35 Expandable Banner Javascript Code
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. In the first view, the user will see some part of the content by default. Upon on click show more link, the user able to see more text in the same area and the content area will be slide down automatically. When a user clicks again on the same link, the part of the content will be hidden and the content area will slide up.
Set Up A Multi Directional Expanding Creative Studio Help
This JavaScript Ad Rotator Tool will generate Java script code that allows you to rotate banner ads or images linked to different URLs on your webpage without using server side scripts.

Expandable banner javascript code. 1. Introduction. Collapsing/expanding multiple sections of a web page simultaneously with JavaScript is a technique for dynamically changing the displayed content of a web page. Some notes on this example: The web page sections are displayed by default. To not display the web page sections by default, change the HTML source code lines 13, 19 ... Banner javascript - Meilleures réponses Expand banner - Forum - Flash Lancer la messagerie par défaut sous win 2000, nt, xp (pb de reg_expand_sz dans la base de registre) - Codes sources - Visual Basic / VB.NET (API) Use it to replace the default form SELECT menu, as an expanding table of contents list on the page, or even a regular navigation menu. JavaScript Tilt Boxes New Scripts Nov-20-17 This script uses CSS3 3d transform to create captivating content boxes that tilt based on the position of the mouse within it.
The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code. Simple EU Cookie Law Banner JavaScript. Raw. eu_cookie_banner.js. // Creare's 'Implied Consent' EU Cookie Law Banner v:2.4. // Conceived by Robert Kent, James Bavington & Tom Foyster. var dropCookie = true; // false disables the Cookie, allowing you to style the banner. var cookieDuration = 14; // Number of days before the cookie expires, and ...
This code means that when you hover your mouse over elements tagged with <a> in the class "sidebar", the color of the elements will change to whatever you set it to, in this case #f1f1f1. The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation. 1. Replace the larger expandable banner var squaretopleft = ExpandableBanners.banner("squaretopleft", "flash/300X300.swf", 300, 300); with your own flash file and dimensions. 2. Set the direction you want the banner to expand to squaretopleft.setDirection('up', 'left'); 3. Set the first original banner:
Expanding Text: Compatibility: IE3+, NS3+ Description: Draw attention to information on your site with JavaScript-powered expanding text! Just enter the text you want to use, the max size you want it to reach, and speed it should "grow" and it's ready to go. Neat! Creating a banner animation and applying masking to give the illusion of expanding and collapsing banner. Adding code using the code wizard to add interactivity to the banner on mouse click and on mouse hover. Creating a Google DoubleClick compatible HTML5 wrapper and adding it to Animate. Adding CTA to the ad. Animated Search Box In JavaScript HTML & CSS Source Code. Before sharing source code I want to say a little bit about this program. This animated search box in javascript program basically built-in Jquery. I say javascript in the title because JQuery is a javascript library, and I don't have any jquery category. In the whole program, Jquery ...
1/9/2021 · Expandable banner javascript code. How To Create Html5 Banner Ads In 2021 Creating Expandable Banners With Flash And Javascript J Making Parallax Banner 100vh And Overflowing Content Issue How To Create Html5 Banner Ads In 2021 Mobile Rich Media Ad Interface Definition Mraid What Are Rich Media Ads Amp Their 9 Surprising Benefits I want to change the behavior of a JavaScript used to display a banner, coming from a central source. Today I include a script-tag inline in code, like this: <script type="text/javascript&q... Top Banner (728 x 90 Leaderboard): Top banners are 728x90 pixels and should not exceed 35Kb in size. They rotate randomly in a banner rotator and are displayed in the header of every page. Banners should not be expandable, flickering, noisy, or disturbing in any way.
Drag and drop your image, video, or code; Set your dimensions of both banner sizes; Rollover/click to expand to show the larger banner; Rolloff/click to close the banner and video; Choose to auto open, auto close; Add a close button to any corner (inside or out) Add your destination URL; Copy/Paste code to your site; Track your views, opens and CTR JavaScript Expandable / Collapsible Panel Control is a cross-browser JavaScript control. Background. Frankly speaking, I'm inspired to develop this control from the Microsoft Web site. If you surf the Microsoft Web site, then you will find a beautiful Panel Control at the right top corner of the default page. Some time ago, it had also smooth ... I was looking for a JavaScript banner solution that allows me to run banners on my web, when I discovered the BarelyFitz JavaScript slideshow. It's the best slideshow script I've seen, and I decided to use if for my banners. Inheritance. The easiest method to "borrow" somebody else's code, is through inheritance.
Figure 1 shows the rendered code. In the first window, the list is expanded. In the second, a couple of the titles have been clicked. Figure 1: The rendered code. Conclusion. As the code in this article illustrated, using just HTML and JavaScript, you can expand and contract items on a web page when the user clicks on them. This code will be applied in Accounts > Layout > Banner HTML. Also, be sure to check the "HTML banner" checkbox. What are my options if I don't know HTML? If you are not familiar with HTML but would like to use the HTML banner, we recommend using a WYSIWYG tool. This type of tool allows you to design HTML code visually and grab the code. 3/7/2013 · First way, using the jQuery toggle method: <div class="expandContent"> <a href="#">Click Here to Display More Content</a> </div> <div class="showMe" style="display:none"> This content was hidden, but now shows up </div> <script> $ ('.expandContent').click (function () …
How jQuery "Collapse" Panel Works. The jQuery code makes this Expand Collapse Panels to working mode. Here I have created a click event of the img tag. You can see that this 'img' tag is placed inside the 'div' element having CSS called expandableCollapsibleDiv.. In the click event, the code checks if the ul element of the expandableCollapsibleDiv is Expanded i.e. visible or not. <span class="expandable" id="banner">Move mouse pointer over banner</span> Note that the span has a class attribute and an id attribute defined. The text "Move mouse pointer over banner" is the text that will appear on your banner. Replace this text with your advertising message. The code for the CSS class "expandable" is shown below. Animated Collapsible (Slide Down) To make an animated collapsible, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on the panel's height on different screen sizes:
The javascript banner rotator generator will allow you to create rotating banners on your website. Great for affiliate links, or just a set of images that you want to rotate. You can choose whether to have the banners automatically refresh, or whether you would like a random banner on each page load. This free JavaScript banner rotator displays a random, clickable image on your website. It is written in plain JS and does not require any additional libraries like jQuery. The random selection is done client-side, so it's easier on your server, too. As the rotator script is very basic and does not provide any additional features like click ... Jssor Slider is independent javascript slider carousel, it depends no third party javascript library. The smart compression engine reserves code only necessary. All codes relate to unused features will be removed clearly. The size of final independent javascript code is minimum 15 KB.
A few days back, I needed an accordion to toggle plain text using only CSS. I searched on the web, but didn't find what I needed. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. Generally, an accordion is used to make expandable HTML contents on a Web page. The first line calls the open JavaScript function which will expand the banner. The second line plays the timeline to the next frame. Now in the 2nd frame display the larger banner content with your videos etc. Now you will want to creat a visible close button somewhere, preferable in the bottom right-hand corner.
 How To Create Rich Media Ads 9 Simple Steps
How To Create Rich Media Ads 9 Simple Steps
Guidelines And Specifications For Digital Advertising On The
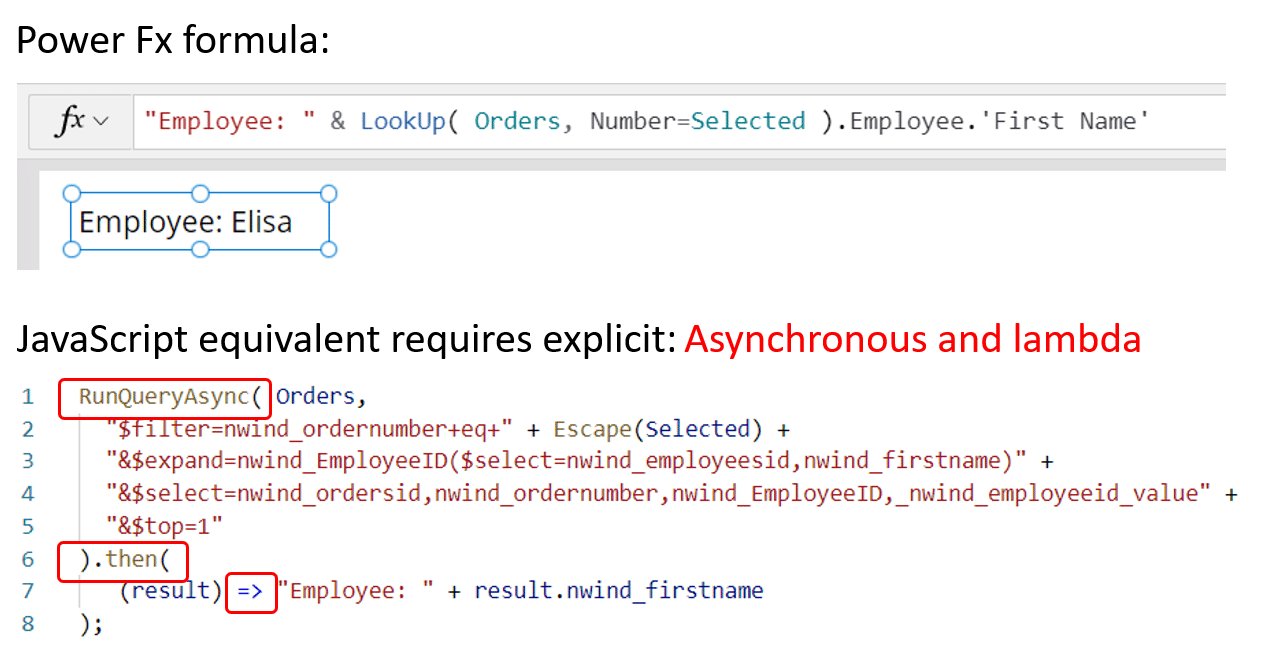
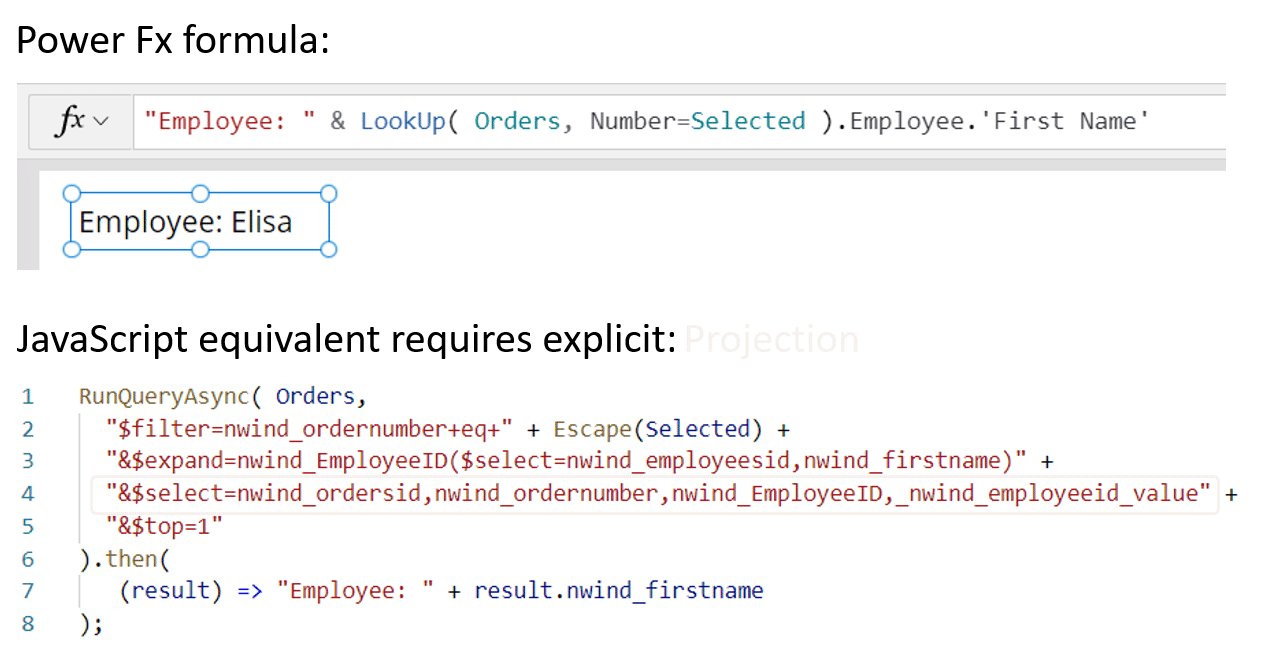
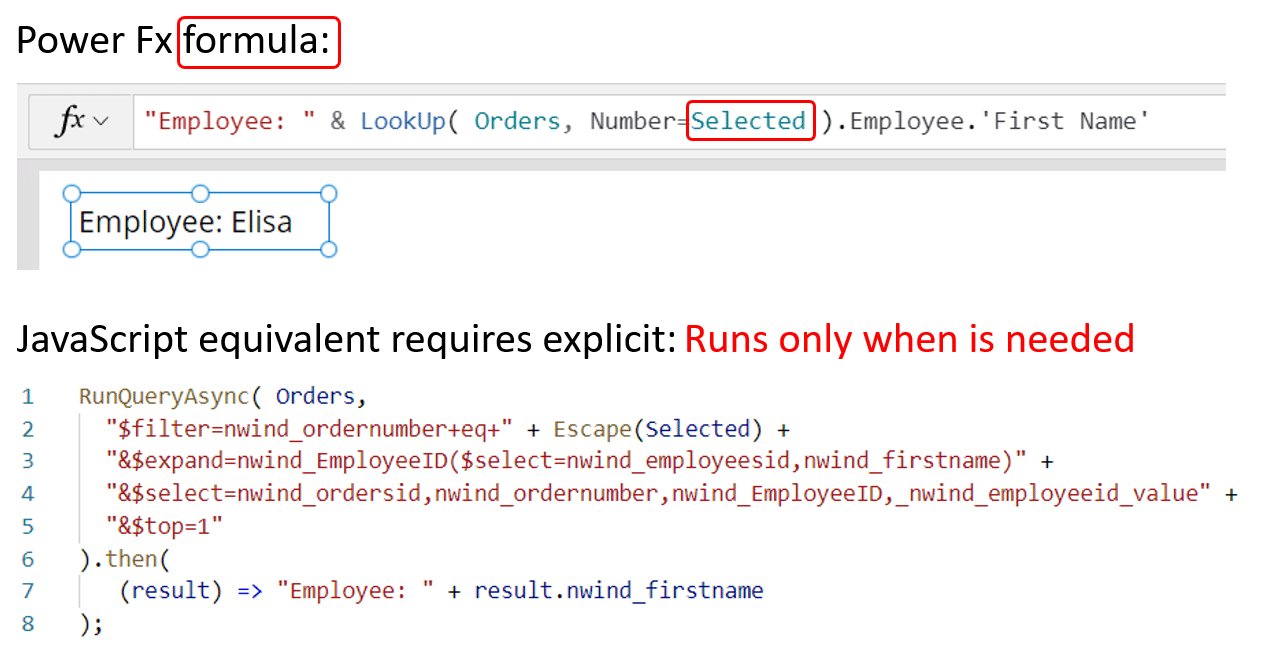
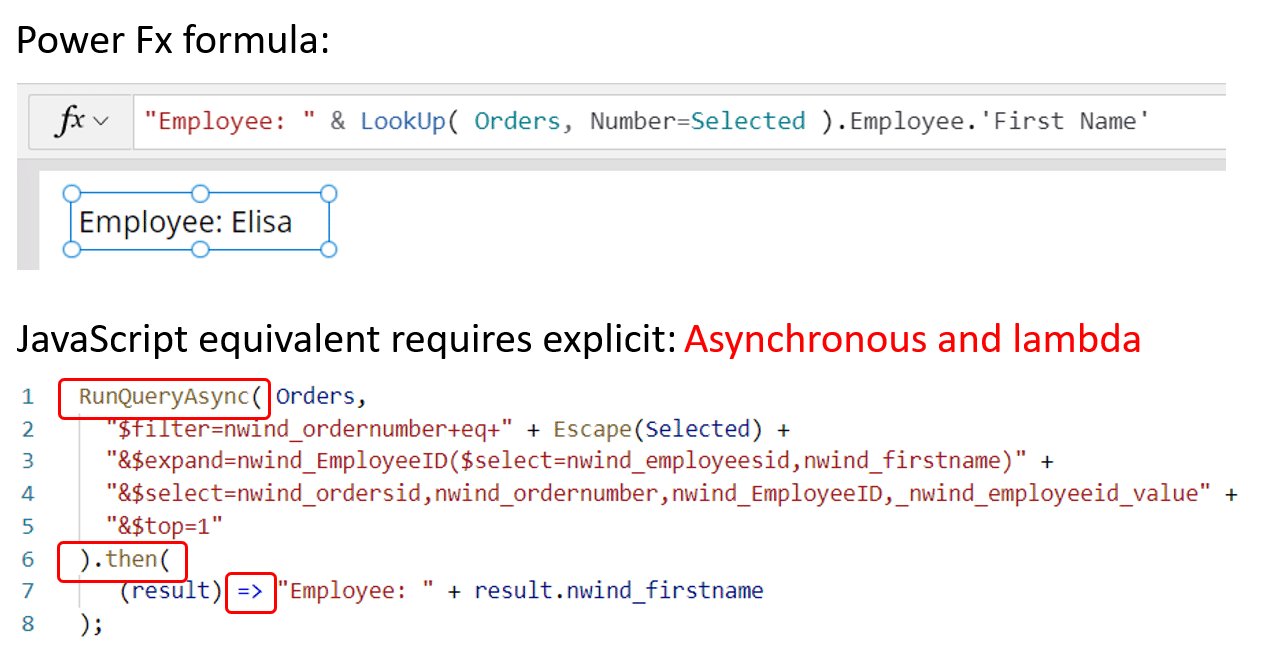
 Microsoft Power Fx Overview Power Platform Microsoft Docs
Microsoft Power Fx Overview Power Platform Microsoft Docs
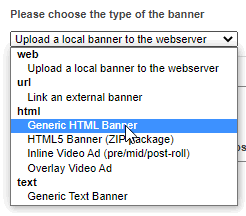
 How To Create An Html Banner In Revive Adserver
How To Create An Html Banner In Revive Adserver
Revive Adserver Formerly Openx Source Expandable Banners
 Top 5 Picks For Backend Development In 2021
Top 5 Picks For Backend Development In 2021
 Build An Html 5 Expandable Banner Ad With Animate Adobe
Build An Html 5 Expandable Banner Ad With Animate Adobe
 Full Screen Expand And Shrink Cards With React Medium
Full Screen Expand And Shrink Cards With React Medium
Guidelines And Specifications For Digital Advertising On The
 How To Create An Html Banner In Revive Adserver
How To Create An Html Banner In Revive Adserver
 Creating Expandable Banners With Flash And Javascript J
Creating Expandable Banners With Flash And Javascript J
 Shared Code Run Custom Javascript And Css Across All
Shared Code Run Custom Javascript And Css Across All
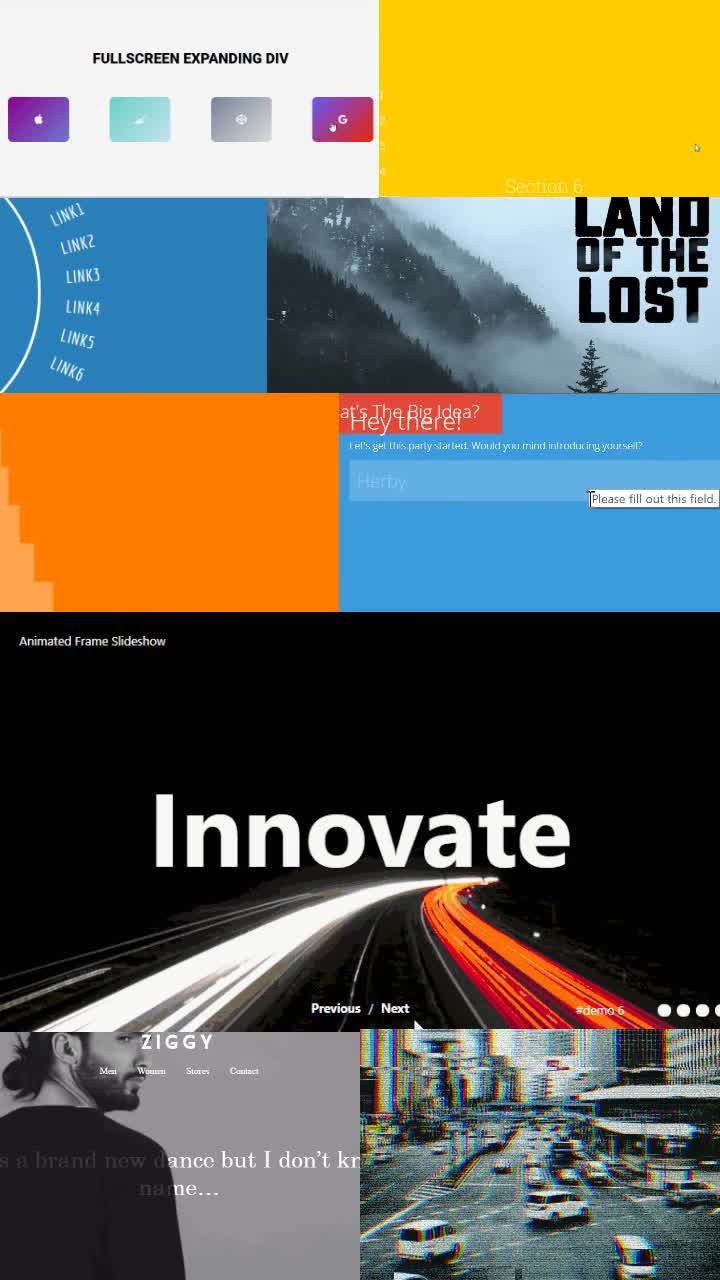
 Full Width Fullscreen Design Inspiration
Full Width Fullscreen Design Inspiration
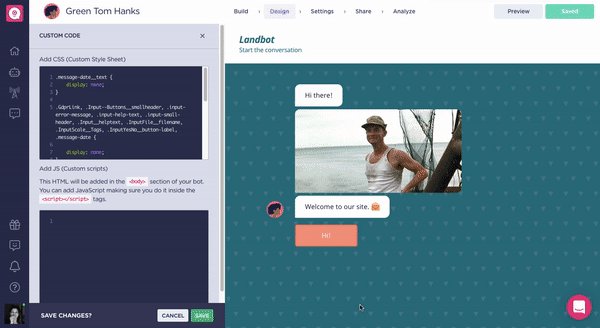
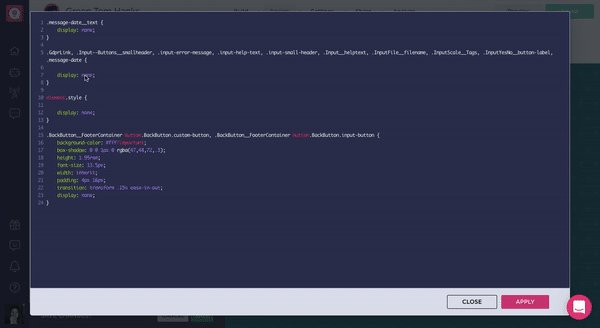
 Advanced Custom Css Amp Custom Js Landbot Help
Advanced Custom Css Amp Custom Js Landbot Help
 250 Html Css Examples With Source Code For Designers
250 Html Css Examples With Source Code For Designers
 Sticky Banner Html Css Amp Javascript Youtube
Sticky Banner Html Css Amp Javascript Youtube
 Javascript Malware Attacks Securing Java With Advanced
Javascript Malware Attacks Securing Java With Advanced
![]() How To Create An Html Banner In Revive Adserver
How To Create An Html Banner In Revive Adserver
How To Build Responsive Banner Ads With Html5 2021
 A Missing Source Map Banner Remains Visible If Stacktrace
A Missing Source Map Banner Remains Visible If Stacktrace
 How To Create Html5 Banner Ads In 2021
How To Create Html5 Banner Ads In 2021
Implementing Cookieyes On Magento Cookieyes
Rich Media Mobile Advertising Guidelines
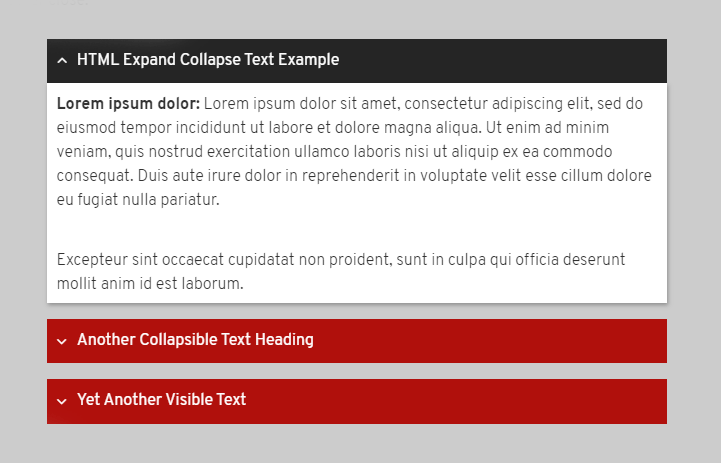
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
Expandable Html5 Ad Banners By Goaldesigns Codecanyon
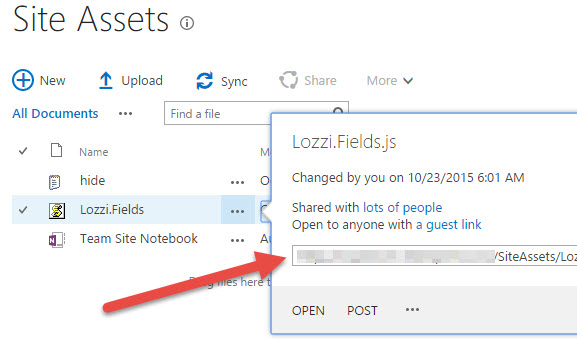
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
Multiple Ajax V4 Tag Implementation E Planning Chat
 8 Best Free Url Shortener Apis For Creating Your Short Links
8 Best Free Url Shortener Apis For Creating Your Short Links
Guidelines And Specifications For Digital Advertising On The
![]() The Facebook Pixel What It Is And How To Use It
The Facebook Pixel What It Is And How To Use It
 What Are Rich Media Ads Amp Their 9 Surprising Benefits
What Are Rich Media Ads Amp Their 9 Surprising Benefits


0 Response to "35 Expandable Banner Javascript Code"
Post a Comment