29 Html5 Canvas Javascript Framework
First on visible canvas, then on "hit" canvas. Now when you click on canvas all you need is to take a pixel on the hit canvas and find a shape with the same color. T he Canvas was launched with HTML 5 and provides a way that we can code Bitmaps with JavaScript in HTML. You can code these directly with JavaScript commands but you would be missing the hierarchy...
 Library For Canvas Svg Web Based Tree Graphs With Layout
Library For Canvas Svg Web Based Tree Graphs With Layout
Konva is an HTML5 Canvas JavaScript framework that extends the 2d context by enabling canvas interactivity for desktop and mobile applications. Konva enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.

Html5 canvas javascript framework. Konva Konva is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. 21/12/2020 · The HTML5 <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript). The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, characters, and adding images. Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games. Download the Free Phaser 3 with Modern JavaScript Book from Ourcade
KineticJS is a pretty popular framework. The best thing about it is probably the community support. It might be worth learning if you plan to continue with HTML5 canvas. Posted by jdhnet 2014/04/01 Posted in Robot Framework, Testing Tags: automation, canvas, HTML5, JavaScript HTML5 introduces many new tags (for an overview of them you can look at this page ), but if there is one tag which really brings HTML to a higher level then it's the canvas-element (a small list of it's possibilities are shown here ... KineticJS is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. Lungo - Mobile Framework… and stuff. A framework for developers who want to design, build and share cross device applications.
What is HTML Canvas? The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. The canvas element, introduced in HTML5, enables the dynamic generation of bitmap images by means of JavaScript code. The basic setup is a little complicated, the involved objects themselves are poorly designed, which is also a result of a real decrease in the evolution of the standards. It is based on HTML5 canvas and it is responsive, light-weight, customizable and easy to use. Konva. It is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.
5/2/2012 · I need HTML5 canvas framework to do: draw object (e.g. rectangle) on onmouseover event of the object change color/border style; on click do some js action; thx. EDIT: I have finally decided to use raphaeljs (alternative would be dojo). This framework is awesome. (It doesn't need HTML5 canvas and uses SVG) bHive: JavaScript Canvas Framework. Create rich user experiences, animations, games and applications with bHive, an HTML5 canvas framework API. Easily draw any form within it. It supports rotation, scaling and transparency. Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. Phaser is a fast, free and fun open source framework for Canvas and WebGL powered browser games. Pts.js is a library for creative coding and visualization in canvas and SVG. Rekapi is an animation key-framing API for Canvas.
Javascript. HTML5 canvas library. Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes. or complex shapes consisting of hundreds or thousands of simple paths. or good old images. You can add text and dynamically manipulate its size, alignment, font family, and other properties. EaselJS — A JavaScript library that makes working with the HTML5 Canvas element easy. TweenJS — A JavaScript library for tweening and animating HTML5 and JavaScript properties. SoundJS — A JavaScript library that lets you easily and efficiently work with HTML5 audio. 10/8/2015 · Extends the 2d context by enabling canvas. KineticJS is an HTML5 Canvas JavaScript framework that the 2D context by enabling extended screen interactivity for desktop and mobile applications. Read More
PixiJS will always be free and open source but with your support we can grow faster together. Make a DONATION. PixiJS Features. Multi-platform Support. Interactive, visually compelling content on desktop, mobile and beyond, all reached with a single codebase to deliver transferable experiences. The Canvas was launched with HTML 5 and provides a way that we can code Bitmaps with JavaScript in HTML. You can code these directly with JavaScript commands but you would be missing the hierarchy organization, events and all the conveniences that these frameworks offer and your build time would be longer. Also, the frameworks are well tested. 27/3/2014 · KineticJS is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. CAKE. CAKE is a JavaScript scene graph library for the HTML5 canvas tag. You could think of it as SVG sans the XML and not be too ...
PlayCanvas uses HTML5 and WebGL to run games and other interactive 3D content in any mobile or desktop browser. Though it's free and open-sourced, PlayCanvas focuses more on the game engine instead of the rendering engine. Therefore, it's more suitable for creating 3D games that use WebGL and HTML5 Canvas. Pros Officially a canvas is "a resolution-dependent bitmap canvas which can be used for rendering graphs, game graphics, or other visual images on the fly". Simply saying, with the help of JavaScript and HTML5 canvas element you may render 2D shapes and bitmap images. The image below shows the canvas with a black border. Cocos2d-html5 is a JavaScript based 2D game framework which makes use of the WebGL API and HTML5 canvas. The point to be noted is that it supports all major web browsers. It has an easy to understand documentation which allows beginner users to get started quickly. Remember that this open source game engine is licensed under MIT.
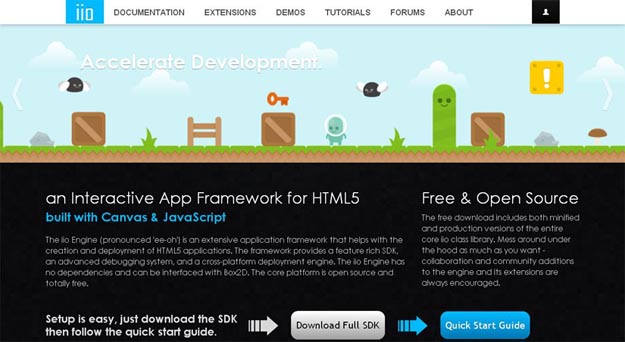
Konva is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. Konva is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more. You can draw things onto the stage, add event listeners to them, move them, scale them, and rotate them independently from other ... Iio Engine iio Engine is an open source framework for creating HTML5 applications with JavaScript and canvas. The framework is lightweight (45kb) and packed with a debugging system+ cross-platform deployment engine. It doesn't require any JS frameworks and can work side-by-side with Box2D.
4/3/2015 · HTML5 Canvas Basic Game Framework. Let’s create a basic game framework around the canvas element. We need an HTML5 file and a JavaScript file. The HTML5 file should include a canvas element and a reference to the JavaScript file. The JavaScript file contains our code to draw stuff to the canvas element. Here is the HTML5 file index.html: Why use HTML5 Framework? The main reason for heavy use of these web frameworks is the availability of ready to use UI-Kits, components and design elements created using HTML, CSS and JavaScript- the three pillars on which the web runs. HTML5 frameworks can be broadly classified into three main categories - Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more.
 Showing In A Browser An Interactive 2d Floorplan Using Html5
Showing In A Browser An Interactive 2d Floorplan Using Html5
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
![]() Easeljs A Javascript Library That Makes Working With The
Easeljs A Javascript Library That Makes Working With The
 Does It Make Sense To Create Canvas Based Ui Components
Does It Make Sense To Create Canvas Based Ui Components
 Zim Js Html5 Canvas Bom Components Adaptive Design Drag And Drop Hit Test Javascript Framework
Zim Js Html5 Canvas Bom Components Adaptive Design Drag And Drop Hit Test Javascript Framework
Github Cyrbil Gameoncanvas A Javascript Framework To
 The Guide To Html5 Canvas Javascript Libraries
The Guide To Html5 Canvas Javascript Libraries
 Manage Your Javascript Canvas Elements
Manage Your Javascript Canvas Elements
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
Konva Javascript 2d Canvas Library
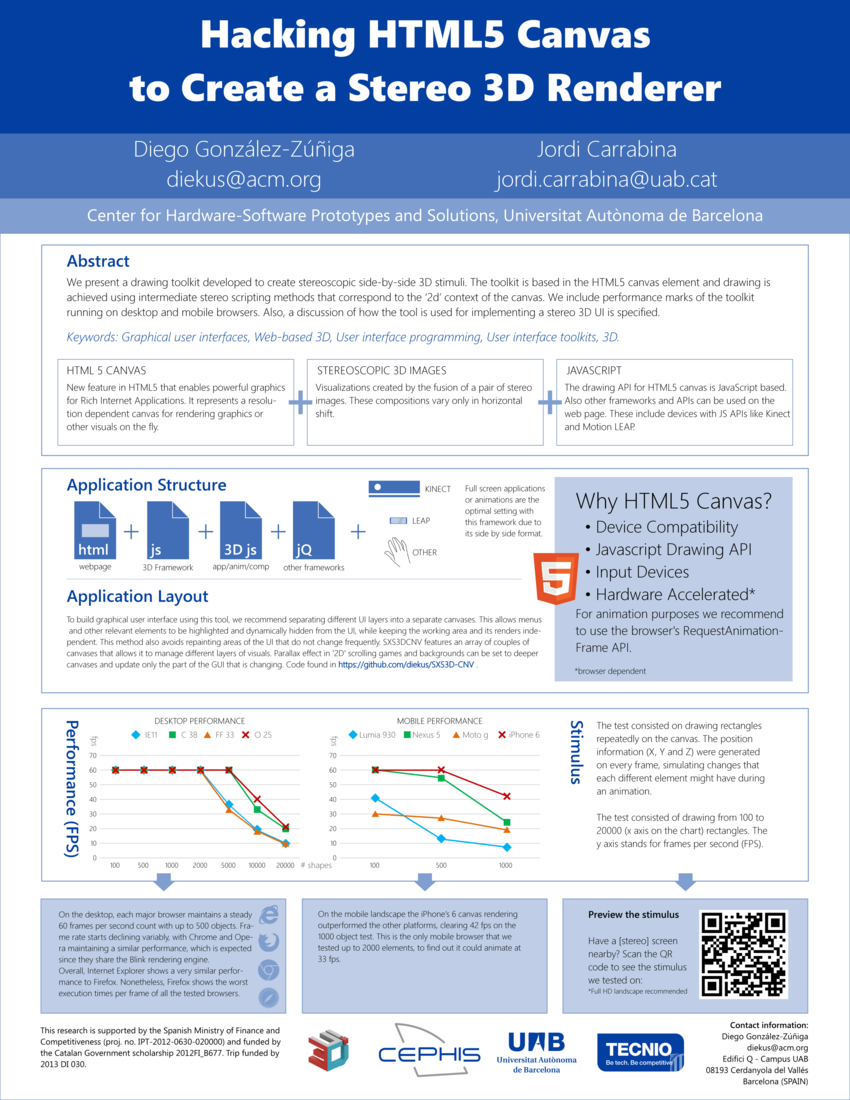
 Pdf Hacking Html5 Canvas To Create A Stereo 3d Renderer
Pdf Hacking Html5 Canvas To Create A Stereo 3d Renderer
 Jquery Canvas Plugins Jquery Script
Jquery Canvas Plugins Jquery Script
 16 Best Html5 Frameworks For Rapid Development Code Geekz
16 Best Html5 Frameworks For Rapid Development Code Geekz
 Zim 2 Duo Createinto Talk What S Bubbling On The Html 5
Zim 2 Duo Createinto Talk What S Bubbling On The Html 5
 Easeljs Javascript Html5 Canvas Library Bypeople
Easeljs Javascript Html5 Canvas Library Bypeople
 Jcanvascript Javascript Library For Working With Html5
Jcanvascript Javascript Library For Working With Html5
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Html5 Canvas For Dummies Don Cowan
Html5 Canvas For Dummies Don Cowan
 Bhive Javascript Canvas Framework Bypeople
Bhive Javascript Canvas Framework Bypeople
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
 Canvas Based Html5 Gauge Library Gauge Js Css Script
Canvas Based Html5 Gauge Library Gauge Js Css Script
 Rgraph Dynamic Charts Using Javascript And Html5 Canvas Tag
Rgraph Dynamic Charts Using Javascript And Html5 Canvas Tag
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5
 7 Awesome Javascript Libraries For Drawing Learning Jquery
7 Awesome Javascript Libraries For Drawing Learning Jquery
 The Guide To Html5 Canvas Javascript Libraries
The Guide To Html5 Canvas Javascript Libraries
 When To Use Html5 S Canvas Logrocket Blog
When To Use Html5 S Canvas Logrocket Blog
Html5 Canvas Github Topics Github
0 Response to "29 Html5 Canvas Javascript Framework"
Post a Comment