24 Wait For Async To Finish Javascript
But because the request function executes asynchronously, JavaScript does not wait around for it to finish. Instead, it moves on to the next statement which returns the unassigned variable. For a great explanation on how async in JavaScript works under the hood check out this amazing talk by Philip Roberts at JSConf EU. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis
May 15, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · How do you wait for 5 seconds in JavaScript · UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside ...

Wait for async to finish javascript. Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ... All Languages >> Javascript >> Next.js >> wait for async for loop to finish javascript "wait for async for loop to finish javascript" Code Answer. wait for loop to finish javascript . javascript by Combative Cheetah on Jun 19 2020 Comment . 0 Source: lavrton . Add a Grepper Answer ... When writing asynchronous code, async/await is a powerful tool — but it comes with risks! Learn how to avoid code slowdowns in this tutorial.
Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish ... The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
console.log ('1') console.log ('2') console.log ('3') This code will reliably log "1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback will spring these asynchronous requests into action. The quickest way to make this work using ES6 would be just to use a for..of loop.. const myAsyncLoopFunction = async (array) => { const allAsyncResults = [] for (const item of array) { const asyncResult = await asyncFunction(item) allAsyncResults.push(asyncResult) } return allAsyncResults } For the longest of time JavaScript developers had to rely on callbacks for working with asynchronous code. As a result, many of us have experienced callback hell and the horror one goes through when faced with functions looking like this.. Thankfully, then (or should we say .then()) came Promises.They offered a much more organized alternative to callbacks and most of the community quickly ...
The await keyword. await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use .then (). Instead of calling .then () after the asynchronous function, you ... I'm interacting with a third-party JavaScript library where some function calls are asynchronous. Instead of working the asynchronous logic into my application, I preferred to write synchronous wrappers to those async calls. I know, I know, it's terrible design, but this is a demo project with very high chance of being rewritten entirely. JavaScript wait for function to finish tutorial. Let's learn how to wait for a function to finish in JavaScript. Posted on July 05, 2021. JavaScript code execution is asynchronous by default, which means that JavaScript won't wait for a function to finish before executing the code below it. For example, consider the following function calls:
Nov 20, 2020 - This tutorial will introduce JavaScript Callbacks, Promises, and Async/await and show you how to wait for an async function to finish before continuing the execution. To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. And I'm trying to make processTransactionActions to wait for requests 1 by 1 before goes to next and make outer loop to wait for inner to finish before going for another iteration, ... Browse other questions tagged javascript or ask your own question. ... Wait for async .done() in every iteration of loop. 0.
Actually, our asyncForEach returns a Promise (since it's wrapped into an async function) but we are not waiting for it to be done before logging 'Done'. Let's update our example again to wrap our execution into an async method: const start = async () => { await asyncForEach ([1, 2, 3], async (num) => { Feb 03, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait.
The async keyword lets you create asynchronous functions. This kind of function will always return a promise. Also, inside async functions, you can use the await keyword. That keyword lets you "wait" for an asynchronous task to finish, without the need to use then. It blocks the async function, but not the entire application. Unfortunately, it's not that easy; due to the asynchronous nature of JavaScript, there's no "done" event that is called when your code is complete if you're looping through each Promise. The correct way to approach this type of situation is to use Promise.all (). JavaScript Async/Await Explained in 10 Minutes, Await - pauses the execution of async functions. we need to make multiple independent asynchronous calls and wait for all of them to finish. The await operator is used to wait for a Promise. It can be used inside an Async block only.
The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds. Below program will illustrate the approach: Program : <script>. const wait=ms=>new Promise (resolve => setTimeout ... While working with Asynchronous JavaScript, people often write multiple statements one after the other and slap an await before a function call. This causes performance issues, as many times one statement doesn't depend on the previous one — but you still have to wait for the previous one to complete. An example of async/await hell
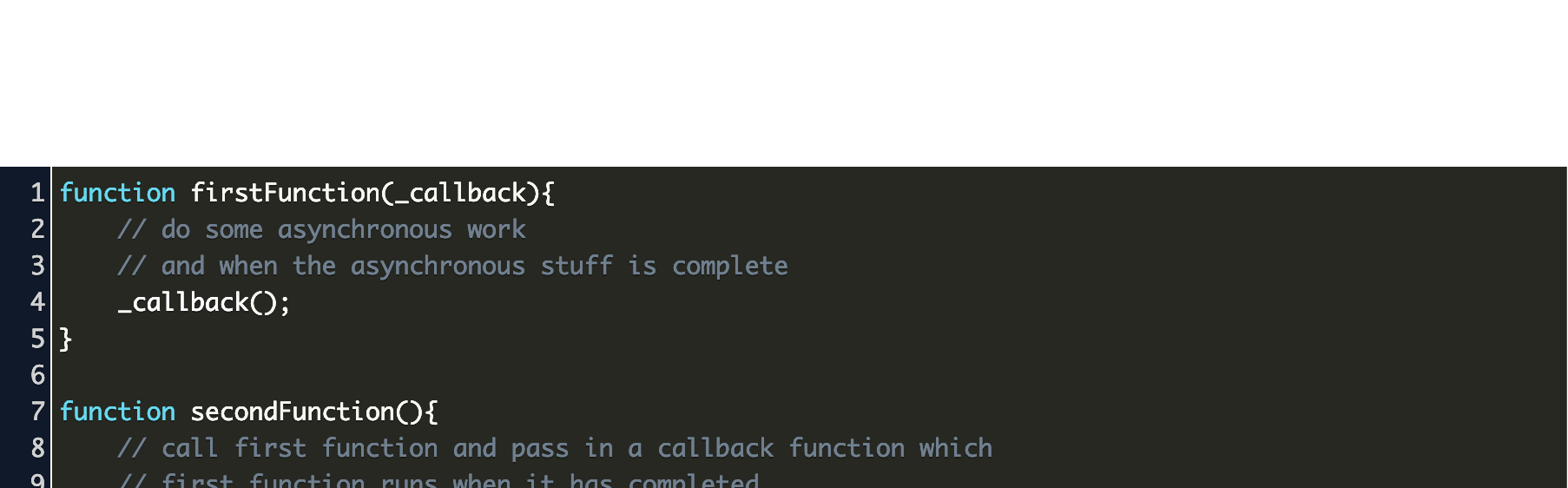
Get code examples like"how to wait for a function to finish in javascript". Write more code and save time using our ready-made code examples. ... { // do some asynchronous work // and when the asynchronous stuff is complete _callback(); } function secondFunction(){ // call first function and pass in a callback function which // first function ... Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code… Synchronize your asynchronous code using JavaScript's async await. ... which we use to "wait for" a ... is resolved asynchronously, which means that the callbacks won't finish when forEach
Jun 22, 2020 - This blog posts bring clarity to the various asynchronous or async JS mechanisms that exist. It covers Callbacks, Promises, Generators and Async / Await. Jun 01, 2021 - That is not what I want, initialJSfunction should only get control after all of waitForApexMethodA has completely finished. ... @SachinHooda await operator can only be used inside an async function, failing this would throw a runtime error as "Can not use keyword 'await' outside an async function". Async forEach, sequential processing js js reduce reduce e1 e1 e2 e2 e3 e3 1 2 3 Finished async. This way the elements are processed in-order, one after the other, and the program execution waits for the whole array to finish before moving on.
1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. 4 days ago - It's common in JavaScript for code to run asynchronously. When you have code that runs asynchronously, Jest needs to know when the code it is testing has completed, before it can move on to another test. Jest has several ways to handle this. JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ...
Each await will wait for the previous one to finish, whereas actually what you might want is for the promises to begin processing simultaneously, like they would do if we weren't using async/await. Let's look at two examples — slow-async-await.html (see source code ) and fast-async-await.html (see source code ). Sep 27, 2020 - Understand `Async/Await` — with an Example. * This article covers very basics of above topics. You’ll easily understand at the end about the concept and able to implement it. ... When we execute a task synchronously, JE wait for that task to finish before moving on to the next line of code. (JE: JavaScript ... Apr 23, 2020 - I want to preface by saying I've viewed a lot of stackoverflow questions regarding this topic, but I haven't found any 'duplicates' per se since none of them contain solutions that would solve this
Async/await in Javascript - How to write asynchronous programs in modern Javascript And second, it needs to wait for all the Promises then collect the results in an Array. Fortunately, the Promise.all built-in call is exactly what we need for step 2.
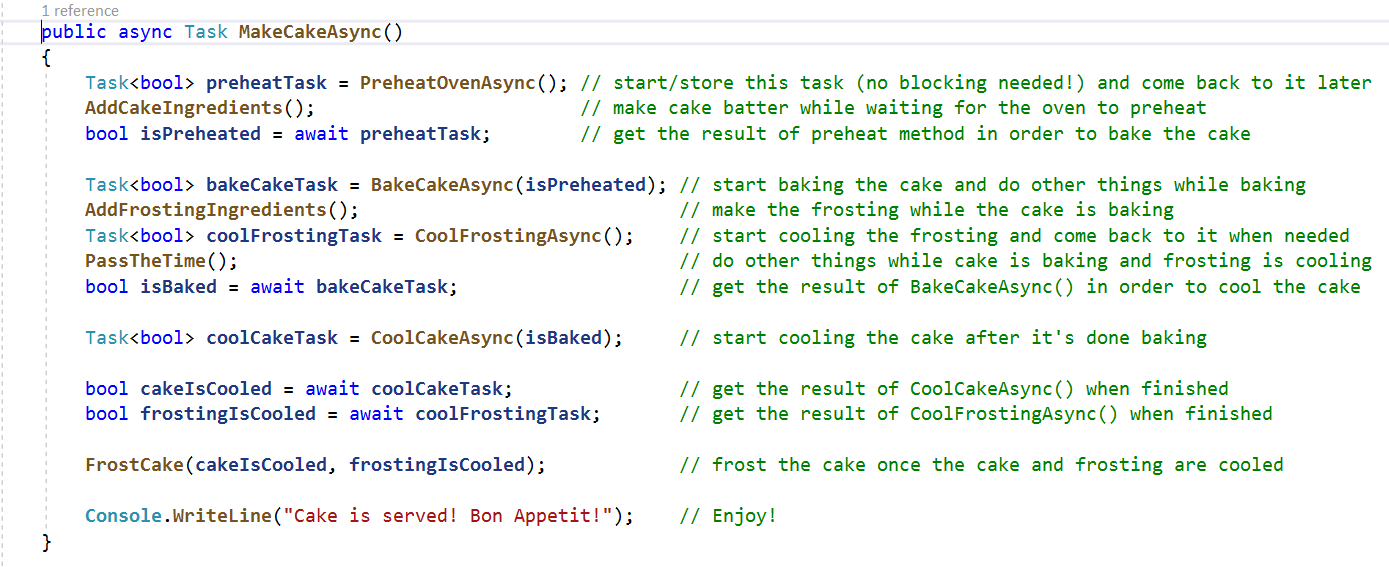
 Async Await Explained With Diagrams And Examples Codeproject
Async Await Explained With Diagrams And Examples Codeproject
 Quickly Familiarise Yourself With Promises And Async Await In
Quickly Familiarise Yourself With Promises And Async Await In
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 How To Make Javascript Wait For A Api Request To Return
How To Make Javascript Wait For A Api Request To Return
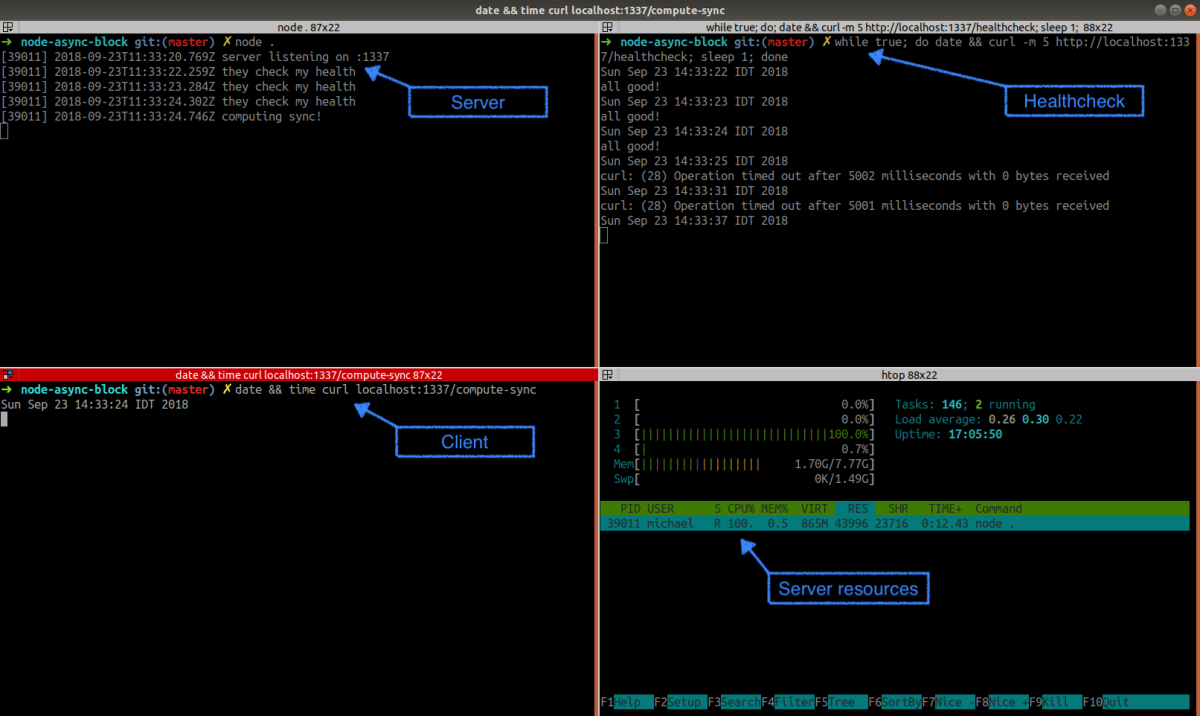
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
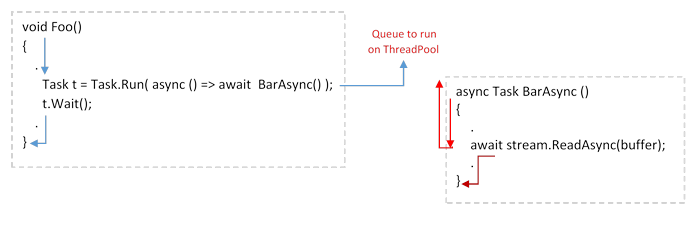
 How Do I Think About Async Code Visual Studio Blog
How Do I Think About Async Code Visual Studio Blog
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 How To Wait For A While Loop To Finish Code Example
How To Wait For A While Loop To Finish Code Example
 Wait For Function To Finish Before Continuing Javascript Code
Wait For Function To Finish Before Continuing Javascript Code
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Javascript Wait For Backend Response While Iterating Array
Javascript Wait For Backend Response While Iterating Array
 Await Not Waiting In Async Function Node
Await Not Waiting In Async Function Node
 How Javascript Async Await Works And How To Use It
How Javascript Async Await Works And How To Use It
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Waiting For Multiple Ajax Calls To Complete Using Async Await
Waiting For Multiple Ajax Calls To Complete Using Async Await
 What Is The Difference Between Launch Join And Async Await In
What Is The Difference Between Launch Join And Async Await In
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Best Practices For Es2017 Asynchronous Functions Async
Best Practices For Es2017 Asynchronous Functions Async
0 Response to "24 Wait For Async To Finish Javascript"
Post a Comment