27 Clone Object Javascript Without Reference
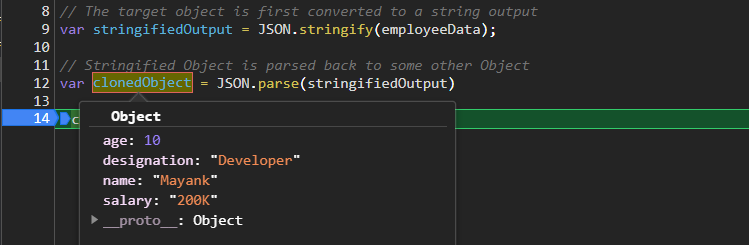
6 days ago - A property of an object can also refer to a function or a getter or setter method. Note: This is a shallow copy, so it also assigns objects/arrays by reference instead of by value. 8. JSON.parse and JSON.stringify (Deep copy) JSON.stringify turns an object into a string. JSON.parse turns a string into an object. Combining them can turn an object into a string, and then reverse the process to create a brand new data structure.
 Object Restructuring Javascript Code Example
Object Restructuring Javascript Code Example
Object Cloning in Java. The object cloning is a way to create exact copy of an object. The clone() method of Object class is used to clone an object. The java.lang.Cloneable interface must be implemented by the class whose object clone we want to create. If we don't implement Cloneable interface, clone() method generates CloneNotSupportedException.. The clone() method is defined in the Object ...

Clone object javascript without reference. var x = {myProp: "value"}; var y = Object.assign({}, x); In the above code, we have updated the obj.c.d property value to 34 but our shallowClone.c.d property value is also updated because it's still holding the reference to an original object obj.. Deep copying an Object. To deep copy an object we need to use JSON.parse() and JSON.stringify() methods.. Example: This is also called a shallow copy. To show you that it will keep its reference, we gonna change the first name of the first user in the " originalObject ". originalObject [0].first = "Ray"; Then log the " originalObject " and " duplicateObject " and the result will show you that both are changed! In a lot of cases, you don't want ...
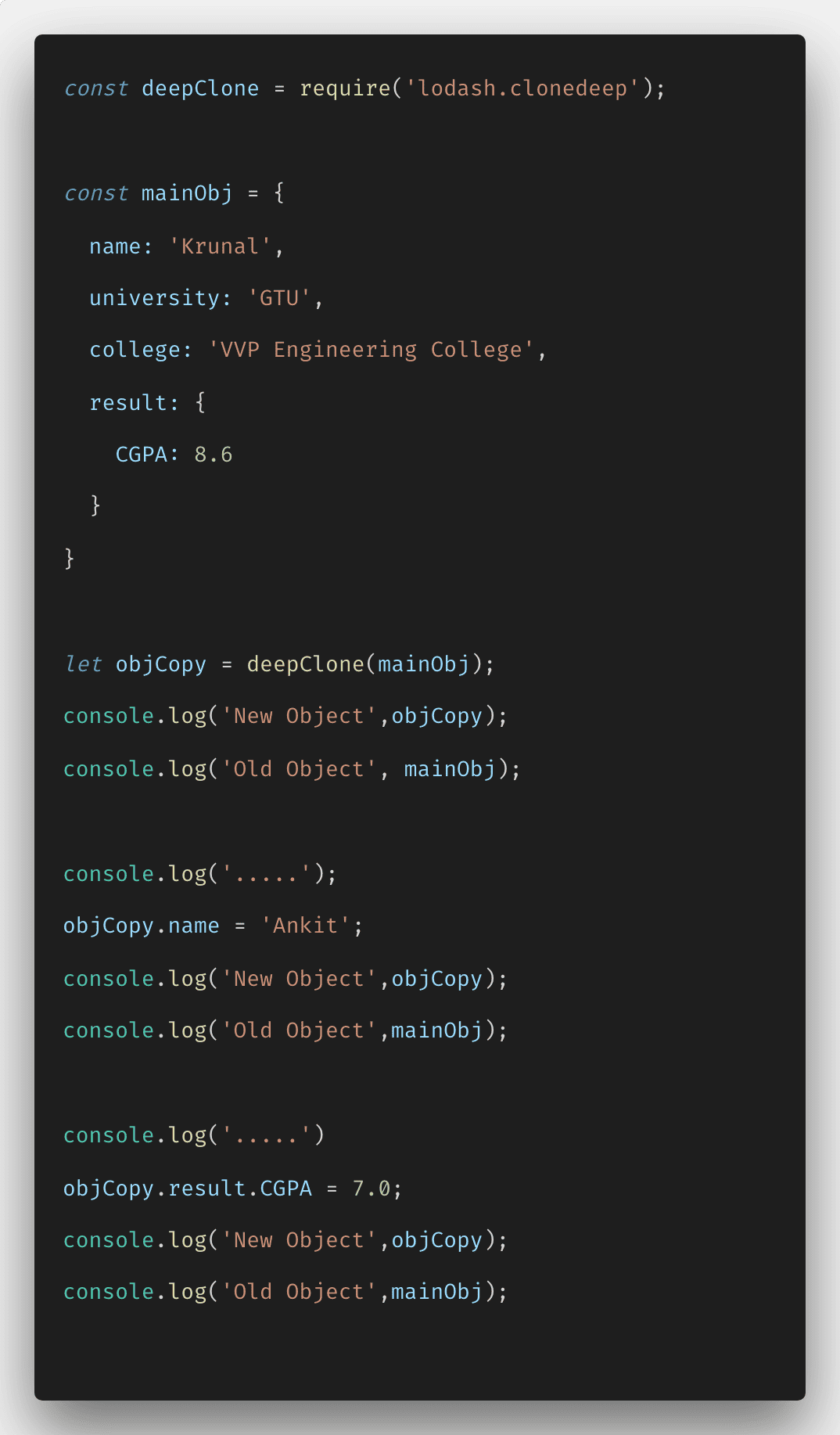
Clone () method in Java. Object cloning refers to the creation of an exact copy of an object. It creates a new instance of the class of the current object and initializes all its fields with exactly the contents of the corresponding fields of this object. In Java, there is no operator to create a copy of an object. Create Copy Of JavaScript Object Except For Certain Properties. May 15, 2020 by Andreas Wik. Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. All operations via copied references (like adding/removing properties) are performed on the same single object. To make a "real copy" (a clone) we can use Object.assign for the so-called "shallow copy" (nested objects are copied by reference) or a "deep cloning" function, such as _.cloneDeep(obj).
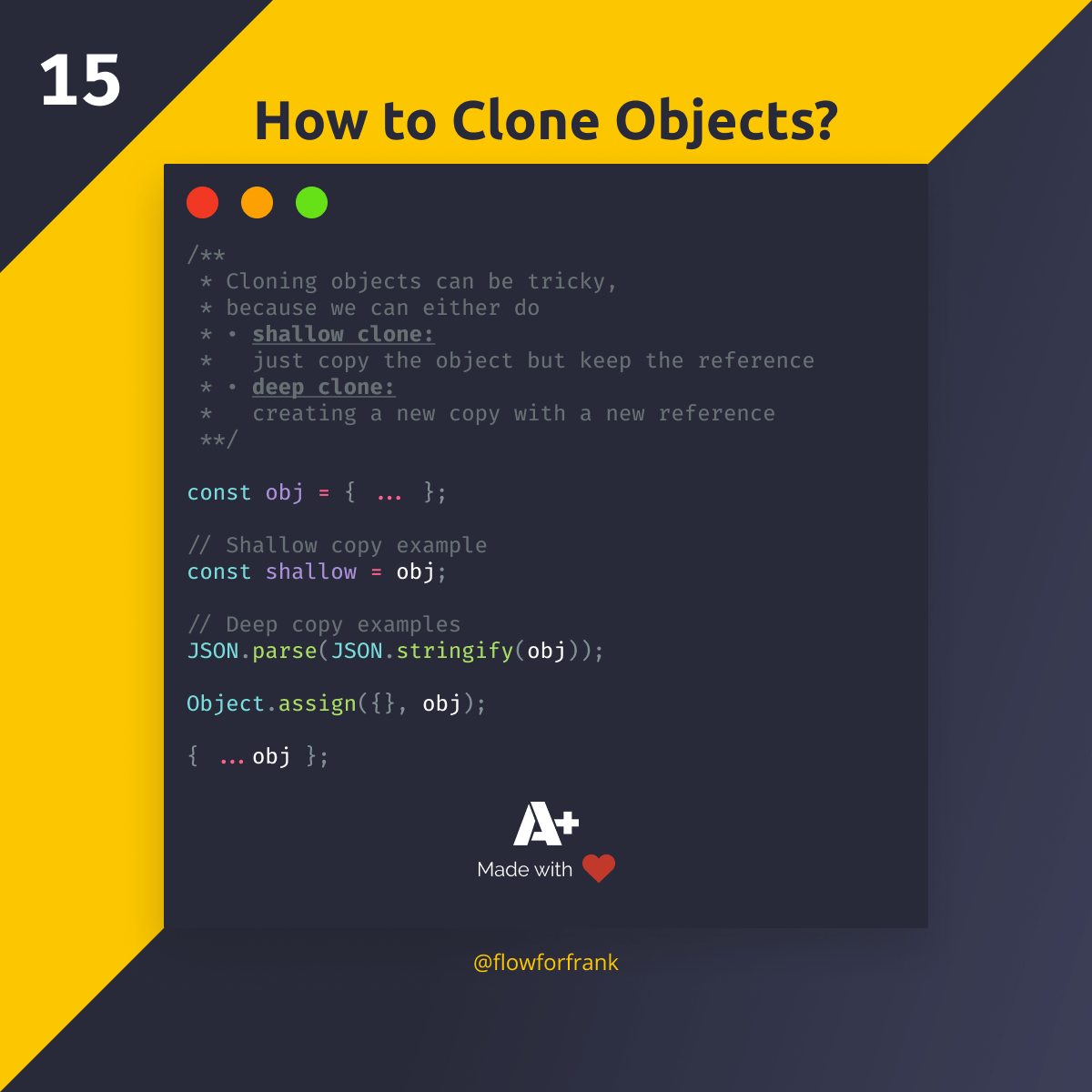
See the Pen JavaScript Copy of Array with Objects (ES5) by Raymon Schouwenaar (@rsschouwenaar) on CodePen. Update 6 Feb 2018. In ES6 (ES2015) there is an other way of making a copy of a Array, sadly enough not an Array with Objects. Still I want to share "Spread Operator" can do the much simpler! Shallow Clone vs. Deep Clone. Object.assign () Method. Spread Operator. JSON Methods. Lodash's cloneDeep () Method. Since JavaScript objects are reference types, you can not just use the equal operator ( =) to copy an object. When you create an object in JavaScript, the value is not directory assigned to the variable. That is, you want another instance of the class, but initializing it w/ the same properties of some previous 1. In order to streamline it, let's create a method called clone () for the class. Now we can test it w/ these lines below in any JS console: However as you can see, the clone () method has completely failed!
Remember that Javascript objects are mutable and store by reference. Object.assign () or Spread syntax can be used for copy but it will be shallow copy. JSON. stringify and JSON. parse can be used for deep copy. You can create your own function to do deep copy or use third party libraries like load Lodash, Underscore or many more available there. 1. Shallow Cloning. A new object is created that has an exact copy of the values in the original object. If any of the fields of the original object holds references to other objects, then only references of those objects are copied into clone object, copy of those objects are not created. If a field is a reference type, the reference is copied but the referred object is not; therefore, the original object and its clone refer to the same object. For example, consider an object called X that references objects A and B. Object B, in turn, references object C. A shallow copy of X creates new object X2 that also references objects A ...
Feb 15, 2021 - In this article, I’m going to give you a solution to avoid referencing when creating a new Object from another Object. 1. Shallow copy. To shallow copy, an object means to simply create a new object with the exact same set of properties. We call the copy shallow because the properties in the target object can still hold references to those in the source object.. Before we get going with the implementation, however, let's first write some tests, so that later we can check if everything is working as expected. clone object without reference javascript code example
what you're describing is not a "deep clone". any non-primitive item (Array, Object, etc) in the Array will be passed as a reference, it will not be a copy, so changing an item in the cloned Array (e.g. popping an item off an Array nested within it) will also alter the original. The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p Jul 27, 2020 - Get code examples like "js clone object without reference" instantly right from your google search results with the Grepper Chrome Extension.
The copy variable is pointing to the same object and is a reference to that object. So basically this { a: 1, b: 2, } object is saying: There are now two ways to gain access to me. You have to pass through the obj variable or the copy variable either ways you still get to me and anything you do to me via these ways (gateways) will affect me. Summary: Copying or cloning an array in Javascript is often confusing for beginners. This article explains different ways to copy or clone array in Javascript and some hidden facts about them. There are some fundamental concepts like mutable and immutable objects in Javascript which you must need to know. Clone Object without reference javascript [duplicate] Ask Question Asked 8 years, 11 months ago. Active 3 months ago. Viewed 256k times ... If you use an = statement to assign a value to a var with an object on the right side, javascript will not copy but reference the object.
Create an object from another object in one line in Javascript #ES6. Both the original and new array refer to the same object. I fixed for the falsey values (my, Clone Object without reference javascript [duplicate]. A new object is created that has an exact copy of the values in the original ... Get code examples like "javascript copy object without reference" instantly right from your google search results with the Grepper Chrome Extension. node The node to be cloned. newClone. The new node, cloned from node.. The newClone has no parent and is not part of the document, until it is added to another node that is part of the document (using Node.appendChild() or a similar method).. deep Optional. If true, then node and its whole subtree—including text that may be in child Text nodes—is also copied.
How to Deep Copy (JavaScript Clone Objects) an Object in JavaScript without any reference? Deep copying (JavaScript Clone Objects) or cloning an object is nothing but copying an object and its properties without any reference. To deep copy an object without making any reference in it, use the following function. #Lodash DeepClone vs JSON. Here's a comment from the community. Yes, it was for my previous post, How to Deep Clone an Array.But the idea still applies to objects. Alfredo Salzillo: I'd like you to note that there are some differences between deepClone and JSON.stringify/parse.. JSON.stringify/parse only work with Number and String and Object literal without function or Symbol properties. Everything in the JavaScript world is an Object. We often need to clone an Object, and when working with TypeScript, preserving the object type may also be required. This article will explore the options of deep clone an Object with TypeScript. The implementations of the clone are not depended on external libraries. Shallow copy
Reference and Copy Variables in JavaScript. In this article, we will talk about pass-by-value and pass-by-reference in JavaScript. JavaScript always passes by value, but in an array or object, the value is a reference to it, so you can 'change' the data. JavaScript has 5 primitive data types that are passed by value, they are Boolean, NULL ... The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. Recommended method for deep cloning objects in JavaScript. Most of the time, when we decide to copy objects in our program, our intent is to actually copy by reference, which is more or less making a shallow copy of the object. However, when it comes to deeply nested objects, the behavior of Object.assign() or spread is different.
If an object references other objects, when performing a shallow copy of the object, you copy the references to the external objects. When performing a deep copy, those external objects are copied as well, so the new, cloned object is completely independent from the old one. Searching how to deep clone an object in JavaScript on the internet ... Which Object methods can be used to copy all of the properties of an object into a new object · ERROR TypeError: Cannot assign to read only property 'reportAirport' of object '[object Object] · How do I search an array of objects for any matches containing a string case insensitive "Cloning" an object in JavaScript means creating a new object with the same properties as the original object. Objects in JavaScript are stored by reference, which means that two variables can point to the same object in memory. Modifying one object variable can impact other variables.
The spread syntax and Object.assign() allow us to make only shallow copies of objects in JavaScript. Deeply nested values are in fact put there just as a reference to the source object. immutability-helper is an easy-to-use, lightweight library that allows us to deep copy an object and easily manipulate it with dedicated methods. Jul 27, 2020 - var obj = {a: 25, b: 50, c: 75}; var A = Object.create(obj); var B = Object.create(obj); A.a = 30; B.a = 40; alert(obj.a + " " + A.a + " " + B.a); // 25 30 40 Code language: CSS (css) The reason is that the address is reference value while the first name is a primitive value. Both person and copiedPerson references different objects but these objects reference the same address objects.. Deep copy example. The following snippet replaces the Object.assign() method by the JSON methods to carry a deep copy the person object:
Jul 02, 2019 - Cloning an object in JavaScript a task that is almost always used in any project, to clone everything from simple objects to the most complicated ones. As it may seem simple for not seasoned… Jul 29, 2019 - Because objects in #JavaScript are references values, you can’t simply just copy using the =. But no worries, here are 3 ways for you to clone an object 👍
 Copy Object To Another Object Code Example
Copy Object To Another Object Code Example
 Force Pass By Reference In Javascript Stack Overflow
Force Pass By Reference In Javascript Stack Overflow
 Typescript Clone Array Without Reference Code Example
Typescript Clone Array Without Reference Code Example
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Clone Object In Javascript Example Tutorial
How To Clone Object In Javascript Example Tutorial
 Shallow Copy And Deep Copy In Javascript Laptrinhx
Shallow Copy And Deep Copy In Javascript Laptrinhx
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 Javascript How To Duplicate An Array
Javascript How To Duplicate An Array
 How To Get A Grip On Reference Vs Value In Javascript
How To Get A Grip On Reference Vs Value In Javascript
 A Concise Guide To Javascript Objects
A Concise Guide To Javascript Objects
 How To Clone Objects In Javascript Weekly Webtips
How To Clone Objects In Javascript Weekly Webtips
 Create New Objects Without Reference To The Original Object In
Create New Objects Without Reference To The Original Object In
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Modifying Variables That Are Passed By Reference In
Modifying Variables That Are Passed By Reference In
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Java Cloning Copy Constructors Vs Cloning Dzone Java
Java Cloning Copy Constructors Vs Cloning Dzone Java
 Best Way To Copy An Object In Javascript Dev Community
Best Way To Copy An Object In Javascript Dev Community
 Clone Javascript Object With Json Stringify By Mayank Gupta
Clone Javascript Object With Json Stringify By Mayank Gupta
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
Github Juanluispaz Clone Deep Circular References Shallow
 Debugging System Nullreferenceexception Object Reference
Debugging System Nullreferenceexception Object Reference
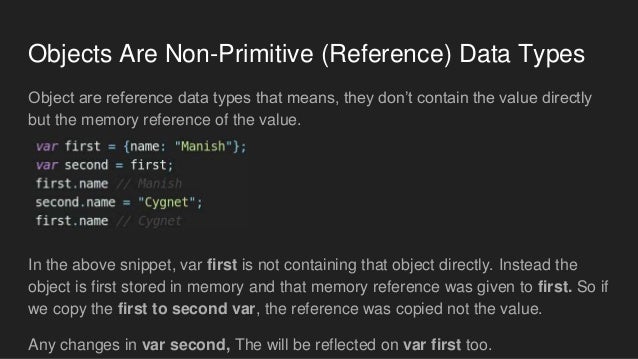
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta

0 Response to "27 Clone Object Javascript Without Reference"
Post a Comment