34 How To Troubleshoot Javascript
If you work with JavaScript, you'll know that it doesn't always play nice. Thankfully, due to the plethora of JavaScript debugging tools available, troubleshooting is usually straightforward. This blog post outlines the best tools to help you find, diagnose, and fix problems. Depending on your ... The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor.
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
Although this JavaScript troubleshooting tool is clearly not the best, it can be used to identify problems. Most people are not even aware that it exists because it is disabled by default. To enable Internet Explorer's JavaScript Troubleshooting Tool Select Tools from IE's top menu.

How to troubleshoot javascript. Troubleshooting First Steps Navigate to the webpage you are troubleshooting and open your browser developer tools to the "Network" tab. Filter for the relevant user event "wave", and refresh the page to verify that the JS is firing correctly to capture relevant user interaction events. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Sep 30, 2017 - A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more...
Wrapping Up JavaScript Logging. And there you have it—a simple explanation of JavaScript logging. This article discussed the capabilities of the console object and touched on popular JavaScript logging packages and the anatomy of logs. JavaScript logging makes it easier to troubleshoot your application. Memory leaks in JavaScript tend to come from 3 main things. Here are some general things to look for when troubleshooting memory leaks in JavaScript code. 1. Caches or global variables that hold data. Local data caches are one of the most likely culprits of memory leaks. This is doubly true if there is no logic in place that limits or controls ... Using Console to Debug Your JavaScript Code To find and fix performance issues, developers frequently run commands in the "Console" tab. Suppose a function is taking a lot of time to run. You can use console.time ().
[This thread is closed.] I am trying to get suggestions for how to better troubleshoot javascript errors. On our site, when we us js combine in… JavaScript is a wonderful tool to use to create interesting and interactive Web pages, but every once in a while nothing works and you have no idea where to start to get things moving again. Not to worry; take a look at the following list for hints on what to do to get back on […] If you have JavaScript's on your site that are not working you can diagnose them by using your browsers "Error Console". Each browser has a built in "Error Console" for diagnosing scripting errors on your site. Below will show you how to check the "Error Console" in FireFox, Internet Explorer, Chrome, Opera, and Safari.
With this software, you can quickly and completely troubleshoot how to turn on javascript errors. Follow the steps below and you can clear the how to turn on javascript threat from the computer within minutes. 1. Download SmartPCFixer Now. (Free Download Now) 2. Feb 01, 2017 - If you notice an issue with our ... our plugin. Some of the JavaScript errors are so severe that they just stop any other JavaScript from working. In that case you need to troubleshoot your website.... Jul 11, 2015 - When I find that I have a problematic code snippet, how should I go about debugging it?
This tutorial discusses problems that can occur when implementing JavaScripts from dyn-web or other sources. Perhaps you find that the example documents provided work properly, but when you try to incorporate the code into your documents you run into problems. how do you step through JavaScript? 2 Answers. Hit the F12 key. Select the Scripts , or Sources , tab in the developer tools. Click the little folder icon in the top level. Select your JavaScript file. Add a breakpoint by clicking on the line number on the left (adds a little blue marker) Execute your JavaScript. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon F12 tools enables web developers to quickly debug JavaScript code without leaving the browser. Built into every installation of Windows Internet Explorer 9, F12 tools provides debugging tools such as breakpoints, watch and local variable viewing, and a console for messages and immediate code ... JavaScript cross-browser compatibility issues usually revolve around modern core JavaScript features and some libraries that are either from third parties or native to JavaScript. So, either download each of the major browsers and individually test for browser compatibility, or try out a range of different software that can test cross-browser ...
Nov 01, 2019 - If you need to break into code in a TypeScript, JSX, or .vue source file and are unable to do it, make sure that your environment is set up correctly, as described in the Troubleshooting section. If you need to break into code in a transpiled JavaScript file (for example, app-bundle.js) and ... When it comes to debugging JavaScript, the faster the better. Here are our top 16 tips for faster and more efficient debugging. Read more here. Troubleshoot JavaScript After opening the Dev Tools pane, several tabs will be displayed for you to choose from. The instructions in this section will guide you through an example that you can learn how to troubleshoot JavaScript with the Developer Tools available in Chrome.
Especially with JavaScript sites, Google may be seeing something different than a user. This is why Google tools such as the URL Inspection Tool inside Google Search Console, the Mobile-Friendly Test, and the Rich Results Test are important for troubleshooting JavaScript SEO issues. They show you what Google sees and are useful for checking if ... Setting Breakpoints In the debugger window, you can set breakpoints in the JavaScript code. At each breakpoint, JavaScript will stop executing, and let you examine JavaScript values. After examining values, you can resume the execution of code (typically with a play button). Jan 09, 2018 - Inspect JavaScript ArrayBuffer ... Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web Apps Understand security issues Keyboard shortcuts View page resources ... This tutorial teaches you the basic workflow for debugging any JavaScript issue in ...
JavaScript Online: practice JavaScript for fun or technical interviews. This page contains the list of all available problems to solve. Most beginner CSS problems are with invalid code or poor selector intent. Does the Property Match Intent. This is the hardest to explain because there are so many different ways that things could go wrong. It's easiest to just tell you a fundamental truth: CSS, like any other computer language, is GiGo; Garbage in, Garbage out. Basic syntax and logic problems (again, check out Troubleshooting JavaScript). Making sure variables, etc. are defined in the correct scope, and you are not running into conflicts between items declared in different places (see Function scope and conflicts).
The primary technique for troubleshooting technical problems in JavaScript is to stop. Stop what you’re doing and remain calm. Many very smart people falter when things go wrong — and things do go wrong. Once you’ve done that, look at the problem from different angles and reduce it to ... You can use the Esprima JavaSript parser (the link is a online code editor ready to use).. I believe it's currently the best ready-to-use js parser in js, that's why I'm using it in my LIVEditor project (code editor for the html/css/js with real-time preview). When writing JavaScript code, you need to be exact and pay attention to: The presence or absence of semi-colons: they signal that you're ready for the next bit of the expression. The capitalization of letters: case-sensitivity means that dog does not equal Dog or DOG .
How to troubleshoot Javascript errors Categories PHP, PHP Code Generator, PHP Form Generator, Tutorials. In this article we will be focusing on debugging and troubleshooting the JavaScript errors. We will look at few examples to illustrate the methods used. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about… Following why you should flatten your JavaScript and our guide to flattening your JavaScript, this is a quick guide to troubleshooting async/await issues.It's only four items because they're what we typically encountered when refactoring the CertSimple code to use await. Symptom: you log a value and it's a Promise, rather than the object you expect. The name of the JavaScript file, which links through to the Debugger tab of the developer tools. If you follow this link, you'll see the exact line where the error is highlighted. The line number where the error is, and the character number in that line where the error is first seen. In this case, we've got line 86, character number 3.
Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (Ctrl+.) or clicking on the lightbulb. Note. There is a common errors table for Power BI users (also known as embed for your organization), and for non-Power BI users (also known as embed for your customers). 2 weeks ago - Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configuration, click on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application ...
 Troubleshooting Javascript Error Detected Live Composer
Troubleshooting Javascript Error Detected Live Composer
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
How To Fix Javascript Errors Stackify
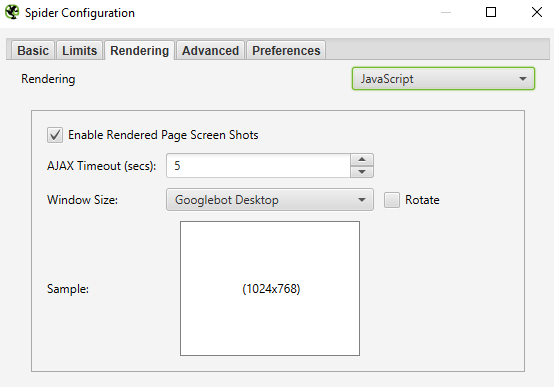
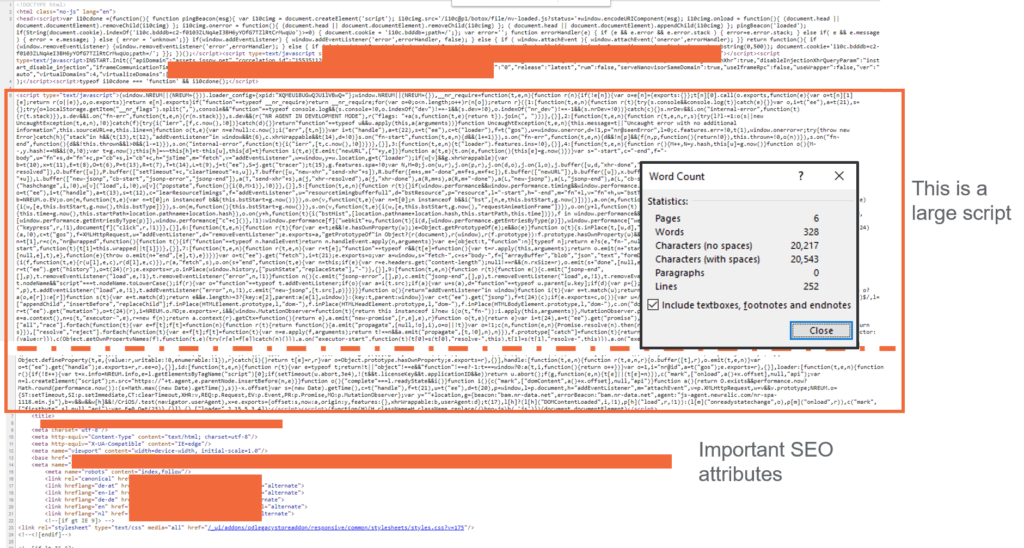
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
 5 Tips That Ll Improve Your Javascript Debugging Skills And
5 Tips That Ll Improve Your Javascript Debugging Skills And
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
 How To Troubleshoot Javascript Using Google Chrome Developer
How To Troubleshoot Javascript Using Google Chrome Developer
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Troubleshoot Javascript Errors
Troubleshoot Javascript Errors
 How To Troubleshoot Javascript Using Browser S Inspector
How To Troubleshoot Javascript Using Browser S Inspector
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Troubleshoot Ios On Windows
How To Troubleshoot Ios On Windows
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How Can I Troubleshoot And Solve Javascript Click Event
How Can I Troubleshoot And Solve Javascript Click Event
 The Powerful Javascript Debugger You Never Knew You Had
The Powerful Javascript Debugger You Never Knew You Had
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Beginner S Guide To Troubleshooting In Javascript
Beginner S Guide To Troubleshooting In Javascript
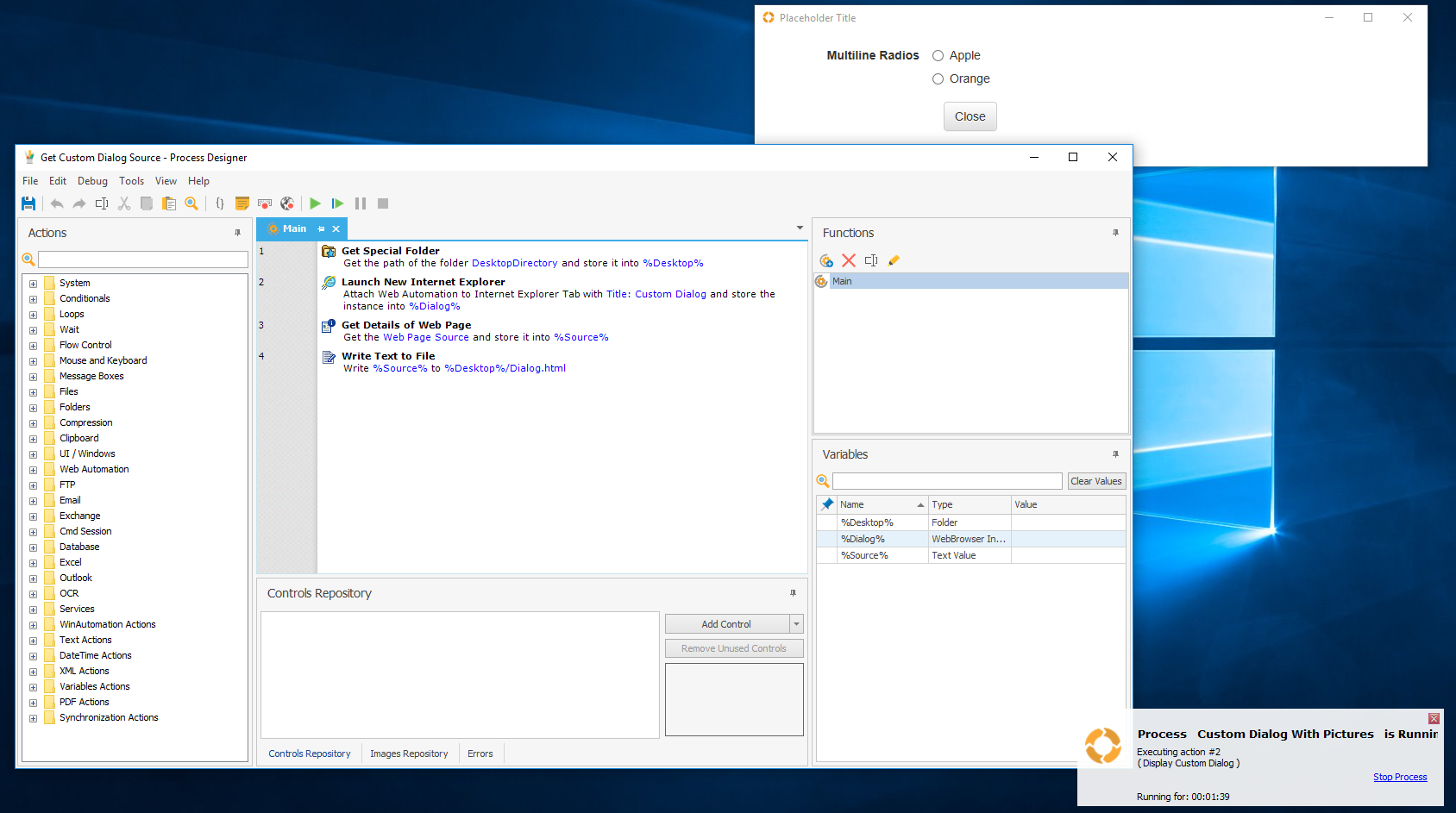
 Running Javascript On A Custom Dialog Microsoft Docs
Running Javascript On A Custom Dialog Microsoft Docs
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Everything You Know About Javascript Indexing Is Wrong
Everything You Know About Javascript Indexing Is Wrong
 Fix Microsoft Teams Javascript Error On Mac Appletoolbox
Fix Microsoft Teams Javascript Error On Mac Appletoolbox
 Discord Javascript Error Quick Fixes 5 Simple Methods
Discord Javascript Error Quick Fixes 5 Simple Methods
 Troubleshooting Javascript Error Detected Live Composer
Troubleshooting Javascript Error Detected Live Composer
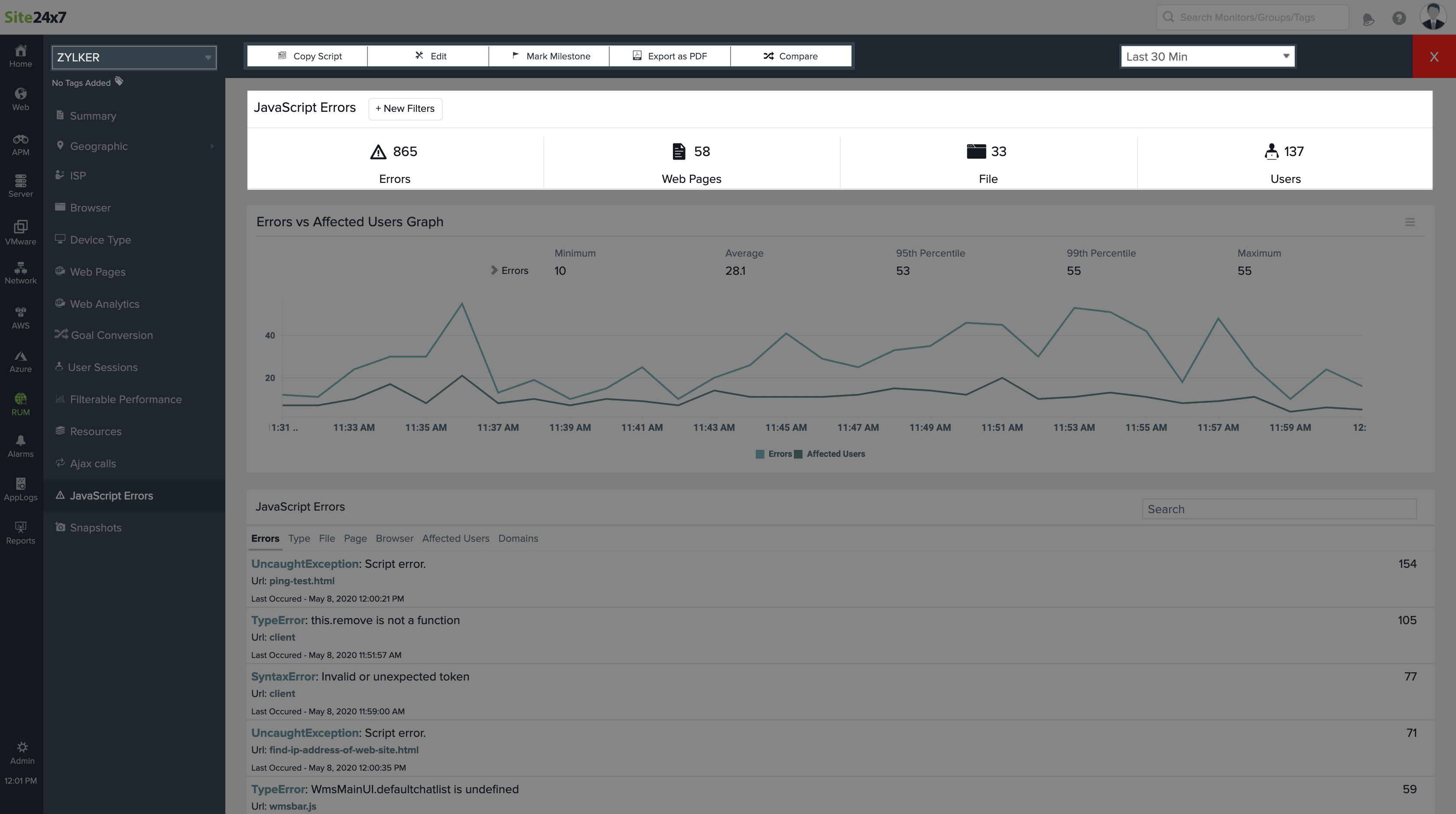
 Troubleshoot Js Errors Online Help Site24x7
Troubleshoot Js Errors Online Help Site24x7

0 Response to "34 How To Troubleshoot Javascript"
Post a Comment