34 Javascript Create Video From Images
Definition and Usage. The poster attribute specifies an image to be shown while the video is downloading, or until the user hits the play button. If this is not included, the first frame of the video will be used instead. 26/6/2020 · Capture Photo using the device camera in Javascript. In the HTML code, we will define a section for streaming the video captured from the camera, where the user will see their live video, to pose, and finally capture a photo. We will have a Take Photo button, which will trigger the photo capturing.
 Create Digital Clock Using Javascript Digital Clock Create
Create Digital Clock Using Javascript Digital Clock Create
How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.

Javascript create video from images. Kelvin Gobo May 5, 2020 0 Comments. JavaScript Snippet - Download Picture/Video. There are a couple of ways to download media assets on the web. One of them involves making an HTTP request to the location of the media asset and using JavaScript inbuilt methods to manipulate the asset. <button onclick="downloadImage ()">Download Image</button>. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Basically, what we can do is draw the current instance of the video element on the canvas and then retrieve the blob from canvas and use that blob as source for image or upload the blob directly to…
AddType video/ogg .ogv AddType video/ogg .ogg AddType video/mp4 .mp4 AddType video/webm .webm This may not be needed, depending on how your server is set, but if you encounter issue with playing videos from your server, but they play fine from eg. localhost on your dev machine, this can solve the issue. .htaccess with above lines should be placed in the folder where video files are located, on ... 7/12/2020 · The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Javascript: Copy a video frame and turn it into an image / Published in: JavaScript. Save to your folder(s) Very cool example of copying a frame from an MP4 and displaying it on the canvas or image. In order for images to be saved, the video must come from the same domain. Expand | Embed | Plain Text. Copy this code and paste it in your HTML ...
If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Similarly, we have created image2 object and assigned /images/http.gif in this object. Select a folder that you want the images to be exported to. Copy the full path of this folder. Open VLC. From the toolbar, select 'Tools' then 'Preferences'. In the bottom left corner of the window, under 'Show Settings', click 'All'. Look for the expanded menu on the left. Under 'Video' click on 'Filters'. So basically in whammy.js you turn the images into canvas in a JavaScript file then turn the canvas into video using whammy.js function. You need to set event listener and load the videos into video tag. Whammy.js only produce webp file. To turn it into mp4: Load it in YouTube then download it using YouTube as mp4.
Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. videoshow . Simple utility for node/io.js to create straightforward video slideshows based on images using ffmpeg, with additional features such as audio, subtitles and fade in/out transitions between slides.. To getting started you can take a look to the examples, programmatic API and command-line interface. videoshow is used in production rendering thousands of videos per month. 18/6/2020 · The getUserMedia() method in HTML5, helps to display a preview of the webcam video using JavaScript. If your web application needs to access webcam and stream video, you can easily do it with HTML5 and JavaScript. In this tutorial, we will show you how to access the webcam, streaming the video, and capture the image of the video ...
JW Videos with images captured via a video element and a canvas element. Believe it or not the code to turn a frame of a video into an image element is not terribly complicated. Below is a simple function that can be used to get the an image element corresponding to a specific frame in a video: function getVideoImage(path, secs, callback) { While you could use CSS and JavaScript to animate (and otherwise manipulate) SVG vector images — as they are represented by markup — there was still no way to do the same for bitmap images, and the tools available were rather limited. The Web still had no way to effectively create animations, games, 3D scenes, and other requirements ... 25/12/2020 · The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.
25/2/2021 · If you want to adjust the video quality when the video enters and leaves Picture-in-Picture, you need to know the Picture-in-Picture window size and be notified if a user manually resizes the window. The example below shows how to get the width and height of the Picture-in-Picture window when it is created … Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... Put all your images in one sprite by creating a line of frames that preserves the images' order, i.e., the first image will be the leftmost and the last image will be the rightmost. Then, using ...
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. 20/7/2021 · Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. JavaScript library that can create animated GIFs from media streams, videos, or images HOME DEMO CODE DOCS . Why Use Gifshot? Easy to Integrate. The client-side nature of the library makes it extremely portable and easy to integrate into almost any website (sort of like animated GIFs themselves). ...
Steps: Create a VideoWriter object using cv2.VideoWriter () Save the images to video file using cv2.VideoWriter ().write () Release the VideoWriter and destroy all windows. glob.glob (Pathname) fetches all the filenames present in that path. '*.jpg' means all the jpg files. So, in code glob.glob () fetches the filename of all the jpg files ... I create 6 li for images and 6 li for showing navigation. Basically, we are using 5 images & take 6th li for repeating the first. I used CSS @media property for creating it responsive. In the CSS section, we put images and their posting, height & width, etc. In the JavaScript section, we do the work of the main function of the slide. 12/7/2017 · To add to that, the UK has 650 electoral constituencies, so there’s a chance that a user might have received 650 separate images — downloading over 97MB over the course of the evening. Clearly ...
frame-grab's features are 100% client-side. For example if you include a file input element, or a drop zone on your page. When your user selects/drops a video file, you can pass the Blob from the file input/drop event on to frab-grab's blob_to_video method, get a <video> and feed that into a frame-grab instance, where you can have images generated via the various workflows/methods exposed in ... I want to create a simple bit of JS code that creates an image element in the background and doesn't display anything. The image element will call a tracking URL (such as Omniture) and needs to be Displaying a preview image before loading a video is common practice with web media these days; oftentimes that image preview is the video's first frame or an important frame from the video. If you've visited an adult site recently (ahem), you will have noticed that not only do you get a preview image but hovering over said image shows a small sample video with snippets at different points of ...
29/7/2015 · The video is in webM format so it will not work on all browsers but you could upload the video to YouTube or convert it to another video format. You could also do various modifications to the CANVAS loop: add text to video frames, add image effects, slow down or speed up the slideshow opacity, etc. I wish there was a way to add a sound file ... The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting instance. The intrinsic width and height of the image in CSS pixels are reflected through the properties HTMLImageElement.naturalWidth and HTMLImageElement.naturalHeight. This <canvas> will hold the specified image from the video. We can then get the image from the canvas. Demo. Click on the button below to select a video file : Select Video. Seek to . seconds Download Video Thumbnail. Download Codes. The codes are written in pure Javascript, and are quite commented. The main highlights of the code are explained ...
Dynamic Thumbnails with Canvas. A significant advantage for using HTML5 video is that it can interact with other HTML elements in ways that third-party plugins cannot. As an example, in 2010, Pete ...
 How To Create Custom Video Player Using Html Css Amp Javascript With Source Code National Coding
How To Create Custom Video Player Using Html Css Amp Javascript With Source Code National Coding
 Udemy Webrtc 2021 Practical Course Create Video Chat
Udemy Webrtc 2021 Practical Course Create Video Chat
 Create A Simple Video Player Using Html And Javascript
Create A Simple Video Player Using Html And Javascript
 Record Video On Web Through Javascript Programming Language
Record Video On Web Through Javascript Programming Language
 Create A Video And Audio Recorder With Javascript
Create A Video And Audio Recorder With Javascript
 How To Create Video Playlist Html5 Vps And Vpn
How To Create Video Playlist Html5 Vps And Vpn
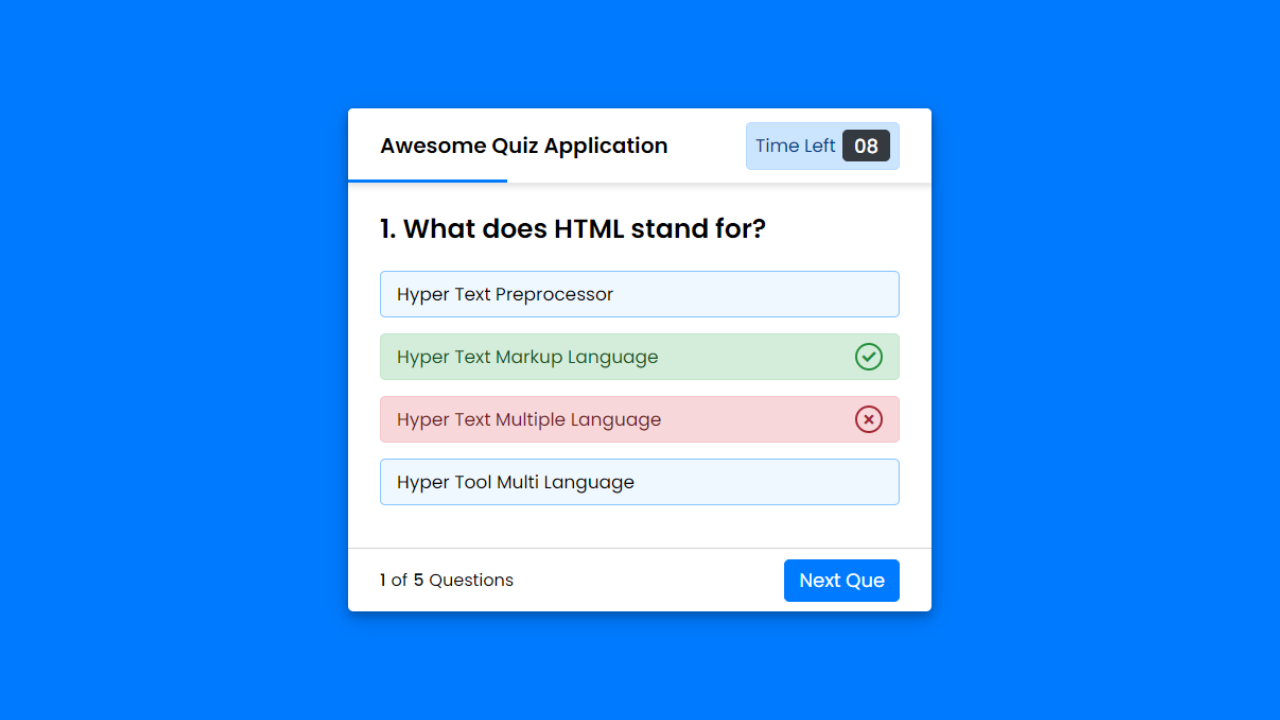
 Create A Quiz App With Timer Using Html Css Amp Javascript By
Create A Quiz App With Timer Using Html Css Amp Javascript By
 How To Work With Html Video Creative Bloq
How To Work With Html Video Creative Bloq
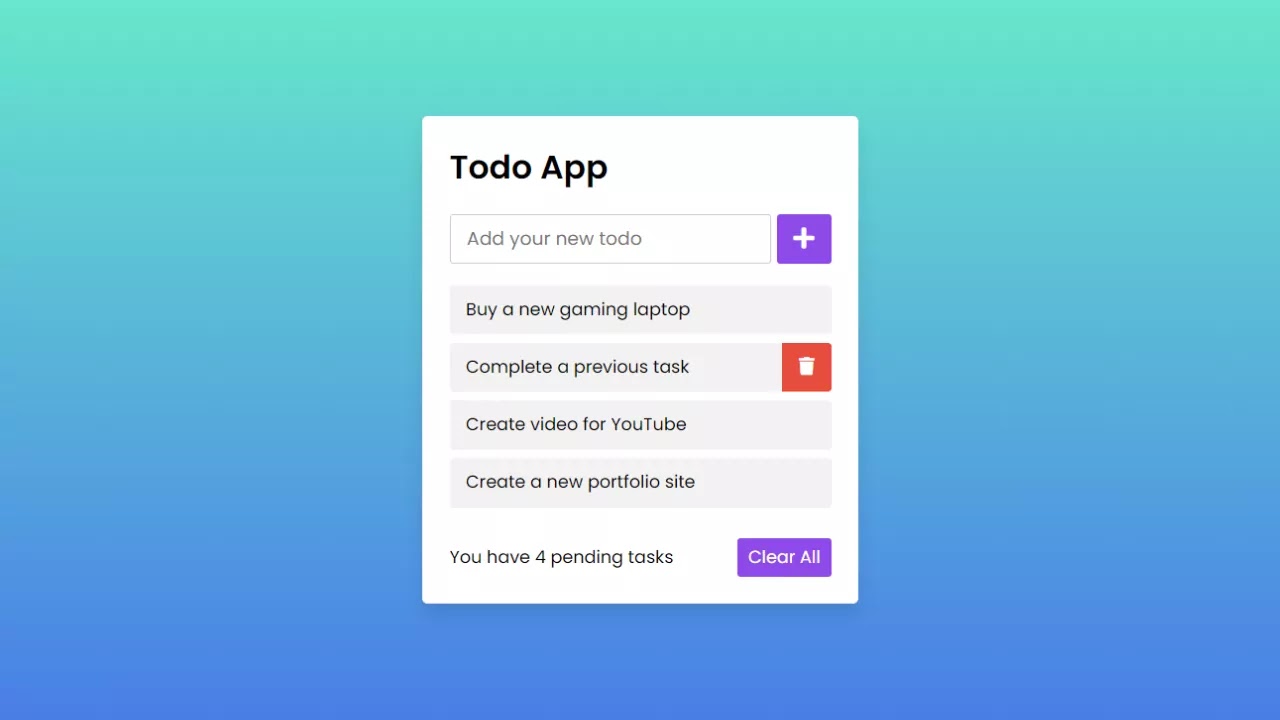
 Javascript Project How To Create To Do List App In
Javascript Project How To Create To Do List App In
 How To Create A Html5 Background Video Using Html Css And
How To Create A Html5 Background Video Using Html Css And
 Html 5 Video Play Control Without Extension Daniel S Notes
Html 5 Video Play Control Without Extension Daniel S Notes
 Todo List App Using Html Css Amp Javascript
Todo List App Using Html Css Amp Javascript
 Watch Javascript Choice Made Easy Angular V React V Vue
Watch Javascript Choice Made Easy Angular V React V Vue
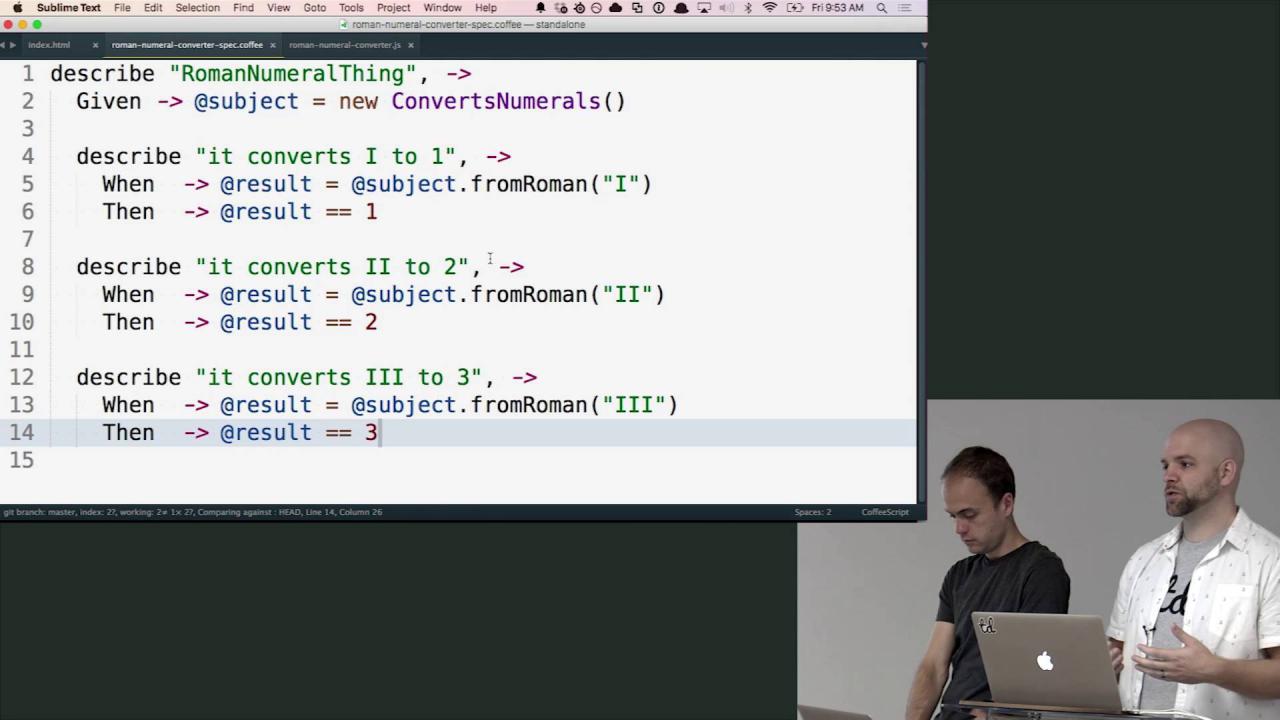
 Learn Video 5 Presenting A Problem Unit Testing Javascript
Learn Video 5 Presenting A Problem Unit Testing Javascript
 Javascript Html5 Game Development How To Create Games
Javascript Html5 Game Development How To Create Games
 Video Vectores Y Objetos En Javascript On Vimeo
Video Vectores Y Objetos En Javascript On Vimeo
 How To Create A Custom Sort Order In Javascript A Few
How To Create A Custom Sort Order In Javascript A Few
 Https Www Codecademy Com Paths Create Video Games With
Https Www Codecademy Com Paths Create Video Games With
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
Playing A Video Mastering Sound And Music Iphone Javascript
 Figma To Video Animate Figma Designs And Convert It To Mp4
Figma To Video Animate Figma Designs And Convert It To Mp4
 Create Custom Music Player In Javascript
Create Custom Music Player In Javascript
 Let S Build With Javascript Html5 Video Player Web Crunch
Let S Build With Javascript Html5 Video Player Web Crunch
 A Complete Portfolio Tutorial Using Pure Html Css And
A Complete Portfolio Tutorial Using Pure Html Css And

 Video Tutorial Previous And Next With Javascript Jason G
Video Tutorial Previous And Next With Javascript Jason G
 Html Video Player With Javascript And Css Advanced Playlist
Html Video Player With Javascript And Css Advanced Playlist
 Drupal Behaviors And Drupal Specific Javascript Drupalize Me
Drupal Behaviors And Drupal Specific Javascript Drupalize Me
Create Dynamic List Html Css And Javascript For Beginners
 8 Best Jquery Amp Html5 Video Player Plugins Examples With
8 Best Jquery Amp Html5 Video Player Plugins Examples With
 Canvas Playground Highlights From Our Online Courses On
Canvas Playground Highlights From Our Online Courses On
 How To Create A Calculator Using Javascript Pure Js
How To Create A Calculator Using Javascript Pure Js
 Upload And Preview A Video Using Vanilla Javascript Dev
Upload And Preview A Video Using Vanilla Javascript Dev
0 Response to "34 Javascript Create Video From Images"
Post a Comment