22 Every And Some In Javascript
Though it has a narrower range of uses and maybe not as well known as other array methods,.every () is still a standard array method in Javascript. I hope that the answer to "Why use.every () " is... 24/3/2021 · That method must return a boolean value, which determines the final output. If every invocation of this function returns true (or a truthy value), then the call to every will return true. If any one invocation does not return true, then every will return false. The some method. The some method will return true if any item passes
 15 Must Know Javascript Array Methods In 2020
15 Must Know Javascript Array Methods In 2020
.map () returns a new Array of objects created by taking some action on the original item..every () returns a boolean - true if every element in this array satisfies the provided testing function. An important difference with.every () is that the test function may not always be called for every element in the array.

Every and some in javascript. The method some () always check the single condition that returns a truthy value. Hence some () always return when the first condition returns true. every () method is just inverse of some. every... JavaScript every() vs. some() Introduced in ES5, the only difference between Array.prototype.some() and Array.prototype.every() is the following: . some() is used to check if at least one of the elements of the array passes the test implemented by the provided function; every() is used to check if all the elements of the array pass the test implemented by the provided function. The some () and every () Array Methods in JavaScript February 10, 2016 In 2009, ECMAScript 5 introduced many new Array methods. Some of them are quite popular, such as indexOf (), forEach (), map (), and filter ().
4/8/2015 · The every() method tests whether all elements in the array pass the test implemented by the provided function. So you will use them, according if you want to test some elements or every elements. If every() returns true then some() returns true. but . If some() returns true then we cannot conclude anything about the result of every(). Array.some () is just like Array.every () but as its name suggests if there is any element then it returns true. Since none of the elements in numbers array is greater than 10, its Array.some () returns false. But if we check if any number is greater than 4 then it returns true like this, function testNumber (element) {. In other words, the every() will stop calling the callback() function and return false once there is an array element that causes callback() to return a falsy value. Let's take a look at some more examples of using the every() method. More JavaScript Array every() method examples
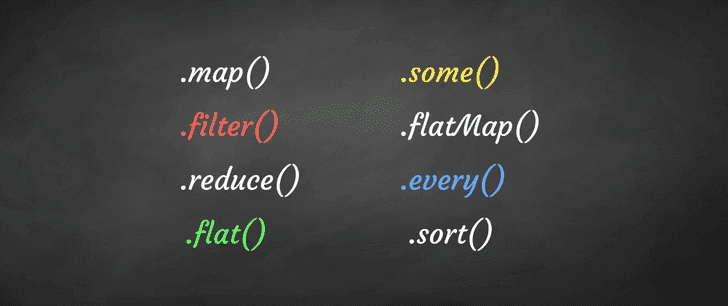
14/4/2020 · The Array.some () method in JavaScript is used to check whether at least one of the elements of the array satisfies the given condition or not. The only difference is that the some () method will return true if any predicate is true while every () method will return true if all predicate are true. In particular, the .every () and .some () functions can improve how developers manipulate arrays, and potentially give them performance gains. This article will show that the prominent JavaScript array functions are .map (), .filter (), and .reduce (), and will then go through examples of instances in which .every () and .some () would save ...
Learn eight methods to iterate through an array in JavaScript! Methods include: forEach, map, filter, reduce, some, every, find, findIndex.Code:🔗 http://cod... The some and every functions. These functions get an iteratee function, just like the filter, but they return a single true/false, depending on whether the predicate returned a specific value.In the case of the some, if any of the predicates returned true, the result will be true. For the every function, if any returned false, the result will be false. filter (), find (), map (), reduce (), every () and some () are six JavaScript array methods that should be used more often to prevent such blips from occurring. These methods are fantastic to use and read in code because they don't require a state to exist to work. How to Use filter ()
7/6/2021 · With the .every() method we are going to check if every character has a mass of under 200. const shorterThan200 = characters.every( character => character.height < 200) console.log(shorterThan200) Printing the return va l ue of shorterThan200 will result in either a true or false boolean statement. Sometimes, while studying more sophisticated concepts, we tend to forget some basic methods and approaches. so, this week I was revising some of the most commonly used array methods in JavaScript. In this short blog, I'll show you the difference between some() and every() methods that are often confused between each other. Array.every() and Array.some() are handy JavaScript array methods that can help you test an array against specified criteria. In this post, we'll quickly learn how to use them. Array.every() Array.every takes a callback function as an argument. If the function returns true for each item in the array, Array.every returns true. Let's check it ...
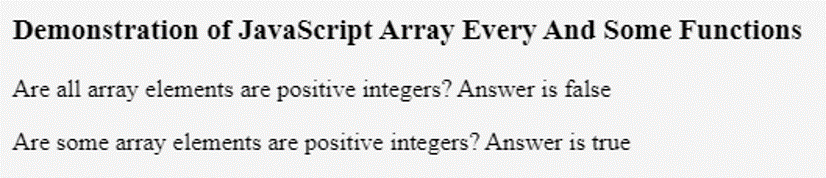
The array on which every() operated. thisArg - It is optional. The value to use as this while executing callback. Return. A Boolean value. JavaScript Array every() method example. Let's see some examples of every() method. Example 1. Let's check the marks of a student. 28/12/2019 · Every() method tests if every element in the array are the same kind we are testing for. Similar to the above example if you want to know whether the array has only positive numbers or not you can use every() method. const array = [10, 0, 2, -11, 5, 6]; const isPositive = (number) => number >= 0; if(array.every(isPositive)) {// do something} else {// do something else} JavaScript's every and some array functions To conclude, JavaScript's every and some array functions are useful tools when verifying the content of an array. Using these functions is more legible and has a clearer purpose than trying to achieve the same results through other methods.
The every method executes the provided callbackFn function once for each element present in the array until it finds the one where callbackFn returns a falsy value. If such an element is found, the every method immediately returns false. Otherwise, if callbackFn returns a truthy value for all elements, every returns true. The some () method executes the callbackFn function once for each element present in the array until it finds the one where callbackFn returns a truthy value (a value that becomes true when converted to a Boolean). If such an element is found, some () immediately returns true. Output: true false The arr.some() method checks whether at least one of the elements of the array satisfies the condition checked by the argument method.. Syntax: arr.every(callback(element[, index[, array]])[, thisArg]) Parameters: This method accepts five parameters as mentioned above and described below: callback: This parameter holds the function to be called for each element of the array.
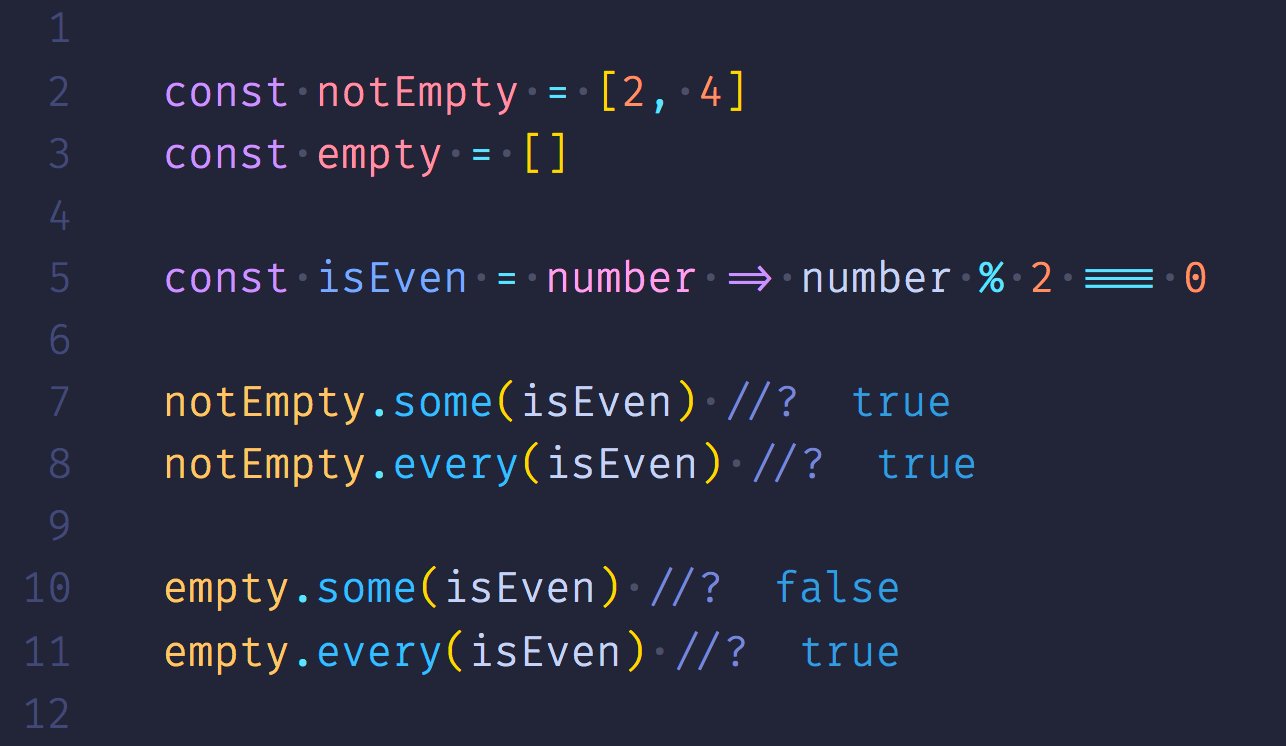
Array.every() and Array.some() are handy JavaScript array methods that can help you test an array against specified criteria. In this post, we'll quickly learn how to use them. Tagged with javascript, webdev, node, programming. The some () method checks if any of the elements in an array pass a test (provided as a function). some () executes the function once for each element in the array: If it finds an array element where the function returns a true value, some () returns true (and does not check the remaining values) Otherwise it … The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values) If no false occur, every () returns ...
Some() wouldn't work here since it short circuits after the first truthy value. This is where every() comes in. Every() checks all the elements in the array and returns true if every element passes the condition. So in this new scenario, we are only throwing out the bag if every single apple is rotten. The method every () is also a higher-order function. It's like the method some (), it has a callback function that accepts three arguments: one mandatory and two optional. And it also returns a boolean. filter (), find (), map (), reduce (), every () and some () are six JavaScript array methods that should be used more often to prevent such blips from occurring. These methods are fantastic to use and read in code because they don't require a state to exist to work. How to Use filter ()

 Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Array Iteration 8 Methods Map Filter Reduce Some Every Find Findindex Foreach
Difference Between Some And Every In Javascript By Mehdi
 Javascript Iterate Array Multiple Ways Of Iterating Array
Javascript Iterate Array Multiple Ways Of Iterating Array
 Joel Thoms Javascript On Twitter Tip Think Of Array
Joel Thoms Javascript On Twitter Tip Think Of Array
 Useful Javascript Array Trick Which One Should Know By
Useful Javascript Array Trick Which One Should Know By
 Javascript Some And Every Method Dev Community
Javascript Some And Every Method Dev Community
Functional Javascript Every Some Issue 1555 Nodeschool
Javascript Array Every Array Some Mediaevent De
When To Use Every Some Any Foreach And Map In
Github Ethanthatonekid Rad Js Snippets Some Radical
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Programming Language Array Methods One Must Know
Javascript Programming Language Array Methods One Must Know
 Javascript Everywhere How Entire Companies Are Being Built
Javascript Everywhere How Entire Companies Are Being Built
 Some Coding Techniques Every Javascript Programmer Should
Some Coding Techniques Every Javascript Programmer Should
 Every Day Some Time Today I Learned
Every Day Some Time Today I Learned
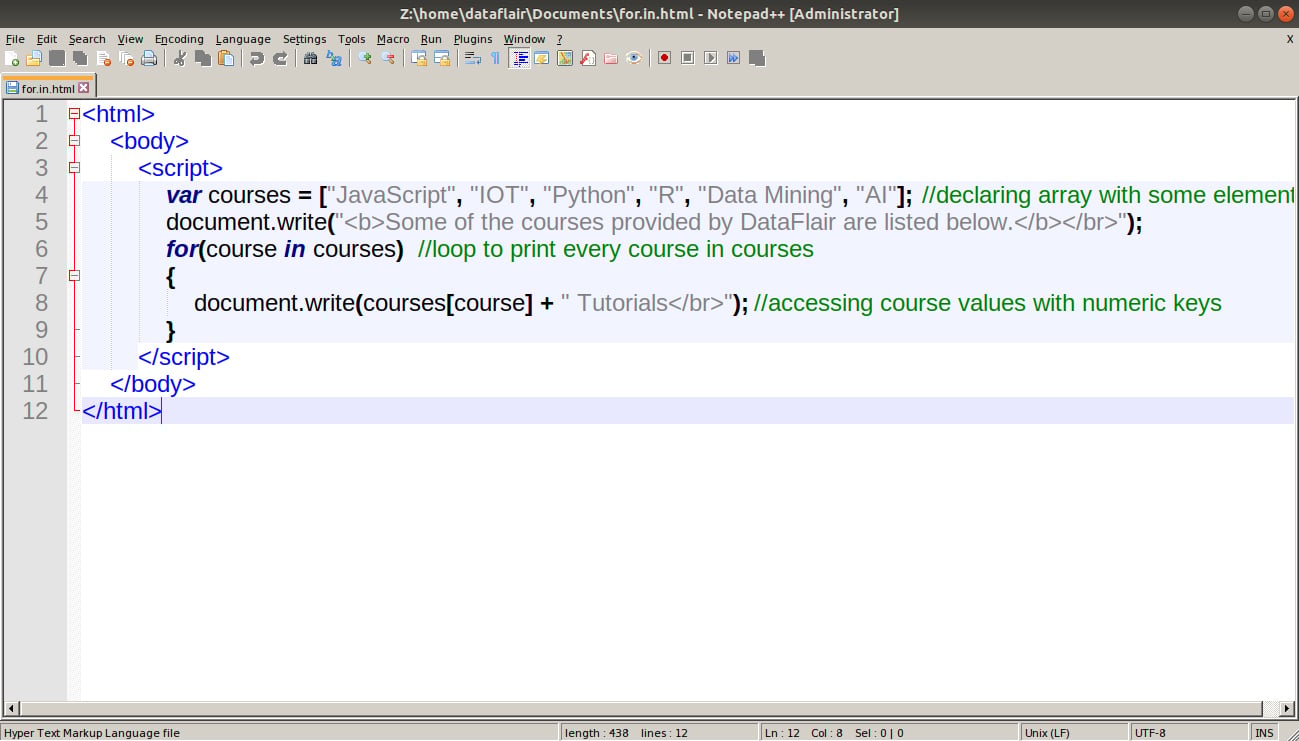
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Javascript Get This Extension For Firefox En Us
Javascript Get This Extension For Firefox En Us
What Are Some Of The Most Popular Javascript Frameworks And
 Using The Some And Every Methods On Javascript Arrays
Using The Some And Every Methods On Javascript Arrays
 Javascript Use Cases Of Filter Find Map Reduce
Javascript Use Cases Of Filter Find Map Reduce
0 Response to "22 Every And Some In Javascript"
Post a Comment