21 How To Make A Callback Function Javascript
Feb 02, 2016 - This video covers JavaScript Callback Functions. Specifically, this video covers: a) Passing JavaScript Functions as Variables Revisited and b) JavaScript Callback Functions. Jun 29, 2017 - It’s not that JavaScript didn’t ... that JavaScript didn’t wait for a response from first() before moving on to execute second(). So why show you this? Because you can’t just call one function after another and hope they execute in the right order. Callbacks are a way to make sure certain ...
 Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
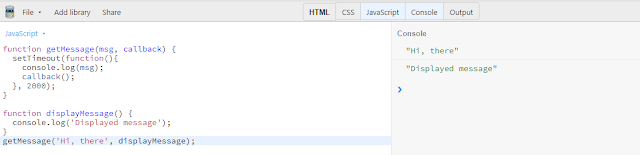
JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.

How to make a callback function javascript. Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching ... fundamentals of Callback function in javascript explained- How to pass functions as parameters. - understanding callback hell- use of callback functions#Java... JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method
The callback function is a function that is passed as an argument to another JavaScript function. That callback function is executed inside of the function it was passed into. Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name 'call back'. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Callback Functions. A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that ...
Functional programming with callback. Looking back at the definition of callback:. Callback is a function passed into another function. To improve the above code, the idea is that instead of ... Dec 23, 2020 - The callback is a function being called by another function, either synchronously or asynchronously. 30/8/2013 · All you have to do is call the callback function the normal way. In this case you would just do callback(response) . var MyClass = { myMethod : function(params, callback) { // do some stuff FB.method: { 'sth.', 'perms': 'sth.' 'display': 'iframe' }, function(response) { if …
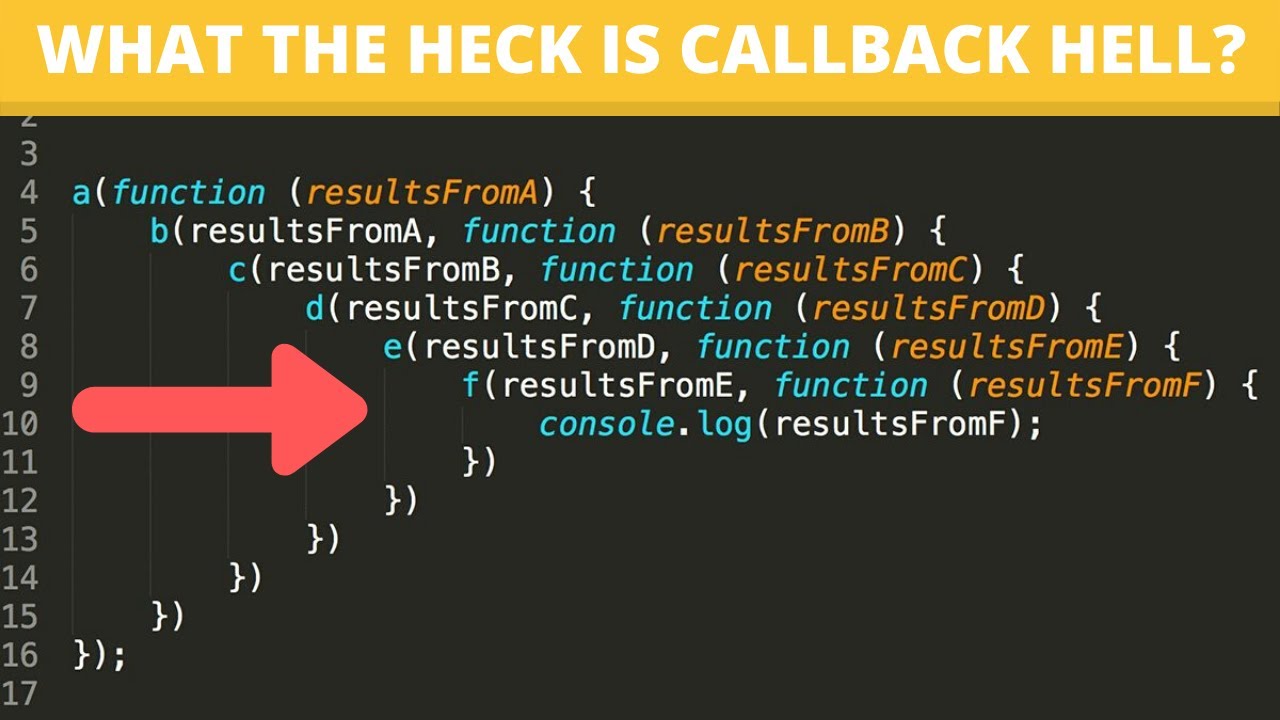
Callback Hell. Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching data or doing an I/O operation that takes time to complete. What is a callback function? Simply put, a callback function is a function that passed as an argument of another function.Later on, it will be involved inside the outer function to complete some kind of action. A higher-order function is a function that takes a function as its argument, or returns a function as a result.. In JavaScript, functions are first-class objects which means functions ... Jul 07, 2017 - When the pizza arrives, JavaScript ... and it makes a mental note to execute layTheTable when it’s done with the other chores · JavaScript knows it needs to execute layTheTable by adding the command to its mental note · Then, once it’s done with the other chores, JavaScript executes the callback function, ...
JavaScript Callback function are the most special and important function of JavaScript whose main aim is to pass another function as a parameter where the callback function runs which means one function when infused into another function with the parameters is again called as per the requirement. The parameters passed by the function at the ... Dec 18, 2020 - A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. How we can create the callback function in JavaScript? Note: Now most of the browser is supporting JavaScript ES6, So it is better to use the Promise concepts which is come in picture in JavaScript ES6. ... Benefits of Method 2 to create the callback function is that, We does not have to provide the name of the callback function to addition ...
Callback functions are common in JavaScript. Callback functions are possible in JavaScript because functions are first-class citizens. Synchronous callbacks. Callback functions can be synchronous or asynchronous. Since Asynchronous callback functions may be more complex here is a simple example of a synchronous callback function. A callback is a function that is invoked after a function has finished its execution. As JavaScript is an event-driven language, it does not wait for a function to finish its execution before moving on to the next one. Callbacks make it possible to make a function execute only after another function has finished executing. Dec 02, 2014 - (Learn JavaScript Higher-order Functions, aka Callback Functions) In JavaScript, functions are first-class objects; that is, functions are of the type Object and they can be used in a first-class manner...
An event can be a mouse click that causes a callback function to be executed. This callback function will probably redirect the user to another page. It could also be used to send a value in a form being filled out. The main difference between a normal function and a callback function can be summarized as follows: A normal function is called ... In Javascript some things are done asynchronously so, really, it will make your life so much easier if you just go with it. Chrome has support for promises , which is a good way of thinking about asynchronous events. Key Takeaways: When you want one function to execute only after another function has completed its execution, we use callback functions in JavaScript. It needs to pass as a parameter to other functions to make a function callback. The function which accepts the callback as a parameter is known as "High order function".
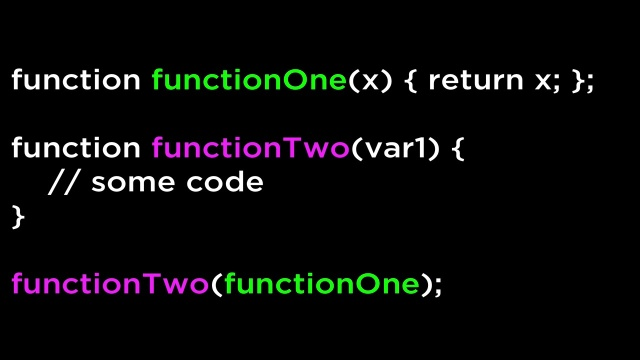
In JavaScript, functions are objects; that is, functions are of the type Object and they can be used in a manner like any other object since they are in fact objects themselves. They can be stored in variables, passed as arguments to functions, created within functions, and returned from functions. The "good node.js /event driven" way of doing this is to not wait.. Like almost everything else when working with event driven systems like node, your function should accept a callback parameter that will be invoked when then computation is complete. Sep 04, 2018 - See the Pen JavaScript Callbacks Explained by William Vincent (@wsvincent) on CodePen. ... And that’s really it. A callback function is when we pass a function as an argument into another function. This is often used around DOM events and it allows for asynchronous behavior.
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... Apr 28, 2021 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are ObjectsThe first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with Jun 10, 2019 - by Adham El Banhawy How to make a Promise out of a Callback function in JavaScriptBack-end developers run into challenges all the time while building applications or testing code. As a developer who is fairly new and getting acquainted with those challenges, I have never run into a challenge or
In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. May 31, 2019 - In Part One of our tutorial on mastering the ‘this’ keyword in JavaScript, we looked at why the concept of ‘this’ can be tricky, even for experienced programmers, and how to handle ‘this’ in general. Covered scenarios included global ‘this’, how to find ‘this’ when using ... In javascript, Callbacks are used in two ways: synchronous callback functions. asynchronous callback functions. Synchronous callback functions. If js scripts execute sequentially from top to bottom, it is synchronous. The evenNumber() function is an example of a synchronous callback function. See the following example:
JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. JavaScript code to show the working of callback: Code #1: <script>. function add (a, b , callback) {. document.write (`The sum of $ {a} and $ {b} is $ {a+b}.` +"<br>"); jQuery Callback Functions. JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. To prevent this, you can create a callback function. A callback function is executed after the current effect is finished. A JavaScript Promise object contains both the producing code and calls to the consuming code: Promise Syntax let myPromise = new Promise(function(myResolve, myReject) {
The function receives an array as first argument and a callback function as second argument. While the function itself iterates over the array, it pulls out every item of the array and passed it to the callback function. If the callback function returns true, the item is added to the filtered list. The callback function runs after the completion of the outer function. It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task. Callback Functions. A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that ...
Jul 03, 2020 - Hi Louis, thanks for your invaluable article about callback function. I especially liked that you mentioned the point about “Make sure the callback is a function”. We, Javascript developers, works with callbacks a lot. If we remember this point while working, we will be able to write a ... Jan 20, 2015 - Note that it's very important to ... the function and passing its result (foo()). In your question, you do it properly, but it's just worth pointing out because it's a common error. ... Sometimes you want to call the callback so it sees a specific value for this. You can easily do that with the JavaScript call ...
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 Javascript Callback Functions An In Depth Guide Dzone Web Dev
Javascript Callback Functions An In Depth Guide Dzone Web Dev
 Everything About Callback Functions In Javascript
Everything About Callback Functions In Javascript
 How To Access The Correct This Inside A Callback Logrocket Blog
How To Access The Correct This Inside A Callback Logrocket Blog
 Intro To Callback In Javascript
Intro To Callback In Javascript
 Callbacks In Javascript Zell Liew
Callbacks In Javascript Zell Liew
 Getting To Know Javascript Callbacks Create Callback
Getting To Know Javascript Callbacks Create Callback
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Javascript Asynchronous Programming And Callbacks
Javascript Asynchronous Programming And Callbacks
 Asynchronous Javascript Understanding Callbacks
Asynchronous Javascript Understanding Callbacks
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
Make It Easier To Call Javascript Callback Function From Net
 What Is A Callback In Angular And How Can I Use It
What Is A Callback In Angular And How Can I Use It



0 Response to "21 How To Make A Callback Function Javascript"
Post a Comment