29 Create Dynamic Table Using Javascript
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. JavaScript is a dynamic programming language which can be applied to HTML documents to improve interactive behavior of websites. Dynamic tables created using JavaScript lets you organize your data in rows and columns which makes it easy to access and store the data. Let us see how to create a dynamic table using JavaScript.
 Creating A Dynamic Table With Javascript
Creating A Dynamic Table With Javascript
Next, we create some new cell elements for the new row. Finally we set the HTML (value) of these cells to the elements in the array and age. innerHTML does this. Doing this will create a new row in the table; making it a nice dynamic table.. You can also delete rows but I will leave this for another post.

Create dynamic table using javascript. We have 4 students with id, name, age and email address. Since our table will be dynamic so it doesn't matter if we have 4 or 100 students. For Table Data Now we want to print out students data in the Dom. We often use map function in react to itearate over array. Lets write a separate function for table data and calling it in our render method ... For the headers, you can use a JSON array by extracting data from an external JSON file. Related Post: Convert JSON Data Dynamically to HTML Table using JavaScript · The second method is addRow(). Here, I am creating and adding rows to the table. The first button on my web page, calls this method. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ...
Sep 29, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Browsers parse the HTML document and construct the nodes based on the contents of the HTML file. All nodes are created by the browser for the initial load. However, it is possible to dynamically inject new nodes using the document.createElement() method. Create element dynamically inside document body
Sep 25, 2020 - Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data. Although the output isn't pretty but you can modify its appearance by using some css. And in the similar way you can dynamically create any html element like list or even bind a dropdown. So this is it about creating html table using JQuery, Ajax and .Net. Feel free to write your queries and any suggestions that you have. Not supported in HTML5. Use style.borderSpacing instead. Sets or returns the amount of space between the cells in a table: frame: Not supported in HTML5. Sets or returns which outer-borders (of a table) that should be displayed: height: Not supported in HTML5. Use style.height instead. Sets or returns the height of a table: rules: Not supported ...
In line 18, we have used the <h2> tag for writing the heading Create dynamic table from ArrayList using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 20, we used the <table> tag to pass the ArrayList values later using the id='fetch' attribute. May 22, 2017 - I am trying to create a table based on user input (actually two or three tables depending on the user input..) using Javascript, I am very much native to PHP and have already got this working in PHP, In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well.
If you want to create dynamic editable rows in a table using html and javascript, below example will helps you. In the below code first I have created a button and then created table in which I have added 2 columns, as the output is shown ate the end of this tutorial. when we need an editable row in my html application we just click on AddRow ... With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Using JavaScript to create a dynamic table element, or any other element for that matter, is fairly easy and straight forward. This tutorial is not going cover the details related to the Document Object Model (DOM) or how to traverse the DOM. For the purposes of this tutorial, the code example shown below can be used to create a dynamic table ...
In line 18, we have used the <h2> tag for writing the heading Create dynamic table using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 21, we have used <button> tag to submit input from the user using the id='fetch' attribute. function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node. Check a real example on How to create a new table with rows using jQuery and wrap it inside div. There may be other approaches as well. Please use this as a starting point and not as a copy-paste solution. Edit: Check Dynamic creation of table with DOM. Edit 2: IMHO, you are mixing object and inner HTML. Let's try with a pure inner html approach:
Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html We have created a simple HTML form with name and age input. When the user clicks on the Add button we add a row to the Table element dynamically. You can also create a table right from scratch using createElement method. Source for the HTML page - index.html
Oct 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. May 02, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 9 Jan 2014
<!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ... The above video contains the automatic add of new row in a table for students performance report. In next video i will show create a chart using the above da... Create Editable HTML Table Using Javascript, Jquery, and Bootstrap With Add, Edit, and Delete Features. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline
Mar 14, 2019 - tables, table, html, javascript, Dec 03, 2014 - Here Mudassar Ahmed Khan has explained how to create a dynamic Table in HTML at runtime using JavaScript. The columns, rows and cells will be dynamically created in the Table using JavaScript. TAGs: JavaScript, HTML, JSON, Table, Arrays This article will be helpful to create a dynamic table and dynamic grid using javascript and. html. Shrink Copy Code. I have used DOM for the same purpose. The code is given below. Javascript: function addRowToTable () { var tbl = document.getElementById ( 'tblSample' ); var lastRow = tbl.rows.length; // if there's no header row in the table ...
This tutorial will show you how to create a dynamic table with HTML, CSS and JavaScript.... This article explains how to dynamically insert "id" into the table element. This can be done by simply looping over the tables and add "id"s dynamically. The setAttribute () method adds the specified attribute to an element and gives the specified value. It can also be done by accessing the "id" of the selected element (table). Creating HTML table dynamically using javascript. GitHub Gist: instantly share code, notes, and snippets.
how to create a JavaScript table Before We Start. Every developers need, clean and modern elements to develop their websites, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. how to create a JavaScript table Tabulator is a lightweight jQuery UI plugin designed to make building complex interactive tables a doddle, using only a few lines of JavaScript you can turn almost any data source into a... Apr 01, 2016 - Hello, I need help to create dynamic table using data from database like this Coutry Position Name Usa North Countries Montana Minesota Middle Countries Colorado Cansas ...
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Make A Html Table With Jquery Stats Seandolinar Com
Make A Html Table With Jquery Stats Seandolinar Com
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript Dom Tutorial Dom Manipulation And Create A
Javascript Dom Tutorial Dom Manipulation And Create A
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
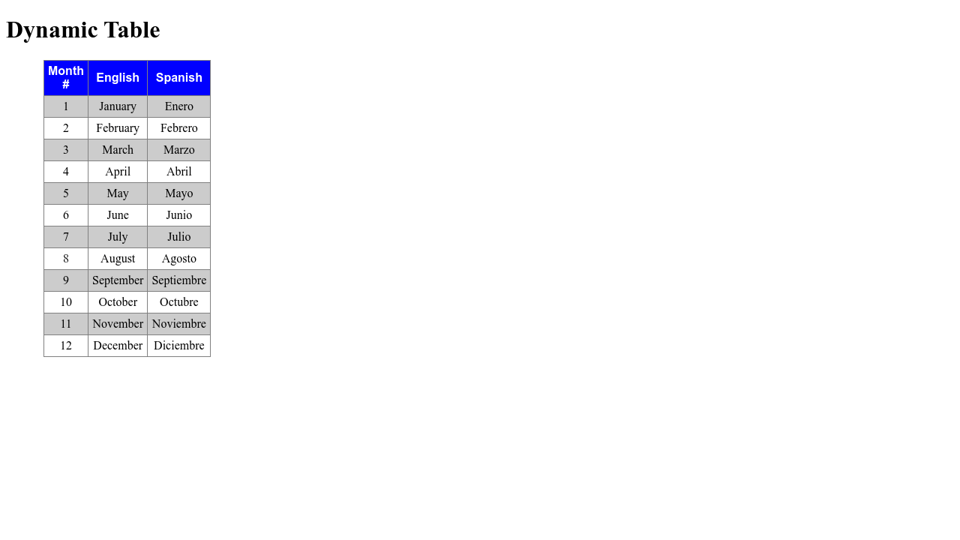
 Create Dynamic Table Using Javascript Codedec
Create Dynamic Table Using Javascript Codedec
 Dynamic Table Generator In Javascript Table Js Css Script
Dynamic Table Generator In Javascript Table Js Css Script
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Add Edit And Delete Rows From Table Dynamically Using
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Json Data To Html Table Using Jquery Design Corral
Json Data To Html Table Using Jquery Design Corral
How To Create Dynamic Table Using Jquery Codebun
 Javascript Create A Html Table In A Dynamic Way Youtube
Javascript Create A Html Table In A Dynamic Way Youtube
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
 Create Dynamic Table In Asp Net C Interview Questions
Create Dynamic Table In Asp Net C Interview Questions
 For Loop In Html Table Using Javascript Javascript Loop
For Loop In Html Table Using Javascript Javascript Loop
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
Create Dynamic Editable Table With Html Using Javascript
 Create Dynamic Table In Javascript Using Webmethod And Jquery
Create Dynamic Table In Javascript Using Webmethod And Jquery
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Create Dynamic Row In A Table With Html Using Javascript
Create Dynamic Row In A Table With Html Using Javascript
 How To Create A Dynamic Table In Javascript Techno Dossier
How To Create A Dynamic Table In Javascript Techno Dossier
0 Response to "29 Create Dynamic Table Using Javascript"
Post a Comment