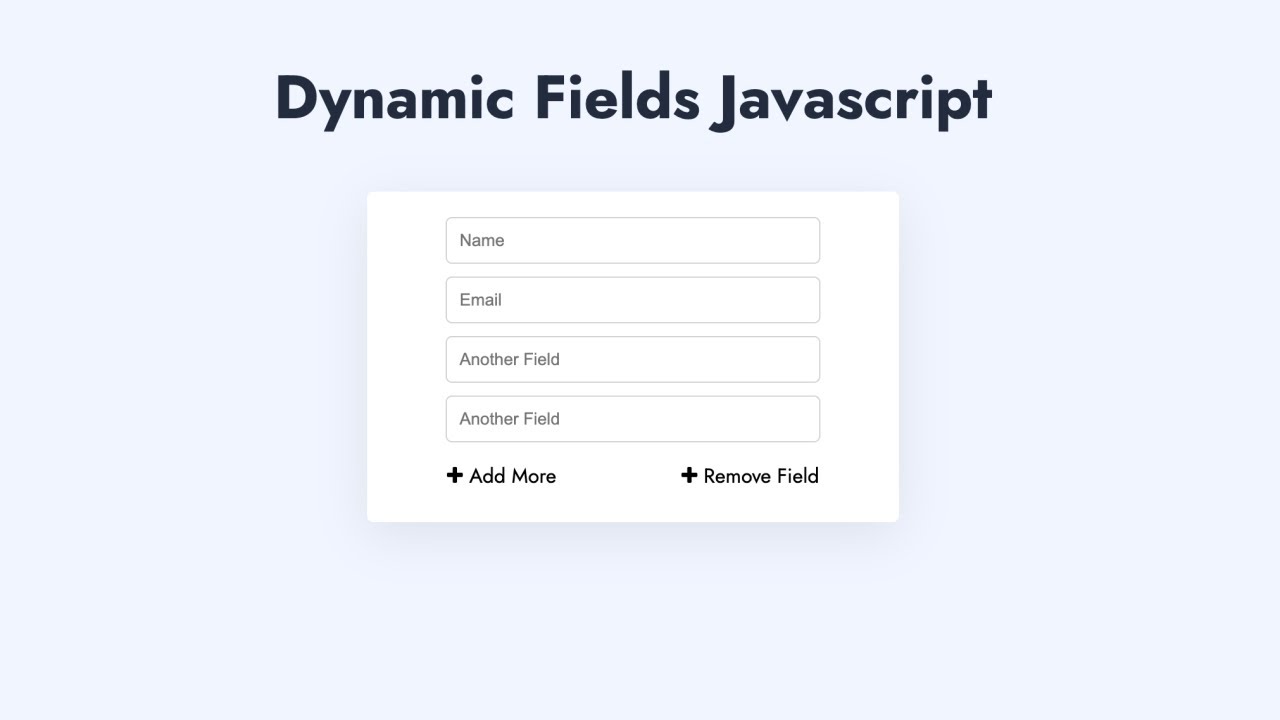
 Dynamic Form Fields Javascript Add Amp Remove Youtube
Dynamic Form Fields Javascript Add Amp Remove Youtube
 Bootstrape Dynamic Form Fields Not Working When Adding Inside
Bootstrape Dynamic Form Fields Not Working When Adding Inside
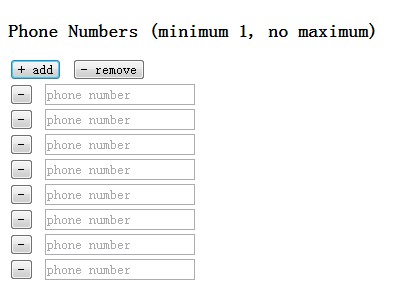
 Add Remove Group Of Input Fields Dynamically Using Jquery
Add Remove Group Of Input Fields Dynamically Using Jquery
0 Response to "22 Add Remove Input Fields Dynamically With Javascript"
Post a Comment