35 For Loop With If Statement Javascript
JavaScript for loop. The syntax of the for loop is: for(initialExpression; condition; updateExpression) { // for loop body } Here, The initialExpression initializes and/or declares variables and executes only once. The condition is evaluated. If the condition is false, the for loop is terminated. Suppose the user entered 2.In this case, the condition number > 0 evaluates to true.Hence, the body of the if statement is executed and the body of the else statement is skipped.. Output 2. Enter a number: -1 The number is either a negative number or 0 The if...else statement is easy
 Help Please For Loop With If Else Statement Javascript
Help Please For Loop With If Else Statement Javascript
Another common type of loop in JavaScript is the for..in loop. When working with Arrays the for loop is the most common type of loop. When working with Objec...
For loop with if statement javascript. The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js. In a while loop, it jumps back to the condition. In a for loop, it jumps to the update expression. The continue statement can include an optional label that allows the program to jump to the next iteration of a labeled loop statement instead of the current loop. In this case, the continue statement needs to be nested within this labeled statement. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. Ok so on the instructions it's saying to Write a for loop starting on line 4, with an if statement inside it. My problem is how am I supposed to put an if statement inside the for loop? for example I tried var array = [3, 6, 2, 56, 32, 5, 89, 32]; var largest = 0; // Write your code below! JavaScript supports the nested loop feature, where a loop is present inside another loop. A loop can have one or number and/or n nested level of loops defined inside another loop. For each outer loop, the inner loop gets to execute.
The JavaScript Continue statement used inside For Loop, While Loop and Do While Loops. While executing these loops, if the compiler finds the continue statement inside them, the loop will stop the current iteration and starts the new iteration from the beginning. For example, there are 10 statements inside a loop. Not with the if-statement, but with the for-loop itself: for (var i=0; i < str.length; i++); // ^. This semicolon means that there is nothing but an empty statement in the loop body, the if-statement is placed after the loop (your indentation actually matches this). Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in. Variables declared with let are local to the statement. The result of this expression is discarded. condition. An expression to be evaluated before each loop iteration. If this expression evaluates to true, statement is executed. This ...
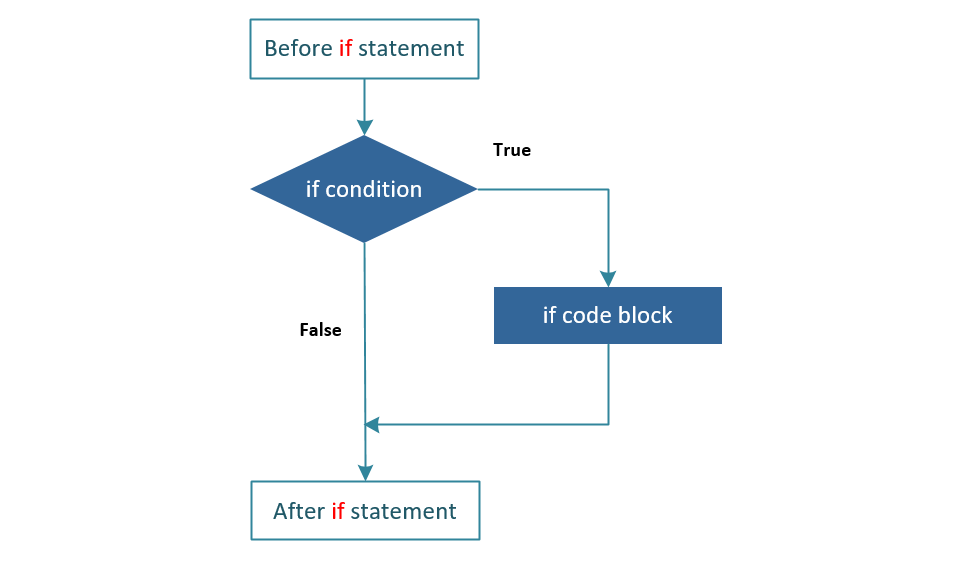
The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true There is no explicit else statement, but the loop will only continue if the if-block does not execute, which is exactly the same condition under which an explicit else-block would have run. If you want to actually build an "if/else if/else" chain based on how many arguments are passed in, … The for-in loop iterates over the properties of an object. If the object is an array, the loop will iterate over the elements. The for-in loop is an advanced loop used when dealing with objects, a concept you will learn more about as you continue the course. For now, take a look at the sample code below to see if you understand what is happening.
26/7/2016 · You can use an if test in your for loop as already suggested, or you can split your for loop in two. x = Math.min(current, itemsAll); for(i=0;i<x;++i){ removeItems(i); } for(i=x+1; i<itemsAll;++i) { … The while loop can be thought of as a repeating if statement." A while loop is a way to execute code repeatedly to check if a condition is true or false. So, instead of using a for loop, with a nested if statement, we can use a while loop. Or, if we're not able to find the length of the array, while loops are an excellent choice. The JavaScript code in the following example defines a loop that starts with i=1. It will then print the output and increase the value of variable i by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable i is less than, or equal to 5.
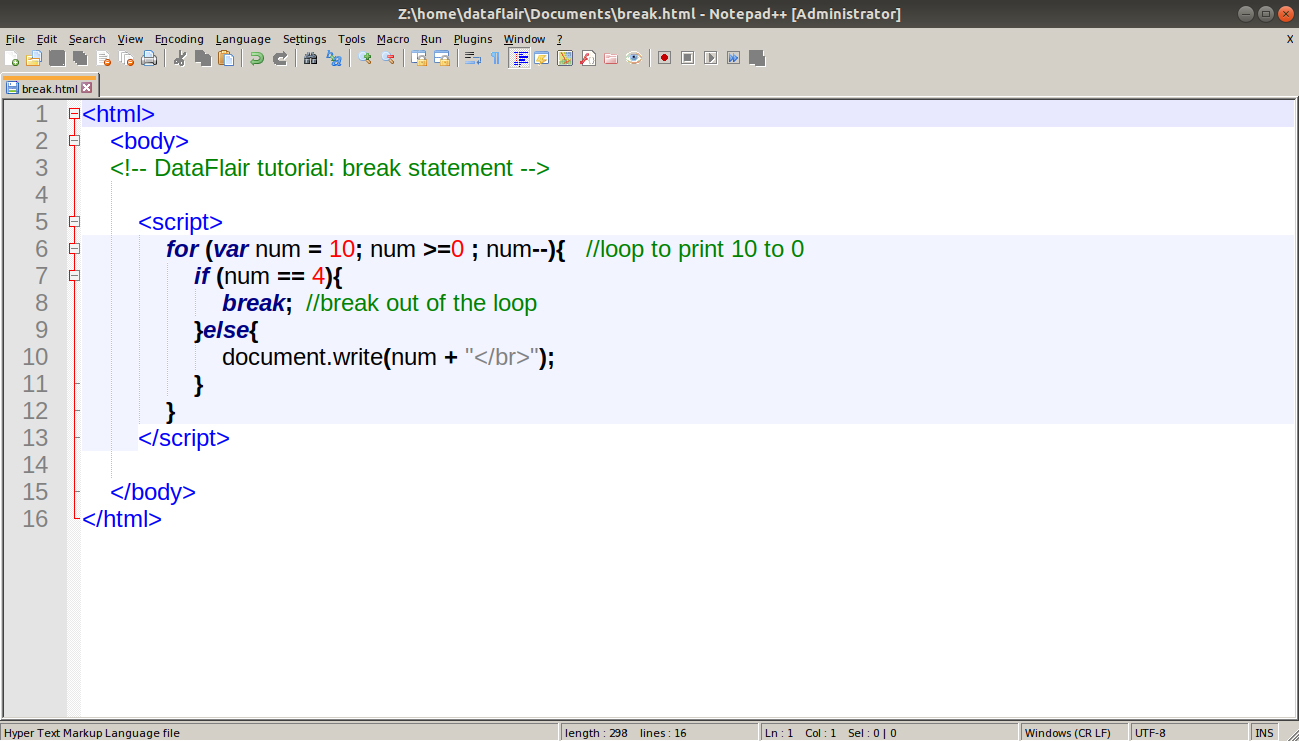
yes of course you can use if inside a loop only problem i see (without the backtics) is this line: if (searchResults ['results'] [searchResult] ['location'] > 0) { You probably want the value "1, 2" to count as 2 therefore u could use split to cast an array from the string and then use.length to be able to compare Inside that For Loop is an If Statement This is how I read this If Statement… If ordArr [i] is not equal value or equal type of ordArr [i+1] then you will push ordArr [i] into the variable newArr (this is where I don't really get it.) I then console.log newArr. I reread the definition of If Statement and this is how I understand it. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
You can use a while loop and a variable to do this. I would also get rid of all these if statements and replace with a switch statement. var exit = false; while (!exit) { switch (begin) { case 'look around': alert ('To your right is the door.Left is the dresser with some pictures on it and a mirror on the wall. It's possible to write code that does the intended thing. Nevertheless, adding a loop in between if/else is syntactically wrong in Javascript and any other language I know. But, here's a very simple code which allows you to define an if/if-else/el... The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based , they execute when a given statement returns as evaluating to true .
Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ... While Loop. In JavaScript, a while statement is a loop that executes as long as the specified condition evaluates to true. The syntax is very similar to an if statement, as seen below. while (condition) { // execute code as long as condition is true } The while statement is the most basic loop to construct in JavaScript. JavaScript continue Statement. In this tutorial, you will learn about the continue statement with the help of examples. The continue statement is used to skip the current iteration of the loop and the control flow of the program goes to the next iteration. The syntax of the continue statement is: Note: label is optional and rarely used.
The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: When using nested loops, you can also terminate the outer loop with a label statement. However labeled break is rarely used in JavaScript because this makes the code harder to read and understand. If you want to learn more about the labeled break statements, visit labeled break. JavaScript Loops. Loops are handy, if you want to run the same code over and over again, each time with a different value. ... Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has ...
 Javascript Nested If Statements
Javascript Nested If Statements

 Looping Statement In Javascript
Looping Statement In Javascript
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
Can Someone Better Explain For Loops In Javascript Quora
What Is The Difference Between Nested If And Switch Case
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 4 Conditionals And Loops Beginning Python Programming For
4 Conditionals And Loops Beginning Python Programming For
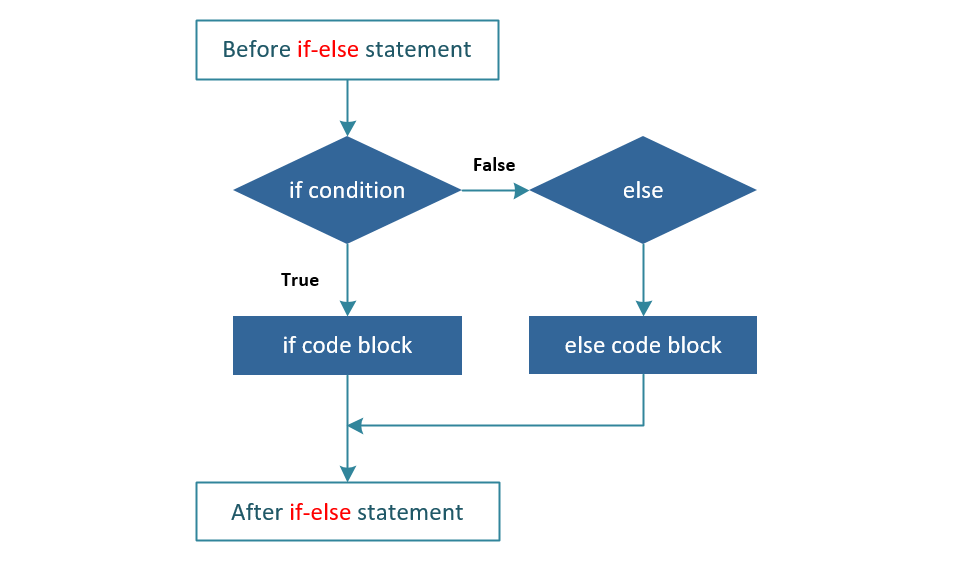
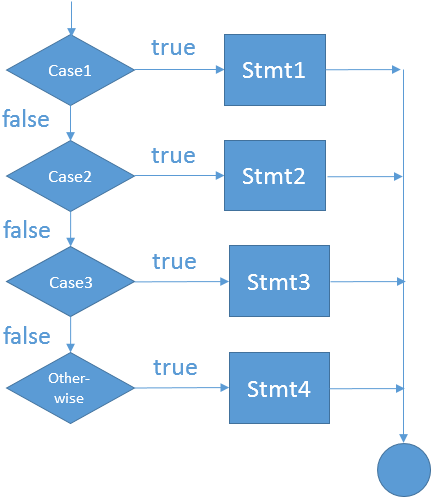
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 Javascript If Else Statement Skip If Condition Stack Overflow
Javascript If Else Statement Skip If Condition Stack Overflow
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
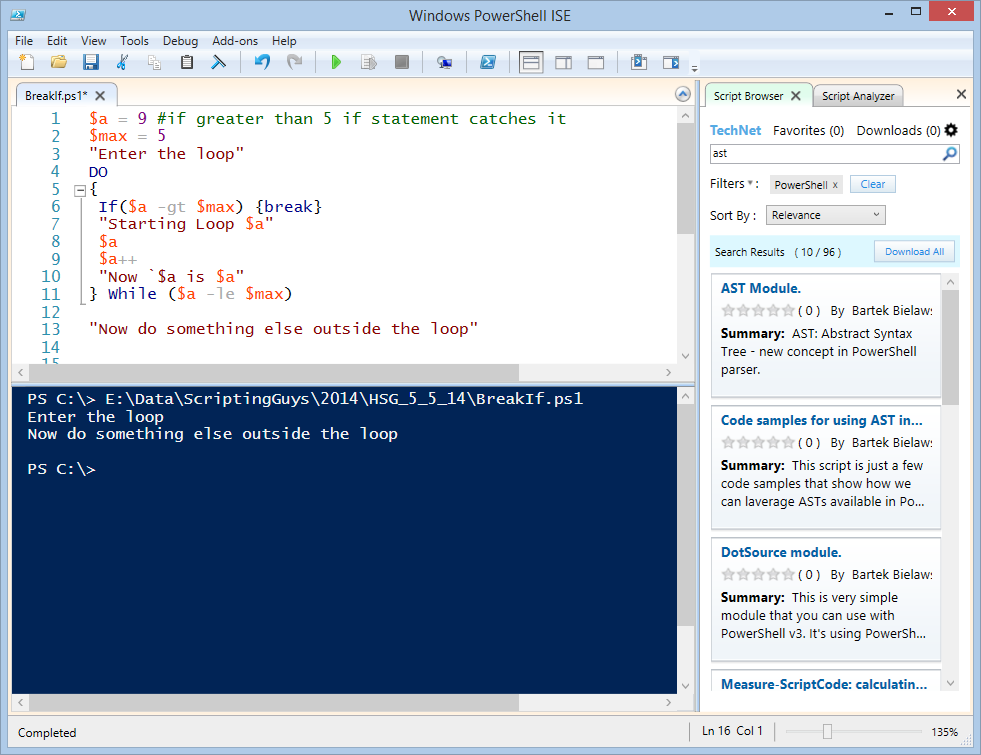
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
 Nested Loop For With If Statement Inside 2nd For Print Just
Nested Loop For With If Statement Inside 2nd For Print Just
 Conditional Computer Programming Wikipedia
Conditional Computer Programming Wikipedia
 Javascript If Else Statements Alphacodingskills
Javascript If Else Statements Alphacodingskills
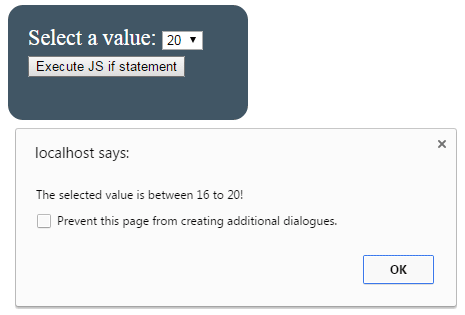
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Executing If Else Conditional Inside A Loop In Javascript
Executing If Else Conditional Inside A Loop In Javascript
 Basic Javascript Introducing Else If Statements Redundant
Basic Javascript Introducing Else If Statements Redundant
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
 Chapter 4 The If Else If Statement And Nested Statements
Chapter 4 The If Else If Statement And Nested Statements
 The Select Statement In The Sas Data Step The Do Loop
The Select Statement In The Sas Data Step The Do Loop
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Convert If To Switch Statement Justcode Documentation
Convert If To Switch Statement Justcode Documentation
 Javascript If Else Statements Alphacodingskills
Javascript If Else Statements Alphacodingskills
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
Understanding Python If Else Statement

0 Response to "35 For Loop With If Statement Javascript"
Post a Comment