33 Click To Call Javascript
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
 Inline Javascript In Adf Faces And Calling It Using Adf Faces
Inline Javascript In Adf Faces And Calling It Using Adf Faces
3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.

Click to call javascript. We co‑innovate with the world’s most ambitious brands to create transformative digital experiences. Learn more about our work and our unique co-innovation model. Jan 23, 2020 - We just summarize the options of creating telephone links, or if you prefer “clickable phone numbers”. Today, some of the mobile applications are implemented not as native, but as web apps, and there is often a need to create a link to a phone call (call the user), or send SMS, or call ... Call a javascript function when a checkbox is checked unchecked Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. NIST Telephone Time-of-Day Service +1 (303) 499-7111. Click to call example. On most devices with telephone capabilities, the user receives a confirmation before the number is dialed, to ensure that the user isn't being tricked into calling an expensive long distance or premium phone number. When the device doesn't support phone calls, users ... If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
Aug 17, 2017 - When you say call it with a link do you mean you want the javascript to happen when you click the link? It looks like all you need to do is add the href to your <a> tag that references the external javascript file. Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; As you can see, when you click on the button, the button's onclick event will call JavaScript function "showalert" that will show an alert with a message: "Button onclick event occurred". The onclick with href (link) example. Following is an example of JavaScript onlick with the href example.
Feb 01, 2018 - Enter the following code snippet into your your button’s Javascript tab, Before Body End Tag, and follow along with the commented code, and BOOM! You’ve got yourself a Dynamic Click To Call button! Nov 07, 2019 - This article explains the topic, How to create a html click to call in Syncfusion Knowledge Base. Start your free trail now. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. You can the id attribute to the <button> so that you can fetch it using the document.getElementById () method. For example, suppose you have the following HTML document: Nov 07, 2019 - This article explains the topic, How to create a click to call button in html in Syncfusion Knowledge Base. 7/2/2018 · Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing ...
Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ... Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Don't forget to return True from Javascript, as returning False will not call the Server-side action. Without adding this extension, simply i want to ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Click A Row And Call Javascript Function Datatables Forums. Javascriptactions. Asp Net Vb Net Amp Call Javascript Function Shotdev Com. How To Call A Function That Return Another Function In. Call Two Functions From The Same Onclick Event In Javascript. Use HTML DOM stopPropagation() method to stop the event from propagating with inline onclick attribute which is described below: HTML DOM stopPropagation() Event Method: The stopPropagation() method is used to stop propagation of event calling i.e. the parent event is called we can stop the propagation of calling its children by using the stopPropagation() method and vice-versa. JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks.
Jan 16, 2014 - Use Javascript or Google Tag Manager to turn all phone numbers on your site into clickable (and trackable!) links. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: The JavaScript manages the notifications and calling the custom action. It will validate that we have a Zip Code, load the input parameters, and then call the custom action. When the action completes, it will call the success callback and display the information on the form as a notification. While the action is working, there will be a ...
A full working example of the click-to-call pattern is available on CodeExchange. Using a simple form on your web page, your users will be able to input a phone number and receive a phone call connecting to any destination phone number you like - the sales representative for that territory, ... Aug 09, 2016 - I designed a mobile web page. There I have a phone number field, which on clicking should call that particular number. I can't use: Because I have added... Jun 23, 2012 - Hi, I need to insert a link to a phone number and I want that on click event automatically start the call. In Jquery I use <a href="tel:00-00-000-000" >...
Mar 27, 2020 - Get code examples like "how to call javascript function onclick button" instantly right from your google search results with the Grepper Chrome Extension. Hi, I want to call client side java script function from server button click event. I am tried but its not working. In my project I set update panel in master page when I remove update panel from master page it work fine but when I set update panel then code not working. Webclick ClickToCall, Convert Web Traffic to Instant Sales Call Convert all website traffic to Instant Inbound Free Incoming Call to you regardless of where the user is from. 100% toll free for them. Convert more customers with Web Click-to-Call.
JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ... Just calling window.open("tel:num"); after adding a tracking iframe on click was not reliable enough because sometimes the call dialog box would open before the iframe had finished loading. window.open("tel:num"); also opens a new window then opens the call dialog box, which isn't a great user experience on iphone 3gs/4. The following is an Ajax (JavaScript) example of using the Junction Networks Web Services API to implement a Click to Call service. The JavaScript utilizes the CallSetup API Action with the JSON Response format.
how to call javascript function in button click event. Aspx telerik javascript function not called from other javascript function. How to call javascript function in a button click event. Disable Browser back button and Call Javascript function on browser back button click event. HTMLElement.click () The HTMLElement.click () method simulates a mouse click on an element. When click () is used with supported elements (such as an <input> ), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Since the data bounded with the current tab is Not with model data (the model data is for 1st and 2st tabs), the data of the rest 8 tabs are bounded with SQL query and loaded by ajax call in the tab click event. To recap: The Next, Previous navigation paging is no problem. Load the data source webgrid within the tab need a solution to resolve. 20/10/2015 · All the web browsers have a dedicated JavaScript engine to execute it. In this tutorial you will learn, how to call a JavaScript function on various page events like: On click , on form submission, or other various HTML controls. Create JavaScript Function. First of all, create a JavaScript function to use further in this tutorial.
Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. How to Call javascript function on button click event. Click event inside a click event is not firing. How to call javascript function in a button click event. Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event. After the right-click button is released, Firefox triggers a click event also, but it's not the left-click code, so we have to make sure the click is specifically a left click. That way, the ...
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
1st Javascript Editor Online Help Call Javascript Function
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 How To Call A Function In Javascript Pagedart
How To Call A Function In Javascript Pagedart
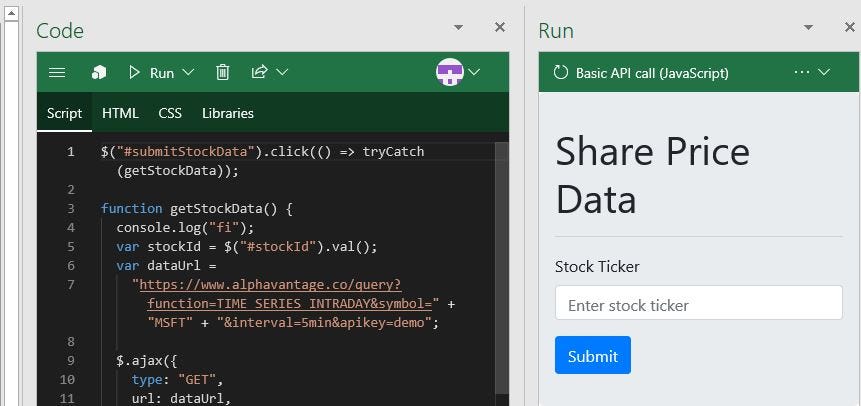
 Excel Javascript Api Stock Data By Peter James
Excel Javascript Api Stock Data By Peter James
 How To Trigger A Javascript Function When Clicking A Button
How To Trigger A Javascript Function When Clicking A Button
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Es7 2017 Javascript Syntax Support Voximplant Com
Es7 2017 Javascript Syntax Support Voximplant Com
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
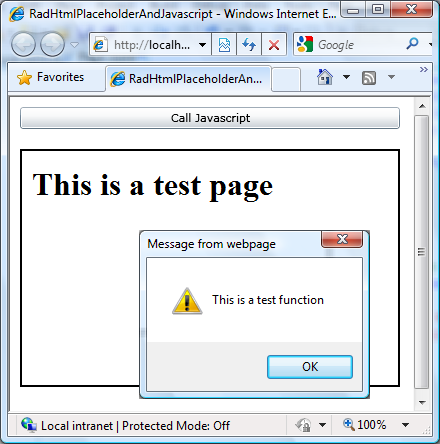
 Calling Javascript Functions From Radhtmlplaceholder
Calling Javascript Functions From Radhtmlplaceholder
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 How To Make A Call From The Website To Mobile Phone By Using
How To Make A Call From The Website To Mobile Phone By Using

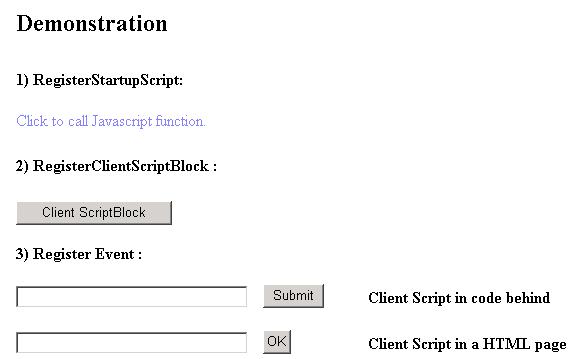
 Use Amp Call Registerstartupscript Registerclientscript And
Use Amp Call Registerstartupscript Registerclientscript And
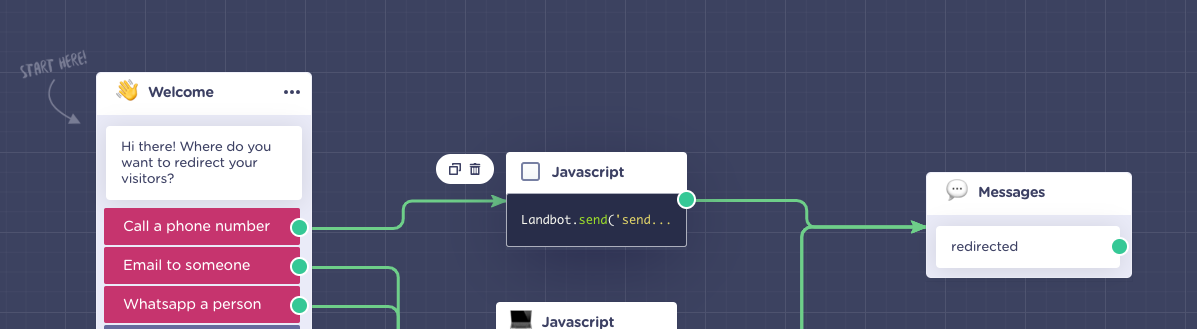
 How To Add A Click To Call Email Whatsapp Button Landbot Help
How To Add A Click To Call Email Whatsapp Button Landbot Help
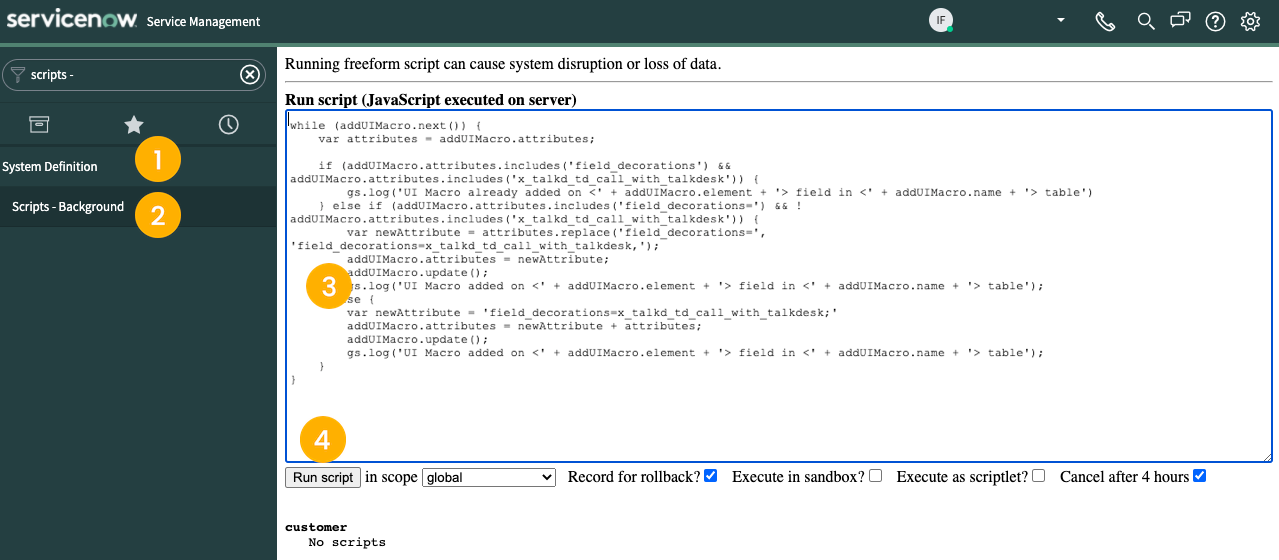
 Talkdesk For Servicenow Click To Call And Contact Pop
Talkdesk For Servicenow Click To Call And Contact Pop
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 On Click Of Web Item Call Javascript Function In Jira Cloud
On Click Of Web Item Call Javascript Function In Jira Cloud
 Javascript Call A Server Side Method In Asp Net C
Javascript Call A Server Side Method In Asp Net C
 How To Put A Php Function In A Button On Click Attribute
How To Put A Php Function In A Button On Click Attribute
 Clarifying Code With Javascript Comments Udacity
Clarifying Code With Javascript Comments Udacity
 Call Javascript Function From Code Behind In Asp Net C Vb
Call Javascript Function From Code Behind In Asp Net C Vb
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 Calling Action Using Javascript In Ms Crm Everything Dynamics
Calling Action Using Javascript In Ms Crm Everything Dynamics
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
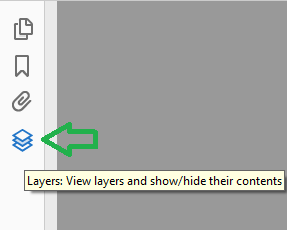
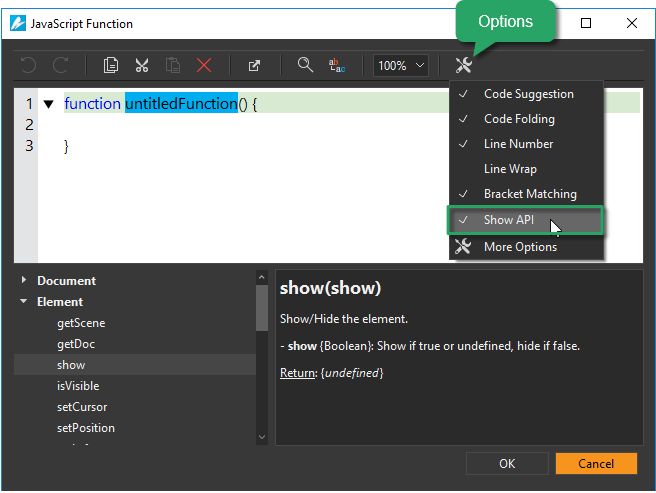
Where To Select Call Javascript Function Action Type A Pdf Com
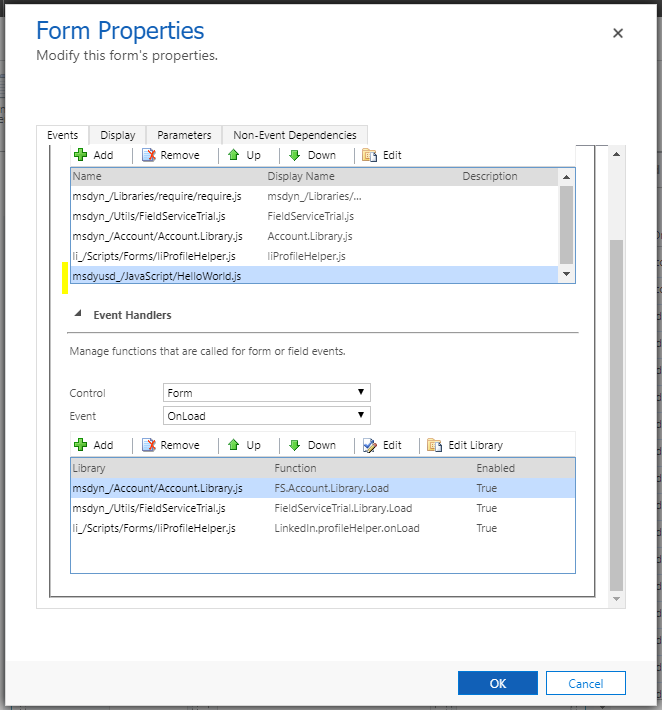
 Calling Javascript Functions In Unified Service Desk Running
Calling Javascript Functions In Unified Service Desk Running
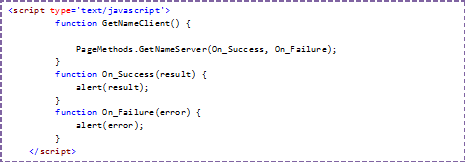
 How To Call Server Side Function With Javascript Codeproject
How To Call Server Side Function With Javascript Codeproject
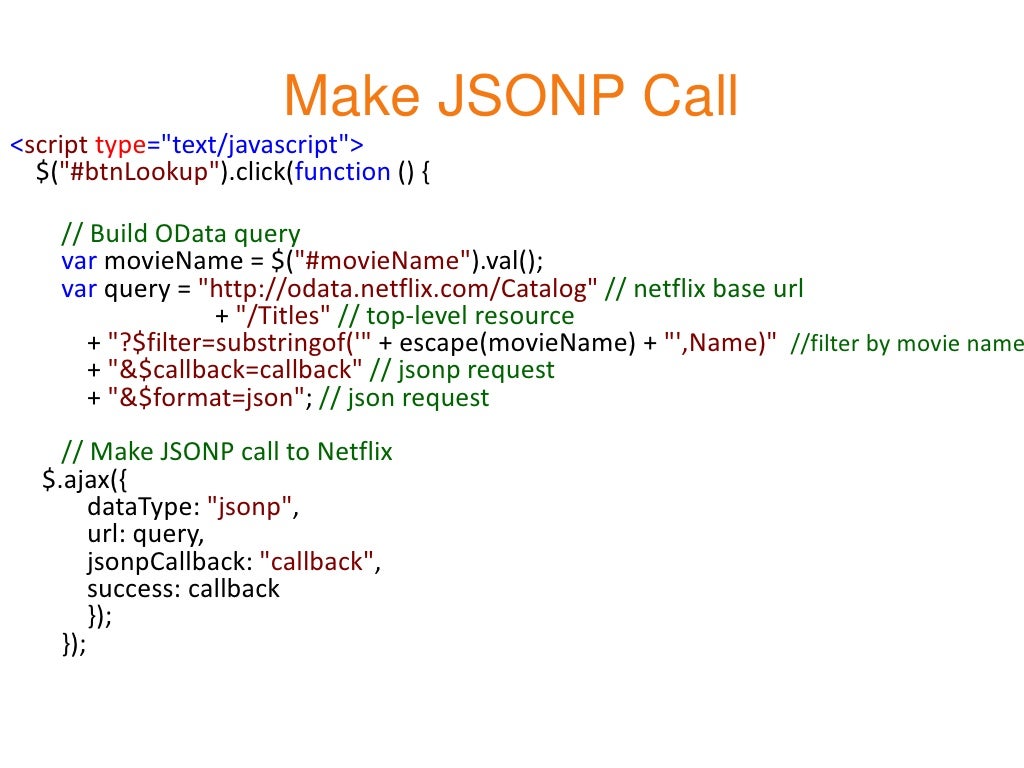
 Make Jsonp Call Lt Script Type Text Javascript Gt Btnlookup
Make Jsonp Call Lt Script Type Text Javascript Gt Btnlookup
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Solved How Do I Call Javascript Function Upon Opening Of
Solved How Do I Call Javascript Function Upon Opening Of
 Create And Call Javascript Functions In Saola Animate 3
Create And Call Javascript Functions In Saola Animate 3
0 Response to "33 Click To Call Javascript"
Post a Comment